基于Ajax的移动端异步交互新闻系统开发
2016-02-08颖唐冶李松林
李 颖唐 冶李松林
(1 安徽工程大学,安徽 芜湖 241000)
(2 哈尔滨工业大学,黑龙江 哈尔滨 150001)
基于Ajax的移动端异步交互新闻系统开发
李 颖1唐 冶1李松林2
(1 安徽工程大学,安徽 芜湖 241000)
(2 哈尔滨工业大学,黑龙江 哈尔滨 150001)
基于Ajax异步加载与交互技术构建的多媒体新闻系统以及响应式界面设计方法创建的新闻界面以实现网络新闻的异步交互以及移动端跨平台应用。提出了多媒体新闻资源库XML的异步加载方法,以及响应用户需求动态调取新闻多媒体资源的方法,并在此基础之上进行了实例开发与测试,实现了新闻数据的动态调用与异步更新,解决了实时调用大量新闻资源的难题。同时,基于新闻系统界面的响应式设计解决了设备屏幕自适应和浏览器兼容性问题,大大方便了网络新闻在移动端设备上广泛传播与互动。
Ajax;异步加载;响应式设计;网络新闻;移动端
1 引言
传统网页新闻是将新闻内容以文字、图片、视频等媒体形式上传到网页上,用户以页面浏览的方式查看新闻,当用户发出一个HTTP请求时,服务器端对其进行处理后返回一个全新的HTML页面。每一次小小的交互都要浪费时间和带宽去重新读取整个页面。如此方法创建的网页新闻报道形式单调、交互方法单一且在用户交互时给服务器端造成了巨大的负担和浪费,同时随着媒介设备的发展,新闻内容的传播面临设备与浏览器的兼容性等问题。
与传统的Web应用不同,Ajax技术的核心在于异步通信,不必整体刷新页面,从而减少了数据传输量,提高了Web应用的响应速度,给用户带来了良好的体验[1]。基于Ajax技术中的异步交互技术构建的网页新闻系统以异步方式与服务器交换数据,克服了传统的Web应用程序存在的界面整体频繁刷新给服务器端带来的负担以及状态维持困难的问题[2]。能够及时响应用户需求动态调取新闻媒体资源,加载到新闻界面上并实现小范围的数据更新,从而实现新闻信息内容的异步交互。同时结合响应式界面设计的新闻前端能够顺利运行于不同设备终端及移动设备平台之上,实现了网络新闻系统的跨平台应用。
2 多媒体新闻系统的跨平台应用
网络新闻广泛应用于PC端及移动端设备需要解决设备与浏览器的兼容性问题。在实现跨平台应用的前提下,还需要将新闻界面以更协调自然的方式呈现于各种设备屏幕和浏览器端,涉及到新闻界面的响应式设计。
2.1 跨平台应用技术
HTML5是HTML[3]语言的升级版。基于HTML5和CSS 3.0创建的网页新闻界面能够实现跨设备跨平台应用,且能够很好的兼容主流网页浏览器,如谷歌chrome、火狐firefox、opera、Safari、IE等。HTML5提供的大量标签对象能够创建丰富的网页新闻元素,涵盖文本、图片、视频、音频、交互程序等多种媒体形式。CSS 3.0样式列表又能够赋予网页元素丰富美观的外形和交互功能。例如CSS 3.0新增的动画样式就能够制作出变形、过渡、动画等一系列动态样式效果。并通过赋予对象hover样式来达到动态交互的效果。且CSS 3.0提供的三维效果可以将网页新闻拓展至立体空间,使得网页新闻不再拘泥于单调的页面浏览模式及单一的点击交互方式。图1展示的几种趣味新闻空间就可以通过拖拽、拧转等手机屏幕交互方式与新闻空间进行互动。

图1 HTML5+css3.0创建的趣味交互新闻空间
2.2 响应式界面设计
响应式页面设计[4]应用于网络新闻界面的创建能够解决交互和设备浏览器的兼容性等问题。Marcotte早在2010年提出了响应式网页设计的概念[5]。响应式网页设计要求网页的布局和内容能够根据设备与用户使用行为的变化而变化,响应式网页设计解决了网页新闻系统在不同设备平台和网页浏览器中的兼容性问题。
响应式界面设计提供了针对不同设备和浏览器的响应式布局方案。通过浮动网页布局方法和弹性盒布局方法实现网页、菜单、按钮的响应式布局;Web设计过程中,网页尺寸(尤其是宽度)与网页元素尺寸的宽度和位置尽量使用百分比而非具体数值,以适应不同设备屏幕分辨率;通过添加不同前缀以兼容主流浏览器内核。
首先是屏幕宽度和屏幕分辨率的问题。新媒体网页设计中提出了“屏幕自适应”的概念。在Html5网页的头文件中加入设备屏幕宽度自适应的内容,如下:
<meta name=‘viewport’content=‘width=device-width’>
在新闻网页设计的过程中,网页宽度与网页元素的宽度均使用百分比以适应不同设备屏幕的宽度。基于css3.0的响应式网页布局方法和弹性盒布局方法解决了网页、菜单、按钮的自适应布局问题。在浏览器兼容方面,css3.0通过添加前缀以兼容主流浏览器。如-webkit-前缀用以兼容谷歌浏览器;-moz-前缀用以兼容火狐浏览器;-ms-前缀用以兼容IE浏览器;-o-前缀用以兼容opera浏览器等。在视频和音频格式方面,html5通过在<video>或<audio>对象中使用<source></source>标签来引用多种格式的视音频文件以适应苹果、安卓等主流设备视音频播放控件。
3 多媒体新闻资源库的异步加载
Ajax的概念最早由Jesse James Garrett提出并将其定义为Asynchronous JavaScript and XML[6],是一种网页信息的异步交互技术。异步交互技术简化并改进了Web应用程序的用户交互,提供更丰富、更具有交互性和响应性的用户体验。Ajax[7]程序架构能够动态加载XML数据,生成交互程序界面接口。异步数据更新指的是通过在后台与服务器进行少量数据交换,可以使网页实现异步更新。在不重新加载页面的情况下更新网页,在页面加载后在客户端向服务器请求数据,在页面加载后在服务器端接收数据,在后台向客户端发送数据[8]。这大大减小了用户交互时服务器端的负担,提高了交互效率。而传统网页如果需要更新内容,必须重新加载整个页面。在寸流量寸金的手机网络时代,异步数据更新技术显然有着很大优势,已经广泛应用于手机开发领域。在该新闻系统的构建过程中,可以采用Ajax技术主要用以创建与用户产生交互的前端新闻界面程序接口。
3.1 新闻资源存储XML文档异步加载模块
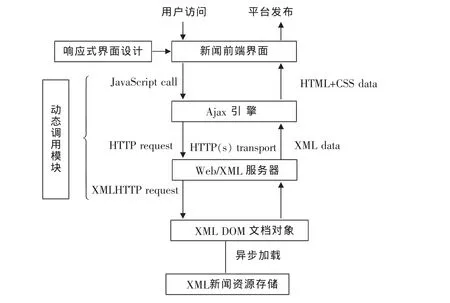
新闻资源存储XML文档异步加载模块包括Ajax技术构建的异步交互方法以及基于XML文档的资源存储。当用户访问新闻界面并提出请求时,JavaScript在不刷新页面的前提下,通过Ajax引擎向服务器提交数据,进而通过XML DOM文档对象调用后台新闻资源。整个新闻系统的交互过程如图2所示。

图2 多媒体新闻资源库的异步加载
基于移动端新闻系统的异步交互方法的移动端新闻系统构建过程中重点实现新闻界面的响应式设计和新闻资源的动态调用及异步更新。
3.2 基于xml文档的新闻资源存储结构
构建内容丰富、信息量大的新闻系统需要有丰富的多媒体资源库。如何组织、存储和调用多媒体资源库?本文采用的是xml文档存储技术。XML[9]是eXtensible Markup Language的缩写,可扩展标记语言,它可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。与HTML相比,XML具有更大的灵活性。使用XML可扩展标记语言编写的用于存储数据的文档即XML文档。网页多媒体资源以字符串的形式将路径存储于XML文档标签的url属性下加以调用。在XML文档中,用户可以自己定义标记,标记扩充容易、灵活性大。XML文档容易创建,可读性强,非常简洁。XML文档采用树状组织结构,XML树中每一元素节点都可以包含其他孩子节点[10]。每个标记为一个节点,有且只有一个根节点。
3.3 新闻资源存储XML文档异步加载方法
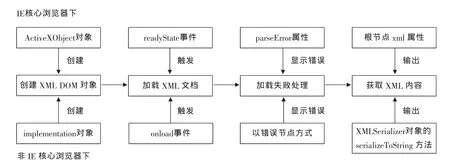
新闻资源的动态调用过程即为:根据用户请求从存储新闻多媒体资源的xml异步加载新闻内容且实现新闻界面的小范围更新。存储新闻多媒体资源的xml文档内容的异步加载过程分为以下几个步骤实现,且在IE核心和非IE核心浏览器环境下的实现方法有所不同。

图3 基于xml文档的新闻资源存储模型
创建XML DOM对象。使用JavaScript创建XML DOM对象,在IE浏览器环境中通过ActiveXObject对象创建,如:var xmlDoc=new ActiveXObject(“Microsoft.XMLDOM”);而在非IE核心浏览器环境下使用implementation对象创建,如:var xmlDoc=document.implementation.creatDocument(“,”,null)。
加载XML文档:创建好XML DOM对象后,使用load方法来加载一个已经存在的文档,如:xmlDoc.load(“news.xml”);加载XML DOM对象的过程有同步加载和异步加载,本文异步交互新闻系统的构建主要采取的是异步加载和传输方法。其加载过程在IE核心和非IE核心的浏览器下的具体实现方式有所不同。在IE下,XML DOM对象提供了readyState事件和onreadystetechange属性来控制完成状态: xmlDoc.onreadystatechange=function(){if(xmlDoc.readyState==4){xmlDoc.load(‘news.xml’)}};但是在非IE核心浏览器下使用onload事件,在文档被加载完成时触发:window.onload=function(){xmlDoc.load(‘news.xml’)}。
加载失败处理:当加载一个XML文档失败时,在IE下会将错误写入到XML DOM对象的parseError属性中显示出来:
var oError=xmlDoc.parseError;
alert(“错误代码:”+oError.errorCode+“ ”+“行数:”+oError.line+“ ”+“列数:”+oError.linepos+“ ”+“原因:”+oError.reason);
而在非IE核心浏览器中是将错误信息作为节点写入到XML DOM对象中显示出来:alert(parseXML(xmlDoc))。
获取XML内容:IE核心浏览器下,使用根节点的xml属性输出字符串:return doc.documentElement.xml;非IE核心浏览器下,则使用XMLSerializer对象的serializeToString方法输出字符串:
var oSerializer=new XMLSerializer();
return oSerializer.serializeToString(doc,‘text/xml’);
4 移动端异步交互新闻系统开发
多媒体网页新闻系统的开发包括新闻图片、文本、超链接、流媒体等多种媒体资源的异步加载与更新,在创建XML DOC对象并加载完成XML文档以后,需要根据用户及系统要求分别调取相应的图文多媒体资源。而不同类型的媒体资源的加载和更新方式又有所不同,下面针对移动端异步交互新闻系统的实际开发过程逐个实现不同媒体资源的动态调用。
4.1 图片、文字、超链接等多媒体资源的动态调用
图片能更快的抓住用户的注意,源于它的直观性。在新媒体时代,新闻图片的阅读方式也不再是单调的被动浏览,而是新闻用户可以主动的选择新闻图片的阅读方式。手机客户端新闻图片的浏览方式更是多种多样,点触、互动、翻转、缩放等,新闻图片的灵活调取与浏览,大大丰富了移动端新闻用户的阅读体验。文本是新闻内容最主要的信息来源,新闻文本信息主要包括新闻标题和正文。网络新闻报道中,新闻标题与正文经常不在同一页面内,所以新闻标题所起的作用更加强烈一些。网页新闻界面空间的形成是由超链接<a></a>连接起来的。先来看一下以上三种重要的新闻媒体资源的动态调用过程。

图4 存储新闻多媒体资源的xml文档的异步加载过程(IE与非IE浏览器下)
4.1.1 XML文档新闻资源存储
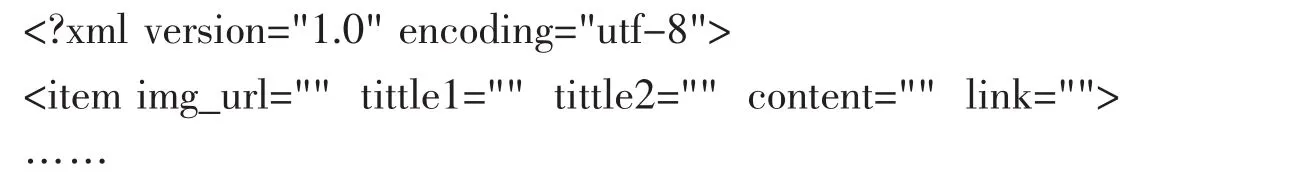
XML文档的一个节点存放一条新闻内容,每一条新闻内容下又包含图像、标题、正文、超链接等子节点。一个<item>代表一条新闻,<item>中的子元素节点为自定义的语义标签。存储内容的个数不限,引用时分别用索引值加以区分。XML文档子对象的默认索引值从0开始,每递增一个对象索引值增加1,如该XML文档的子对象在被引用时分别以item[0]、item[1]、item[2]……来引用。
以下是新闻多媒体资源存储的XML文档片段:

其中图像节点中存放的是图像地址,标题和文本节点中可以存放具体文字内容,超链接节点中存放链接地址等。
4.1.2 浏览器端新闻界面的创建
首先直接将图片资源写入网页浏览器端,其HTML5标签对创建相应的界面元素,如图像对象的创建:<img src="images/newsPicture3.jpg"/>,其他界面内容的创建都由相应的HTML5标签对象来完成,h1-h6分别创建标题元素,<textArea></textArea>创建正文,<a></a>创建超链接等。各种网页元素的编辑与组合构成浏览器新闻界面前端。
4.1.3 新闻前端与服务器端的通讯
用户通过浏览器端与服务器进行交互的过程是不断向服务器发送请求,再由服务器端返回消息。当用户想要获取新闻资源时,向服务器端发送相应的XMLHttpRequest请求,并使用open方法来初始化一个请求:

其中varBody是通过请求发送的数据,可以是字符串、DOM树,或者其他数据流。如果是同步请求,此方法将会请求完成或超时后才会返回,而如果是异步请求,则立即返回,页面程序不会中断。异步请求的方法如下:


4.1.4 新闻多媒体资源的动态调用
用户发送请求并与完成通信后,即可获取XML文档中的新闻多媒体资源,创建XML
DOC对象并使用异步加载方法获取xml文档对象,进而获取节点内容。
加载完成后获取xml文档对象:

遍历并获取节点内容:

获取节点中的图像资源:

获取节点中的文本资源:

获取节点中的超链接资源:

4.2 新闻流媒体资源的调用与更新
视频和音频丰富了新闻报道的内容和形式。移动网络时代,流媒体想要在网络上广泛传播需要被分割成若干小片段加以加载和播放的,也就是流媒体。流媒体的出现,给互联网新闻报道带来了不小的变化。新闻视频为现场事件,需要支持实时传送和随机访问,需要进行实时流式传输。流媒体在网络上传播,还需要解决网络服务上的一些技术问题。移动对等(P2P)网络流媒体成为当前的热点。一般采用自适应多码率流媒体传输技术将P2P流媒体服务由传统网络推向移动网络[11]。
视音频资源的调用需要在HTML页面中创建<video>和<audio>对象,再由<video>对象获取XML节点中的视频资源;<audio>对象获取XML节点中的音频资源,其获取方法与过程与图片、文本、超链接相同。
Video和audio对象作为视音频窗口呈现在网页浏览器上,具有大小和位置等外观属性,同时具有播放、暂停等行为,在网页上创建video或audio元素,设计视频播放控制界面,可以通过video或audio对象自带的播放控件controls来控制视频的播放,也可以通过javascript进一步控制视频播放细节(如播放节点等)。
4.3 系统测试
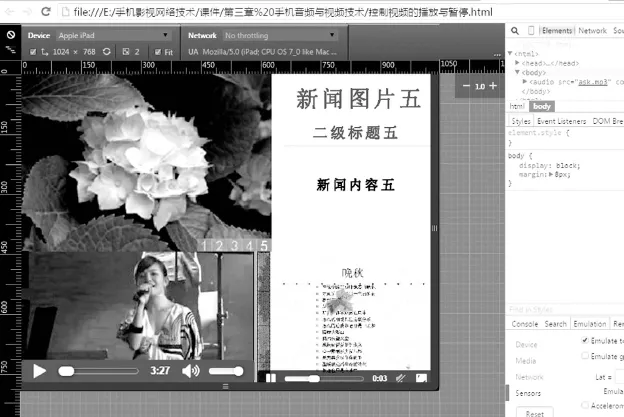
基于异步交互方法加载图像、文本、超链接、视频、音频等多媒体元素的新闻系统发布于网页浏览器的移动端设备模拟器,如图5所示,能够实现新闻媒体资源的异步加载与更新,能够根据用户需求动态调用新闻媒体资源,且通过更新后台存储资源的XML文档实现新闻内容的更新与维护,且由HTML5+CSS3创建的新闻系统界面与移动端主流浏览器如谷歌chrome、火狐firfox、IE、Safari(苹果系统)、Opera等具有良好的兼容性,成功发布于PC端及移动端设备平台。

图5 网页浏览器移动设备模拟器中的测试结果
5 结论
移动端异步交互新闻系统的开发过程主要包括基于响应式设计原理创建的新闻前端界面以及基于异步加载技术构建的新闻多媒体资源的动态调用系统。该方法创建的新闻系统广泛适用于各种移动设备终端,且内容丰富、形式多样、交互体验良好、更新便捷等特点符合新媒体网络新闻的报道形式。综合运用HTML5、CSS3、javascript、XML等多种语言创建的新闻交互系统实现了用户与新闻系统的实时异步交互,且能够发布于不同的设备与浏览器终端。XML资源存储文档以树状存储结构和节点存储的方式储备了丰富大量的新闻多媒体资源以备调用;基于Ajax异步交互技术创建的新闻资源加载方法能够响应用户需求动态调用新闻资源并进行小范围数据更新,减轻了服务器端的负担;基于HTML5+ CSS3.0创建的响应式新闻系统界面能够自动适应各种新媒体设备及网页浏览器。基于此方法与流程开发异步交互新闻系统不仅内容丰富、交互性强,且能够根据用户需求更新特定新闻内容而不是刷新整个新闻页面,大大提高了新闻更新的效率。运用XML DOC对象加载和操作的新闻资源大大方便了后台的更新与维护(只需要更新XML文档中相关信息)。移动端异步交互新闻系统的开发不将络新闻的报道形式拓展至以用户为中心的网络新闻互动模式,提升了移动端新闻用户的阅读体验。
[1]靖伟.Ajax技术的研究与应用[J].中国传媒大学学报(自然科学版),2015,(6):50-55.
[2]程国雄,胡世清.基于Silverlight互动学习RIA平台的研究与实现[J].计算机工程与科学,2010,(7):23-26.
[3]张翔.网页制作与网站建设技术大全[M].北京:科学出版社,2012:27-29.
[4]刘智惠,薛晶晶,卢倩芸.面向不同设备的响应式网页设计——Web移动图书馆[J].现代图书情报技术,2014,(11):95-101.
[5]冯春英.基于响应式Web设计的新型图书馆门户网站构建[J].图书馆学研究,2015,(15):34-40.
[6]陈华.Ajax从入门到精通[M].北京:清华大学出版社,2008:3-4.
[7]刘斌.基于Ajax实现科技信息资源可视化研究[J].煤炭技术,2012,(5):168-169.
[8]吕国勇,史祥龙.基于嵌入式Linux和Ajax技术的Web异步交互设计[J].计算机应用,2013,(S1):247-251.
[9]A Technical Introduction to XML.[EB/OL].http://www.w3.org/standards/xml/core.1998-10-03.
[10]刘嘉,廖湖声.XML函数依赖研究综述[J].计算机工程与科学,2014,(2):331-339.
[11]蒋文斌,余林琛,廖光贤,等.移动对等直播流媒体系统的服务质量保证机制研究[J].计算机工程与科学,2012,(10): 11-16.
THE DEVELOPMENT OF MOBILE TERMINAL ASYNCHRONOUS INTERACTION NEWS SYSTEM BASED ON AJAX
LI Ying1TANG Ye1LI Song-lin2
(1 Anhui Polytechnic University,Wuhu Anhui,241000)
(2 Harbin Institute of Technology,Harbin Heilongjiang 150001)
The asynchronous interaction of internet news and cross-platform application on mobile terminal can be realized by constructing a multimedia news system based on the Ajax asynchronous loading and interactive technology and creating a news interface through the method of responsive interface design.The asynchronous loading method of multimedia news resource database of XML and the method of getting news resource according to users’needs are proposed.The real system is developed and tested based on this,which realized the function of dynamic calling and asynchronous data update,also resolved the problem of real-time calling of a lot of news resources.At the same time,the responsive design based on the news interface can resolve the self-adaption of screen of the device and the compatibility problems of web browsers,which make it convenient to widely spread and interact the network news on mobile terminal devices.
Ajax;Asynchronous loading;Responsive design;Network news;Mobile terminal
TP391.9
A
1672-2868(2016)06-0028-08
责任编辑:杨松水 校对:陈 侃
2016-06-28
国家自然科学基金(项目编号:11202140);安徽工程大学引进人才科研启动基金(项目编号:2015YQQ003);安徽工程大学青年科研基金(项目编号:2016YQ06)
李颖(1987-),女,安徽滁州人。安徽工程大学艺术学院,讲师。研究方向:Web前端产品的设计与开发。