基于HTML5跨平台微课视频系统的设计与实现
2016-11-10谢淑丽徐镇辉
谢淑丽, 徐镇辉
(漳州职业技术学院 计算机工程系, 福建 漳州 363000)
基于HTML5跨平台微课视频系统的设计与实现
谢淑丽,徐镇辉
(漳州职业技术学院 计算机工程系, 福建 漳州 363000)
运用HTML5新技术和B/S三层体系架构,设计一个适合多终端和移动学习的微课视频系统,实现微课视频的录制、上传、转码和跨平台在线点播等功能,能较好地满足人们碎片化学习要求,有利于微课教学的推广,并为移动学习平台的构建提供良好的借鉴作用。
HTML5;CSS3;微课;移动终端;跨平台
微课作为一种新型的学习资源,已受到人们广泛关注,随着智能手机、IPad等移动终端设备的普及以及4G网络、WiFi无线网络的逐步覆盖,以微课、慕课(Massive Open Online Courses,MOOC)等为代表的在线课程学习正在被广泛接受,人们可以随时随地进行碎片化学习。同时,利用微课教学和在线学习,推行“翻转课堂”教学模式,使学生成为课堂的主体,把传统的“教学”模式转变成新型的“学教”模式,能够有效地提高教学效果[1]。因此,设计开发一个适合移动学习的微课视频系统,方便教学者录制、上传微课视频和学习者在线点播学习,具有重要意义。
1 微课视频系统的架构设计
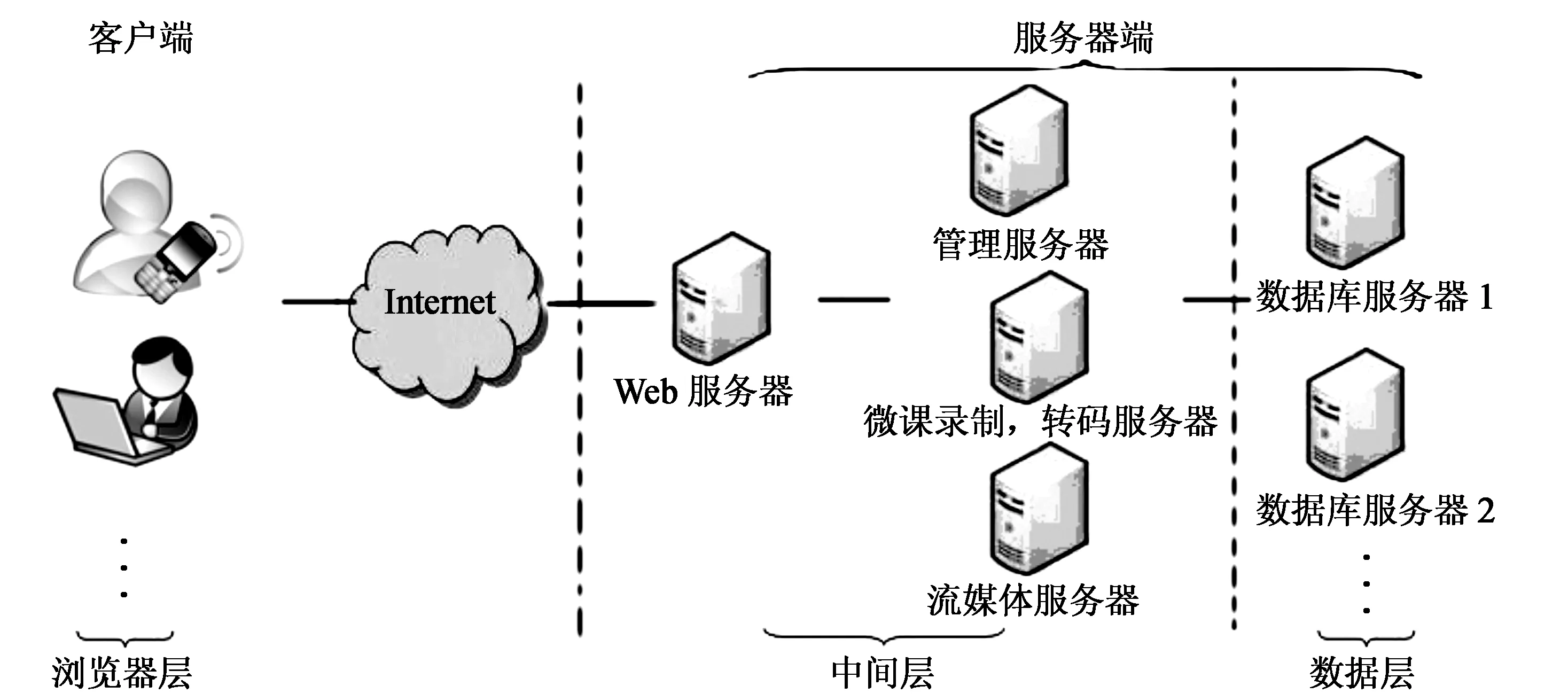
该微课视频系统采用B/S“瘦”客户端“胖”服务器的体系结构,按照浏览器层、中间层、数据层等进行分层设计,如图1所示。

图1 微课视频系统架构
用户在客户端可以通过PC机、手机、平板电脑等终端设备上的浏览器访问中间层Web服务器;Web服务器接收用户的交互请求后,根据请求发送给同属于中间层的各应用服务器进行处理;微课录制转码服务器、流媒体服务器、管理服务器等应用服务器接收到指令后,按指令要求实现如微课视频的录制、上传、转码、分发、点播、评论等业务功能,并对数据层传输过来的数据进行封装,把结果整合后反馈到Web服务器的前台网站进行显示;数据层主要根据用户的请求对存放在数据库服务器中的数据信息如用户信息、微课视频资源等进行访问和操纵,为中间层提供对应的数据。
2 服务器端主要功能的设计与实现
服务器端的功能有:微课录制、转码服务器是本微课视频系统中最主要的服务器,可对教师上课讲解或操作演示的过程进行实时录制,实现同步采集编辑功能,并提供微课视频的上传、转码等功能;管理服务器提供给管理员对用户的注册和评论等信息进行管理,还对视频信息进行审核维护等管理;流媒体服务器负责把微课视频的点播功能推送至Web服务器的前端页面显示;Web服务器主要提供前台网站信息的浏览服务,用来接收用户请求,并返回响应结果。有关微课视频的录制、上传、转码等核心功能的实现方法如下。
2.1微课视频的录制与编辑
录制、转码服务器通过终端设备和网络,可以对教师上课讲解或操作演示的过程进行实时录制,实现同步采集和编辑功能。由于微课“短、小、精、悍”的特点,以及为了提高微课教学效果,在微课录制之前,需要教师做好教学设计,准备好需要用到的ppt课件、图片、音视频等素材,写好拍摄的脚本,对每一段教学内容的展现形式、需要用到的配套资源、所耗费的时间等都具体标注出来,以便于后期加工制作。Camtasia Studio是微课目前常用的编辑软件之一。它是制作录制屏幕、视频编辑和演示的绝佳工具,其内置的Recorder可以灵活地录制屏幕,支持声音和摄像头同步,对录制后的视频片段还具有一定编辑功能。为了方便制作,用户可以通过调用装在该服务器上的软件程序将事先录制的或同步采集到的微课视频片段进行编辑,以便后续处理,也可以选择在自己的PC机上安装该软件进行屏幕录制与编辑后上传到该服务器。如图2所示,根据需要可用Camtasia Studio工具软件添加标题、旁白、标注等各种辅助信息,设置画中画、字幕、转场等特效增强视觉效果,文件编辑完成后可输出为mp4、wmv、avi等常规的视频文件格式,其中mp4格式能较好支持HTML5视频播放,节省后期的转码过程。

图2 使用Camtasia Studio录制编辑微课
2.2微课视频的上传
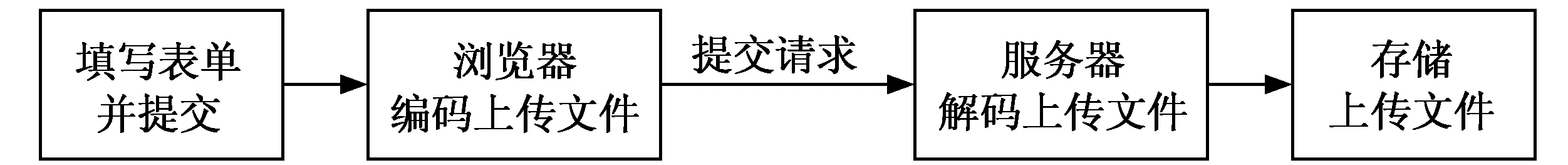
在用户端录制编辑好的微课视频可上传到服务器,用户上传微课视频的流程如图3所示。

图3 微课视频上传流程图
本系统支持多文件批量上传和文件过滤功能,上传时还可设置显示进度信息和传输状态。利用HTML5在表单页面中创建一个input类型的file对象,通过multiple、accept等属性设置,实现用户在上传对话框中进行多个文件选择和文件类型的过滤,主要代码如下:
用户提交表单后,系统将会调用FileSelectHandler()函数,该函数使用循环语句先调用ParseFile()函数来获取文件名称、文件类型、文件大小等的常规信息并显示,再调用UploadFile()函数来实现文件上传,以此来依次处理批量的每个文件。其中ParseFile()函数还可用HTML5新增的FileReader接口的readAsDataURL()方法读取视频的URL信息;上传函数UploadFile()使用XMLHttpRequest对象和监听Progress事件,实现将文件以异步传输方式上传到服务器中,并创建一个进度条显示上传情况。在HTML5标准中,赋予XMLHttpRequest对象新的特性,利用XMLHttpRequest可以实现异步传输。进度事件Progress Events事件提供了total、loaded、lengthComputable等属性,可以很方便地监听上传文件大小等进度信息。上传结果如图4所示。

图4 视频上传结果
文件上传到服务器后,如果要把文件保存到服务器指定的目录中,则要在服务器端用ASP.NET等后台技术解码并存储上传的文件流。
2.3微课视频的转码
系统直接录制的视频可在服务器端利用FFMPEG进行自动转码,FFMPEG具有强大的音视频转码功能,它是一款开源的计算机程序,可以进行二次开发,将多种视频格式转码成HTML5 video标签可播放的ogv、webm、mp4等高清的视频格式,方便用户进行跨平台的多媒体播放。利用FFMPEG进行转码,要先将FFMPEG编译后的可执行文件和动态链接库放到一个目录中,然后使用JAVA后台调用FFMPEG程序,视频转码主要命令如下:
(1)转码成ogv(Theora/Vorbis)格式
Ffmpeg -i sample1.avi -vcodec libtheora -acodec libvorbis -f ogv -g 30 -s 320x180 sample1.ogv
(2)转码成webm(VP8/Vorbis)格式
Ffmpeg -i sample1.avi -vcodec libvpx -acodec libvorbis -f webm -g 30 -s 320x180 sample1.webm
(3)转码成mp4(H.264/ACC)格式
Ffmpeg -i sample1.avi -vcodec 1ibx264 -vpre slow -vpre baseline -g 30 -s 320x180 sample1.mp4
3 Web前端主要功能的设计与实现
系统Web前端主要完成微课视频的播放功能,并提供用户导航、微课视频搜索和课程介绍等方面的相关服务。编辑转码处理过的服务器视频数据将被转化成xml格式传递到客户端,客户端可通过解析xml数据进行视频播放。在HTML5出现之前,大多数视频是通过插件显示,本系统则采用HTML5的视频video标签进行实现,不依赖于插件。在HTML5中,常用的视频容器格式有mpeg-4、ogg和webm,为了覆盖所有支持HTML5的浏览器,播放多种视频格式,可在Video标签中添加多个source元素,浏览器将按source元素的顺序检测其指定的视频是否能够正常播放,找到可播放的视频文件后,随后的其他元素将被忽略。Video标签代码如下:
4 跨平台浏览功能的实现
为满足不同客户端设备的浏览要求,本系统采用自适应的网页设计方法,即先开发PC版的网站页面,再通过viewport虚拟窗口技术和CSS3(Cascading StyleSheet 3.0)中新增的Media Queries样式模块,使PC版页面被其他移动平台的浏览器访问时,能够根据移动设备的屏幕大小进行响应式适配,实现跨平台的页面浏览。实现viewport虚拟窗口,需要在网页头部加上meta标签,并在meta标签中定义viewport,设定各属性值以调整窗口的大小和各种缩放比例,从而适应各种移动设备的屏幕。meta标签代码如下:
代码中设置虚拟窗口viewport宽度为设备的出厂屏幕宽度device-width,初始缩放比例为1,同时允许用户进行手动缩放,缩放最小比例为0.5,最大比例为2.0。
在Media Queries样式模块中,可以针对不同设备屏幕宽度,在CSS文件中预先定义适用的样式代码。当用户访问网页时,服务器接收到客户端设备屏幕的尺寸信息,服务器判断处理后,选择合适的Media Queries样式代码并应用在HTML上,生成最终的页面再反馈给客户端,从而满足不同客户端设备的浏览要求。根据PC机、平板电脑和手机3种常用的客户端设备,系统创建了对应的Media Queries样式代码,其访问流程如图5所示。

图5 Media Queries样式下网页访问流程
针对3种不同样式的页面布局,本系统通过灵活定义页面上header、content、sidebar的3个组成部分进行实现,3种不同样式的页面布局如图6所示。
首先,用一个elementpack容器将header、content、sidebar的3个组成部分封装在一起,代码如下:
对于PC设备样式,也是系统默认的初始样式,可以设置elementpack容器宽度为980px,header高度为160px,content容器宽度为600px且向左浮动,边栏sidebar宽度为280px并向右浮动,如图6(a)所示;对于平板电脑设备样式,也就是当屏幕宽度小于980px时,可以采用流动布局方式,页面内容设置elementpack宽占比为95%,content宽占比为60%,sidebar宽占比为30%,如图6(b)所示;对于手机设备样式,也就是当屏幕宽度小于480px时,可以采用一列布局方式,页面内容设置header宽度为自动auto,content宽度为自动并取消浮动,sidebar宽占比为100%并取消浮动,如图6(c)所示。

(a) PC设备样式 (b) 平板电脑设备样式 (c) 手机设备样式图6 跨平台自适应页面布局
5 小 结
随着移动智能终端设备的日益普及和移动互联网的快速发展,利用微课等视频资源进行碎片化学习,已成为人们一种新的学习方式。利用HTML5全新技术构建适合移动学习的微课视频系统,实现视频资源的录制、编辑、上传、转码和Web前端播放等功能,并运用viewport虚拟窗口技术和CSS3中的Media Queries样式模块,能快捷、有效地实现跨平台的移动浏览,为移动学习的推广,以及平台构建提供良好的借鉴作用。系统现有功能基本达到预期要求,但在微课视频自动编辑、转码等方面仍需进一步改进,如FFMPEG程序在视频转码过程中,有时会出现wmv、rmvb格式无法解析的现象,而只能借助其他软件(如格式工厂)先转换成FFMPEG能解析的格式之后再转码,增加了用户后期制作的工作量,FFMPEG视频解析程序的功能有待进一步完善;此外,页面响应式设计样式算法还要优化,以期更加精确地控制各种设备屏幕,达到更好的播放效果。
[1]倪彤.职业院校“微课”开发与应用的热点问题[J].中国培训,2015(17) :34.
[2]张文.基于HTML5的视频播控和客户服务系统[D].西安:西安电子科技大学,2014.
[3]赵淑漫.FFMPEG转码技术在HTML5视频系统中的研究与应用[D].上海:东华大学,2014.
[4]张永生.基于HTML5的跨平台体育视频网站开发[D].上海:东华大学,2015.
[5]季聿阶.基于HTML5的多媒体自动播放系统的研究与设计[D].上海:上海交通大学,2014.
[6]潘琦华,朱亚兴,马广智.基于微课的移动学习平台建设及对策研究[J].天津职业大学学报,2015,24(5):76-80.
[7]徐镇辉,谢淑丽.教育视频分享网站的规划及版权保护措施研究[J].通化师范学院学报,2013,34(5):24-27.
[8]徐镇辉.基于HTML5的视频网站设计与Web前端EPG系统实现[J].漳州职业技术学院学报,2013,15(2):1-6.
[9]吕志钢.支持移动学习的教学视频点播系统设计[J].电子世界,2014(5):134-135.
[10]魏晓玲.微课视频点播系统的设计与实现[J].开封教育学院学报,2014,34(4):141-142.
[11]赵振方,魏红芳,赵林强.HTML5+CSS3网站布局应用教程[M].北京:北京希望电子出版社,2012.
[12]唐俊开.HTML5移动Web开发指南[M].北京:电子工业出版社,2012.
[责任编辑:张存凤]
Design and implementation of cross-platform microlecture video system based on HTML
XIE Shu-li,XU Zhen-hui
(Zhangzhou Institute of Technology, Department of Computer Engineering,Zhangzhou 363000, China)
As a new form of teaching resources, microlecture has attracted wide attention. The microlecture video system is based on the latest HTML5 technology and B/S three-tier architecture.The system is suitable for multi-termina and mobile learning. It realizes that the recording, uploading, transcoding and cross-platform online demanding and other functions of the microlecture video. It better meets people’s fragmented learning requirements. And it is conducive to the promotion of microlecture and provides a good reference for building a mobile learning platform.
HTML5;CSS3;microlecture;mobile terminal;cross-platform
1673-2944(2016)05-0063-06
2016-05-12
2016-07-13
福建省中青年教师教育科研项目(JB13296)
谢淑丽(1978—),女,福建省龙岩市人,漳州职业技术学院副教授,高级工程师,硕士,主要研究方向为计算机多媒体技术、图形图像处理与模式识别。
TP311
A