基于Ajax的web应用系统的分析与设计
2015-10-24代琳娜
代琳娜



摘要:Ajax利用JavaScript使得web应用系统可以与服务器进行异步交互,创建了交互式网页应用的网页开发技术。Ajax通过异步交互使web应用系统只改变需要改变的局部部分,不用重载页面。该文从一个实例进行对比,体现了利用这种技术开发的应用系统一方面降低了通信费用,改善了web应用系统的性能,另一方面,用户可以无缝的使用web应用系统,大大地改善了web应用系统与用户之间的交互感受。
关键词:Ajax;web;JavaScript;异步通信
中图分类号:TP311.11 文献标识码:A 文章编号:1009-3044(2015)05-0070-02
1 简介
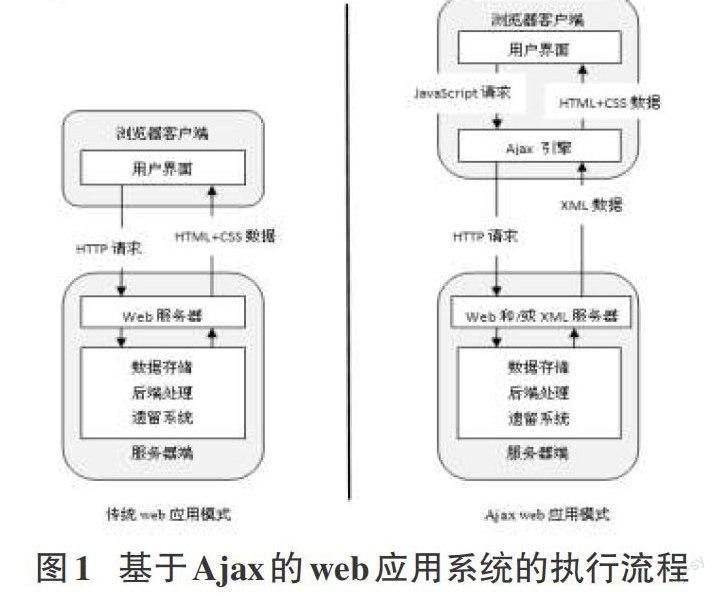
互联网的日益发展将B/S(browser / server)结构的web应用系统逐渐渗透到人们的生活中。B/S结构的应用系统本质是另一形态的C/S,这种系统基于“请求、等待、相应”的模式,通过浏览器与服务器进行交互,获得需要的服务。在传统的web应用系统中,每次来自客户端的请求都将使web页面彻底刷新一次,即使只改变了很小的一部分。这种交互方式不仅极大地浪费了带宽,而且还会给用户带来不流畅的感受。例如,用户可能花了较长时间去填写一个表单,在等待后却被告知某一个字段存在错误,无法提交,需要全部重新输入。
Ajax的出现改变了这一现状。利用Ajax与服务器通信的应用系统可以使用户无缝的使用web应用系统,像是在使用本地的软件一样,给人一种全新的感觉。Ajax将浏览器客户端和服务器端传统的同步交互通信方式改为异步的,从而丰富了浏览器客户端功能,解决了浏览器频繁刷新页面等待数据传输的问题,提高了web应用程序的用户体验。在使用Ajax时,就算不重载刷新web页面,用户也可以顺利地快速获得web服务器的数据。
Ajax实际上是对JavaScript,Dom,XMLHttpRequest等相关技术的整合,其中XMLHttpRequest是Ajax的关键,也是异步交互的关键。
2 XMLHttpRequest对象
XMLHttpRequest对象(以下简称XHP对象)是异步网页刷新的核心对象,Ajax的异步请求的发送与回应均是通过该对象完成的。XHP对象的最初形式是一个ActiveX控件,通过创建ActiveX控件的方式来创建此对象。创建方式如下:

