色彩双重渐变轮播在恩施土家特色文化信息网中的应用
2017-07-27康理扬陈自根
康理扬+陈自根

摘要:近年来,恩施不断推进民族文化与民族经济的整合,加快民族文化产业的发展,然而为了更好地向外界宣传恩施的土家特色文化,将恩施土家文化从衣食住行四個方面系统的、有条理地展示给大众,因此设计与开发了恩施土家特色文化信息网。恩施土家特色文化信息网旨在向外界提供一个全面了解恩施的土家民族文化的平台,包括在恩施喜闻乐见的土家美食、歌舞、民居、民俗等方面。该网站是基于jsp的web应用,利用dreamweaver8作为开发工具、MySq1作为数据库,采用响应式布局的文化宣传网站。
关键词:土家文化;设计;渐变轮播;
1背景
随着信息科技的日新月异,手机、平板、电脑作为世界三大上网终端,已经成为人们不可或缺的娱乐与通信工具。作为一个信息平台除了向人们提供海量信息之外,网站的风格也是网站建设中需要考虑的重要因素,每一个网站都有其独特的风格,成千上万的网站在web前端设计这一块在技术上基本是大同小异,但是要想做到重点突出,吸引浏览者的眼球一直是众多前端开发人员努力奋斗、苦苦追求的目标。本站在建设过程中发现传统的民族网站除了向大家传输一系列的分类信息之外,并没有给用户提供很好的视觉体验,导致获取信息的效率并不高,并且目前在动态网站上颇为受观众喜爱的轮播图一直也是以图片为主体,渐变轮播,缺乏新意,因此本站想要打破常规给用户新的轮播体验,实现颜色与图片双重渐变轮播成为网站建设的主要技术难点。
2技术设计
由于该平台是基于土家特色文化宣传的网站,在内容的安排上重点是将恩施最能反映当地民族特色的信息放在网站的重要位置,经过大量的调查发现,用户往往对网站出现的第一个话题或者内容比较感兴趣,所以在轮播图的设计上将颜色的盒子宽度设置成屏幕的宽度,将图片放在颜色盒子之上,图片的边框设计成菱形,给观众的视觉感受是斜向左下方,并朝向右边,同时没有图片占据的颜色盒子为每一张图片配上简要的文字解说,给人一种此起彼伏的感觉,增加网站的趣味性,定时无线循环轮播,让用户体验更加别致视觉效果的同时,集中注意力,对网站宣传的土家文化信息有更加深刻的印象,从而达到提到信息获取效率的目的。
3技术实现
颜色渐变轮播在技术上主要是依靠iavascript脚本和css3层叠样式表单来完成的,在确定主色系之后,将所有与主色系相关的颜色都按照颜色渐变的顺序依次排列,将颜色与图片的数量确定之后,计算好一帧背景颜色轮播的时间,然后通过Ja-vascript控制所有颜色出现的顺序、css3设计图片边框的形状和位置,当图片出现之后颜色随之发生改变,将图片与附带的文字信息渲染的更加的有趣,从而达到宣传土家特色文化信息、增强网站趣味性的目的。
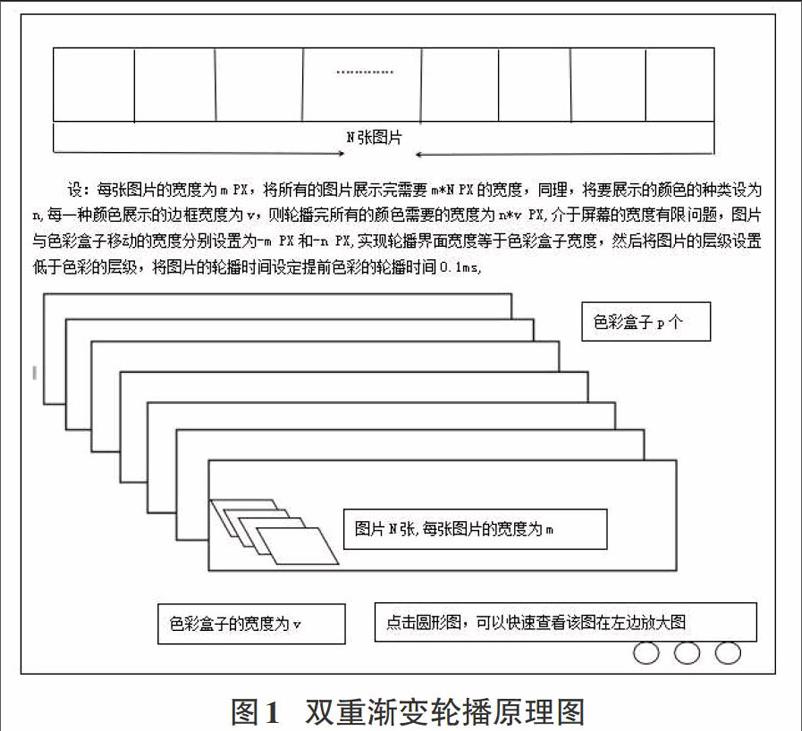
双重渐变轮播原理图如图1所示:
4结束语
在网站的设计与开发过程中,网站的设计是网站建设的基础性工作,越来越多的网络平台利用html5和jquery插件做开发,轮播图的展示已将屡见不鲜,利用色彩渐变双重轮播的方式除了可以增强页面的视觉效果,还能有效节省了轮播图信息显示的空间。
