基于WebRTC的实时视频教学系统的设计与实现
2016-05-14李香菊谢修娟郑英
李香菊 谢修娟 郑英


摘 要: 基于目前网络教学缺乏良好互动模式的情况,提出建立实时视频教学系统,为师生搭建面对面的沟通平台。对目前实现实时视频的WebRTC,HTML5,WebSocket和Node.js等关键技术进行了深入研究,构建基于WebRTC技术的B/S模式的实时视频教学系统,实时视频交互模块的通信选择全双工通信的WebSocket协议。系统可运行在任何支持HTML5的浏览器上,实现跨平台视频交互教学,充分提高学生的学习积极性。
关键词: WebRTC; 实时视频教学; WebSocket; HTML5; Node.js
中图分类号: TN915?34; TP319 文献标识码: A 文章编号: 1004?373X(2016)06?0114?03
Design and implementation of real?time video teaching system based on WebRTC
LI Xiangju, XIE Xiujuan, ZHENG Ying
(Department of Computer Engineering, Southeast University Chengxian College, Nanjing 210088, China)
Abstract: Since the network teaching lacks of good interactive mode, the establishment of real?time video teaching system is proposed to build the face to face communication platform for teachers and students. The key technologies of WebRTC, HTML5, WebSocket and Node.js to realize the real?time video are deeply studied. The real?time video teaching system based on B/S mode of WebRTC technology was constructed. The WebSocket protocol of full?duplex communication is selected for communication of the real?time video interactive module. The system can run on any browsers supporting HTML5, realize the video interactive teaching with cross?platform capacity, and improve the students learning initiative greatly.
Keywords: WebRTC; real?time video teaching; WebSocket; HTML5; Node.js
近年来,随着计算机和网络技术的发展,网络教育逐渐推广,其目的是通过网络,解决教学资源共享问题,实现跨空间和时间的教学,促进教育的发展。但是目前大多数的网络教育平台,只是将课程的课件、教学视频、作业等资料发布到网站上,相比课堂上面对面教学,缺少师生之间的实时互动,不能充分调动学生的积极性和主动性,学习效率大打折扣。在教学过程中,展开高效的师生互动,通过语言和表情交流是最好的一种方式,使学生在讨论交流中互相学习,有助于培养学生的创新精神和协作意识。目前,典型的教学系统Blackboard平台,具有多种交互功能,如虚拟实验室,实时聊天等,但是必须要通过安装第三方的插件才能实现,用户使用不方便。
本文提出了实时视频教学系统的设计与实现,系统包括课程管理、作业上传与批改、视频交互讨论、班级管理、用户管理等基本功能,其中视频交互讨论模块采用WebRTC技术,实现在网页中通过视频进行多人实时交互的功能,可以充分调动学生的学习积极性。
1 关键技术介绍
1.1 WebRTC技术
Google公司收购Global IP Solution公司后,于2011年6月对WebRTC[1]项目进行了开源。WebRTC具有开放的标准,开发简单、易扩充,获得了全球各大厂商的广泛支持,通过与其他技术结合,广泛应用于视频会议、人脸识别等领域。WebRTC技术将音、视频的采集处理功能和网络传输功能集成在Web浏览器中,关键技术包括音频编解码框架,视频编解码框架和网络传输框架三部分。
音频编解码功能是将从声卡采集到的声音数据进行处理,然后编码,经过网络传输到接收端,接收端将收到的数据进行解码,就可以听到要传递的音频信息。该框架集成了iSAC,iLBC,Opus等编码器[2]。
视频编解码功能将从摄像头采集到的数据进行处理,然后编码,再经网络传输到接收端,接收端解码后将信息显示在屏幕上。该框架主要采用VP8编码,用较少的数据通信实现较高质量的视频[3]。
网络传输负责发送已编码的音视频数据,还负责接收编码打包的数据,并将数据传递到上层应用。网络传输框架集成了RTP/SPRT协议栈、STUN/TURN/ICE等协议。RTP/SPRT是传输协议,STUN/TURN/ICE用来解决NAT穿透,WebRTC的私网穿透主要采用ICE技术来实现[4]。
WebRTC技术实现了MediaStream(getUserMedia),RTCPeerConnection和RTCDataChannel三个API。其中MsdiaStream可以通过浏览器从硬件设备获取音频和视频数据;RTCPeerConnection实现了通信双方信息流传输的组件;RTCDataChannel在通信双方建立传输信道。网页开发人员通过JavaScript API调用封装在WebRTC API内的功能,通过浏览器实现实时媒体通信,不需要下载安装额外的插件,也不用关心浏览器的内部结构和考虑底层系统的不同。
WebRTC技术中的RTCPeerConnection并不具备协调通信和发送控制消息的功能,需要选择其他的双向通信协议,如常用的SIP和XMPP。该系统的通信协议选择的是WebSocket。
1.2 HTML5技术
HTML5是新一代的Web语言标准,增加了很多新特性,帮助开发人员设计功能强大的Web前端。WebRTC技术也是HTML5的标准之一,其实现主要用到了HTML5的WebSocket技术、
WebSocket技术是实现WebRTC时使用最为广泛的信令机制,通过在通信两端建立基于TCP连接的双向通道,实现在支持HTML5的浏览器客户端与服务端之间双全工通信的网络技术。在WebSocket通信实现过程中,当客户端向服务器发出建立连接请求后,服务器端应答建立连接,这时通信协议由HTTP协议升级成为WebSocket协议,两端就可以直接交换数据,该双向通道会持续保持连接,服务器端的最新数据能够实时推送给客户端, 实现实时通信[6]。相比较轮询(Polling)和Comet两种实时网页技术,WebSocket一方面可以降低延迟性,另一方面,WebSocket通信时,双方交换的标头信息小,可以节省带宽[7]。
1.3 Node.js技术
Node.js封装了Google V8引擎,是高效快速地运行JavaScript的服务器端平台,并且可以实现WebSocket通信。在WebSocket通信中,客户端的WebSocket是面向事件类型开发的,Node.js采用“事件循环”的架构,建立Socket的Server来实现WebSocket协议。Node.js有多种实现WebSocket的方法,本文介绍的实时视频教学系统选择Socket.IO,该模块具有跨平台特性,可以屏蔽系统底层的数据传输机制。
2 实时视频教学系统功能设计
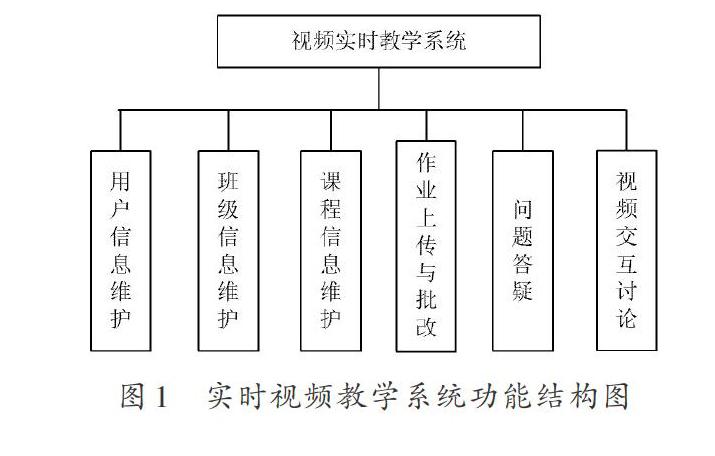
该实时视频教学系统是高校课堂教学的辅助系统,主要目的是在课堂教学之后,更好地开展课下学习,主要用户是学生和教师,系统维护工作由管理员完成。在高校教学中,学生以班级为单位,管理员维护班级信息、学生和教师等用户信息,教师维护所教授课程的基本信息,包括教学大纲、教学日历、教学课件、教学视频等,为了方便课下教学,系统提供了作业上传与批改、问题答疑、视频交互讨论等交互功能,并重点实现了视频交互讨论模块。如图1所示。
视频交互讨论模块为教师和学生建立一个实时视频交互平台,帮助师生进行面对面交流,提高学习效率。教师在维护课程信息时,可以为所教授班级学生建立讨论时间,如每周三第5,6节课,并同步到教学班级的学生和自己的课题讨论模块中,到了讨论时间,学生和教师就可以进入视频讨论。
3 实时视频交互的实现
实时视频交互模块为学生和教师搭建一个网络教室,双方如同在教室上课一样,可以提问、讨论和交流,辅助学生进行高效学习。以往一些具备交互功能的教学平台,往往采用C/S模式或者B/S模式下安装插件的方式实现,如最常用插件是Adobe的Flash插件,给开发者和使用者带来不便。本文设计的实时视频交互模块采用WebRTC技术,不需要在网页上安装插件,通过HTML5提供的
实时视频教学系统采用B/S结构,教师和学生都是客户端用户,使用支持WebRTC技术标准的浏览器,通过WebSocket实现实时全双工通信技术,比之前采用的异步通信效率更高。本系统使用Node.js作为服务端与客户端建立WebSocket连接,Node.js能实现WebSocket一般应用的开源系统,为开发人员提供技术接口,简化编程工作量,该系统选择其中的Socket.IO模块[8]。进行WebSocket连接时,首先由服务器端建立服务Manger类,管理服务器与客户端之间的通信连接,然后实现listening接口,监听客户端发出的请求,服务端接收请求后,通过request接口,向客户端返回消息,就可以在两端建立WebSocket双向通道了,双方都可以主动向对方推送消息。
在视频交互讨论模块,学生和教师客户端之间通过WebSocket通道进行通信,传递音、视频信息,实现实时交互功能,主要包括以下几个步骤:
(1)通过MediaStream(getUserMedia)获取本地的音、视频资源,如麦克风、摄像头等,并绑定到HTML5的标签上[9]。
var videos = document.getElementById("videos");
rtc.on("connected", function(socket) {
rtc.createStream({
"video": true,
"audio": true });
});
(2) 选择WebSocket通信协议,通过RTCPeerConnection建立连接。教师和学生使用WebRTC客户端与WebSocket服务器建立连接,通过服务器将IP地址和端口等网络信息、本地音、视频编解码协议和分辨率信息发送给其他客户端,建立客户端间的端对端连接。建立连接后,通信双方可以通过WebSocket通道传输数据和关闭会话。WebRTC采用SIP作为信令协议,客户端之间实现基于SRTP协议的媒体传输方式,网络穿透采用ICE协议。
(3) 通过RTCDataChannel传输音频数据和视频数据。将本地获取的音、视频信息传送给其他客户端,接收到的音、视频数据通过标签显示在屏幕上。当通信双方有一方结束通信时,建立的WebSocket连接断开,页面标签也同时去掉。
发送音、视频信息到其他所有客户端的代码:
$("#sendbtn").click(function(){
var msg = $("#msg").val();
if (msg!=""){
rtc.broadcast("${sessionScope.user.name}:"+msg);
$("#msg").val("");
$("#msglist ul").append("
我:"+msg+"");
}
});
处理接收到的音、视频信息的代码:
rtc.on(′data_channel_message′, function(channel, socketId, message){
$("#msglist ul").append("
"+message+"");
});
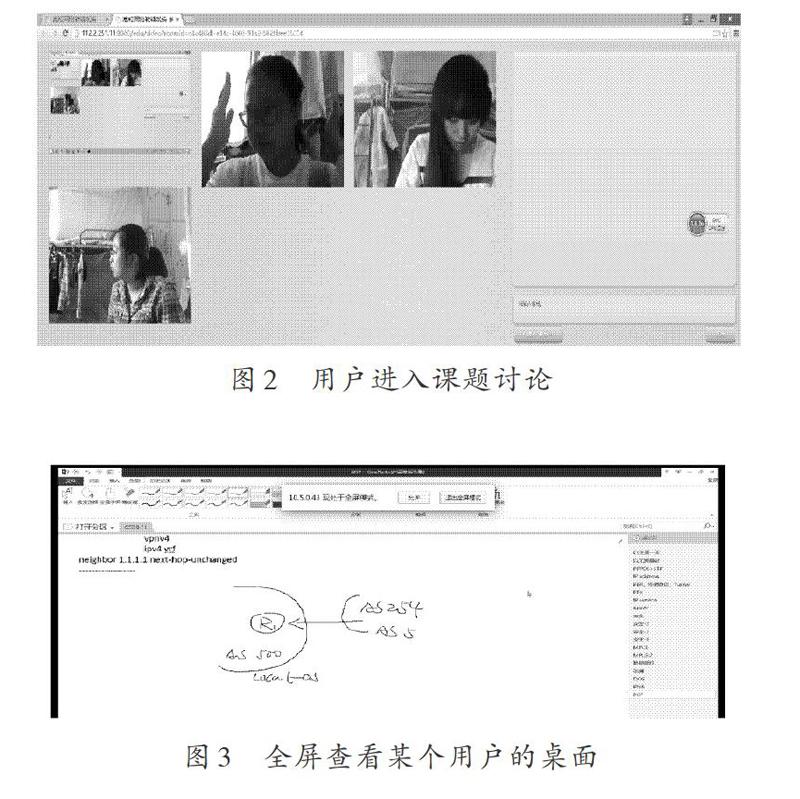
到了课题讨论时间,教师以及学生就可以进行视频讨论,相互可以看到对方传送来的音、视频信息,如图2所示。学生或者教师可以共享自己的桌面,其他人点击一下共享者的窗口进入全屏模式能够更清楚看到他的桌面信息,这样可以利用文字、图形等将讨论的内容生动形象的展示,如图3所示。
4 结 语
实时视频教学系统基于WebRTC技术,使用Java
Script API 和HTML5 脚本语言在Web 浏览器中实现高质量的实时通信。该系统不仅仅实现了普通的教辅功能,如课程信息维护,作业上传与批改等,重点实现了实时视频讨论模块,有助于调动学生的学习积极性,培养学生的沟通能力和团队协作能力。系统采用B/S模式,所有功能均可在移动设备和PC端的浏览器使用,屏蔽了各类操作系统之间的差异,实现了跨平台教学。但是,因为WebRTC技术在进行音、视频通信时,对硬件要求较高,占用内存较大,依赖带宽,限制了讨论人数不能过多。
参考文献
[1] JENNINGS C, HARDIE T, WESTERLUND M. Real?time communications for the web [J]. IEEE communications magazine, 2013, 51(4): 20?26.
[2] 林鸿,王松,杨鑫,等.基于WebRTC技术的应用及平台技术开发与设计[J].电信科学,2013,29(9):20?25.
[3] 屈振华,李慧云,张海涛,等.WebRTC技术初探[J].电信科学,2012,28(10):106?110.
[4] 胡敏,刘六程,刘鹏.基于WebRTC的视频会议系统的设计与实现[J].电视技术,2013,37(1):141?143.
[5] GOLDSTEIN Alexis, LAZARIS Louis, WEYL Estelle. HTML5与CSS3实战指南[M].宋松,译.北京:人民邮电出版社,2011.
[6] 张志明,柯卫.基于HTML5的视频通信云服务应用技术研究[J].电信科学,2012,28(10):31?37.
[7] 张向辉,黄佳庆,吴康恒,等.基于WebRTC的实时视音频通信研究综述[J].计算机科学,2015,42(2):1?6.
[8] VOID B Y. Node.js开发指南[M].北京:人民邮电出版社,2012.
[9] HOLDENER III A T, PAGELLA M A.深入HTML5应用开发[M].秦绪文,李松峰,译.北京:人民邮电出版社,2012.
[10] Anon. WebRTC [EB/OL]. [ 2014?04?27]. http://www.webrtc.org.
