高校实验室管理平台的移动应用
2017-04-22罗予东缪伟宁刘锡锋陈伟君
罗予东,缪伟宁,刘锡锋,陈伟君
(嘉应学院计算机学院,梅州 514021)
高校实验室管理平台的移动应用
罗予东,缪伟宁,刘锡锋,陈伟君
(嘉应学院计算机学院,梅州 514021)
移动应用为高校信息化应用带来设计的全新思维模式,结合信息管理系统需求对移动应用进行技术分析,选择响应式WebApp技术应用在“计算机实验室”网站上,采用流式布局策略实现移动端的页面展现,用户获得良好的掌上体验效果,为高校的其他信息系统的移动应用提供一种借鉴作用。
移动应用;用户体验;WebApp;NativeApp;HybridApp
0 引言
移动应用[1](Mobile Application,MA),广义移动应用包含个人以及企业级应用。狭义移动应用指企业级商务应用。以手机、平板电脑介质为代表的移动终端应用也就是掌上应用将为企业信息化带来巨大变革。
在2014年政府工作报告会上,李克强总理将“互联网+”上升为国家战略,明确提出要加快推动移动互联网、云计算、大数据、物联网等与现代制造业的结合与发展。移动应用作为移动互联网最主要的一种表现形式,也作为2014年红透创投市场的O2O模式的核心载体,其相关领域的投资热度在2014年达到了空前的高度[2]。根据中国互联网络信息中心(CNNIC)发布第37次《中国互联网络发展状况统计报告》,截至2015年12月,我国手机网民规模达6.20亿,较2014年底增加6303万人。网民中使用手机上网人群的占比由2014年85.8%提升至90.1%,手机依然是拉动网民规模增长的首要设备。仅通过手机上网的网民达到1.27亿,占整体网民规模的18.5%。
高校实验室作为辅助教学的重要组成部分,是实现素质教育的基地,如何把移动互联网的创新精神及元素添加到实验室管理中,形成“移动互联网+实验室管理”的创新模式,提升实验室的管理和使用水平,是响应国家战略具体实施的任务。
目前在国内尚未有高校实验室管理平台的移动应用先例,在教育系统中,方硕瑾[3]采用Spring MVC设计模式开发了移动App客户端和Web端后台管理系统实现了对各类教辅书籍进行点评和推荐,郝珺[4]建议高校职业生涯教育部门可以与计算机学院等相关学院合作,结合自己学校的实际情况,研发自己专属的职业生涯教育类App应用,让学生不受时空限制地享受服务,李玲[5]认为教育移动App的广泛使用创设了新型的教学模式,它不仅丰富了现有的教育模式,还为信息化时代的教育教学方法不断注入生机与活力;田军[6]介绍了几种操作便捷、口碑好的移动App,如Evernote、云存储软件、思维导图以及社会性网络工具等,将大学生个人知识进行有效的管理,开发大学生创新思维。单柏[7]分析了移动App研发对校园移动化、智能化及信息化的影响,做了基于数字化校园的移动App研发与应用。
Ethan Marcotte[8]在2010年5月份提出了一个概念:响应式布局Responsive Web Design,满足一个网站兼容多个终端访问,而不是像原生App为各类终端做相应的版本。它是为移动互联网浏览而诞生的。淘宝、百度、携程网已经应用了响应式网页来提高用户访问体验了。响应式布局追求的是用户访问体验,根据用户终端设备的差异、屏幕大小的不同、朝向的不同,设计相应的网页,达到一个网站兼容多个终端访问都有良好的效果。
1 跨终端适配实现WebApp 的原理
浏览器在打开页面时会在传输的Http header中设置User-Agent信息,User-Agent信息包括硬件平台、系统软件、应用软件和用户个人偏好。通过获取User-Agent相关信息我们就能了解用户使用的终端设备的类型,进行相应的处理来提高用户访问体验了。下面是服务器获取的User-Agent信息的一个实例:

从上面的User-Agent信息可以看出用户是用Apple iPhone5手机用Safari浏览器来访问。
1.1 多模板形式
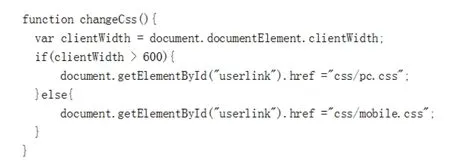
百度准备了多个页面样式模板,当用户访问通过https://www.baidu.com/,页面上的JS会检测用户终端设备屏幕宽度,来决定使用哪个样式模板来呈现页面。
其实就是利用window对象的事件处理[9]:当页面onload加载完成;调用changeCss()函数来改变页面的CSS样式表。

1.2 跳转形式
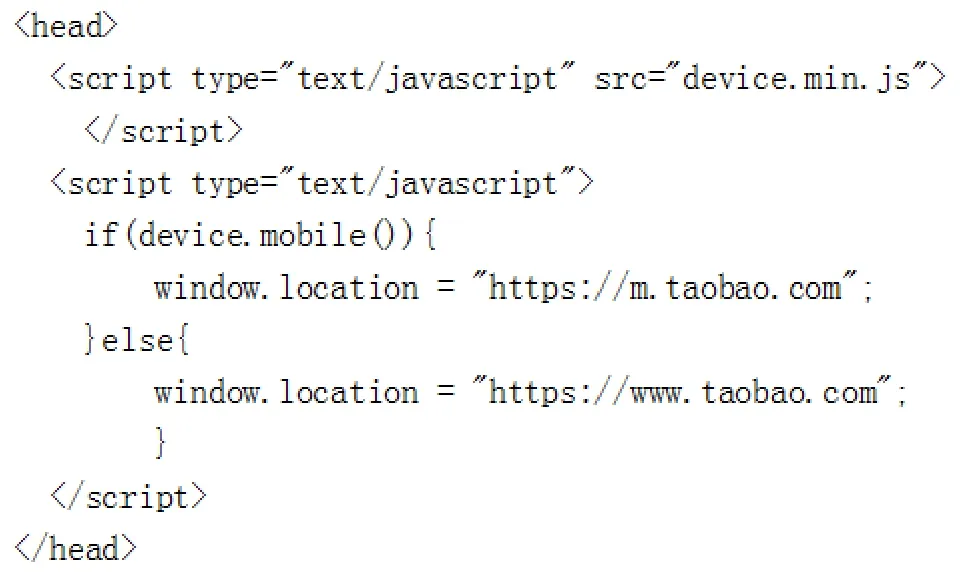
通过检测用户设备,引导到不同的网站页面上去,淘宝有两种版本,一种是PC版,存放在https://www. taobao.com这个服务器上;另外一种是手机版,存放在https://m.taobao.com这个服务器上。
当用户访问网址https://www.taobao.com的时候,淘宝的首页会检测用户访问的设备,如果访问的是PC,那么留在原来的页面。如果用户访问的是手机,就跳转到https://m.taobao.com这个网址去。
其实就是利用device.js的处理函数进行设备检测。
如下所示:

1.3 CSS3中媒体查询,更换样式表
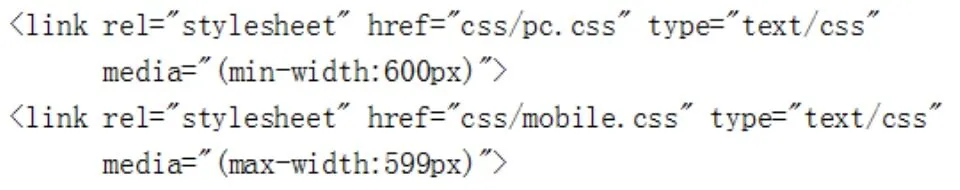
携程网采用的策略就是媒体查询。

media属性就是媒体查询的属性[10]。
min-width:600px;用这个样式表的条件,就是屏幕的最小尺寸为600px。大于等于600px的时候,用pc. css这个样式表!
max-width:599px;用这个样式表的条件,就是屏幕的最大尺寸为599px。小于等于599px的时候,用mobile.css这个样式表!
1.4 响应式解决方案流式布局
媒体查询有其优越性,但也存在一定的局限性,那些仅使用媒体查询来适应不同视口的固定宽度设计,只会从一组CSS媒体查询规则突变到另一组,两者之间没有任何平滑渐变.为了实现更灵活的设计,能在所有视口中完美显示,需要使用灵活的百分比布局[11](也被称之为流式布局,Bootstrap采用的策略http://v3. bootcss.com),这样才能让页面元素根据视口大小在一个又一个媒体查询之间灵活伸缩修正样式。
2 响应式设计在“计算机实验室”网站应用
“计算机实验室”网站是一个我们开发用于管理计算机实验室的信息系统。实验室管理人员除了进行信息的日常发布以外,还允许学生对实验室课表进行询,了解不同时间段内实验室的课表的使用情况,从而可以在实验室空闲的时候进行申请,而不用去找实验室的管理人员协商交流,这样也大大提高实验室的利用率和管理员与使用者双方的工作效率。还实现了对实验室每个学期进行人数的统计,可以动态统计实验室的使用情况。还能通过意见反馈留言给实验室管理员,使信息传达更方便,快捷,能及时了解实验室使用的状况,和对实验室管理的建议。“计算机实验室”网站原来是采用MVC模式[12]开发,它的好处是可以分层开发,对新的需求较易实现,新的需求是要实现在移动端界面设计,平台的功能模块没有新的要求,从分层的角度,模型M基本上保持原样,项目中的视图V中增加移动页面的设计,实现响应式的页面布局即可,控制器C将后台数据根据UA信息重新分配给移动端的视图,增加的代码很少,整个项目改造的规模不大,容易实现。
2.1 PC端实现
由于网站采用统一网址:http://lab.jyueka.com进行访问,在原有基于PC端的网页增加设备检测技术实现跳转,也就是在页面的公共Header头中加入下面代码,如果客户用移动设备访问,则跳转到移动页面,如果不是,留在当前页面:

2.2 移动端实现
移动页面在实现技术上,移动端主要运用的技术以HTML5+CSS3为主的jQuery Mobile框架,采用了流式布局策略,该流行框架能很好的兼容不同移动端的界面,使他们保持一致,用PC端浏览则切换到PC端的界面。使不同的设备都能方便的浏览我们的掌上教辅平台,做到所有设备能很好地运行。页面开发主要使用标记,无需或仅需很少JavaScript[13],注意在移动端的页面需要增加视口元数据告诉浏览器对网页进行约束。

上面的meta元标记定义了id和name的值为viewport,用来约束视口。其中Content属性是定义约束规则,用逗号分隔不同的约束规则[14]。
然后再根据需求对移动端页面进行前端设计,再将后台控制器传过来的动态数据填充在前端页面,这样就为“计算机实验室”网站增加了移动端的展现,采用了流式布局策略能够让不同的手机及平板都有良好的界面体验,下图是网站开发完成以后的效果图:

图1 移动端页面效果图
3 结语
移动端的应用有这几种[15]:Web App,NativeApp,HybridApp,其中:Native App:Objective-C或Java,学习成本高,技术要求较高,开发成本大,同时要满足Android应用和IOS应用;Hybrid APP:外壳+Web APP,需安装,而我们采用的响应式Web APP:HTML5+ JS+CSS,优点是门槛低,极易上手,迭代快,但缺点是流量较大,移动流量跟PC访问基本一致,另外不能使用移动端的硬件设备如摄像头、重力感应等传感器等,从计算机实验室网站的需求角度来说,由于校园网目前已经实现了无线网络覆盖,学生和教师均通过无线校园进行访问,不会产生流量费用,另外,作为CMS系统,一般的应用不需要用到移动端的硬件设备,所以选用Web App是较符合需求的。从维护的角度来说,一旦需求发生变动,NativeApp需要同时维护Android和iOS应用代码,Hybrid App也需要重新安装新的应用,而Web APP只需维护一份代码,客户端无需变动。从经济角度来说,NativeApp人力和时间成本要远远大于Hybrid App和Web App。计算机学院利用本身的技术优势将“移动互联网+实验室管理”的创新模式予以实现,是顺应技术发展的潮流,对高校的其他信息管理系统的移动应用也可以起到一种借鉴作用。
[1]百度百科.移动应用[EB/OL].http://baike.baidu.com.
[2]路虹.移动互联产业成投资热土.国际商报,2015-03-25.
[3]方硕瑾.基于移动App的教辅书籍点评系统设计与实现[J].计算机时代,2015(8):39-41.
[4]郝珺.移动App_高校职业生涯教育的新尝试[J].赤峰学院学报,2014,30(8):227-228.
[5]李玲.教育型移动APP的教学应用模式研究[J].中国信息技术教育,2015(12):82-84.
[6]田军.基于移动App的大学生个人知识高效管理刍议[J].图书馆界,2015(2):62-66.
[7]单柏.基于数字化校园的移动App研发与应用[J].电脑知识与技术,2015(30):13-14,18.
[8]Ethan Marcotte.Responsive Web Design[EB/OL].http://www.alistapart.com/articles/responsive-web-design/,2010-05-25.
[9]Frain B.Responsive Web Design with HTML5 and CSS3[M].Birmingham:Packt Publishing,2012:.
[10]Juhani Lehtimaki.精彩绝伦的Android UI设计.响应式用户界面与设计模式[M].机械工业出版社,2013.
[11]密海英.面向不同设备的响应式网页设计探析[J].苏州市职业大学学报,2013,24(2):34-37.
[12]张树明.基于响应式Web设计网页模板的设计与实现[J].计算机与现代化,2013(6):125-127.
[13]阮一峰.自适应网页设计[EB/OL].http://www.ruany.ifeng.com/blog/2012/05.
[14]罗予东,陈伟君,刘秀湛等.响应式移动互联的中小型企业网站设计[J].计算机与现代化,2015(11):53-55,59.
[15]吴多益.聊聊移动端跨平台开发的各种技术[EB/OL].http://fex.baidu.com/blog/2015/05/cross-mobile/.
缪伟宁,学生
刘锡锋,学生
陈伟君,高级实验师
Mobile Application for University Laboratory Management Platform
LUO Yu-dong ,MIAO Wei-ning ,LIU Xi-feng ,CHEN Wei-jun
(Department of Computer Science and Technology,Jiaying University,Meizhou514015)
The design of mobile application brings new thinking mode for the application of informatization in universities,analyzes the techniques for mobile application based on the demand of information management system,uses flow layout pages for mobile terminals in Computer Lab website,the response WebApp can greatly improve the user experience,and provide a feasible method for other mobile application of information system in colleges and universities.
Mobile Application;User Experience;WebApp;NativeApp;HybridApp
1007-1423(2017)07-0075-04
10.3969/j.issn.1007-1423.2017.07.019
罗予东(1969-),男,广东梅州人,高级实验师,硕士,研究方向为网络工程、信息安全
2016-12-29
2017-03-01
国家自然科学基金资助项目(No.41172028)、2012年广东省教育部科技部产学研结合项目(No.012B090600027)、2014年国家级教育基地项目(No.414B0110)、2016年广东大学生科技创新培育专项资金资助项目(No.pdjh2016a0460)
