基于AJAX异步传输技术与Echarts3技术的动态数据绘图实现
2017-04-13郑幸源蔡坚勇陈顺凡柯俊敏
郑幸源,洪 亲,2,3,4,蔡坚勇,2,3,4,陈顺凡,2,3,4,柯俊敏
(1.福建师范大学 光电与信息工程学院;2.福建师范大学 医学光电科学与技术教育部重点实验室;3.福建师范大学 福建省光子技术重点实验室;4.福建师范大学 智能光电系统工程研究中心,福建 福州 350007)
基于AJAX异步传输技术与Echarts3技术的动态数据绘图实现
郑幸源1,洪 亲1,2,3,4,蔡坚勇1,2,3,4,陈顺凡1,2,3,4,柯俊敏1
(1.福建师范大学 光电与信息工程学院;2.福建师范大学 医学光电科学与技术教育部重点实验室;3.福建师范大学 福建省光子技术重点实验室;4.福建师范大学 智能光电系统工程研究中心,福建 福州 350007)
大数据分析和概率统计为人类提供了各种宝贵信息,而信息可视化又为人们更好地理解信息提供了极大便利。基于AJAX技术和Echarts3制图技术,通过AJAX传递用户交互需求中所获取的数据,以EChart3为主体实现一种针对基础图表类型的支持数据挖掘和类型转换交互的数据可视化分析组件,达到清晰和直观的信息呈现效果,提升任务执行效率。
AJAX;Echarts3;数据动态制图;数据挖掘
0 引言
信息化时代,大数据以可视化图表呈现能更直观、更快速、更精准地反映状态的变动和数据间暗藏的关联。结合Ajax和Echart3技术,能够更好地从数据库中读取所需信息,动态地以图表的形式加以呈现,所表达的信息更形象,脉络更清晰。对企业、科研等领域的数据分析处理、总结归纳和整合统计都具有较高的实用价值。
1 相关技术
1.1 AJAX
1.1.1 AJAX简介
AJAX即“Asynchronous JavaScript And XML”,是指一种创建交互式网页应用的网页开发技术,其主要特点是可以为Web开发提供异步的交换方式和数据传输,实现在不重新加载、不刷新界面的情况下与服务器进行信息连接和交换,可极大地改善用户的使用感受,尤其是对提高信息传输和交换疏导等方面的速度有十分重要的作用[1]。AJAX中的XHTML和CSS具有灵活性、拼装性和实用性的特点,因而经常被用来构建一个适用化和精准化的标准用户界面,并为用户提供相应的用户系统数据。DOM由于对XHTML、HTML、XML有着结构化的操作方法和强大的操作能力,DOM被AJXA用来实现交互信息和数据的动态显示。XSTL与XML在数据交互的结构化和共享传输方面都有着极大优势。
1.1.2 AJAX工作原理
AJAX引擎工作原理如图1所示。它打破了Web的应用局限,实现服务器反应和用户的异步交互,进而达到更好的用户体验效果;同时能够很大程度地减小服务器的压力,减少用户的闲置时间,提升服务效率。AJAX的工作原理是在服务器和用户端之间增加了一个AJAX引擎的中间层,但不能保证所有用户请求都能通过服务器在AJAX的中间层进行多用户请求,更有不得已在服务器端获取新数据时,使用用户程序时才利用后台给服务器发送数据请求,这样不会打断用户的操作过程。

图1 AJAX引擎工作原理
1.2 Echarts3
ECharts3是百度公司的一个开源数据可视化工具,也是一个纯JavaScript语言开发的图表库,特别适合于网络应用。它能提供直观生动、可交互、可个性化定制的数据可视化图表,可以流畅地运行在PC和移动设备上,兼容当前绝大部分浏览器,是当前各种网络数据可视化工具中功能最完善、用户体验最好的一个。
2 设计与实现
2.1 B/S架构与操作技术选择
Browser/Server(简称B/S)结构即浏览器和服务器结构[2],它是Internet技术兴起后的一种网络结构模式(见图2),主要由浏览器、服务器、数据库组成。
本文采用当下流行的PHP语言作为服务器端语言,采用ThinkPHP3.2框架,选择MYSQL作为数据库,浏览器(客户端)使用AJAX+Echarts3技术实现前后端数据交互并完成动态制图[3]。

图2 B/S架构
2.2 Echarts3在客户端的引入与图表实现
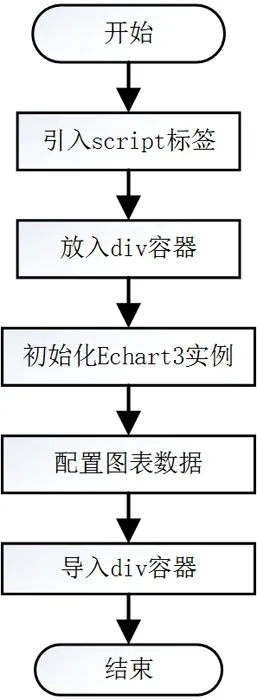
Echart3在HTML中的引入较为简单,只需要像普通的JavaScript库一样在head标签中用script标签引入。在绘图前需要为Echarts3准备一个具备高宽的DOM容器,然后就可以通过echarts.init方法初始化一个Echarts3实例并通过setOption方法生成各种各样的图表,其流程如图3所示。

图3 Echartt3基本流程
代码如下:
//声明文档使用html5规范
//网页头部分//头部分结束
上述程序运行结果图4所示。
2.3 利用AJAX读取后台数据实现动态数据制图
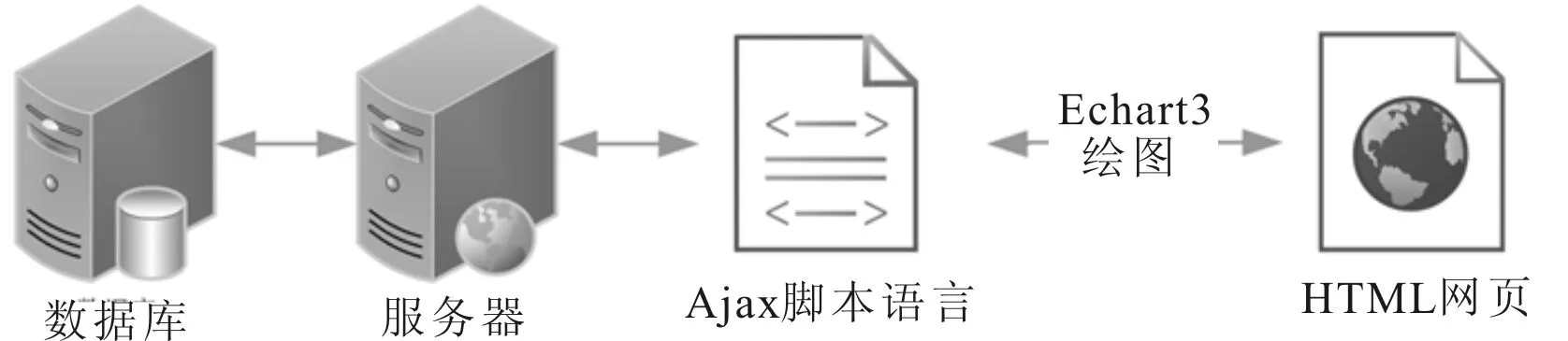
现阶段Web开发中,由于JQuery具有兼容性好、免费、开源、使用简单等优点,已经成为最流行的JavaScript库,它能使用户更方便地为网页提供AJAX交互,因而本文使用JQuery中封装的AJAX技术来实现具体操作。利用AJAX异步传输技术实时向服务器发送请求,服务器通过数据库得到数据再由AJAX传递给Echart3进行绘制,最终呈现在HTML网页中[4]。具体流程如图5所示。
首先创建一个Echart3的div容器,设计所需呈现的数据,之后定义变量app,使用app中的计时器(timeTicket)的方法来设置异步刷新间隔(setInterval)属性,从中嵌套AJAX来实现动态传输数据,代码如下:

图4 程序运行结果

图5 具体实现流程
var app={};
app.timeTicket=setInterval(function () {
$.ajax({
type:"post",async:false,
url:"...",//服务端PHP文件路径
dataType:"json",//传输格式json
success:function (result) {
myChart.setOption({
//需要图表数据
});},
error:function () {alert("请求失败");}
})
},2000)
AJAX中的服务端地址指向了PHP文件,PHP是一种通用的开源脚本语言,吸收了C、Java、Perl的特点。它可以将程序嵌入到HTML文档中去执行,系统资源消耗少、代码运行快,是当下最流行的服务端语言。本文AJAX指向PHP文件,通过编写PHP文件调用数据库数据传递信息,最后通过Echarts3呈现在图表中。
运用ThinkPHP3.2框架的PHP文件,其代码如下:
namespace HomeController;
Use ThinkController;
Class 控制器名 extend Controller{
Public function 方法名(){
$data=D(“数据库名”);
$number[‘数值名’]=$data->getField(‘数值名’,true);//获取所需数据
echo json_encode($number);//数据转化成json格式输出
}}
>
这样,AJAX通过PHP文件中的方法动态获取来自数据库的数据,再传输给Echarts3,只要将数据实时传入数据库,在Echarts3上就能实现动态数据制图的整个过程。
3 结语
计算机科学技术和互联网技术的迅速发展,对人们的生活和工作方式带来了极大影响。对通过网络获取和交互中产生的各种信息进行图表化,可实现清晰和直观的呈现效果。基于AJAX异步传输和Echarts3实现动态数据制图,通过鲜明、直观的数据和图表进行总结和管理,能够极大提高工作效率,可广泛应用于各类信息系统中的信息可视化。用户体验方面,在实现基本图表制作并展现其功能的同时,可以根据用户需求进行拓展的数据交互,大大提高了用户对数据的控制和沟通能力;企业体验方面,在大量数据信息收集之后,通过本文技术绘制出直观的图表,对提高管理绩效,发现事物本质,进而采取措施解决问题和预防问题等都起到至关重要的作用;科研实验方面,实时获取实验数据,动态地在图标中加以呈现,能更准确表现出数据走向并把握其规律,为研究的顺利进行奠定坚实基础,具有较强的商业和科研价值,同时也为当下盛行的数据挖掘、云计算都提供了技术支持。
[1] BIANCHI,GIUSEPPE.Performance analysis of the IEEE 802.11 distributed coordination function[J].IEEE Journal on Selected Areas in Communications,2006,18(3):535-547.
[2] 卢伟涛.Web应用系统的测试与分析[D].北京:北京交通大学,2010.
[3] 肖汉.软件工程理论与实践[M].北京:科学出版社,2010.
[4] 马朝晖,温继文.PHP和MYSQL WEB应用开发核心技术[M].北京:机械工业出版社,2012.
[5] 谢川.软件工程[M].北京:机械工业出版社,2008.
[6] 王宜贵.软件工程[M].北京:机械工业出版社,2009.
(责任编辑:孙 娟)
郑幸源(1992-),男,福建福州人,福建师范大学光电与信息工程学院硕士研究生,研究方向为数据库应用;洪亲(1964-),女,福建福州人,福建师范大学光电与信息工程学院副教授,研究方向为科学教育、数据库研究与应用。本文通讯作者为洪亲。
10.11907/rjdk.162530
TP391
A
1672-7800(2017)003-0143-03
