断点在响应式网页设计中的应用研究
2016-07-07陈益全吴多智
陈益全,吴多智
断点在响应式网页设计中的应用研究
陈益全,吴多智
摘 要:指出使用智能移动设备浏览传统网页时用户体验方面的不足。介绍响应式网页设计的概念、特点及优势。介绍断点的概念、主流显示设备分辨率情况、断点图的绘制方法、CSS媒体查询的用法及Bootstrap默认断点设臵情况。总结响应式网页设计中断点的使用方法,为开发实用性强且受用户欢迎的网页提供技术参考。
关键词:响应式网页设计;断点;媒体查询;网页布局
0 引言
随着智能移动设备的普及,越来越多的人使用智能移动设备上网。而传统网页都是针对桌面显示屏幕开发的,在智能移动设备这类相对较小的屏幕中则网页被缩小了,需要手动放大和移动来观看,影响用户体验。
开发专门的手机网站是可选途径,但市面上手机产品类型多样屏幕尺寸不一,要想兼容各类显示屏幕是很难做到的,而且同时运行电脑版和手机版两个网站,维护成本也是很高的。
响应式网页设计能让同一个网页根据不同的显示屏幕尺寸自动调整网页布局,保证网页呈现最佳显示效果。其中,网页布局调整的阈值就是断点。设置合适的断点是开发一个高性能的响应式网页的重要一环。
1 响应式网页设计
响应式网页设计(RWD,Responsive Web Design)能根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。无论用户正在使用笔记本电脑、iPad还是智能手机,所要浏览的页面能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备,即页面能自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本[1],如图1所示:

图1 响应式网页设计
响应式网页设计不仅仅只是根据显示设备的可视区域的大小改变网页布局,而是采用“移动优先”的方式,首先针对小屏幕进行设计,然后逐步增强针对大屏幕的设计与内容。这与传统的网页设计方法先针对桌面电脑进行固定宽度设计,然后将其缩小并针对小屏幕进行内容重排正好相反。简而言之,响应式网页设计是针对任意设备对网页内容进行完美布局的一种显示机制[2]。
2 断点的应用
2.1 断点的概念
断点是一些临界点,在这些临界点上网页的某些部分发生变化。网页的布局变化、功能变化、内容变化都可以算是断点[3]。本文主要讨论在不同视口宽度情况下,网页布局发生变化的情况。举例:当视口小于等于600px时,网页使用单列布局;当视口大于600px且小于800px时,网页使用双列布局;当视口大于等于800px时,网页使用三列布局。这里的视口宽度600px、800px就是网页布局变化的临界点,即为断点。断点的值往往依照显示设备的分辨率大小来设置,接下来就了解一下主流显示设备的分辨率情况。
2.2 主流显示设备分辨率介绍
当前市场上,显示设备呈多元化发展。在PC领域,笔记本电脑的屏幕分辨率都在1200px以上,超过1600px的高分辨率桌面显示器也被越来越多的用户所接受。在智能移动设备和平板电脑领域,各种品牌、尺寸、性能、价格的产品如井喷一般,数不胜数。网页设计师要为所有显示设备专门设计网页布局,不太现实也没有必要。常见的办法是获取主流的显示设备的分辨率,然后划分出各类显示设备的分辨率断点,由此进行网页布局设计就能满足设备兼容的需要。主流显示设备分辨率如表1所示。

表1 主流显示设备分辨率一览表
2.3 断点图的绘制
了解主流显示设备的分辨率情况后,接下来要构思在相应分辨率下网页布局效果。绘制断点图是帮助我们进行网页布局设计的好方法。
什么是断点图?断点图是将渐进增强模式可视化的一种图形化方法[3],能把小屏幕布局到大屏幕布局展示出来。典型的断点图包括以下几个部分:1、水平线,作用是定量刻度。2、线段或者块,作用是表示范围。3、点,即为断点。3、文本,表示数值大小和内容说明。4、图片,即为布局缩略图。常见的断点图有3种,下面分别介绍。
2.3.1 带有布局缩略图的断点图
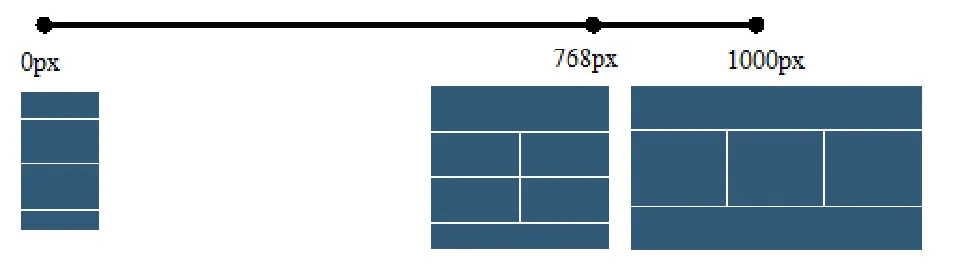
带有布局缩略图的断点图,也是简单断点图,如图2所示:

图2 带有布局缩略图的断点图示例
绘制断点图先确定断点,本例中断点为768px和1000px。然后把对应断点的网页布局缩略图绘制在相应断点下方,表示当视口大小达到该值时显示布局的效果。建议从小屏幕布局开始设计,然后逐步扩展到中屏幕、大屏幕、超大屏幕等。本例的含义是:视口小于768px,使用单列布局;视口大于等于768px且小于1000px使用双列布局;视口大于等于1000px,使用三列布局。
2.3.2 带有次断点的断点图
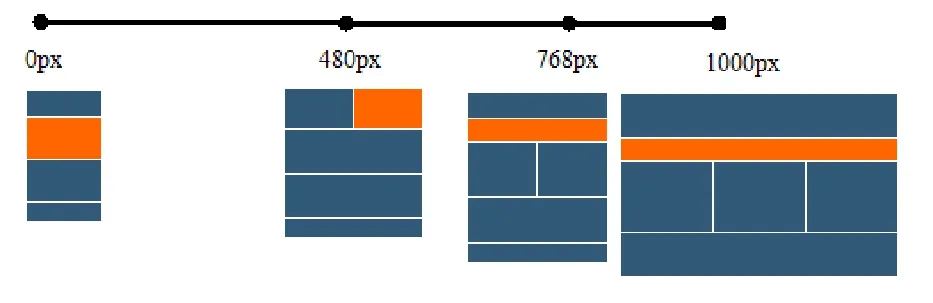
带有次断点的断点图是在简单断点图的基础上,把某一的区域的变化也表现出来。次断点就是这个变化的区域。如图3所示:

图3 带有次断点的断点图示例
次断点用不同的颜色(橙色)加于区分其他区域。在本例中,当视口大于等于480px且小于768px时,该区块的布局效果是和第一区块呈两列布局,其它情况下,该区块和第一区块呈两行布局。
2.3.3 展示CSS文件作用范围的断点图
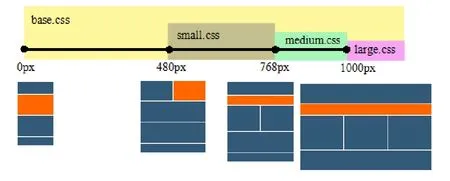
在响应式网页设计中,网页根据视口尺寸呈现不同布局,为每一种布局创建单独CSS文件是有效管理样式代码的方法。可以把各个样式文件的作用范围添加到断点图中,让设计人员更直观地了解各CSS文件的作用范围,方便接下来编码工作的规范开展。如图4所示:

图4 展示CSS文件作用范围的断点图示例
在本例中,base.css文件应用所有屏幕尺寸;small.css应用于大于等于480px且小于768px的小屏幕尺寸;medium.css应用于大于等于768px且小于1000px的中等屏幕尺寸;large.css应用于大于等于1000px的大屏幕尺寸。
2.4 CSS媒体查询介绍
怎么根据断点图实现响应式网页布局?那就离不开CSS的媒体查询(Media Query)功能。媒体查询能通过设置条件与规则使样式应用于特定的设备范围。使用CSS媒体查询功能要了解移动设备兼容、浏览器支持、常用语句三个方面的内容。
2.4.1 移动设备兼容
在HTML文档中添加此条代码:<meta name="viewport" content="w idth=device-w idth, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">。它的主要作用是按设备的宽度显示网页,同时禁止手动缩放网页,这样就能让移动设备正常显示响应式网页了。
2.4.2 浏览器支持
IE8及以下版本浏览器不支持CSS媒体查询功能。要让CSS媒体查询起作用,可以把浏览器升级到IE9以上版本,或者加载外部JavaScript文件让IE8浏览器支持CSS媒体查询。参考代码如下:
<!--[if lt IE 9]>
<script
src="https://oss.maxcdn.com/libs/htm l5shiv/3.7.0/htm l5shiv.js"></script>
<script
src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.m in. js"></script>
<![endif]-->
2.4.3 常用语句
CSS媒体查询能根据视口尺寸来链接执行对应CSS文件。举例:<link rel="stylesheet" type="text/css" media="screen and (m in-w idth:1000px)" href="large.css">表示当视口大于等于1000px时,链接large.css文件。
CSS媒体查询能根据视口尺寸执行特定CSS代码。举例:
@media (max-w idth: 480px){
body{background:#CCC;}}
此段代码表示当视口小于等于480px时,网页背景颜色为灰色。
@media screen and (max-w idth: 480px){
body{background: #CCC;}}
此段代码功能同上,但添加了单词“screen and”表示在屏幕上显示时用无衬线字体,打印页面时使用衬线字体。
@media screen and (m in-w idth:768px) and (max-width:999px){
body{background:#F00; }
}
此段代码表示当视口大于等于768px且小于1000px时,网页背景为红色。
2.5 Bootstrap的默认断点介绍
Bootstrap是目前广受欢迎的商用的开源前端框架,能使网页开发更加方便快捷。Bootstrap是基于响应式网页设计理念的,使用它开发的网页能兼容手机、平板、PC 等设备。其设置的断点具有一定的参考借鉴作用,媒体查询和关键断点如以下代码所示:
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap中是默认的 */
/* 小屏幕(平板,大于等于 768px) */ @media (m in-w idth: @screen-sm-m in) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */ @media (min-w idth: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */ @media (m in-w idth: @screen-lg-min) { ... } [4]
Bootstrap设置了3个默认断点,分别768px,992px,1200px,包含4种情况:小于768px,大于等于768px且小于992px,大于等于992px且小于1200px,大于等于1200px,网页会根据视口的大小来显示相应的布局。值得注意的是,以上代码非原生CSS媒体查询代码,只限于在Bootstrap项目中使用。
3 总结
综上所述,响应式网页设计中,设置合适的断点,让网页在特定屏幕中进行布局调整来达到良好的显示效果。在进行响应式网页布局设计时,一般设置3到5个断点。断点至少有3个,因为主流的显示设备可分为小屏幕、中屏幕、大屏幕3类,给每类设备设计对应断点布局才能保证兼容性。如果设置5个断点,可以按照小屏幕、中屏幕、中大屏幕、大屏幕、超大屏幕的设备类型来进行布局。断点不宜超过5个,否则网页布局的复杂度和维护工作量将大大提高。确定断点、绘制断点图是响应式网页设计的“蓝图”,网页布局的“施工”主要是通过编写CSS代码实现的。在网页实现过程中,CSS的媒体查询功能对各个断点布局书写样式,同时结合CSS的过渡(transition)属性一起使用,让布局在变化时有过渡效果,更有表现力。最后,在进行响应式网页设计时,要多测试,定期维护,要能根据最新的主流设备尺寸进行调整与适应,才能开发出实用性强且受用户欢迎的网页。
参考文献
[1] 百度百科.响应式网页设计[EB/OL].(2015-07-15)[2015-11-15].http://baike.baidu.com/view/9876268.htm.
[2] [美]Ben Frain.响应式Web设计:HTML5和CSS3实战[M].王永强译.北京:人民邮电出版社,2013:3.
[3] [美]Stephen Hay.响应式Web设计全流程解析[M].余果等译.北京:人民邮电出版社,2014:90.
[4] Bootstrap中文网.全局CSS样式[EB/OL].[2015-08-15]. http://v3.bootcss.com/css/.
[5] [美]Luke W roblewski,[美]Ethan Marcotte.响应式Web设计全流程解析[M].司徒卓恆译.北京:人民邮电出版社,2014.
[6] [美]BenjaminLaGrone.响应式Web设计:HTML5和CSS3实践指南[M].黄博文,饶勋荣译.北京:机械工业出版社,2014.
[7] [美]Tim Kadlec.响应式Web设计实践[M].侯鸿儒译.北京:人民邮电出版社,2013.
[8] 张欣辉.响应式网页设计的研究[J].电子技术与软件工程,2014(18):57.
[9] 王愉,潘明明.响应式网页设计初探[J].北京印刷学院学报,2014,22(3):13-15.
[10] 杨彬.浅谈响应式网页设计[J].辽宁行政学院学报,2014,16(5):161.
Research on App lication of Breakpoints in Responsive Web Design
Chen Yiquan, Wu Duozhi
(Qiongtai Teachers College, Haikou 571127, China)
Abstract:This paper pointed out the poor user experience of browsing the traditional web pages by using a smart mobile device. Then it introduced the concept, features and advantages of responsive web design. A fter that, it also introduced the concept of the breakpoint, resolution of the mainstream display device, draw ing method of the breakpoints graph, usage of CSS media query and default setting of breakpoints in Bootstrap project. Finally it summarized the use of breakpoints in responsive web design, and provide technical reference for the development of practical and popular web pages.
Key words:Responsive Web Design; Breakpoints; Media Query; Web Layout
中图分类号:TP311
文献标志码:A
文章编号:1007-757X(2016)05-0041-03
基金项目:琼台师范高等专科学校校级基金项目(qtky201501);海南省高等学校科学研究项目(HnKy2016)
作者简介:陈益全(1984-),男,琼台师范学院,信息技术系,讲师,软件工程硕士,研究方向:计算机应用,海南海口,571127吴多智(1982-),男,琼台师范学院,信息技术系,讲师,软件工程硕士,研究方向:电子商务,海南海口,571127,
收稿日期:(2015.12.16)
