浅谈动画可视化的教学设计应用
2015-10-21王云



摘 要:现今社会,传统的数据可视化已不能满足展示的需求。在追求新颖且有美感的数据可视化工具过程中,发现了动画可视化。它突破了静态单一地展示特点,有连贯性、易理解,又有新意。在“we feel fine”网站中,动画可视化的应用相当成功。笔者结合平时工作,探索在教学时使用动画可视化的方法,以促进学生的理解。然而这种可视化方法也存在不足之处,笔者结合参考国外文献的心得与自身的探索,总结了几点动画可视化应用的注意点。
关键词:数据可视化;“we feel fine”网站;动画呈现;教学中的设计应用
现今社会,很多场合需要应用到数据可视化,一般人们往往想到的就是传统的数据表现形式,如表格、饼图、柱状图等。但为了更有效地向观众传达信息,有时需要的绝不是仅仅一张饼图。其实,数据的表现形式可以是美丽、优雅和描述性的。一个可视效果要想做到真正的“美”,必然不仅仅是作为信息渠道,还必须具备某些新颖性,如同用一种崭新的视角观察数据。美丽的可视化可以反映出所描述数据的品质,显式地揭示源数据中内在与隐式的属性和关系。
当然一些人也会觉得这样做反而显得华而不实。其实不然,通常情况下这些设计并非为了新颖性,而是为了更加有效而设计。因此,我们在追求新颖性的同时也要保证其有效性。
1 现代数据可视化案例——“We Feel Fine”网站
现代数据可视化的方法相较以往是比较有趣的,让人感觉耳目一新。
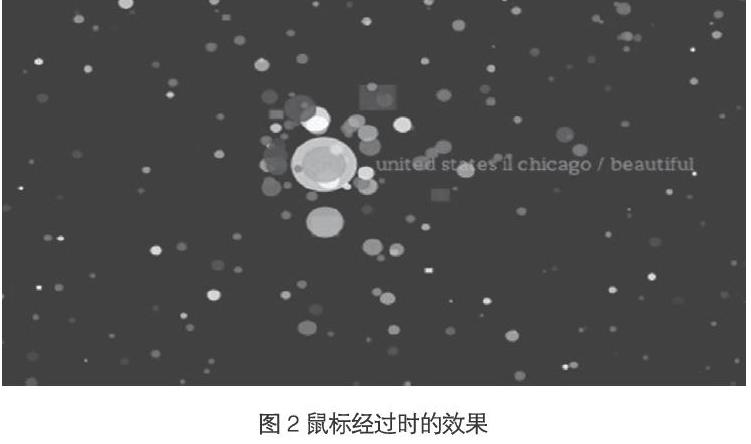
刚开始接触“We Feel Fine”网站,完全被其呈现的外观效果所吸引。刚点进去,无数五颜六色的随机运动的小泡泡充斥着整个屏幕。如果悬停鼠标,有类似的情感会聚集在周围,形成相互关联的网络的感觉,同时上面会显示出从网络上所摘录的内容,一个一个看起来就像在情感的海洋中观赏一条条色彩缤纷的鱼,流畅的视觉效果令人惊叹。
其实,We Feel Fine是一个新近的交互艺术以及挖掘社会性网络的作品,成立于2005年8月,差不多以每天近2万条的速度迅速增长。“we feel fine”,就是“我们感觉良好”的意思。大多数人认为网络空间是理性与冷漠的,但这个网站想证明,网络生活同样充满感情色彩。简单来说,“we feel fine”的核心是一种数据搜集引擎。它先搜集博客中描述心情的词句,再把这些数据可视化。这些泡泡不是“鱼”,而是代表着人们的各种情感。
网站创办人之一的约翰森·哈里斯解释了这种独特的表述方式。他说,信息通过一个粒子系统表现出来,用一组不同颜色的小泡泡表现一个人的情感,不同的颜色代表不同的情绪。高兴用鲜艳的颜色,悲伤则用灰暗的颜色。通过这种特殊的方式,揭秘博客中的情感,将它变得更加“可视化”,并以此来追踪世界各地人们情感的变化。
We Feel Fine 每隔几分钟就从互联网巨大数量的blog中提取“I feel” 和 “I am feeling”类似的数据和关键字,然后组成了一个巨大的数据库,作者将这些数据进行艺术加工,把数据变成交互的图形,划分成了六个乐章,分别是 Madness, Murmurs, Montage, Mobs, Metrics, and Mounds。
最后通过基于动画的信息可视化呈现,人们可以得出一些特别而又真实的结论。这与近期畅销书《大数据》中的观点相似,书中表明分析数据不再纠结于找出数据间的因果关系,而要找出相互影响的关系。分析“We Feel Fine”网站可以得出的结论很有趣,如“伦敦20岁的女性在雨天时的心情特点”,得出的数据就能用在天气对人类情绪影响的相关研究中。
2教学实践中的动画可视化设计
在《图形图像处理》课程中,理论与操作部分并存。以知识分类的角度来划分,可分为陈述性知识、程序性知识、策略性知识[1]。
本文以课程《图形图像处理》为例,探索该课程中各类知识的动画呈现方法。动画可视化的具体设计:
2.1使用动画进行可视化呈现时,画面简洁,突出重点
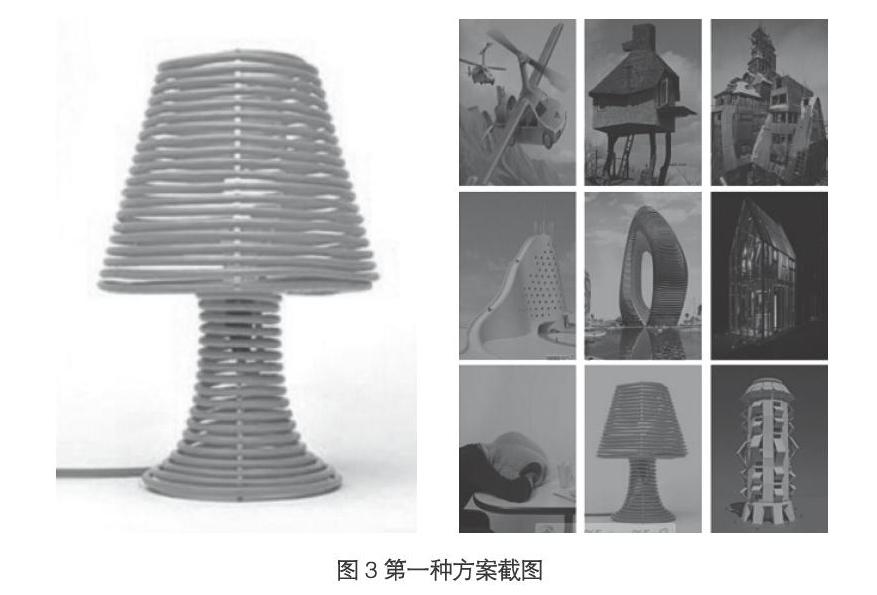
该部分属于第二章版面设计的导入部分,教师展示图片,让学生欣赏。笔者没有使用常用的PPT软件制作,而是使用flash制作这一交互效果,这样可以多次点击交互。但在呈现这些图片时,笔者使用了两种方案。一是利用图片大小一致的规则特点排版,九张小图上下对齐,效果如图3将画面分割。该方案的操作是,点击右侧小图,左侧显示其大图。
二是图片幅数减少为六幅,整个版面显得清爽大方。当点击小图时,屏幕将小图隐藏,只呈现其对应的大图,如图4所示。
根据笔者的课堂观察,方案一中学生均反映右侧小图看不清且显得凌乱,当左侧发生变化时,常常反不过来。方案二中,学生观察的主体只有一个,条理清晰。
由此可见,使用动画进行知识呈现,需要突出某重点时,最好采用点的突出效果或者面的切换效果。
2.2使用动画呈现前,要理解颜色的含义,学会使用颜色、形状来表达
这一想法从We Feel Fine网站中得到启示。一打开网站,可以看到大量的泡泡从屏幕中心喷发而出,无比绚烂,让人眼前一亮。这里的每个泡泡的颜色对应不同基调的情感。快乐积极的情感是明亮的黄色,悲伤的情感是深蓝色,愤怒的情感是鲜艳的红色,平静的情感则是淡绿色。其中每个泡泡的大小代表所包含句子的长度,圆形泡泡包含的是句子,矩形的则包含图片,效果如图5所示。
笔者截取学生作业的主页,效果如图6所示。每种颜色代表一个元素,生活就是由各种元素组成。这样,才有可能吸引使用者去点击关键词。
3 动畫可视化教学应用的初步探究
笔者认为,成功的有美感的数据可视化应用,并且这三个应用都有一个共同点——互动。尤其是“we feel fine”网站,成功地应用了动画可视化技术。在可视化中,动画能够显示中间的步骤和转换过程,也能显示数据是如何随着时间的变化而收集起来的,这可能有助于学生深入理解某个观点背后的逻辑。但是笔者在使用时也注意到一些问题。
3.1动画应用的弊端
动画技术的应用不是在任何场合都成功的,如果应用不恰当,反而会成为观众理解的负担。曾经看到一个关于利用PPT展示数据的视频,演讲者为了使效果炫目,就将一些数据在屏幕上漫无目的地乱飞,在观众看来就是没有意义的横扫、展开、旋转、缩放,而真正想表达的东西却没有人注意到。因此,在应用动画技术展现数据时,要确保其有效性。而笔者通过参考一些国外学者的应用心得及自己的亲身体验,得出了一些动画可视化的应用注意点。
3.2.动画可视化应用时的注意点
(1)动画显示效果不要有大量的变化
到帧与帧之间的变化,当变化少量时,可以很容易理解发生了什么变化,也容易记住;而有大量变化时,往往就理解不过来,追踪不了那么多信息。
(2)要沿着坐标运动
(3)要注意兼容性
(4)要确保有意义的运动
(5)要注意色彩的应用
4 结语
笔者通过在《图形图像处理》课程中的实践,初步探索了数据可视化方法中的一类——动画可视化。虽然看似动画可视化比一般的静态可视化外观上新颖,吸引人注意力,但往往效率上没有静态的展示法(如柱状图、饼图等)高。只要在动画应用上多注意些原则,确保每一帧都有效,即使动画有些复杂,也能达到其既新颖又高效率的目的。
参考文献:
[1]Julie Steele&Noah lliinsky ,《数据可视化之美》,2011.6.
[2]“we feel fine“网站.
[3] 王云.信息技术课程中动画呈现的设计研究——基于案例设计的实践分析[D].江苏:扬州大学,2012(4).