基于ASP.NET MVC 4数据分页组件的设计与实现
2017-07-27孟繁静
孟繁静


摘要:分页技术是Web项目中常用的功能之一,该文针对数据分页的可重用率较高的特点,设计开发了基于ASP.NETMVC 4数据分页组件,以案例的方式详细介绍了数据分页组件的设计与实现过程,提供了较为完整的技术参考。
关键词:Web项;ASP.NET;MVC 4;数据分页
1概述
在Web项目开发过程中,经常需要使用动态网页技术从数据库中查询大量数据显示在Web客户端,如果一次将查询结果全部显示不仅页面过长,也会增加服务器CPU运行负担,所以分页技术尤为必要,页面只显示当前页数据。
本设计采用三层架构的框架结构,数据访问层调用分页存储过程的高效率设计方式,MVC4作为表示层,在表示层中设计自定义通用数据分页组件。
2通用數据分页组件的设计
实现数据分页需要完成以下两点:1)获取分页数据;2)实现分页视图,下面对这两点分别做详细分析:
2.1获取分页数据
分页数据分析:获取分页数据需要获取以下内容:目标数据(数据库表、内存集合数据)、页大小、页索引、总页数、总数据条数。
分页数据源设计:以List
2.2实现分页视图
以分页类为基础,实现分页导航,设计分页视图的扩展方法,完成界面效果的输出CSS,导航链接的生成,翻页后数据的保持(表单提交数据、路由、URL数据等)
数据分页实现思路:利用ASP.NETMVC4的ASPX视图自定义HtmlHelper方法,将其封装成一个分页控件(Pager)。
1)提取数据源:数据源数据来源可以为数据库查询结果、文本文件、XML文件等,本文以提取数据库查询结果为例。
2)封装成数据集:数据源提取之后在服务器端中形成数据集,将数据集封装到一个容器(List
3)生成分页页面:将封装成数据集的数据,通过控制器类传递给页面,并予以显示。
3通用数据分页组件的实现
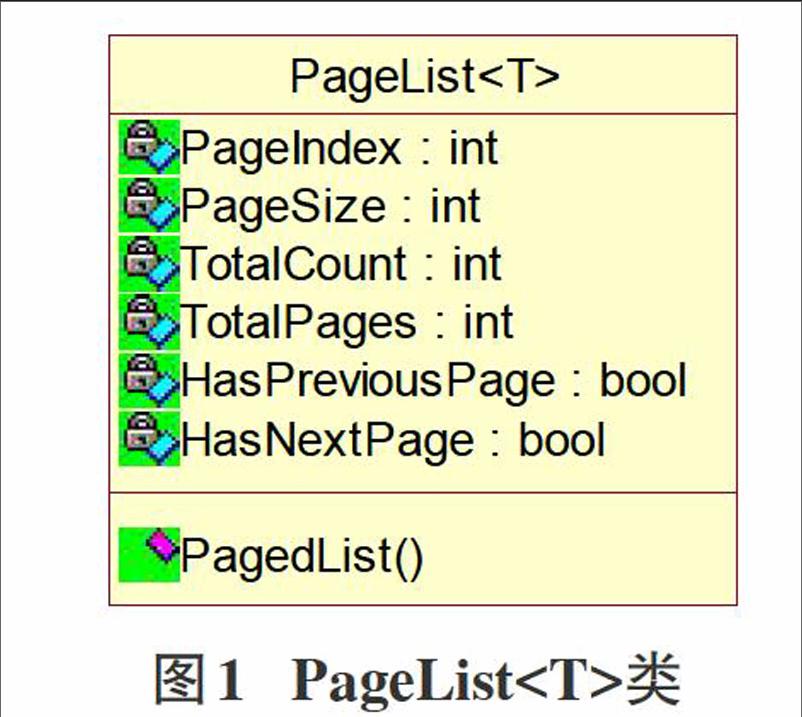
3.1类的设计与代码实现
11PageList
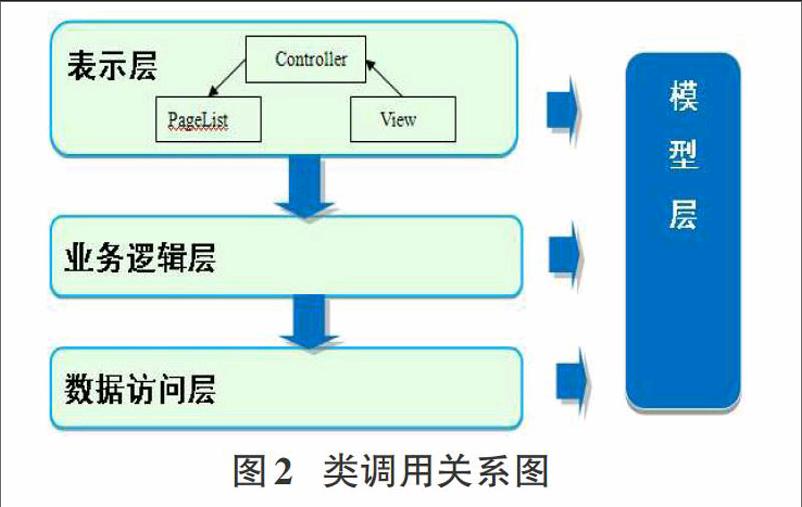
3.2类之间的调用
本系统使用三层架构,在使用ASP.NETMVC示数据分页过程中,在Controller控制器层绑定分页数据源PageList
3.3数据源的封装
该文由于主要讨论数据分页的方法,数据源的获取使用了数据访问层从数据库中查询获得,业务逻辑层调用数据访问层,表示层的控制器调用业务逻辑层获取数据源的方式,假设查询图书信息表,关键代码如下:
3.4在客户端调用分页控件
由PageList
<%=Html.Page(Model、%>
4结论
在Web应用程序开发中,数据分页是经常使用的一种技术,该文在基于ASP.NET MVC 4技术的基础上实现了一套具有可重复性和可扩展性的分页组件,该模型已经在《CRM客户关系管理系统》等系统中得到实际应用。
