基于ASP技术的医患信息沟通系统设计
2016-07-07许峰刘建宇
许峰,刘建宇
基于ASP技术的医患信息沟通系统设计
许峰,刘建宇
摘 要:计算机网络技术已经深入到我们社会生活中的每一个领域,其中ASP技术是一种趋于成熟的WEB数据库访问技术,通过它用户可以创建和运行动态的交互式Web服务器应用程序,如交互式动态网页,网页信息处理、web数据库存取等。通过ASP技术设计出的医院医患信息沟通系统,就是要设计一个医生和患者在网上交流的平台。通过网上的发帖与回复,使医生及时了解患者患病的症状以及出院后康复情况,从而给出前期和后续治疗指导,使患者都能得到正确的治疗直到康复,从而大大缓解医患之间的矛盾。文中分析了ASP技术并给出了基于ASP技术的医患信息沟通系统设计总体步骤,包括系统功能分析、数据库的设计以及各功能模块的创建等。
关键词:ASP;Access 数据库;医患信息沟通;动态网页
0 引言
当前医患关系日趋紧张,医疗矛盾经常发生,并由此所引发的医疗纠纷日益增多,甚至不断发生医生被伤害等恶劣刑事案件。医患矛盾的实质是信任危机,医患双方信息不对称,造成认知冲突。而医患沟通缺失或不良,认知冲突上升为医患矛盾,继而引发医疗纠纷[1]。因此,建设和谐的医患关系,关键要素是加强医患沟通。建立医院医患信息沟通系统能够加强医生和患者之间的沟通,使患者随时利用互联网通过手机或个人PC把病情或术后康复情况向主管医生进行咨询,从而及时得到前期和后续治疗意见,使患者能都得到正确的治疗直到康复,也因此会大大缓解医患之间的矛盾。医院医患信息沟通系统主要是通过ASP技术设计和实现的。
ASP即Active Server Pages,活动的服务器网页,是一套微软开发的服务器端脚本环境,ASP 内含于 IIS 5.0和IIS 6.0之中[2]。ASP是一种技术框架,其主要功能是为生成动态的交互式的WEB服务器应用程序提供一种功能强大的方法或技术。通过ASP我们可以结合HTML网页、ASP指令和ActiveX元件建立动态、交互且高效的WEB服务器应用程序[3]。ASP编写的网页代码运行于服务器端,通过其内部对象Request从客户端获得信息,利用内部对象Response向客户端输出信息,使用ASP的数据库存取纽件ADO的内部对象实现对数据库的各种操作,包括连接数据库、操纵数据库数据等。综合利用系统的各种编程方法和技巧,可以设计出符合用户需求的各种动态网站[4]。
1 系统功能分析
本系统实现了以下几个功能:
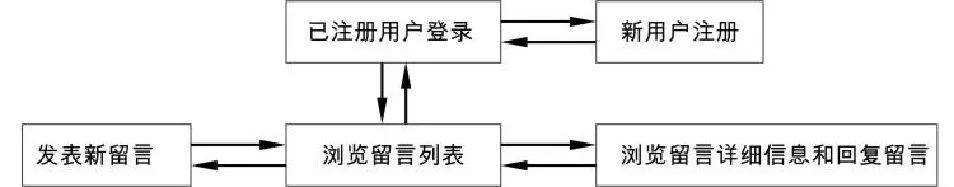
(1)新用户注册;(2)已注册用户登录;(3)浏览留言列表;(4)浏览留言详细信息和回复留言;(5)发表新留言。各个功能模块之间的关系如图1所示:

图1 各功能模块的关系图
除了建立各个功能模块之外,功能模块之间还要建立链接关系,这样才能使用户方便地转换各个功能。
2 数据库设计
利用Access来建立数据库保存为“医院信息沟通系统.mdb”,它共包括3个数据表,表1为“留言表”,其他两个数据表为“注册用户表”和“回复表”如表1所示:

表1 留言表
3 各功能模块的创建
医院信息沟通系统的创建共包括以下功能模块:
(1)login.asp:新用户的注册;(2)default.asp:已注册用户的登录页面;(3)main.asp:浏览留言列表;(4)view.asp:浏览留言详细信息和回复留言;(5)addnew.asp:用户发表新留言。
下面将分别介绍各项功能。由于篇幅有限,程序只给出了重要的部分。
3.1 新用户注册页面
新用户注册页面保存为login.asp,其功能是将新用户的信息保存到“注册用户表”中。运行的页面如图2所示。页面设计思路如下:
(1)在页面中创建一个表单,表单的action指向login.asp文件本身。HTML代码如图2所示:

图2 用户注册页面
<form name="form1" method="post" action="login.asp">…</form>
(2)在表单中插入一个表格,并在其单元格中将各种表单控件添加进去。调整好控件和单元格的布局与格式。注意给各个表单控件进行命名。
(3)由于表单的提交页面是login.asp文件本身,所以新用户的注册和注册成功后向数据表中写入数据操作,皆由login.asp文件完成。为了区分页面的初始状态和注册用户点击“完成”按钮提交信息这两种状态,在页面程序的开始部分通过一个If...End If语句进行判断。
(4)如果页面处于“提交状态”,那么首先要判断“注册用户表”中是否已经存在新用户所填写的“登录名”,如果没有则可以向表中写入用户注册信息,否则不能写入。程序代码如下:
<%
if request("name")<>"" and request("pwd")<>"" then '提交状态
'先检查"注册用户表"中是否已经存在新用户所填写的"登录名"
set conn=server.createobject("adodb.connection")
conn.open="driver={microsoft access driver (*.mdb)};dbq="&_
server.mappath("医院信息沟通系统.mdb")
sql="select * from 注册用户表 where 登录名='"&request("name")&"'"
set loginuserrs=conn.execute(sql)
if loginuserrs.eof or loginuserrs.bof then
'没有相同登录名的用户,可以注册
sql="insert into 注册用户表(登录名,密码,电子邮箱,用户身份)values('"
sql=sql&request("name")&"','"&request("pwd")&"','"&_
request("email")&"','"request("profession")&"')"
'在注册用户表中添加该用户
conn.execute(sql)
conn.close()
'回到登录页面进行登录
response.redirect("default.asp")else
conn.close()
response.w rite("已经该登录名的用户了,请重新填写!")
end if end if %>
3.2 用户登录页面
用户登录页面是整个系统的首页,文件名为default.asp,其功能是已经注册的用户登录到本系统中,新用户也可以点击“注册”按钮,到注册页面进行登录。运行的页面如图3所示:

图3 用户登录页面
页面设计思路如下:
(1)在页面中创建一个表单,表单的action指向default.asp文件本身。
(2)在表单中插入一个表格,并在其单元格中将各种表单控件添加进去。调整好控件和单元格的布局与格式。注意给各个表单控件进行命名。
(3)与login.asp页面相同,在此页面中也同样需要区分初始状态和提交后的状态。在提交状态中,首先要到“注册用户表”查询用户提交的“登录名”和“密码”是否正确,若不正确则提示用户重新输入;若正确,则在允许用户进入到信息沟通的主页面之前,还有几项工作要做:
① 保存用户的登录时间和IP地址。
② 创建session变量保存用户登录名,以便其他页面使用。
程序如下所示。
<%
if request("name")<>"" and request("pwd")<>"" then '提交状态
核对登录名和密码
set conn=server.createobject("adodb.connection")
conn.open="driver={microsoft access driver (*.mdb)};dbq="&_
server.mappath("医院信息沟通系统.mdb")
sql="select * from 注册用户表 where 登录名='"&request("name")&_
"' and 密码='"&request("pwd")&"'" set logonuserrs=conn.execute(sql)
if logonuserrs.eof or logonuserrs.bof then
'没有找到该用户,不允许登录
conn.close()
response.w rite("用户名或口令错误,请重新填写!")else
'找到该用户,允许登录,同时保存用户的登录时间和IP地址
sql="update 注册用户表 set登录时间='"&now()&"',IP地址='"&_
request.servervariables("REMOTE_ADDR")&_
"' where 登录名='"&Request("name")&"'"
conn.execute(sql)
conn.close()
'创建session变量保存用户登录名,以便其他页面使用
session("username")=Request("name")
response.redirect("main.asp")end if end if %>
(5)若要想让用户点击“注册”按钮时,跳转到login.asp页面,可对“注册”按钮添加OnClick事件,程序代码如下:
<input type="button" value="注册" onclick="document.lo -cation.href('login.asp')">
3.3 浏览留言列表
浏览留言列表是整个信息沟通系统的主要页面,文件名为main.asp。其功能是让用户登录后,浏览到整个系统有哪些留言,也就是要将“留言表”中的记录显示出来。考虑到留言信息可能很多,所以需要将留言信息进行分页,运行页面如图4所示:

图4 浏览留言列表
页面的设计思路如下:
(1)首先考虑到只有通过default.asp页面登录的用户才能进入到本页面中进行浏览,所以在文件开头,应先进行身份验证。可以通过default.asp页面中当用户登录成功后所创建的Session("username")变量来进行验证。
<%
'用户身份验证
if session("username")=null or session("username")="" then response.redirect("default.asp") '没有登录,则跳转到default.asp页,else '通过身份验证 end if%>
(2)通过身份验证的用户,先在页面的顶部显示用户的“登录名”、“登录时间”和“IP地址”。可根据Session ("username")变量到“注册用户表”中将有关数据提取出来,保存到变量中,到需要显示时,再使用Response.W rite()方法输出,程序代码参照default.asp。
3.4 浏览留言详细信息和回复留言
浏览留言详细信息和回复留言这两个功能被放在了一个页面上,这样使用户使用起来更加方便。
页面的设计思路如下:
(1)像main.asp页面一样首先进行用户身份验证。
(2)区分页面的初始状态和提交回复后的状态这两种情况,页面中的回复多行文本框的名字为content,所以可以通过Request("content")是否为空字符来进行判断。当是初始状态时,需要更新留言的“浏览次数”;当是回复状态时,需要更新留言的“回复次数”,并在“回复表”中添加一条新记录。注意view.asp页面有一个参数Request("ID"),它是由main.asp页面传递过来的,程序代码参照default.asp。
(3)将“回复表”中所有有关该留言的回复信息提取并通过循环显示到页面上。
4 总结
医患之间的沟通不同于一般的人际沟通,患者就诊时特别渴望医护人员的关爱、温馨和体贴,因而对医护人员的语言更加敏感[5],“医院医患信息沟通系统”可以有效地在医患之间架起一座沟通的桥梁,使病患在医治病痛的同时得到更多的温暖和关爱,在出院回家后续治疗中仍然可以通过网上得到正确的康复指导,这些对医患关系改善和构建和谐社会都有积极的促进作用。本文结合ASP技术给出了“医院医患信息沟通系统”这个实例的分析和总体设计步骤,包括系统功能分析、数据库的设计以及各功能模块的创建等。
参考文献
[1] 王志勇. 构建和谐医患关系研究 [D].医药卫生科技,2011,S1期.
[2] 许峰,王丽美. 基于ASP技术的Web数据库系统设计与实现 [J].微型电脑应用,2012,7.
[3] 邹于丰. 基于Asp的留言板系统的设计与实现 [J].电脑知识与技术 ,2010,1.
[4] 张健,陈显中.ASP技术在Web数据库中的应用 [J].计算机与网络,2016 23期41-42.
[5] 孙曲娟,晏茜. 留言板的设立及在医患沟通中的应用[J].护理学杂志,2012(10).9.
Design of Doctor-patient Information Communication System Based on Asp Technology
Xu Feng, Liu Jianyu
(Harbin Medical University, Harbin 150080, China)
Abstract:Computer network technology has penetrated into our social life in every area, and ASP technology is a mature technology of WEB database access, through which users can set up a database and run dynamic interactive web server applications, such as interactive and dynamic web page, web page information processing, web database access and so on. ASP technology is designed for the doctor-patient information communication system. It is to design a doctor and patients platform in the online communication. By posting and reply online, the doctors can keep abreast of the symptoms of sick patients after discharge and rehabilitation to give preliminary guidance and follow-up treatment, so that patients are able to get the right treatment until rehabilitation, and thus greatly ease the contradiction between doctors and patients. This paper analyzes the ASP technology and gives the general steps of the doctor-patient information communication system design based on ASP technology, including the system functional analysis, database design and the creation of each function module.
Key words:ASP; Access Database; Doctor-patient Information Communication; Dynamic Website
中图分类号:TP393
文献标志码:A
文章编号:1007-757X(2016)05-0006-03
基金项目:国家自然科学基金(81272015)
作者简介:许 峰(1969-),男,哈尔滨市人,哈尔滨医科大学计算机教研室,硕士,教授,研究方向:图形图像处理、显示技术、网络工程设计,哈尔滨,150080。刘建宇(1971-),男,哈尔滨市人,哈尔滨医科大学附属第二临床医院,博士,主任医师,研究方向:运动系统修复重建、骨软骨神经组织工程,哈尔滨,150080。
收稿日期:(2015.08.14)
