从体验设计角度看汉译图书的视觉翻译问题1
2017-11-25代福平江南大学设计学院
文/ 代福平(江南大学 设计学院)
从体验设计角度看汉译图书的视觉翻译问题1
文/ 代福平(江南大学 设计学院)
设计品质较好的外版图书,给读者带来了内容和形式交融的独特体验,这就使译版设计师的视觉翻译工作变得十分重要。本文论述汉译图书视觉翻译的基本方法和主要内容,并以两岸翻译同一本书的典型案例进行分析,有针对性地总结相关问题,旨在为汉译图书提供视觉翻译的若干借鉴。
体验设计;书籍设计;汉译图书;视觉翻译
作为视觉传达设计教育工作者,笔者每每有这样的感觉,当把一本书的中译版和外文原版对照时,会发现少了些什么、错了些什么。当然,这里不是指文本的错漏,而是视觉内容的错漏。对于译版的读者来说,这或许是个隐藏着的小问题,甚至不是问题;对于译版的设计师来说,则是明摆着的大问题,因为它妨碍了读者的阅读体验。本文来谈谈这个问题。
一、体验设计理念推动图书视觉翻译
体验设计以发现、创造和满足人的全面丰富的生活世界需求为目标。此理念兴起虽不久,但传播很快,它切中了后物质社会人类的需求特点。体验设计理念也深刻影响了书籍设计。的确,我们阅读时,既体验图文的内容,也体验其形式,二者共同构成了我们的阅读体验。只不过,以往人们觉得内容是主要的,形式无所谓。其实,从体验角度看,两者都重要。鲁迅先生描述自己阅读体验的一段经典文字,常被人引用:“较好的中国书和西洋书,每本前后均有一两张空白的副页,上下的天地头也很宽。而近来中国的排印的新书则大抵没有副页,天地头又都很短,想要写上一点意见或别的什么,也无地可容,翻开书来,满本是密密层层的黑字;加以油臭扑鼻,使人发生一种压迫和窘促之感,不特很少‘读书之乐’,且觉得仿佛人生已没有‘余裕’,不留余地了”2鲁迅《华盖•忽然想到》,《鲁迅全集》第2卷[M].北京:人民文学出版社,2015: 15-16。与鲁迅当年相比,今天的书籍设计和印刷工艺,在技术上进步了很多,为改善读者体验提供了有利条件。
当代国外书籍在视觉体验方面有很多精心的设计,其中文译本也越来越多地进入中国读者的视野。在这种背景下,版面的视觉翻译问题日益凸显。所谓版面的视觉翻译,就是版面中的非文字语言内容的翻译,这些内容包括版式、文字的字体、非语言符号、图形图像、色彩等,它们是读者视觉体验的重要内容。翻译学中称这类型的翻译为“非语言形式的翻译”。不过,从专业分工来说,语言翻译是翻译者的职责,而视觉翻译则是视觉设计师的职责。前者重视内容的意义,后者重视形式的意味。
以内容意义传播为翻译目的的图书,视觉翻译的任务较小。如商务印书馆的“汉译世界学术名著丛书”,除在书的切口空白处标注原版页码外,并不展示原版的视觉风格,而是重新建立了译版的视觉规则系统:开本、版心、字体、字号、字距、行距都统一;封面颜色分5个类别,哲学类为桔黄色,历史地理类为黄色,政治法律社会类为绿色,经济类为蓝色,语言学类为棕黄色。
内容和形式并重的外版书,视觉翻译的任务就很重。因为它要奉献给读者的,乃是内容和形式的双重交融体验。若只顾及文本翻译而忽略视觉翻译,就会使原版的原汁原味大打折扣,甚至变得平淡乏味。这类书籍是视觉翻译研究的典型对象。
本文主要用两组实例分析图书版面的视觉翻译问题。一组实例是this is service design thinking的英文原版1Marc Stickdorn, Jakob Schneider. This is Service Design Thinking: Basics, Tools, Cases[M].John Wiley & Sons, Inc,2012、繁体中译本《这就是服务设计思考》2[德]Marc Stickdorn,[奥]Jakob Schneider著,池熙璿译.这就是服务设计思考[M].新北:中国生产力中心,2013和简体中译本《服务设计思维》3[德]Marc Stickdorn,[奥]Jakob Schneider著,郑军荣译.服务设计思维[M].南昌:江西美术出版社,2015的比较,另一组实例是被誉为“此生见过最美的书”的《S.》英文原版1J. J. Abrams. S, Doug Dorst.S.[M]. Mulholland Books,2013、《S.》繁体中文版2[美]J. J. Abrams. S, Doug Dorst著,颜湘如译.S.[M].台北:寂寞出版社,2014和陆志昌先生设计的《S.》简体中文版3[美]J. J. Abrams. S, Doug Dorst著,颜湘如译.S.[M].北京:中信出版社,2016。

图1 自上而下分别为《S.》原版、繁体中文版、简体中文版
二、汉译图书视觉翻译的方法
汉译图书视觉翻译的方法可以概括为以下三点。
1.洞察视觉规则,达到翻译的系统性
译版设计师首先要仔细翻阅原版,洞察其视觉规则。因为视觉规则乃是原版设计师的整体构思,在书中并没有明确说明,而是在一页一页的编排中显现出来,所以译版设计师也必须逐页翻阅,在整本书中发现所有的视觉规则。这样,就清晰把握到了原版设计师的思路,在译版的编排中不再零星地、偶然地、而是系统地运用视觉规则,使原版所营造的视觉体验在译版中完整再现。
比如,英文原版《S.》主体是一本特意做旧的古书《忒修斯之船》,内页泛黄,还有霉斑、咖啡渍等,书上出现多种颜色的手写字,书中还夹着许多材质各异的附件:信笺、机密档案、旧照片、明信片、罗盘、餐巾纸上的地图。这些设计,给读者以交互式阅读的乐趣。台湾地区的中文繁体版和大陆的简体版都做了忠实的视觉翻译,设计师、出版社和印刷商通力合作、精益求精,可称作视觉翻译之典范。当然,两个译版也存在微瑕。例如,繁体版将散夹在书中的附件集中放在一个专门的纸袋里,独立于书本之外。这或许是体贴读者,省的零零碎碎,既干扰读者,也容易散落。殊不知,那正是原版的交互性所在,为的是给读者带来阅读中的延伸感、岔开感、额外动作、意外惊喜。繁体版设计师未洞察此点,想替读者省力,轻轻一个纸袋,就把原版匠心化为乌有。简体版的不足之处则是手写字的质量欠佳,两种笔迹均显潦草浮躁,且风格区别不明显,得靠颜色来区分,和原版及繁体版比较,美感逊色不少。由于手写字几乎每页都有,给整本书的视觉品质带来了消极影响(图1)。

图2 图中左列为《这就是服务设计思考》英文原版、右列为其繁体中文版
2.品味视觉细节,追求翻译的准确性
视觉细节最能彰显设计师的专业精神。原版的视觉规则都洞察到了,但不能因此掉以轻心。因为在统一的规则之下,有许多具体细节是各不相同的。著名书籍设计师陆智昌先生曾说:“每本书稿我都会从头到尾看三到五遍,每个标点每个字地看和调”1微头条网.陆智昌谈设计:保持手艺人的从容和执著 [EB/OL]. (2015-7-10)[2016-08-08].http://www.wtoutiao.com/p/i49cjQ.html,这是设计名家注重细节的真实写照。文字、标点如此,其它视觉元素亦然,都要反复斟酌,仔细品味,将原版细节准确再现出来。稍有疏忽,就会出现偏失乃至错误。
例如图2,原版每章首页的图形,颜色有规律变化,但形状不变。一共出现7次,繁体译版就错了6次(图中只列了2次典型错误)。出错率之高令人吃惊,而出错方式则匪夷所思,好像在专门花工夫弄错:蓝色图形右侧结构错位、黄色图形位置颠倒。只有绿色图形对了1次。
3.权衡视觉得失,注意翻译的变通性
视觉翻译虽然要忠实于原版,但也会遇到一些特殊情况,需要权衡变通。为了追求某个角度的忠实,而需要放弃另一个角度的忠实。这是对译版设计师智慧的高级挑战。设计师在变通的同时也需要做好被指责的准备。当然,即使设计师不作为,也能找到不作为的客观理由。
例如图3,原版的船头方向是向右,朝向书本翻开的位置,或者可以比喻为向书中驶去。简体版和原版的切口位置一致,都在右手边,因此,图形保持一致就很容易。繁体版就遇到挑战了,因为它的切口在左边。如果维持原版形态,保持船头方向朝右,那就是朝着书脊方向了,给人感觉船从书里驶出了。这里,繁体译版设计师做了权衡,勇敢地将原版图形整体水平翻转,让船头朝左,保证了船头驶向书本翻开的位置——向书中驶来。另外,两个中译版在封面文字排列上都做了变通。原版英文书名和作者姓名采用自由排列,繁体版顾及中文方块字的特点,进行了变通,将书名和作者姓名进行中对齐,但考虑到原版英文书名的自由型排列,就将译版英文书名采用了和原版近似的自由型。这样以折衷的方式衔接原版风格,但也使文字编排规则失之暧昧含糊。而简体中文版呢,也进行了权衡。既然中文书名和作者名已经中对齐了,那么,封面文字“中对齐”规则就成立了,作为附属的英文书名,也应服从这个规则,否则就自相矛盾了。因此,简体版坚定地运用文字中对齐,不再忠实原版的具体排列,却和原版一样,保持了封面逻辑的一致性。
三、汉译图书视觉翻译的内容
书籍版面的构成要素包括网格、文字、图像、色彩、版面公共符号。一本精心设计的图书,都会围绕这五个要素建立一套视觉规则,使读者体验到方便、放心乃至惊喜。因此,图书视觉翻译的内容主要就是这五方面。
1.网格系统的规则与翻译
网格是对版面中图文位置的精确规划,非常重要却往往被忽视。世界著名平面设计师保罗•兰徳就曾这样问:“你知道网格的原理?你真的知道?”2[美]Michael Kroeger著,吴莉君译.设计是什么:保罗•兰德给年轻人的第一堂启蒙课[M].台北:原点出版,2010: 31设计师首先要关注原版的网格,特别是版心线、图文位置起止线、对齐线。
比如图4,与原版相比,中文简体版页面切口边距太窄,只有4毫米。中文繁体版切口的右边距较好,左边距更窄,只有3毫米。固然,这是由于中文繁、简版的开本都比原版窄些,但不能因此就让切口边距变窄来承担压力。边距变窄直接使版面变得局促,给读者带来不舒服之感。
2.文字风格的规则与翻译

图4 自上而下分别为《这就是服务设计思考》英文原版、繁体中文版、简体中文版

图5 自上而下分别为《这就是服务设计思考》英文原版、繁体中文版、简体中文版
文字的字体选择对版面风格有明显影响,给读者的感受也各不相同。日本视觉研究所编著的《版面设计基础》中论述了字体的“视觉印象”3[日]视觉设计研究所编,张喆译.版面设计基础[M].北京:中国青年出版社,2004: 76,黑体字是“新鲜的、理性的”,宋体字是“稳定的、中庸的”,书法体是“传统的、保守的”等。我国书籍设计师邓中和先生论述“字体的表情”、“字体的性格”1微头条网.陆智昌谈设计:保持手艺人的从容和执著 [EB/OL]. (2015-7-10)[2016-08-08].http://www.wtoutiao.com/p/i49cjQ.html,认为文字除内容的魅力外,还有一种魅力就是:“文字的字体、字号与读者的心灵碰撞之后,引起由人的情感反应而产生的魅力”。他认为“宋体字方正匀称,气度典雅”,仿宋“字体端凝,硬朗,健而不犷”但“不宜用来排正文”,黑体“端庄敦厚,笔力沉雄”、“一般不单独做正文字”、“用来排正文中的重点句、重点词组、大小标题,效果很好”。设计师应观察原版的字体特征,在译版中尽可能与之一致,以最大限度地再现原版文字的视觉表情。

图6 左为《塑造和突破网格》英文原版,右为其简体中文版

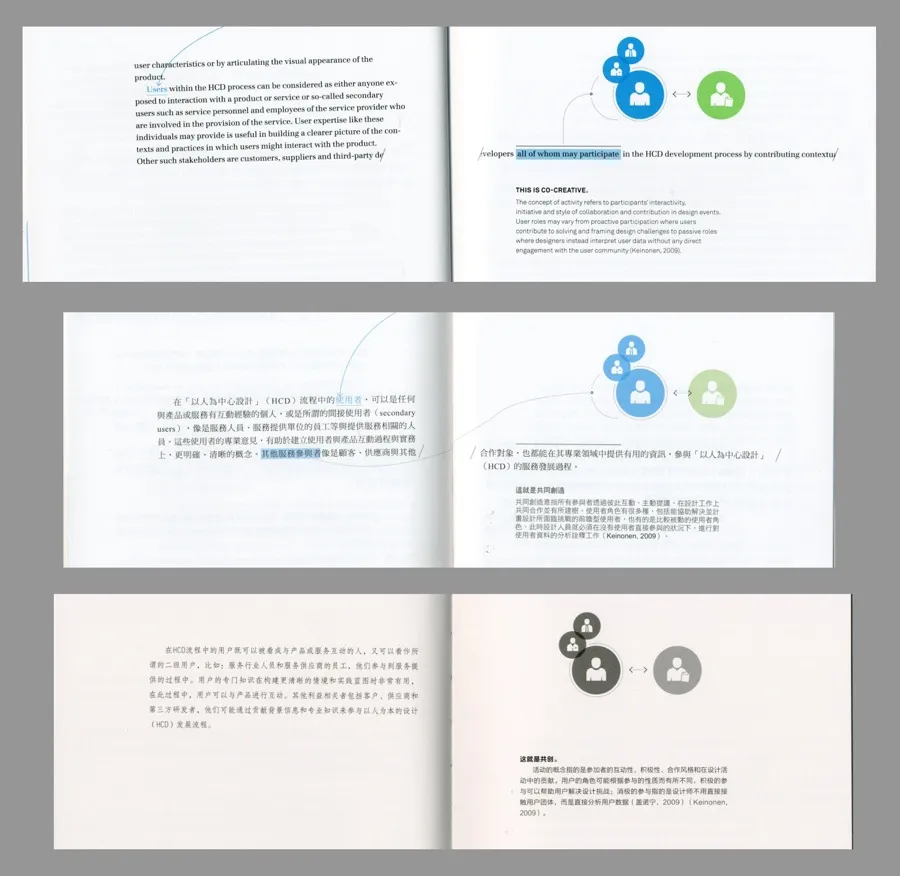
图7 自上而下分别为《这就是服务设计思考》英文原版、繁体中文版、简体中文版(局部)
从这个角度再看图4,两个中文版的大标题用都黑体,其中简体版的更接近原版。正文字体选用方面,原版是罗马体,繁体版选用宋体较为吻合,简体版选用仿宋则偏离原版风格。另外,原版正文中用黑体增大字号突出关键句,简体版亦选用黑体,而繁体版则选用了宋体,两个中文版在把黑体增大的幅度上,都比原版大。在忠实原版文字表情方面,两个中文版都有偏失,简体中文版偏失最大。
3.图像出场的规则与翻译
这里说的图像包括照片、图形、图表、图解等内容。设计师在翻译图像时,觉得容易,因为图像自身是一个整体,似乎直接置入版面就可以了,但往往忽略了图像与版面的关系(即图像的出场方式)。导致的结果是,图是有了,但关系错了。
比如图5,原版中,右页出血图片是延伸到下一页的,仿佛图片“折”到背页了,而且图像有重复部分以确保完整,这是原版设计师精心设计的一个有趣的图片出场方式。繁体版注意到这个规则了,也采取了“折”图片的方式,不足之处是图像内容在“折”处减少了,殊为遗憾。简体版可能没有注意这个规则、更可能是注意到了但觉得没必要或者费事,直接以出血图片对待,没有延伸到下页,实在可惜。原版中这种规则一共运用了五次,繁体版让人遗憾五次,简体版则让人可惜五次。
图像中也会有文字,特别是图表、图解等会出现较多文字,但这些文字如果有构图设计,除翻译其文字风格外,还需要翻译其在图中的位置。由于译文和原文的长度不同,会给位置翻译带来极为琐碎的工作,这无疑需要耐心。篇幅所限,此处不举例了。
4.色彩系统的规则与翻译
色彩对书的视觉品质影响很大。优秀的书籍设计师不随便使用色彩,而是为书规划出一个色彩系统,使每一页都服从这个系统,从而构成一本书的色彩印象和色彩节奏。
黑白印刷的图书,这个问题不明显,但彩色印刷的图书,就必须注意其色彩系统,进行准确翻译。当然,即使是准确翻译了,但由于纸张印刷原因,使译版的色彩和原版有差异,这是难免的。但不能因此就放弃观察原版的色彩系统。如前面提到的图2,原版用蓝绿黄三种含有荧光色的色彩作为三大部分内容的标志色,繁体版翻译了这个色彩规则系统,但没有用荧光色,色彩较为灰暗。简体版是黑白印刷,所以无法再现原版的色彩系统。
这里再举一例,是来自另一本书封面的例子(图6),与英文原版比较,中文版的色彩不仅在色相、纯度方面出现很大偏失,尤为严重的是书名的英文字母不透明了、几何形色块的透明度也降低到近乎不透明了。原版的丰富、精致、微妙的色彩氛围一下子变得单调、粗疏、直白了。当然,如果中文版封面是重新设计,与原版不同也是可以的,但如果想保持原版风格,那么就要格外留心准确性,不宜草率行事。
5、版面公共符号系统的规则与翻译
为了使图文信息传达更加有序、有效、有趣,设计师在制定版面网格系统、色彩系统时,也制定版面公共符号系统,包括各种指示性符号、装饰性符号、甚至是有规律的空白。这些符号和网格、色彩一起构成了页面的视觉识别系统,使一本书具有了独特的视觉风格。译版设计师必须深入观察,找到原版的公共符号系统规则,全面准确地进行视觉翻译。
上文所述的图2中也属于公共符号翻译出错的例子。此类错误出现非常多。如图7中,原版为了增强信息可视化,将图例与正文中的关键词用视觉符号联系起来,这个符号是一个组合即给文字衬底色、加上划线并用虚线引向图例。繁体版注意到衬底色和虚线了,但没理解上划线,错把它当成图例中的一部分了,结果出现了一根孤零零的、莫名奇妙的线。原版中这个视觉符号多次出现,是设计师建立的公共符号。繁体译版每遇此符号,必然出错,无一例外。至于简体版,则干脆在整本书中取消此符号,倒也落个省心省事,只不过,读者从中体验不到原版中的可视化界面了。
结语
对于国内视觉设计师来说,认真对待国外原版书籍的视觉翻译,不仅可以给中国读者以原汁原味的视觉体验,而且还能学到国外书籍体验设计的技巧和方法,是一件值得花工夫去做的好事。
[1]鲁迅《华盖集•忽然想到》,《鲁迅全集》第2卷[M].北京:人民文学出版社,2015: 15-16
[2]Marc Stickdorn, Jakob Schneider. This is Service Design Thinking: Basics, Tools,Cases[M].John Wiley & Sons, Inc,2012
[3][德]Marc Stickdorn,[奥]Jakob Schneider 著,池熙璿译.这就是服务设计思考[M].新北:中国生产力中心,2013
[4][德]Marc Stickdorn,[奥]Jakob Schneider 著,郑军荣译.服务设计思维[M].南昌:江西美术出版社,2015
[5]J. J. Abrams. S, Doug Dorst.S.[M].Mulholland Books,2013
[6][美]J. J. Abrams. S, Doug Dorst著,颜湘如译.S.[M].台北:寂寞出版社,2014
[7][美]J. J. Abrams. S, Doug Dorst著,颜湘如译.S.[M].北京:中信出版社,2016
[8]微头条网.陆智昌谈设计:保持手艺人的从容和执著 [EB/OL]. (2015-7-10)[2016-08-08].http://www.wtoutiao.com/p/i49cjQ.html
[9][美]Michael Kroeger著,吴莉君译.设计是什么:保罗•兰德给年轻人的第一堂启蒙课[M].台北:原点出版,2010: 31
[10][日]视觉设计研究所编,张喆译.版面设计基础[M].北京:中国青年出版社,2004: 76
[11]邓中和.书籍装帧[M].北京:中国青年出版社,2004: 221-227
On the Visual Translation of Chinese Translated Books from the Perspective of Experience Design
Better design quality of foreign books, designed to give readers a unique experience in the integration of content and form. Therefore, the Chinese version of visual translation becomes very important. This paper discusses the basic methods and main contents of the layout visual translation. And analyzes the two sides of the Strait translation of the same book typical case. Some pertinent problems are put forward, which provide some references for the translation of Chinese translated books..
experience design; book design; Chinese translated books; visual translation
10.3969/J.ISSN.1674-4187.2017.05.012
代福平,江南大学设计学院副教授、博士研究生,研究方向:视觉传达与信息可视化设计、交互与体验设计、中西设计哲学比较。
1本文系江苏省社会科学基金项目“基于意义驱动的体验设计方法论研究”(项目编号:16YSD001)、江南大学本科教育教学改革研究项目“‘大众创业、万众创新’引领下的《设计应用翻译教程》教材开发研究”(项目编号:JG2015028)的阶段成果。
(责任编辑 姥海永)
