动态交互设计方法的创新性研究
2017-07-19王珺珂
王珺珂



摘 要:目前,智能终端发展日新月异,界面设计在静态视觉元素上花样迭出,相比之下动态交互设计就显得略逊一筹了。其实动态交互不仅可以使界面拥有更加完美的的用户体验,同时也会使其在竞争行业中与众不同。在具体进行动态交互设计的过程中,设计师们要注重捕捉用户的心理变化、把生活常态引进动态交互设计,同时也要增强动态交互设计的操控性和趣味性。掌握了具有创新性的动态交互设计方法,才能设计出使用户怦然心动的精彩动效。
关键词:动态交互;交互设计;移动应用;设计方法
1 动态交互在界面中的作用
在静态界面中,我们时常关注的是色彩、布局、形状等等的UI元素,而动态交互是在其基础上进行流动演示,它弥补了静止页面和静止状态之间的空隙,使其衔接的更加流畅和自然,也使一个产品更具生命活力。
另外,动态交互的另一个作用就是引导我们如何快速正确使用APP。在接触陌生的软件时,动态设计可以提示用户如何正确的进行下一步操作,发现更多的隱藏功能。其中最为我们所熟知的就是IOS系统的解锁键了(图1所示),它就是利用颜色渐变的动态交互设计提示用户解除锁屏应该从左向右滑动。
动态交互从本质上来讲其实为人机交互的过程,所以它的反馈信息是必不可少的。用户在运行APP时,都希望能够及时获得操作是否正确的信息反馈,以便于决定是否进行下一步操作,而高效的动态交互设计可以使用户快速得到APP的反馈,从而降低用户的困惑。最常见的例子就是当我们给手机连接充电成功时,会得到声音或者震动的反馈。
提升用户体验——这也是动态交互设计最重要的作用。在目前市场上普遍适用的移动终端中,动态交互设计是界面设计的最高领域,恰到好处的动效不仅可以使应用更加新颖和前卫,还可以获得用户的认同感,增加用户粘性。不得不说,动态设计是连接用户和产品的一条情感纽带。
毋容置疑,动态交互设计是移动终端在交互设计上一个流行趋势,Dan Saffer是美国旧金山的产品咨询公司Kicker SttJdio的负责人, 是交互设计领域的思想先行者和国际性演讲人。他曾经这样是这样评价动态交互设计的:动态交互尽管微小且短暂让人不易察觉,但是其作用已经深入人心, 有时让你怦然心动,有时让你为豁然开朗。优秀的产品往往注重细节, 如细微的动态交互,这些都会让你的产品更加精彩。
2 动态交互的设计方法
2.1 捕捉用户心理变化
捕捉用户的心里变化换句话说就是我们经常提到的情感化设计,把它运用到动态交互设计中来,可以更好的改善用户体验。一方面,用户在使用移动终端进行操作时,会产生很多情感上的细微变化,例如:当APP让用户输入银行密码时,用户会对APP产生信任危机;当APP下载失败或成功时,用户会感到生气或高兴。故而,我们在进行动态设计前,要充分分析用户在使用APP每一个细节点上的情感变化,然后再相对应的产生情感变化的界面区域,设计出尽可能消除负面情感或增加喜悦感的动态交互。当然我们在设计之前,要充分调研和观察用户使用APP的整个过程,这样才能达到事半功倍的效果。
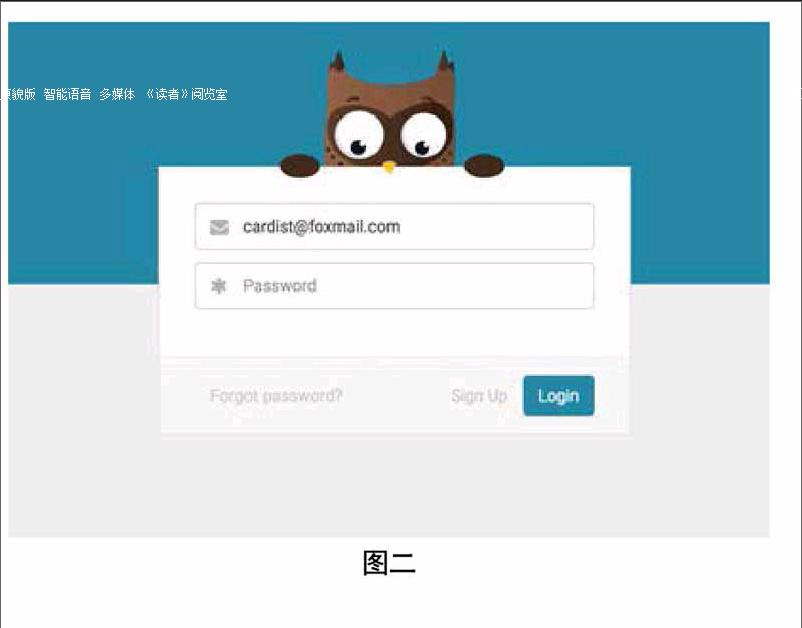
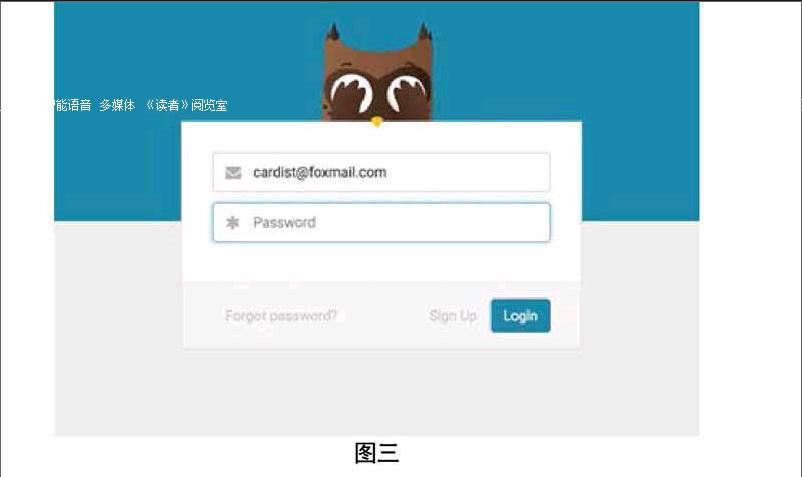
图二和图三这个例子就很好的诠释了如何利用动态交互来改善用户体验,提高用户的信任感:图一猫头鹰的眼睛是俯视下方的,但是当用户要输入密码时,猫头鹰就会把眼睛捂住如图二所示,这无形之中就给予用户了安全感。
2.2 把生活常态引进动态交互
我们都知道优秀的文学作品都有很强的“代入感”,我认为在动态交互设计中,也需要这样的“代入感”。 意思就是可以将生活中的日常小细节带入到动态交互中去。如果用户在虚拟交互对象中找到了现实世界中熟悉的事情,那么就会倍感亲切,尽可能多的消除交互障碍。这样不仅使产品更加“平易近人”,也使用户更加感到真实。例如网易云音乐中的音乐播放界面:当音乐暂停时,留声机的唱头会离开唱片,当音乐播放时,留声机的唱头又会回到唱片上(图四图五)。这个动态交互就很好的把现实生活带入了界面设计中。
2.3 增强动态交互的操控感
在上文中我们提到,交互就是在使用一个产品整体过程中与其产生互动的行为,重点就在于用户操作界面时的这一环节,当用户接触虚拟产品时,移动终端界面会发生变化给予用户反馈,而这个反馈形式就是我想说的“操控感”。随着交互领域的发展,触屏按压技术在界面上可以产生很多意想不到的效果,极大提高了动态交互的科技感。而且良好的操控感也可以加强反馈效果,提高用户停留时间,增加用户使用频率。例如图六这个例子,用户在点击时icon会有明显的凸起,这样的效果不仅强调了反馈信息,操控感也很强烈。
2.4 利用趣味性动态交互减少不可避免的不适感
目前市场上的每一款移动终端都会存在着或多或少的缺点,有些是前端设计造成的,也有些是后期开发造成的,这是无法避免的。所以我们可以利用一些具有趣味性的动态交互来尽可能低的减少用户的不适感。所谓不适感,就是当你观看视频前进行加载时,过长的加载时间一定会使你感到不耐烦,甚至关闭视频。而这时,如果在加载界面添加有趣生动的动态交互,会使用户的烦躁情绪大大降低,从而留住用户。例如图七所示,这是一个视频加载示意图,设计师用动态交互的拟人手法生动的表现了视频加载的过程,在加载缓慢时,司机还下车牵引加载进程,显得十分生动有趣。 图七
3 总结
如果说动态交互是未来交互设计的摩天大楼,而搭建这座摩天大楼的无疑是动态交互设计的创新性设计方法。作为一名设计师,在日常的设计工作中,我们要集思广益,勤于思考如何用不同的方式来体现人机交互,给予人们全新的视觉体验。同时也要有原则的总结设计经验,并时常为其灌入新鲜血液,真正做到从用户的角度出发去设计产品,这样才能为移动终端的视觉体验多样性找到新的发展契机。
参考文献
[2]盛振. 手机移动应用动效的情感化设计研究[J]. 现代装饰(理论),2016,02:151.
[3]高玉娇,覃京燕,陶晋. 手机APP交互设计中动态色彩的视知觉研究[J]. 包装工程,2016,08:134-137.
[4]杨旺功. 论动效设计在用户界面设计中的应用与维度分析[J]. 艺术与设计(理论),2016,05:47-49.
[6]吴俭涛,李蒙晓,王之苑. 移动应用界面中动效设计的运用与探究[J]. 艺术与设计(理论),2015,09:40-42.
