基于韦伯-费希纳定律的网页访问质量评价方法
2016-04-08马雪琴
马雪琴 涂 来
(华中科技大学电子信息与通信学院 武汉 430074)
基于韦伯-费希纳定律的网页访问质量评价方法
马雪琴涂来
(华中科技大学电子信息与通信学院武汉430074)
摘要对网页访问质量的评价取决于一套准确有效的指标体系,论文首先分析了HTTP协议以及网页的呈现过程,据此提出了11个评价网页访问质量的指标,并给出了指标在实际应用中的计算方法,然后提出了基于韦伯-费希纳定律的用户体验评分标准,对指标的值到用户的体验进行了映射。
关键词HTTP协议; 网页呈现; 关键质量指标; 韦伯-费希纳定律; 用户体验
A Web Access Quality Evaluation Method Based on Weber-Fechner Law
MA XueqinTU Lai
(School of Electronic Information and Communication, Huazhong University of Science and Technology, Wuhan430074)
AbstractThe evaluation of web access quality depends on a set of accurate and effective indexes. The HTTP protocol and web rendering process are analyzed firstly in this article, and 11 indexes are proposed to evaluate web access quality accordingly. The calculation method of these indexes in practical application is also presented. Next, based on Weber-Fechner Law, an user experience grading standard is proposed to map index values to corresponding user experiences.
Key WordsHypertext Transport Protocol, web rendering, key quality index, Weber-Fechner law, user experience
Class NumberX823
1引言
随着因特网技术的兴起以及网络的普及,万维网服务已经渗透到了我们生活中的方方面面,通过访问形形色色的网站来获取各种各样的信息已经成为了许多人几乎每天都会做的事情,而网站的质量直接决定了网站用户获取该项服务的质量。网站用户在保证能够成功访问网页的基础上,对于网页信息的获取时间也存在一定的容忍极限,网页相关的响应时间越短,用户体验越好,用户的满意度则越高[1]。现有网站数量繁多,质量良莠不齐,找到一个客观科学的网页访问质量评价方法对网站的质量进行评估,有利于网站开发者了解网站的用户体验,找到网站中存在的问题加以改进,从而进一步提高网站质量,提升用户体验。这对于因特网的发展也具有重要的意义。
现阶段虽然已经有了一些对于网页访问质量的评价方法[2~3],但是都未能做到全面有效地评价,也未能客观量化地反映用户对于网页访问的感知体验,许多方法还存在低效、适用性差的问题。本文针对这些问题做了改进,提出了一种基于韦伯-费希纳定律的网页访问质量评价方法,该方法只需通过抓包采集相关数据,并根据文中给出的指标计算公式以及映射方法即可得到用户对网页访问质量的感知体验。
2HTTP协议及网页呈现过程分析
网页在因特网上的传输遵循HTTP协议制定的标准。HTTP协议是客户端浏览器或其他程序与Web服务器之间的应用层通信协议。
HTTP协议采用的传输层协议是TCP/IP协议,在HTTP客户端向服务器发送报文之前,需要在客户端和服务器之间建立一条TCP/IP连接,TCP/IP协议保证了HTTP报文传输的可靠性。
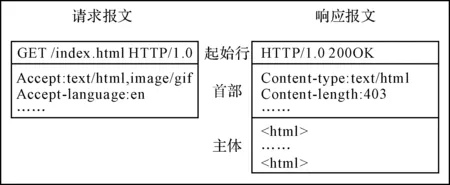
HTTP协议采用请求/响应模型,HTTP请求和响应报文的结构如图1所示。

图1 HTTP请求报文和响应报文的结构
HTTP报文包含以下三个部分[4]:
1) 起始行:报文的第一行。在请求报文中表明要做些什么,在响应报文中说明出现了什么情况。响应报文的起始行中包含的状态码对于下节某些关键质量指标(Key Quality Index,KQI)的确定很重要,表1归纳了各种类别的状态码及其代表的意义;

表1 响应状态码的类别及意义
2) 首部:起始行后面的零个或多个首部字段。每个首部字段都包含一个名字和一个值。首部以一个空行结束。下节中介绍的KQI的计算需要用到的重要的首部字段如表2所示;

表2 重要的首部字段
3) 主体:空行之后是可选的报文主体,其中包含了所有类型的数据。请求主体中包括了要发送给Web服务器的数据;响应主体中装载了要返回给客户端的数据。
根据HTTP协议,用户通过浏览器发起对网页的访问请求后,网页呈现的基本处理步骤大致如下:
1) 浏览器从URL中解析出服务器的主机名;
2) DNS(Domain Name Server)将服务器的主机名转换成服务器的IP地址;
3) 浏览器将端口号(如果有的话)从URL中解析出来;
4) 浏览器根据IP地址和端口号建立一条与Web服务器的TCP连接;
5) 浏览器向服务器发送一条HTTP请求报文;
6) 服务器向浏览器回送一条HTTP响应报文;
7) 关闭连接,浏览器显示文档。
但是,一个网页通常并不是单个的资源,而是一组资源的集合,对于这样的一个复合页面,Web浏览器会发布一系列HTTP事务来获取并显示它[5]。一个HTTP事务由一条(从客户端发往服务器的)请求命令和一个(从服务器发回客户端的)响应结果组成。在这一系列的HTTP事务中,浏览器首先执行的事务必定是用来获取描述页面布局的HTML“框架”,接下来的HTTP事务由HTML文档中的特定内容触发,用来获取HTML文档中的CSS文件、嵌入式图片、JavaScript文件等资源。HTML文档和这些嵌入式资源还有可能位于不同的服务器上,因此,浏览器将一个网页完整地显示出来,可能需要与多台服务器建立TCP连接,从不同的服务器中获取该网页对应的资源。对于复合页面的资源请求如图2所示。

图2 复合Web页面要为每个嵌入式资源使用一个单独的HTTP事务
3网页访问KQI定义及计算
网页访问的结果和速度直接决定了用户访问网站的体验,因此评价网页访问质量的KQI可以分为结果类和速度(时间)类两种。根据上一节的分析,速度(时间)类KQI又可以根据网页呈现的过程进行细分。最终,本文定义了以下11个KQI对访问网页的质量进行评价:页面DNS响应时延、页面响应结果、页面响应成功率、页面响应时延、页面响应平均时延、页面显示结果、页面显示成功率、页面显示时延、页面显示平均时延、页面加载时长、页面下载速率。
下面分别对各KQI的定义和计算方法进行介绍,其中,计算用到的各种数据包需要通过抓包技术[6]进行采集:
1) 页面DNS响应时延:此项指标定义为发送DNS请求包的时间点与接收到DNS响应包的时间点之差。由于用户短时间内多次访问同一网址时,一般会存在DNS缓存,后续对该网址对应的Web服务器IP地址的解析不再需要发送DNS请求,而是通过读取用户本机上的DNS缓存即可得到,在这种情况下,该项指标的值接近为0。
2) 页面响应结果:此项指标表明对页面请求访问后得到的响应结果,该结果可以简单地分为成功和失败两种。根据上一小节的介绍可知,针对客户端对网页的请求,首先执行的HTTP事务必定是用来获取该页面对应的HTML文档,对HTML文档类型的资源的请求可以通过HTTP请求报文中的首部字段Accept的值判断得到,找到服务器对该页面HTML文档的响应报文,响应报文的首部字段Content-Type可进一步验证响应资源的类型,响应报文的起始行中有一个状态码,判断该状态码,如果状态码为4**或5**,或者客户端没有收到任何响应,则此项指标的判定结果为失败,否则为成功。
3) 页面响应成功率:此项指标定义为页面成功响应总次数与发起的访问页面的HTTP请求的总次数之比。页面成功响应总次数通过对页面响应结果为成功的情况进行计数得到;发起的访问页面的HTTP请求的总次数通过对页面HTML文档的HTTP请求报文进行计数得到。
4) 页面响应时延:此项指标表示用户发起访问网页的请求到服务器做出响应所经历的时延,计算公式为服务器第一个响应包的接收时间点与点击网页访问后,DNS请求包的发送时间点之差。
5) 页面响应平均时延:此项指标是对所有的页面响应时延取的平均值。
6) 页面显示结果:此项指标表明用户发起访问网页的请求后在客户端上得到的该页面的显示结果,分为成功和失败两种。从上一节的介绍可知,一个页面通常而言是一组资源的集合,Web浏览器会发布一系列的HTTP事务来获取这些资源,最终才能显示完整的页面。但通常而言,并不是所有的资源对于页面的显示都是十分重要的,因此可以根据页面设定一个百分比的阈值,在页面响应成功的资源数占资源总数的比例达到了该阈值的情况下,判定页面显示结果为成功,否则为失败。其中,判断请求的资源属于同一个页面的方法是先找到对页面访问发起的第一个请求,也就是页面对应的HTML文档的请求,找到该请求包中的Host字段以及请求行中的文件路径,由这两个值拼接得到该网页资源的URL;然后,对于后续非HTML文档类型的资源请求,如果请求报文中的Referer字段与该URL匹配,则表明后续这些资源的请求是由该页面HTML文档所触发的,属于该页面的嵌入式资源。对于后续HTML文档类型的资源的请求,如果其对应请求报文的Referer字段也与原页面HTML文档的URL匹配,则该HTML文档资源可能属于原页面的嵌入式资源,也可能属于一个新页面的HTML文档,这种情况下则需要另外判断。
7) 页面显示成功率:此项指标定义为页面成功显示的总次数与发起的访问页面的HTTP请求的总次数之比。页面成功显示总次数通过对页面显示结果为成功的情况进行计数得到;发起的访问页面的HTTP请求的总次数通过对页面HTML文档的HTTP请求报文进行计数得到。
8) 页面显示时延:此项指标定义为发起对页面的访问请求后,收到的该页面的最后一个成功响应的响应报文的时间点与收到的该页面的第一个成功响应的响应报文的时间点之差。在页面显示结果这一指标的定义中指出过,并不是所有的资源对于页面的显示都是十分重要的,因此最后一个成功响应的响应报文并不需要是实际意义上的该页面的最后一个响应报文,可以根据页面设定一个百分比的阈值,在页面响应成功的资源数占资源总数的比例达到了该阈值的情况下,此时就判定为已经收到了该页面的最后一个成功响应的响应报文。该指标的计算方法即找到上述两个响应报文接收的时间点即可。
9) 页面显示平均时延:此项指标是对所有的页面显示时延取的平均值。
10) 页面加载时长:此项指标定义为页面响应时延与页面显示时延之和。
11) 页面下载速率:此项指标定义为页面资源总大小与页面加载时长之比。其中,页面资源总大小取页面各资源对应的响应报文中的首部字段Content-Length的值之和。
上述11个KQI可以对网页访问质量进行全面有效的评价。通过分析各KQI数据,可以找出影响用户体验的主要因素,从而有针对性地进行优化,使相关KQI保持在一个良好的性能范围之内,真正改善用户体验,满足用户对网页访问质量的确实需求。
4KQI值到用户体验的映射
Ramsay等[7]通过研究发现,页面加载时长对于用户对网站的体验有着很大的影响,如果一个网站的加载速度更快,网站用户对网站将表现出更高的满意度,当某个网页加载的时间超过一定的时间阈值时,用户则表达出不能忍受的意愿。本节以页面加载时长这项KQI为例,描述KQI值到用户体验的映射方法。
首先将用户体验分为5个等级,对应5个分数值,如表3所示。页面加载时长越大,对应的分数值应该越小,表明用户体验越差。

表3 用户体验与分数值的对应
其次,需要找到区分这五种用户体验的页面加载时长的临界值。Nielsen[8]曾在研究中指出,根据人类的感知能力,网络和应用程序的性能存在三个时间阈值:0.1s,1s,10s。其中,0.1s是用户感觉应用是瞬间反馈的一个极限时间;1s是用户的思维不会被打断的一个极限时间,虽然这个时间延迟可以被用户察觉到;10s是保证保持用户注意力的一个极限时间,超过这个时间,用户可能就会停止等待。据此,本文将1s和10s两个时间阈值作为页面加载时长对应的用户体验的两个分界时间,并且,1s是用户体验得分为4分和5分的分界时间,10s是用户体验得分为1分和2分的分界时间。
最后,需要根据用户体验分数值和页面加载时长的函数关系得到两者之间的完整映射关系。本文基于韦伯-费希纳定律,分析了用户体验分数值和页面加载时长的关系。
韦伯-费希纳定律是揭示心理量与物理量之间的数量关系的重要定律,最早应用于心理学和声学等领域[9~10],它的基本表达式如下:
P=Clog(S/S0)
其中,P是感觉强度,S0是差别阈限,也叫最小可觉差,表示感觉变得可察觉的最小刺激量,C是一个常量,由不同的感觉和人决定。这个定律说明了人的一切感觉,包括视觉、听觉、肤觉(含痛、痒、触、温度)、味觉、嗅觉、电击觉等,并不是与对应物理量的强度成正比,而是与对应物理量的强度的常用对数成正比。
根据该定律,网页访问质量的用户体验的分数值与页面加载时长的大小的常用对数应该大致满足正比关系。据此得到最终的页面加载时长到用户体验得分的完整映射关系,如表4所示。

表4 页面加载时长对应的用户体验分数值
从表中可以看出,在页面加载时长比较小的基础上,增大一点延时就会使用户的体验迅速变差;而在页面加载时长比较大的基础上,增加一定量的时延才会使得用户体验发生变化。
5结语
本文通过分析HTTP协议及网页呈现过程,定义了11个KQI以实现对网页访问质量全面定量的分析。网页访问质量的直接评价依据是用户的感知体验,基于韦伯-费希纳定律,本文进一步提出了KQI值到用户体验的映射方法,从而实现了对网页访问质量的有效评价。与传统的通过用户反馈等得到用户体验的方法相比,本文提出的方法通过抓包采集相关数据,并根据给出的KQI的计算公式以及映射方法即可得到用户对网页访问质量的感知体验,因此会更加便捷和高效。
参 考 文 献
[1] Selvidge P R, Chaparro B S, Bender G T. The world wide wait: effects of delays on user performance[J]. International Journal of Industrial Ergonomics,2002,29(1):15-20.
[2] Aladwani A M, Palvia P C. Developing and validating an instrument for measuring user-perceived web quality[J]. Information & management,2002,39(6):467-476.
[3] 朱连章,田超.改进Web应用性能方法及性能测试分析[J].计算机工程与设计,2008,29(7):1817-1819.
ZHU Lianzhang, TIAN Chao. Performance testing and analysis of improving web application perform ance method[J]. Computer Engineering and Design,2008,29(7):1817-1819.
[4] Fielding R, Gettys J, Mogul J, et al. Hypertext Transfer Protocol — HTTP1.1[J]. Computer Science & Communications Dictionary,1997,(4):595-599.
[5] Gourley D, Totty B. HTTP: the definitive guide[M]. O’Reilly Media, Inc.,2002.
[6] 白洁.用Wireshark抓包分析帧格式[J].电脑知识与技术,2011,7(10):6831-6832.
BAI Jie. Use Wireshark to Analyze a Frame[J]. Computer Knowledge and Technology,2011,7(10):6831-6832.
[7] Ramsay J, Barbesi A, Preece J. A psychological investigation of long retrieval times on the World Wide Web[J]. Interacting with Computers,1998,10(1):77-86.
[8] Nielsen J. Response times: the three important limits[J]. Usability Engineering,1994,5.
[9] Cobb P W. Weber’s law and the Fechnerian muddle[J]. Psychological Review,1932,39(6):533.
[10] Urban F M. The Weber-Fechner law and mental measurement[J]. Journal of Experimental Psychology,1933,16(2):221.
中图分类号X823
DOI:10.3969/j.issn.1672-9722.2016.01.017
作者简介:马雪琴,女,硕士研究生,研究方向:Web前端开发。涂来,男,博士后,副教授,研究方向:移动网络大数据挖掘与知识发现、用户行为感知与建模、城市计算与智慧城市。
基金项目:新一代宽带无线移动通信网国家科技重大专项(编号:2012ZX03001035-003)资助。
收稿日期:2015年7月6日,修回日期:2015年8月23日