基于Iframe内联框架的异步文件上传与删除
2016-10-14罗斌巴继东
罗斌,巴继东
(1.武汉邮电科学研究院湖北武汉430065;2.武汉长江通信智联技术有限公司湖北武汉430065)
基于Iframe内联框架的异步文件上传与删除
罗斌1,巴继东2
(1.武汉邮电科学研究院湖北武汉430065;2.武汉长江通信智联技术有限公司湖北武汉430065)
针对使用低版本浏览器的用户因安全策略导致无法上传文件的问题,采用一种基于Iframe的内联框架的解决方案能够实现异步文件上传、删除等功能。用这种方式上传图片、音视频等多媒体文件时,能在不跳转页面情况下看到所上传图片的预览。同时,文件相关信息通过Web服务器传递到后台数据库中,并通过内联框架子网页的服务端将文件以文件的形式存储到本地项目的指定目录下。根据需要,可查看和删除所选择的文件及相关信息。实际应用表明,该方案操作简便、能更好地解决文件上传、删除等问题。
内联框架;文件上传;异步;子网页
在Web应用程序开发过程中,文件上传[1-2]功能是个很常用又非常重要的功能,它要处理的内容主要包括:如何将上传的文件以文件的形式保存到服务器,上传Internet上的资源,提取相应文件名等信息传递到数据库,以及查看、删除上传的多媒体文件。
在进行执法报告管理模块下的文件上传等功能的开发过程中,遇到这样的问题:当用户在使用IE9及以下版本的浏览器界面点击文件上传按钮的时候,由于安全策略的原因,无法调用文件上传控件FileUpload,在进行执法报告页面表单[3]提交的时候会提示拒绝访问,执法报告管理页面服务端aspx.cs的保存文件代码无法被执行,上传的多媒体文件并没有以文件的形式保存到服务器中。尽管ajax技术已广泛用于Web开发,或许用过ajax上传图片,但事实上它不是只使用ajax技术实现的,因为纯粹原始的ajax是javascript+xml实现的,出于安全的原因,没有办法利用javascript将文件以异步请求的方式上传到服务器,看似ajax技术上传文件的功能,实际上是通过form和Iframe来实现的。本文设计了一种基于Iframe[4]内联框架的异步文件上传方案,其基本原理是输出一段javascript代码到隐藏的Iframe中去执行,并建立起Iframe子页面和父页面之间的通信[5],将需上传的多媒体文件通过Iframe进行异步表单提交,这样可以将上传的多媒体文件以文件的形式保存到本地项目的指定目录下。应用该方案可以较好地解决由于低版本浏览器因安全策略导致的无法上传文件的相关问题,实现了将上传的文件以文件的形式存储到本地项目的指定目录下,根据需要可删除、查看相应的多媒体文件。
1 系统设计与实现
1.1系统架构原理
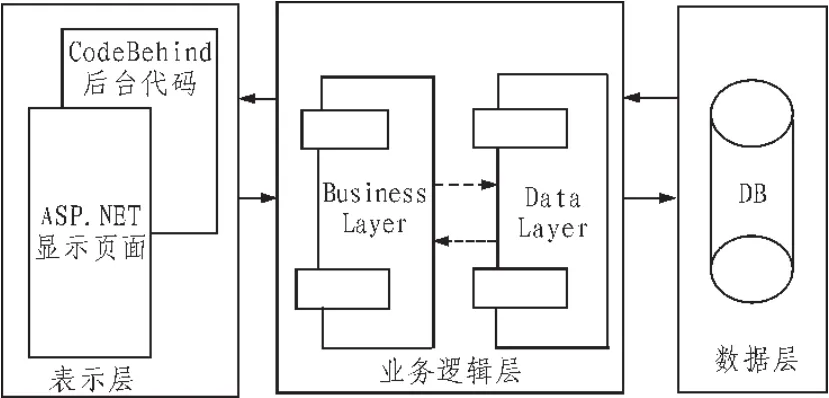
通过分析,执法报告管理模块下的文件上传、删除、查看等系统功能采用B/S[6-7]模式的三层架构模型来进行开发,旨在达到分工明确、便于维护、可扩展的目的。B/S模式下的三层架构模型将应用程序结构划分为三层独立的部分,包括用户表示层、业务逻辑层、数据访问层。表示层位于最上层,主要为用户提供一个可与系统进行交互的界面,它可以向业务逻辑层发送用户的输入参数,也可从业务逻辑层接受结果并显示数据等。业务逻辑层在体系架构中的位置很关键,它处于表示层与数据访问层中间,主要是从Web表示层接受请求,根据编码的业务逻辑处理请求,从数据库访问层获取数据或将数据发送到数据访问层,将处理结果传递回Web表示层。数据访问层处于最下层,主要是直接对数据库进行操作,涉及到数据的增加、删除、修改、查询等功能。B/S三层架构的结构图如图1所示。

图1 B/S三层架构模型图
1.2文件上传结构设计
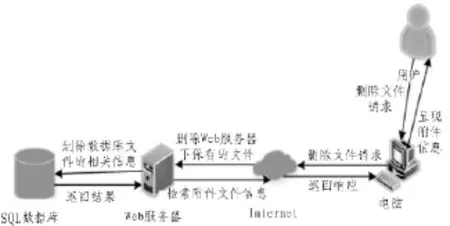
基于Iframe内联框架的异步多媒体文件上传结构设计如图2所示,文件上传过程是基于B/S架构的,用户通过电脑访问执法报告管理(系统)的aspx网页,点击上传文件按钮,然后发出文件上传请求,Web服务器接受用户请求后,通过Iframe子网页将上传的多媒体的文件以文件形式存储到本地项目的指定目录下,与此同时,Web服务器再将上传文件的文件名等相关信息传递到后台数据库中。数据库返回结果到Web服务器,Web服务器返回响应到客户端浏览器,用户可以从附件列表查看到所上传的文件相关信息。

图2 多媒体文件上传
1.3文件删除结构设计
如图3所示为多媒体文件删除的结构设计图,文件删除过程也是基于B/S架构的。用户可通过电脑访问执法报告管理系统的aspx网页,当需要删除某个多媒体文件的时候,点击附件列表中对应文件信息行的删除按钮,此时Web服务器接收到删除文件请求后,通过Iframe子网页与父网页执法报告管理页面进行通信,删除本地项目指定目录下所存储的相应多媒体文件。与此同时,Web服务器向后台数据库传递所要删除的多媒体文件名等相关信息,数据库返回结果到Web服务器,Web服务器返回响应到客户端浏览器,用户可以查看删除多媒体文件之后的附件列表,以确认已删除了相应的多媒体文件及相关信息。

图3 多媒体文件删除
2 使用Iframe上传、删除文件的基本原理
2.1利用Iframe无刷新上传文件的基本原理
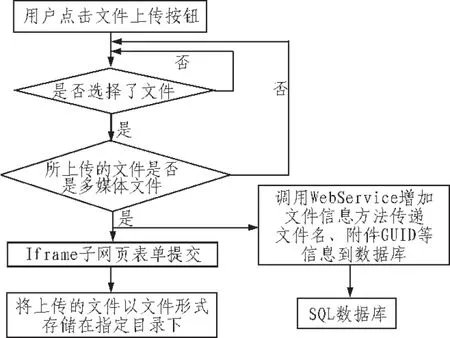
基于Iframe内联框架的异步多媒体文件上传方案,就是利用Iframe这种内嵌的框架,可以在一个页面中再加载其他页面,也就是包含多个网页,可执行多组并发程序。其基本原理为:在父页面中增加一个Iframe,并设置Iframe网页为不可见,以及它的路径地址src属性。将具体的文件上传javascript函数写在Iframe子网页里面,将真实的文件上传控件FileUpload拖放到Iframe子网页中,并在Iframe子网页的后台服务端程序aspx.cs中编写保存上传文件到指定目录的代码。这样当用户点击父页面的文件上传按钮的时候,实际上是点击Iframe子网页内的文件上传控件,当用户选择好所需上传的文件之后,如果所选择的文件不是视频、图片这样的多媒体文件,那么系统就会提示用户需要重新选择上传的文件且为多媒体文件,当所选的文件为多媒体文件的时候,父网页与子网页进行通信,通过调用Iframe子网页的相关javascript函数提交Iframe子网页表单,从而可以执行到子网页页面服务端aspx.cs的页面加载方法,将上传的多媒体文件以文件的形式保存到本地项目的指定目录下。与此同时,由于Iframe是异步上传文件,父网页再次与子网页Iframe进行通信,获取上传文件的文件名、全局唯一标识符GUID等相关信息,并通过调用WebService增加附件信息方法将数据传递到后台数据库中。数据库通过执行增加附件存储过程[9]即可将文件信息增添到对应的数据库表项中。如图4所示为利用基于Iframe的无刷新异步上传文件的流程图。

图4 Iframe文件上传流程图
2.2利用Iframe删除文件的基本原理
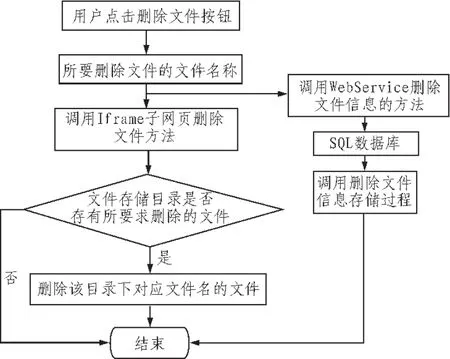
利用基于Iframe内联框架的删除文件的基本原理为:在Iframe子网页中设置asp服务端按钮和一个隐藏域标签,且在父页面也设置一个隐藏域标签。隐藏域标签主要用于页面间的数据传递。当用户需要删除某个文件的时候,在执法报告管理父页面点击附件列表上相应文件信息的删除按钮,在按钮触发事件函数内首先将要删除的文件的文件名赋给父页面的隐藏域标签,然后父页面与子网页Iframe进行通信,调用子网页Iframe的callParent()方法,获得父页面存储文件名的隐藏域,并将该隐藏域的值赋给Iframe子网页隐藏域,接着在父网页删除按钮事件函数内调用子网页Iframe的asp服务端按钮的删除文件函数[10],该函数通过获取子网页Iframe隐藏域的文件名,遍历存放有多媒体文件的文件夹,如果存在要删除的文件名,即可删除指定目录下相应的文件。接着在父页面删除按钮函数继续调用WebService相应的删除文件方法,将该文件的相关信息从数据库中删除。最后当删除文件成功以后,根据执法报告的全局唯一标识符GUID重新从数据库查询该报告的所有文件信息。如图5所示为利用基于Iframe的删除文件的流程图。

图5 Iframe删除文件流程图

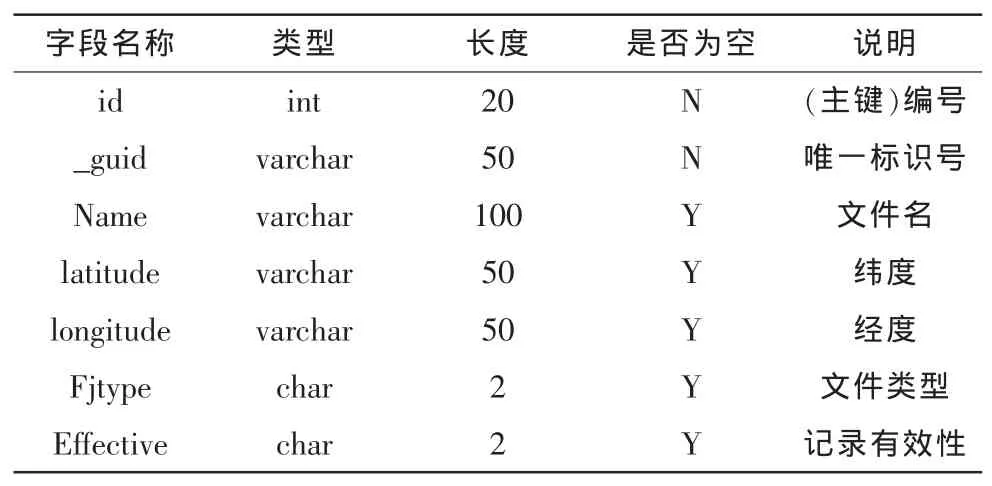
表1 附件基础数据表的字段
3 文件上传的数据库存储过程
本系统采用SQL Server 2008作为后台数据库工具来使用,文件上传功能模块属于执法报告管理模块,因此在已有的路政数据库表jxlz140804下增加一个附件基础数据表,上传文件的相关信息存储到数据库的附件基础数据表中[11]。执法报告管理模块主要用到了附件基础数据表、执法报告表。
附件基础数据表主要用于存储用户增加上来的文件相关信息,它是根据执法报告的全局唯一标识号_guid来确定上传的附件文件信息。而执法报告和附件文件是一对多的关系,也就是说一个执法报告可对应多个附件文件信息。具体的字段如表1所示。
执法报告表主要用于存储执法现场发生的案件事故的记录。
附件文件上传的数据库存储过程包括查询附件信息存储过程、增加附件信息存储过程、以及删除附件信息存储过程。
1)查询附件信息存储过程
根据附件基础数据表LZ_FJ中的全局唯一标识号_guid和记录有效性Effective,对附件文件信息进行查询,查询附件信息存储过程代码如下所示:

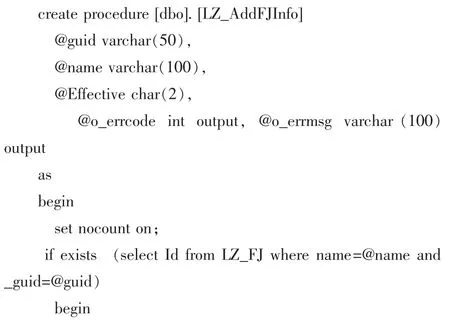
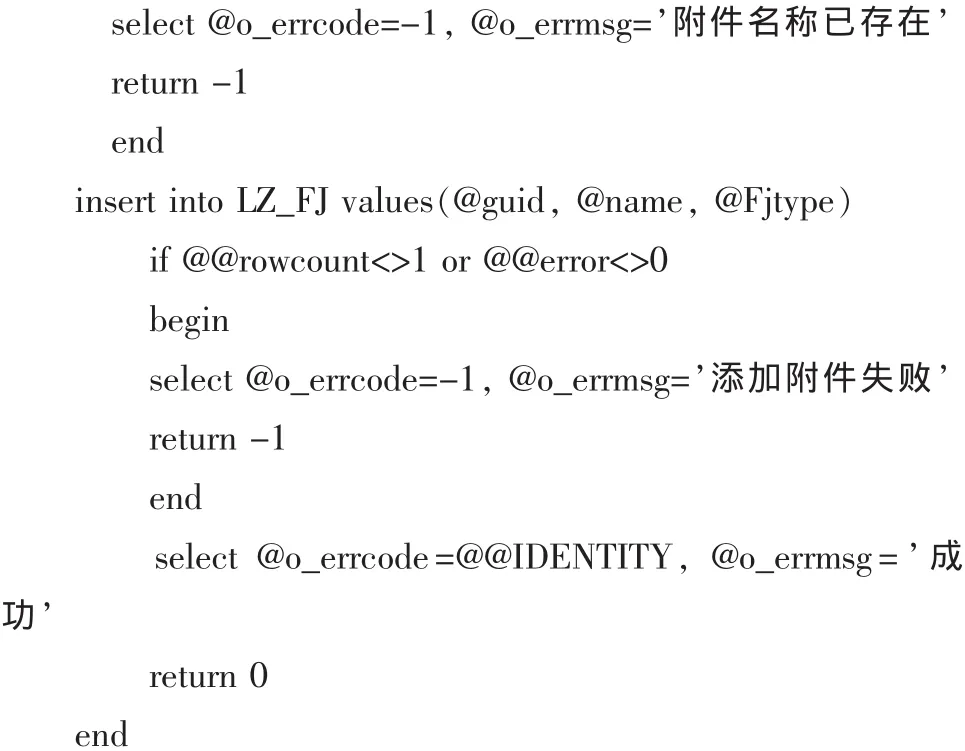
2)增加附件信息存储过程
依据全局唯一标识号_guid和文件名name对附件文件信息进行添加,若附件基础数据表LZ_FJ中已经存有所要添加的文件名name和全局唯一标识号_guid,则提示附件名称已存在。当执行插入数据到附件基础数据表的这条sql语句发生错误的时候,@@error就会返回不为0的错误号。@@rowcount返回上述语句受影响的行数,和@@error一样的特性,每一条语句执行后都将被重置。若执行插入数据到附件基础数据表的sql语句所受影响的行数不为1,那么在上述两种情况下会提示添加附件失败,当o_errcode为@@ IDENTITY,即获取到上次插入的标识值,此时插入附件信息就会提示成功。增加附件信息存储过程代码如下所示:


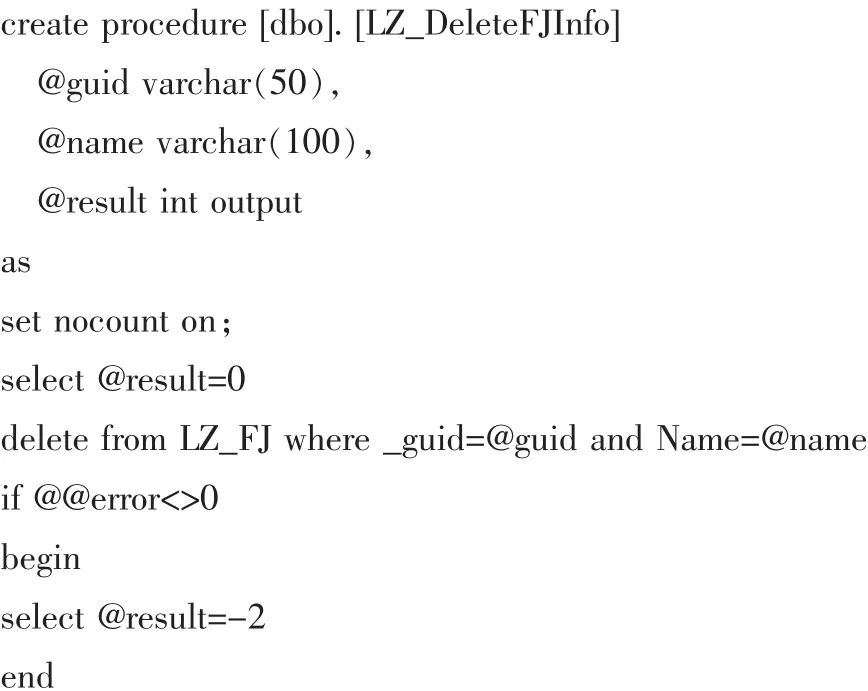
3)删除附件信息存储过程
依据全局唯一标识号_guid和文件名name对附件文件信息进行删除,当执行数据库存储过程的删除附件文件信息的sql语句后,可以根据返回result的值在页面进行相应的判断,当返回的result的值为0,即提示删除成功[12]。若在执行删除附件文件信息的的sql语句时出现错误信息,即符合@@error不为0的条件,则返回的result的值不为0,即提示删除失败。删除附件信息存储过程代码如下所示:

4 系统具体实现
4.1存储文件至服务器相关实现
实现将上传的文件保存到服务器指定目录下这一功能是通过Iframe子网页服务后端代码来实现。实现这个功能主要涉及前端脚本以及后端C#代码。
1)前端javascript相关代码


4.2删除文件相关实现
实现文件的删除既要删除Web服务器下指定目录所保存的相应文件,也要删除附件基础数据表中对应的附件文件信息记录。
1)前端javascript相关代码

2)子网页后端C#删除文件实现代码

4.3系统展示
用户进入路政指挥调度管理系统登陆界面,输入正确的用户名和密码,进入到网站主页后,再点击右侧栏目的执法取证下的执法报告管理图标[13],即可进入到执法报告管理页面,用户输入起始日期和截止日期后,点击查询按钮即可查询到在指定时间范围内的执法报告记录。选择一条执法报告记录,点击修改执法报告按钮,在弹出的对话框中选择车辆信息、附件版面,然后在该版面中点击上传附件按钮,即可看到上传的图片文件的预览图,并且视频和图片附件列表会显示上传附件之后的相关文件信息,如图6所示。

图6 文件上传界面图
此时可以看到上传文件之后,附件列表增添了一项刚刚上传的附件文件相关信息,如图7所示的最下面的一条记录。

图7 附件文件信息界面图
用户点击查看按钮可以选择查看该文件,如果是视频文件,那么用户可以浏览该视频文件的具体内容,如果是图片文件,用户可以查看该图片。当用户不需要某个附件文件的时候,用户可以点击删除按钮即可删除对应的文件信息,此时服务器指定目录下对应该文件名的文件也会从该目录下删除。如图8所示。

图8 删除附件文件界面图
5 结束语
父网页通信的相关知识的基础上,设计和实现了一种基于Iframe内联框架的文件上传系统,能够避开因安全策略导致的不能上传文件的问题,并通过了大量的测试。该应用系统操作简便、运行稳定,可方便地上传附件文件到执法报告管理系统,可以随时查看附件文件信息,当不需要某些文件的时候可以删除冗余文件信息,为执法、管理人员提供了便捷、良好的服务。
[1]袁芳.基于ASP.NET的文件上传模块的设计与实现[J].软件,2014,35(7):135-139.
[2]邹于丰,梁霄波,以绘,等.基于ASP的文件上传系统的设计与实现[J].计算机时代,2009(12):33-35.
[3]刘艳.Web表单设计技巧探析[J].电脑知识与技术,2014(12):2845-2846.
[4]陈善为.嵌入式Iframe的动态扩展及机理分析[J].计算机与数字工程,2013(9):1461-1463.
[5]石静,刘欣亮.使用Iframe实现网页之间数据的隐形传送[J].软件导刊,2011,10(11):141-142.
[6]李之杰.基于Web的环保远程监控系统的设计与实现[D].郑州:郑州大学,2014.
[7]沈立忠.基于B/S模式的航空站监控系统的设计与实现[D].吉林:吉林大学,2014.
[8]曲冰.基于ASP.NET的学生综合信息管理系统的设计与开发[D].大庆:东北石油大学,2013.
[9]Whang K,Krishnamurthy R.Query optimization in a memory-resident domain relational calculus database system[J]. ACM Transactions on Database Systems,1990,15(1):67-121.
[10]熊来红,高健,汪皓钰.COM技术和遗传算法在无功优化软件开发中的应用[J].陕西电力,2011(12):22-26,75.
[11]王文龙,张少博,陈海峰.一种试验数据处理软件设计[J].火箭推进,2012(1):76-80.
[12]施先旺,刘婷婷,李国良.采用有限状态机实现控制指令的可靠检测[J].火箭推进,2011(5):63-68.
[13]邱进.一种应用于多断口光控真空断路器的同步控制系统的设计与实现[J].供用电,2015(5):69-73.
在查阅大量Iframe异步文件上传以及Iframe子网页与
Asynchronous file upload based on Iframe technology
LUO Bin1,BA Ji-dong2
(1.Wuhan Research Institute of Post and Telecommunications,Wuhan 430065,China;2.Wuhan Yangtze Communications Technology Company Limited,Wuhan 430065,China)
File uploads are not supported by some low versions browsers due to the security policy.A solution based on the Inline-Frame to upload,delete files asynchronously and with some other functions is presented in this article.The pictures,audio/video and some other multimedia files are uploaded by using the solution,with the ability to generate a proper preview of the selected file without refreshing page.In the meantime,the file information will be transferred into the backstage database by WebService,the file can be stored in the form of file in the specified directory of local project through the server-side of Inline-Frame subpage.The selected file and its corresponding information can be viewed and/or deleted if necessary.The application result shows that the solution is effective to solve the problem of file uploading,deleting,and some other issues.
Inline-Framed;file upload;asynchronous;subpage
TN919
A
1674-6236(2016)12-0043-05
2015-07-04稿件编号:201507044
罗斌(1990—),男,湖北武汉人,硕士研究生。研究方向:Web研发、多媒体通信。
