标签式组装建站系统研究①
2017-07-19朱玲萱张如玉
姜 赢, 高 巾, 张 婧, 朱玲萱, 张如玉
1(北京师范大学珠海分校 管理学院, 珠海 519087)
2(中国移动通讯集团广东有限公司珠海分公司 信息技术中心, 珠海 519015)
标签式组装建站系统研究①
姜 赢1, 高 巾2, 张 婧1, 朱玲萱1, 张如玉1
1(北京师范大学珠海分校 管理学院, 珠海 519087)
2(中国移动通讯集团广东有限公司珠海分公司 信息技术中心, 珠海 519015)
针对我国中小企业电子商务需求现状, 提出了基于第三方电子商务平台的组装建站系统. 介绍了基于ASP.NET(C#)的组装建站系统的标签库和标签解析引擎的设计和实现思路, 并通过系统实现证明了方案的可行性.通过标签的组装, 不仅可以完成中小企业的网站建设功能, 更可以通过组装和添加多种功能和模块以扩展和建设第三方电子商务平台.
组装建站; 标签; .NET
电子商务是未来的发展趋势, 越来越多的企事业开始认识到网络营销对企业发展的重要性. 通过建设网站, 企业可以不受地域和国界的限制, 让更多地区的人们能够通过网页认识和了解企业, 甚至还能够实现网上交易、客户信息反馈, 极大的方便了企业与客户之间信息交流, 扩大企业的知名度. 因此, 中国电信、中国移动、中国网通等基础的电信运营商现在纷纷提供电子商务增值服务, 已经开始要着重开展面向中小企业的ISP服务、自助建站服务等等[1]. 另外, 专业网络公司或运营商开发出自助建站工具(DIY)提供企业在线使用, 企业每年只需缴纳很少的服务费用, 就可以拥有自己的网站. 通过使用自助建站系统, 企业不需要聘请专门的技术人员, 只要会简单的打字, 处理图片, 就可以根据页面的提示信息维护网站内容. 专业网络公司或运营商还需要整合资源, 建设一个在各个DIY网站之上的第三方电子商务平台, 通过搜索和挖掘各个DIY子网站的信息内容, 整理后发布在第三方电子商务平台上. 平台的内容会随着子网站的增加而不断的丰富和壮大, 平台的价值和人气也会不断提升, 反过来总网站也可以为DIY网站的企业提供更多的信息和更好的服务. 这样能形成一个企业联盟式的电子商务网络家族, 必然比单个小企业的网站有更强的生命力, 可以说是B2B模式和B2C模式的结合, 更适合电子商务网站的稳健发展[2].
1 研究现状分析
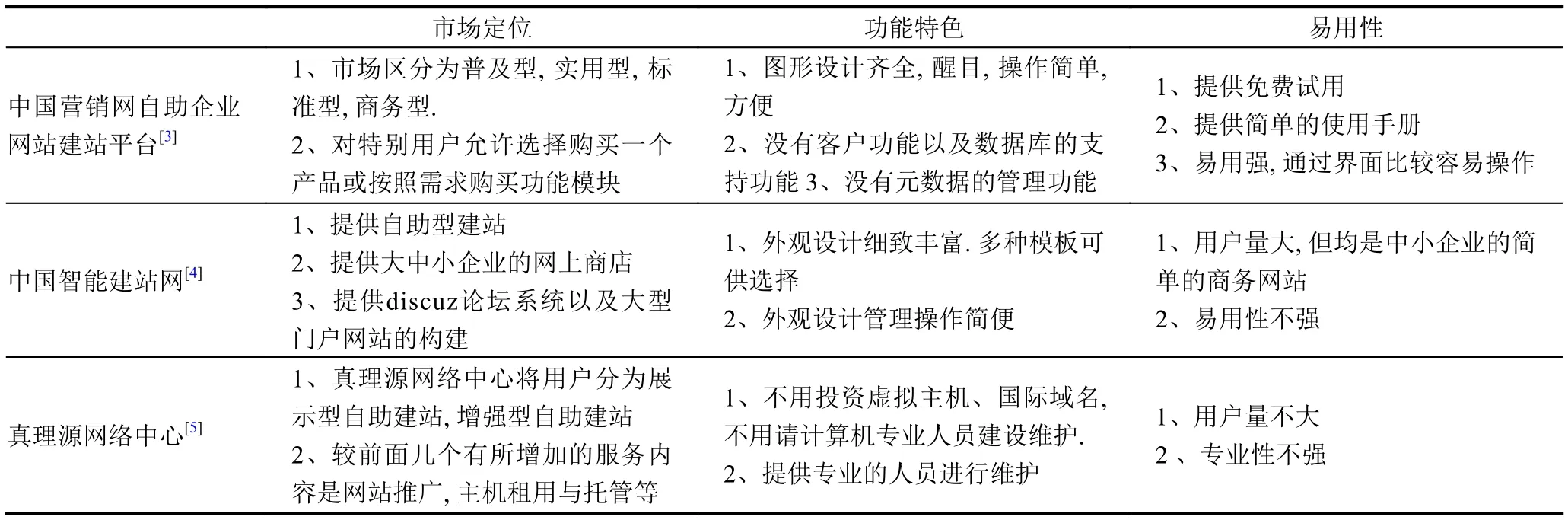
自助建站系统在功能上, 主要分为整体类, 扩展类,组合类. (1)整体类服务商提供固定化网站栏目和模板,由客户选择后填写进入相关内容既可. 本类系统优点在于页面经过专业美工设计, 整体效果美观; 但栏目固定扩展性小. 因而依附类服务商中, 针对某一行业的门户网站大多选择使用本类系统. 据不完全统计, 截止2015年底此类商家约200家, 如中国营销网自助企业网站建站平台等都属于这一种. (2)扩展类服务商给用户一定选择空间, 用户可以根据自身的需要进行栏目的设置, 并可自行建立多级目录(一般为二级目录). 本类产品优点在于给了用户一定的选择空间, 可以放置其特有栏目和信息; 但栏目的自行建立破坏了整体效果的美观. 因而此方式相对灵活, 且技术难度不大, 所以独立类服务商、门户类服务商(其他服务与建站系统无关)与大部分商务信息类门户网站(跨行业进行信息服务的门户网站)所选择. (3)组合类服务商在市场中极少, 部分服务商给了用户最多的选择, 使用户可以在建立栏目同时选择栏目使用功能模块的功能, 并可以对页面中更多元素进行改变. 如表1所示, 这三类建站系统虽然都能在某种程度上满足中小型企业用户的需求,但都不具备良好的扩展性, 没有多种功能的复杂组合及叠加.

表1 三类自助建站系统对比表
面向中小型企业的自助建站系统作为第三方电子商务的重要应用, 其发展趋势必然是更加灵活的组装方式, 更加安全的服务及与商务平台更好的集成, 甚至于服务于商务平台本身的建设和功能扩展[6,7]. 在这样的背景下, 笔者提出了基于第三方电子商务平台的标签式组装建站系统. 通过标签的组装, 不仅可以完成中小企业的网站建设功能, 更可以通过组装和添加多种功能和模块以扩展和建设第三方电子商务平台.
2 系统总体设计
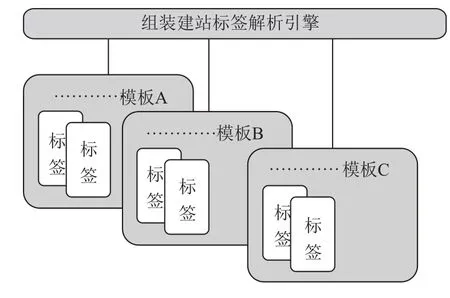
如图1所示, 本系统便采用了插件思路, 将细粒度的若干种可重用的网站功能封装在不同的标签中, 将粗粒度的功能封装在模板和栏目中, 从而形成类似于插件的表现方式, 通过标签解析引擎统一进行管理.
如图2所示, 本系统在标签设计上完全遵循XHTML标准. XHTML就是一种XML应用. 它采用XML的DTD文件格式定义, 并运行在支持XML的系统上. 遵循此标准, 本系统将业务流程的数据标记文件与外观文件完全分开, 通过XML标准接口进行数据传输与解析, 从而大大增加了系统的可扩展性. 当系统需要增加新的功能时, 只要确保新设计添加的标签符合XML标准并有相应的标签类支持, 标签解析引擎便可以顺利将其解析, 将新的功能注入系统中.

图1 标签式组装建站系统的插件示意图

图2 组装建站系统基于XHTML的可扩展性
3 核心标签库设计
3.1 标签程序实体对象设计
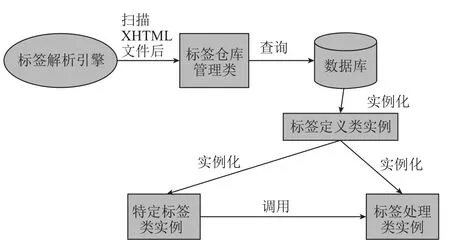
如图3所示, 当组装建站标签解析引擎扫描到XHTML文件中的一个标签时, 它首先通过一个类似于标签仓库管理的类将此标签字符串与数据库中的标签定义相匹配, 进而找到此标签实例所对应的标签定义类, 由此标签定义类实例化此标签对应的标签类实例与标签处理类实例, 接着由此标签类实例调用其对应的标签处理工具类实例, 从而将此标签实例对应的代码生成并传回, 为下一步组装做好准备. 整个标签处理过程涉及到4个标签相关实体. 他们分别是“标签仓库管理实体”、“标签定义实体”、“标签实体”、“标签处理实体”. 遵循面向对象程序设计的思路, 笔者在程序中对应这4种对象分别定义了4个类.

图3 标签作业流程示意图
(1) 标签定义仓库(TagDefinitionRepertory)
它对标签定义类(TagDefinition)的管理、新建及初始化. 管理行为包括添加、删除标签定义类; 根据特定条件(如功能限制)查询并返回符合条件的标签定义类实例集合; 查询特定标签属性的种类(如查询名字空间的种类). 新建及初始化行为包括根据namespace和localname在数据库中查询特定的标签定义类并初始化其基本属性, 新建并返回标签定义类(TagDefinition)实例.
(2) 标签定义类(TagDefinition)
其实例代表特定名字空间(localname)和本地名(namespace)所组成的标签的特定含义, 是一个抽象实体. 特定的标签定义类与特定的标签类和标签处理类相关. 主要负责新建并初始化标签实例和标签处理类实例. 行为包括新建标签类(Tag)实例, 新建其对应标签处理类(TagHandler)实例, 关联二者, 将标签处理类实例的引用赋予标签类实例. 初始化标签处理类实例的所有属性. 初始化标签类的部分属性.
(3) 标签处理类(TagHandler)
其实例代表完成特定标签行为的工具实体. 主要负责标签代码的底层加工. 行为包括读入特定后台源代码块, 根据传入参数对源代码进行加工替换. 完毕后返回给标签实例.
(4) 标签类(Tag)
其实例代表美工模版中使用的每个具有唯一名字空间和本地名组合的标签. 主要负责传递前台参数, 调用其对应的标签处理类实例, 完成标签实例为前台和后台生产特定代码的工作.
3.2 标签类设计
标签分类考虑了存储平台与标签功能自身特点两方面的因素. 大致由“数据类”、“非数据类”、“平台级别”与“企业级别”四个标准交叉组合, 再穿插具体功能细节组成. 非数据类标签不涉及到企业特定数据中数据的存取, 只依靠前台参数的传递便可以直接形成页面显示; 数据类标签涉及到从特定企业的特定数据库中读取数据; “平台级别”与“企业级别”标签的区别在于涉及数据内容的不同, 平台级别的数据主要是整个组装建站平台上所涉及存储的数据, 而企业级别的数据则深入到特定行业中的不同企业数据库中. 考虑到平台将来的可扩展性, 除去现在需要的标签, 笔者还专门预留了一类“第三方标签”(ThirdPartyWebServiceTag),方便将来有了新的应用后通过Web服务等方式添加到组装建站平台中.
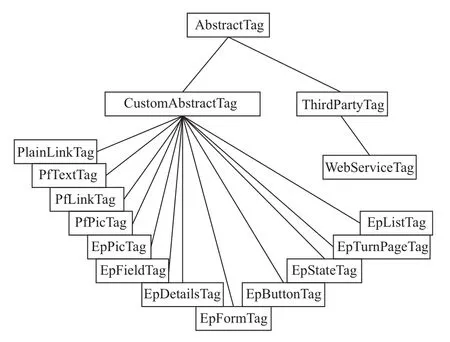
如图4所示, 标签分类主要包括: (1) AbstractTag:所有标签类的抽象父类, 里面处理所有标签都具备的一些方法操作和属性. (2) CustomAbstractTag: 当前组装建站平台自身所有标签的抽象父类, 处理组装建站自有标签都具备的一些方法操作和属性. (3)ThirdPartyTag: 第三方标签的抽象父类, 处理组装建站所有第三方外来标签都具备的一些方法操作和属性.(4) WebServiceTag: 第三方标签的一类, 针对通过WebService与组装建站平台集成的标签类. (5) PlainLinkTag:非数据链接标签类, 专门处理非数据链接标签, 只根据属性给与的数据生成链接, 不需要从数据库中存取. 其他标签分类与(5)类似, 实现不同的功能, 故不再赘述.

图4 标签分类
3.3 标签属性参数设计
标签的属性主要用于传递必要的数据. 数据的来源有4个: (1) 来自于数据库, 即在生成代码时标签调用数据接入层对象从而从数据库中取得的数据(例如“DBColumnName”, 数据标签定义所涉及到的数据库字段, 用于直接存储数据); (2) 来自于美工给出的数据,如美工唯一确定的标签ID, 以及一些相关的链接地址等(例如“SuccessHref”, 操作成功后的跳转链接地址);(3) 来自于模版页面的上下文, 如列表标签中用于确定列表范围的一些属性数据、一直跟随页面传递的行业ID数据等(例如“FatherDBColumnName”, 标签的父标签对应的数据库字段名); (4) 由程序自动合成的数据, 如每个标签最终的唯一ID(例如“CodePath”, 代码文件的路径, 用于和标签处理类所知道的代码文件名进行组合从而找到最终代码文件).
3.3 标签后台代码段参数设计
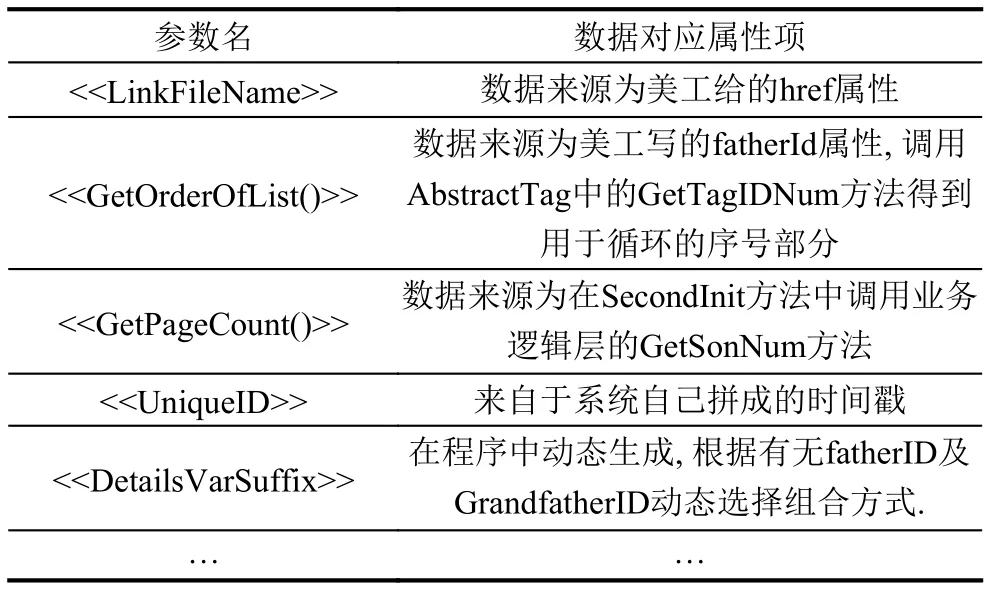
标签的主要任务便是根据前台传入的数据生成相关的后台代码. 本系统中标签将前台及数据库中的相关参数进行处理和传递, 在找到对应的后台代码后填充其中需要的参数, 进而生成最终返回前台的程序代码, 这其中, 参数的设计非常重要. 表2给出了标签后台代码的部分参数及其说明.

表2 标签后台代码参数说明
4 标签扩展机制
如何在现有的标签类和标签库基础之上增加新的标签?本系统提供以下3种机制: 新建标签类、只扩展标签定义; 只用扩展字段.
4.1 新建标签类
如果新标签完全是新的功能, TagMeta表中没有对应的标签代码, 比如要添加投票功能, 那么需要新建功能和标签类. 主要步骤如下:
(1) 新建功能类, 在Functions表中添加功能定义相关数据, 获得功能id号, 填写到TagMeta_FunId字段;(2) 根据新功能添加数据表;(3) 编写新功能的代码;
(4) 对代码进行切割, 分离出新的标签代码, 分析新的标签代码所需要的参数以<<>>标识, 新代码以.txt文件存储起来, 文件名填写到TagMeta_CodeName字段;
(5) 分析标签的优先级别, 填写到TagMeta_Level(如列表list为2, 具体条目details为1, 其他为0, 优先级别高的模版引擎会先处理);
(6) 分析新的标签代码所需要的参数, 如果恰好TagMeta_ClassType中的某个标签类与之符合, 则可以重用这个标签类, 即该标签属于这个标签类; 如果没有符合的, 则需要重新设计新的标签类和标签处理类对参数进行处理, 并将其填写到TagMeta_ClassType和TagMeta_HandlerType字段;
(7) 填写标签的LocalName, Namespace和中文名称介绍等;
(8) 根据(2)中数据表的信息, 填写标签TagMeta_DBColName, 如果TagMeta_Level为0, 则填写字段名, 如果TagMeta_Level为2则填写表名, 如果TagMeta_Level为1则填写表的标识字段名(通常为…_id);
(9) 根据(6)中分析的参数, 填写标签对应的美工属性到TagAtrTagDef表中;
(10) 根据(8)中填写的属性, 填写标签父子对应关系到TagLevel表中;
(11) 如果是数据标签, 即需要在后台输入数据的,需要开发相应的后台管理页面, 并将页面挂在相应的功能类下面作为管理入口.
4.2 只扩展标签定义
如果新标签的是在原有的功能上进行扩展, 并不需要添新的功能和标签代码, 则(1)至(5)步可以省略,使用已经有的功能和标签代码. 如新闻和产品都是使用同一种标签代码, 同一种标签类, 却是不同的标签定义(即Namespace和LocalName不同).
4.3 只用扩展字段
如果已经有扩展字段标签, 则上文中的步骤(1)至(10)步都可以省略, 只需要使用这种扩展字段标签就能完成, 比如对企业增加一个“企业形象代言人”属性, 则只需要使用 5.1 标签解析引擎基本原理 标签解析引擎是标签式组装建站系统的核心, 它负责模板的解析、检测、注册、生成和部署. 它能将XHTML模板解析成基于Asp.Net的网页(包括前台aspx页面和后台code_behind代码). 每一组模板页面被解析生成一个模板网站, 这个模板网站包含各种功能、栏目. 企业可以根据自己的需要选择模板网站, 设计并填充符合企业特点的数据. 由标签解析引擎生成的模板网站提供灵活的管理后台, 可自由编辑排版、智能式操作, 随时新建网站栏目或更新栏目、不同用户可分配不同管理权限、设置不同内容的访问权限. 5.2 具体实现过程 第一步: 从数据库中读取模版号后, 根据模版号,调用模版函数, 得到模版对象, 这个模版对象中包含了这个模版里的每个页面的引用, 每个页面包含了这个页面的以DOM形式存放的静态和动态文本和以引用方式存在的本页面的Tags. 第二步: 循环这个模版的每个页面, 执行第三步的操作. 第三步: 首先构建一个PageBuilder对象, 包含Aspx实例和CsCodeBehind实例, 前者包含了封装了需要写在 第四步: 循环TagCollection, 执行第五步的操作. 第五步: 对每个Tag, 先从DOM节点和标签的对照哈希表里, 由DOM节点为键, 取出Tag里面的string类型的AspxCode属性, 包装成一个DOM节点, 替换前者的DOM节点. 以保证最终生成的DOM是前台页面的DOM文档. 同时执行第六步. 第六步: 由DOM节点为键取出Tag里面的将要填入后台代码的string类型的数据, 这里面分为三个部分,第一部分对应的是将要生成的页面的Using指令和类名以及命名空间, 第二部分对应的是将要生成的页面的PageLoad代码, 第三部分对应的是将要生成的页面的普通函数. 对于第一部分而言, 可以通过单个Tag的属性UsingCode得到. 对于第二部分而言, 又有以下三种情况, 第一种情况是预处理指令, 这需要放入PageLoad的最前面. 第二部分是Page级别的之间的关系, 这个也需要放入PageLoad的前面, 但是相较于第一部分, 在其后, 第三部分就是一些这个页面内部的需要写入PageLoad指令的代码, 而这一部分内也是有先后顺序的. PageLoad对象, 对每个tag需要存放文件的位置有预先定义好的级别. 首先将预处理指定当做有最高级别的代码塞入PageLoad对象的用来存放优先级别最好的属性当中去. 再将Page级别的之间的关系也当作有最高级别的代码塞入此属性中. 完成了要优先输入的代码之后, 就可以根据Tag的具体级别分别塞入PageLoad对象里, 优先级别高, 中, 低 的对应属性当中去. 第七步, 已经有了存在内存里的封装了前台代码的Aspx对象和封装了后台代码的CsCodeBehind对象.那么可以一次性将这些对象里面的代码输出到相应的文件夹里. 第八步, 第五步的循环结束, 调用方法将模版文件夹里面的所有文件都拷贝到目标文件夹中, 完成整个模版引擎的工作. 重复进如第五步的循环. 第九步, 重复进入第二步循环, 直到此模版内没有需要处理的页面. 本系统总共设计和实现了72个标签, 主要包含功能模块: (1)产品展示: 发布和维护自己的产品信息; 商品分类显示; 客户可以询盘、咨询; 产品按目录管理、支持产品访问权限设置; 产品信息可与电子商务平台的信息自动同步. (2)企业自有会员管理: 提供会员注册、登录和权限修改等. (3)新闻发布: 后台发布新闻内容, 首页自动生成链接. 本系统还设计了20套涵盖物流、外贸、酒店、旅游、制造、工业园等不同行业特色的网站模板, 可以满足大部分中小企业资助建站需求. 2蒋红林. 浅谈企业网站运营维护. 计算机光盘软件与应用,2013, (13): 107,109. 3关博, 杨红天, 刘博. 智能企业自助建站系统设计与实现. 电子技术与软件工程, 2015, (8): 77. 4孙雷. 自助建站系统的研究与应用. 自动化技术与应用, 2015,34(5): 101–103,114. 5杨明子. 中小企业自助建站信息系统的设计与开发. 消费导刊, 2009, (12): 190–191. 6张睿, 李欣. 基于PHP技术的自助建站系统的设计与实现. 科技创新导报, 2008, (4): 42–43. 7毛力. 无障碍自助建站系统转战内地市场. 互联网天地, 2008,(5): 78–79. Research on Tag-Styled Website Builder System JIANG Ying1, GAO Jin2, ZHANG Jing1, ZHU Ling-Xuan1, ZHANG Ru-Yu1 1(School of Management, Beijing Normal University, Zhuhai 519087, China) According to the E-commerce demands of small and medium sized companies, this paper puts forward a scheme for the border construction of third party E-commerce platform. It introduces the tag warehouse based on the ASP.NET(C#) and the design and realization of the tag analyzing engine, demonstrating the feasibility of the scheme through the development of a website building system. Besides the function of website building, we can extend the platform of third party E-commerce by adding new functions using tags. website builder; tag; .NET 姜赢,高巾,张婧,朱玲萱,张如玉.标签式组装建站系统研究.计算机系统应用,2017,26(7):65–70. http://www.c-s-a.org.cn/1003-3254/5830.html 星. 企业模板建站与定制建站有何区别. 计算机与网络,2015, (20): 43. 10.3969/j.issn.1008-1739.2015.20.040 广东省自然科学基金项目(2016A030313386); 广东省科技计划项目(2014A080804001) 2016-10-21; 收到修改稿时间: 2016-11-245 标签解析引擎的实现
6 总结
2(IT Center, China Mobile Communications Group Guandong Co. Ltd., Zhuhai Branch, Zhuhai 519015, China)
