利用HTML5拖放技术实现多文件异步上传
2015-06-27刘耀钦
刘耀钦
(郧阳师范高等专科学校计算机科学系,湖北十堰442000)
利用HTML5拖放技术实现多文件异步上传
刘耀钦
(郧阳师范高等专科学校计算机科学系,湖北十堰442000)
在传统的Web应用中实现本地文件的跨浏览器应用,不仅要编写大量冗余代码,而且很难获取良好的用户体验。HTML5利用拖放技术将本地文件拖放至浏览器,通过File API的dataTransfer对象获取文件属性,然后将符合条件的文件添加至由FormData生成的模拟表单中,最后由Ajax的XMLHttpRequest将表单内容提交给服务器,进而实现本地文件的拖放和异步上传。这极大地提升了用户体验,减轻了服务器负载。基于拖放技术的文件异步上传是Web应用的一种新型技术形式,有较良好的应用前景。
HTML5;拖放;异步;Ajax;File API
引言
在Web应用系统中,若要获得本地文件句柄,需要通过打开对话框找到文件位置,然后获取文件路径,若需要上传的文件有多个,就需要多次重复操作,过程不仅繁琐,而且无法获得良好的用户体验。HTML5作为Web前端开发的新标准超文本标记语言,不仅简化了传统HTML标签语法,而且提供了诸如智能表单、离线缓存、Canvas绘图、拖放等核心技术和相应的API,相比以前版本的HTML,HTML5极大地改善和增强了用户体验和开发功能[1],降低了浏览器对资源的占有率以及对插件的依赖[2],解决了HTML4在Web应用功能上的欠缺[3]。其中的拖放技术和File API既实现了同一Web页面内部不同对象之间的拖放,又建立起了本地文件与Web页面之间的关联,使得多文件直接拖放上传成为可能。
Ajax的Xm lHttpRequest[4]对象具有对HTTP协议的完全访问能力,包括对POST、HEAD以及GET等请求处理的能力,用来实现发送和接收HTTP请求与响应信息,经由Xm lHttpRequest对象发送的请求不需要Web页面存在或返回一个form表单元素。文件的异步上传就是通过使用该对象直接与Web服务器进行通信[5],在页面不重载或不转向的情况下将文件上传请求发送至服务器并返回处理结果,进而实现文件异步传输。相对传统的浏览同步提交,文件拖拽的异步传输方式既提升了用户体验,又减轻了服务器负载,是HTML5环境下Web应用的一种新型技术形式,也是目前本地文件Web传输瓶颈的解决途径之一,有着较为广阔的应用前景。
1 原理和架构
1.1 原理
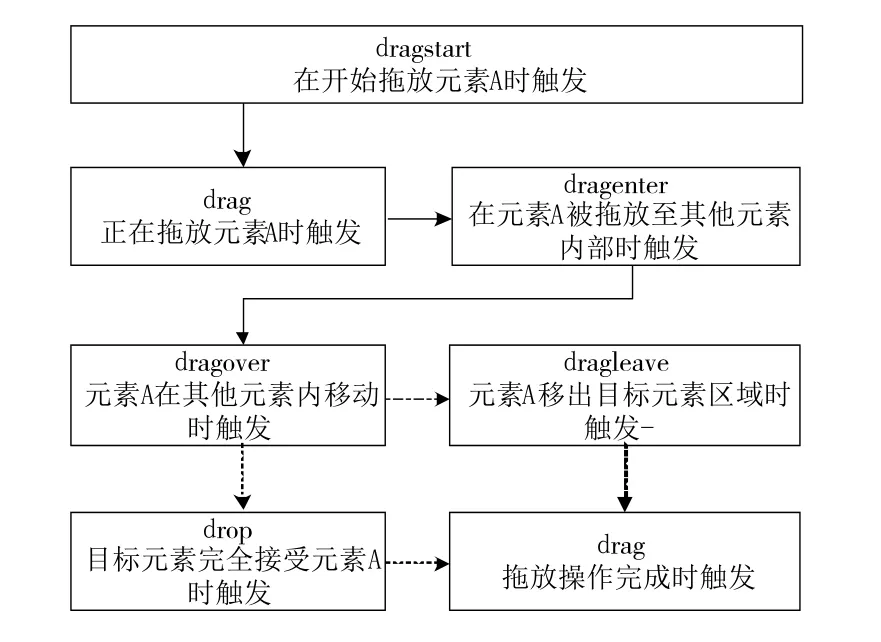
在HTML5以前,要实现Web对象的拖放操作不仅需要逐一实现mouseDown、mouseMove、mouseUp等一系列鼠标事件,而且还需要编写大量JS代码,编写完的应用程序体积庞大、代码冗余[6],更为主要的是这些冗余的代码仅仅能实现浏览器内部对象的相互拖放。HTML5给文件的跨应用拖放提供了快速便捷的实现方式,只需要给被拖放元素添加“draggable=true”属性值即可,一个标记有该属性值的元素允许用户将其拖放至其他位置,同时也允许用户将其他对象拖放至自身区域内部,同时触发相应事件,用户可以从这些触发的事件中准确及时地获取元素从拖放开始至放下鼠标过程的各种状态和数据。图1反映了元素A在被拖放过程各事件响应流程。

图1拖放过程各事件响应流程
在具体实现Web元素的拖放操作时,除了要逐一实现图1所示的各种相关拖放事件外,还要使用prevent-Default()[7]方法通知浏览器不要执行与事件关联的默认动作。而很多HTML标签通常会有一个默认的动作,比如:
<a id=“link”href=“http://www.mypido.cn”>百度</a>
默认情况下,鼠标点击了这个链接即会打开百度首页,若在页面加入如下JS代码后就不会执行打开链接这个默认动作了:
var link1=document.getElementById(“link”);//获取id为link的元素
link1.onclick=function(e){//单击link1元素时触发
e.preventDefault();//阻止或取消了link1元素的默认动作}
现在假定Web页中有red、blue、yellow三个div,根据如下步骤即可实现将blue拖放至red、yellow任意一个div中。
Step 1:获取三个div
var yellow=document.getElementById(“yellow”);//获取id为yellow的元素
var blue=document.getElementById(“blue”);//获取id为blue的元素
var red=document.getElementById(“red”);//获取id为red的元素
Step 2:设置手动blue时的数据
blue.ondragstart=function(e){//当拖动开始时触发,产生一个事件对象e
e.dataTransfer.setData(“blueDiv”,“blue”);//设置blueDiv的值为blue元素}
dataTransfer是事件对象的一个属性,用于从被拖拽元素向目标元素传递字符串格式的数据,有setData()和getData()两种方法,后者用于获取前者保存的数据。
Step 3:阻止yellow和red两元素默认事件
yellow.ondragover=function(e){//当有元素拖动至yellow元素上方时触发
e.preventDefault();}red.ondragover=function(e){//当有元素拖动至red元素上方时触发
e.preventDefault();}
Step 4:目标元素接受被拖动元素时
yellow.ondrop=addNewTag;//当yellow完全接受被拖动元素blue时触发addNewTag
red.ondrop=addNewTag;//当red完全接受被拖动元素blue时触发addNewTag
function addNewTag(e){
var recDiv=document.getElementById(e.dataTransfer.getData(“blueDiv”));//获取之前保存的blueDiv数据
e.target.appendChild(recDiv);//在当前元素内部添加新元素recDiv}
1.2 架构
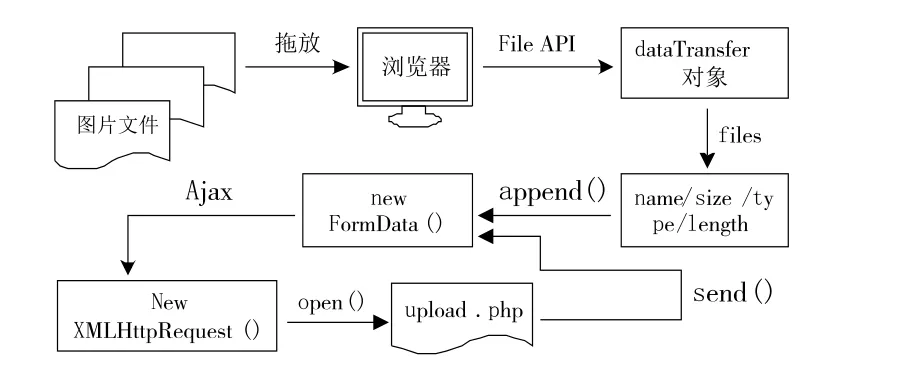
HTML5实现了本地文件的浏览器端应用,实现了Web应用程序集成的最终目标。接下来就需要在浏览器端通过JS加载和解析拖放来的文件,然后使用Ajax的XMLHttpRequest对象将文件异步传输至服务器。图2描述了多图片文件异步上传架构。

图2异步上传架构
2 dataTransfer对象
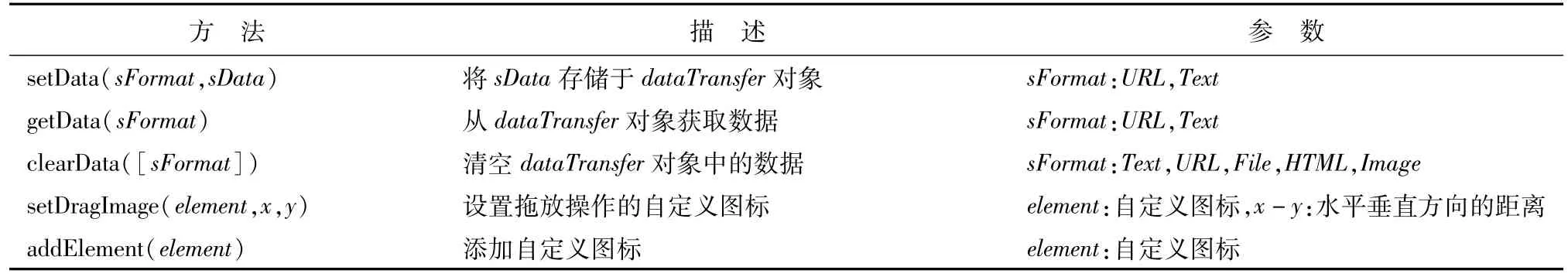
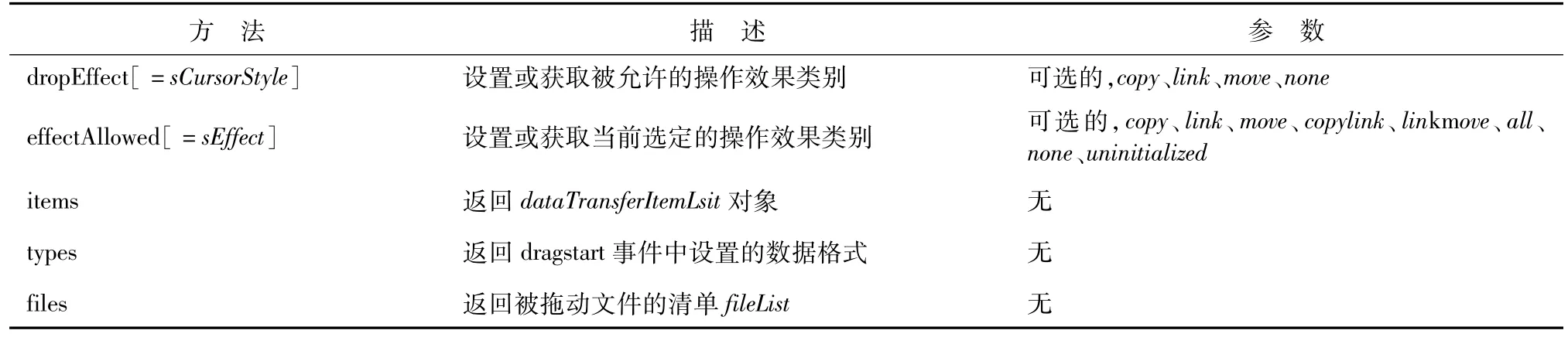
在较早以前的Web时代,Web应用中的本地文件访问功能需要借助flash、silverlight[8]、ActiveX[9]等特定插件技术才能实现,例如,我们非常熟悉的IE浏览器就需要借助ActiveX控件才能访问本地文件。使用了这些特定技术的Web应用的独立性和通用性都较差,而且很难实现跨平台、跨应用的统一表现。HTML5的File API提供了一套完整的文件操作标准,包括Web应用客户端表现和文件操作对象的应用程序接口,使得基于Web应用的文件读写任务变得易为轻松。其中dataTransfer对象用于传输拖拽过程中的文件信息,表1和表2列出了其常用的属性和方法。

表1 dataTransfer对象主要方法

表2 dataTransfer对象主要属性
在文件拖拽过程中,可以通过dataTransfer对象来传输文件数量、类型、大小等数据,以供拖拽操作结束后对这些数据进行判断、显示等操作。下面程序以上传多张本地图片文件为例详细描述了拖放判断的过程。
var picContainer=document.getElementById(′pic ̄container′);//获取显示图片的容器DIV
picContainer.addEventListener(“drop”,function(e){//给容器添加拖拽结束后事件监听
e.preventDefault();//取消默认行为
var fileList=e.dataTransfer.files;//获取传输的图片文件列表
var n=fileList.length;//获取图片文件数量
for(i=0;i<n;i++){//判断图片大小及格式
if(fileList[i].size>1024*1000)error+=′第′+(i+1)+′个图片体积过大\n′;if(!/image/i.test(fileList[i]. type))error+=′第′+(i+1)+′个不是图片格式\n′;}
if(error){//如果有不符合条件的图片,则显示错误信息,并终止程序
alert(error);return false;}
for(i=0;i<n;i++){//显示拖拽来的图片
var img=window.webkitURL.createObjectURL(fileList[i]);//创建第i+1个图片的url
var str=“<img src=′”+img+“′><p>图片名称:”+fileList[i].name+“</p><p>大小:”+Math.floor((fileList[i].size)/1024)+“KB</p>”;}
MYM(“#pic ̄container”).html(str);//将str字符串放置在id为pic ̄container容器内
3 异步处理
Web应用的异步处理是指不向服务器提交完整页面的情况下实现Web页面数据的局部更新和提交。Ajax可以构建更为动态和响应更灵敏的Web应用程序。其中的XMLHttpRequest对象提供了对HTTP协议的完整访问,包括对POST和GET请求的访问能力[5],异步或同步的返回Web服务器的响应,它不局限于对XML的操作,可以接收任何形式的数据,是基于Ajax的Web应用构架的核心组件。异步传输其实就相当于在客户端和服务器之间架设了一个中间层,可以把同步传输过程中的部分请求负担分摊给客户端处理,减轻了服务器的承载压力,缩短了响应时间,提高了程序的可操作性,增强了界面的友好性与直观性[10]。
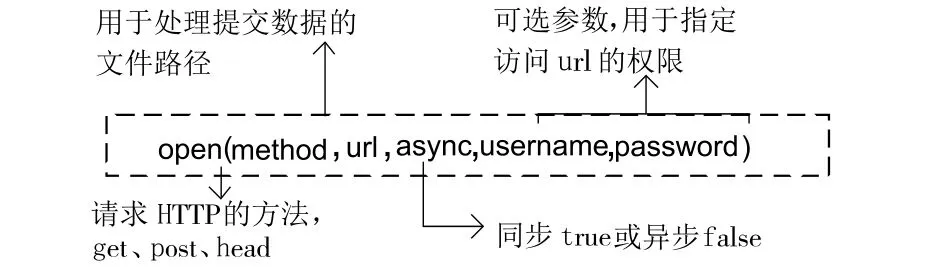
XMLHttpRequest对象中用于异步传输的核心方法有open()和send(),分别用于初始化和发送HTTP参数和请求。open()方法的具体结构如图3所示。

图3 open()方法结构
如果open()方法指定了POST或GET请求方式,send()方法要指定具体的请求体。比如,要以POST方式提交上传的文件,就需要将文件所在的表单内容formData作为请求体,然后再send(formData)。对于拖拽来的文件,可以通过使用FromData对象的append()方法将其逐一添加至动态模拟的表单控件中,即formData.append(“files[]”,e.dataTransfer.files[i])。以下程序段将第2章中拖拽来的图片文件异步上传至服务器[11]。
xhr=new XMLHttpRequest();//生成XMLHttpRequest对象的一个实例
xhr.open(“post”,“/upload.php”,true);//以post方式异步打开upload.php文件,该文件存储于服务器,用于处理客户端提交的表单数据
var formData=new FormData();//生成FormData对象的一个实例来模拟表单
for(i=0;i<n;i++){//将拖拽来的文件逐一添加至formData中
formData.append(“myfiles[]”,fileList[i]);
}
xhr.send(formData);//发送表单数据
4 结论
HTML5的拖放技术不仅实现了页面内元素的相互拖拽,而且使得本地文件直接拖拽至浏览器成为可能。当文件拖拽操作结束时触发目标区域的ondrop事件,进而通过使用HTML5的File API中dataTransfer对象获取拖拽文件的name/size/type等属性,并将符合条件的文件显示在目标区域,同时逐一将这些文件添加在由FormData生成的模拟表单中,最后由XMLHttpRequest对象异步上传到服务器。相比传统方法,基于HTML5的拖放技术具有以下3个优点:
(1)Web前端响应较快:基于客户端主机的判断验证减少了服务器验证返回结果的响应过程。
(2)容错能力较强:Ajax使用异步交互技术,提高了网页的连续性和响应速度[12],即使进程中断也不会导致系统崩溃。
(3)用户体验较良好:减少了繁琐的操作过程,提高了传输效率,降低了用户等待时间。
尽管HTML5新技术具有较强的移植性和跨平台运行性,有效提高了程序可用性,但是由于目前浏览器技术的兼容性和支持性不够完善,再加上缺少一种统一的数据描述标准,使得这些新技术还不能较好的共享通用。然而,随着规范的逐步完善,HTML5必将成为移动互联网领域的主宰者,带来更加丰富的网络应用。
[1]陶国荣.HTML5实战[M].北京:机械工业出版社,2011.
[2]刘华星,杨庚.HTML5下一代Web开发标准研究[J].计算机技术与发展,2011,21(8):54-58+62.
[3]童丽霞,何加铭,陈恳,等.基于HTML5技术的W idget引擎内容缓存模型及实现[J].计算机应用研究,2011,28(12):4625-4628.
[4]Network Working Group.Hypertext Transfer Protocol-HTTP/1.1[EB/OL].(2004-09-01)[2014-08-16].http:// www.w3.org/Protocols/rfc2616/rfc2616.htm l
[5]吕国勇,史祥龙.基于嵌入式Linux和A jax技术的Web异步交互设计[J].计算机应用,2013,33(S1):247-251.
[6]邹梦丽,刘小勇.基于A jax技术创建的异步方法应用研究[J].计算机时代,2014(3):33-35.
[7]刘华煜,黄绍龙.通过HTML5的拖放简化网站的文件管理[J].洛阳师范学院学报,2014,33(5):72-73.
[8]谭淇.基于WCF服务框架与Silverligh的Web应用研究[J].计算机与现代化,2011(1):79-81.
[9]杨丁宁,肖晖,张玉清.基于Fuzzing的ActiveX控件漏洞挖掘技术研究[J].计算机研究与发展,2012,49(7):1525-1532.
[10]戴维,蒋玉芳.基于A jax技术实现Web异步树的应用研究[J].计算机与现代化,2011(2):148-149,153.
[11]郭兆良.B/S架构Web程序中A jax异步传输技术的应用研究[J].电脑与信息技术,2013,21(6):41-43.
[12]屈展,李婵.JSON在A jax数据交换中的应用研究[J].西安石油大学学报:自然科学版,2011,26(1):95-98.
Realizing Asynchronous Up loading of Multip le Files by Using HTML5 Drag and Drop Technology
LIU Yaoqin
(Department of Computer Science,Yunyang Teachers'College,Shiyan 442000,China)
In traditionalWeb applications,to realize the trans-browser application of local files not only need to write a lot of redundant code but also can not obtain good user experience.The local file is dragged and dropped to the browser by using the HTML5 drags and drops technology,the file attribution is obtained through the data Transfer object of File API,and then the eligible files are added to the analog form generated by FormData,in the end,the content in the form is submitted to the server by using the XMLHttpRequest of Ajax.Thus the dragging,dropping and the asynchronous uploading of the local files are realized,which extremely increases the user experience and decreases the overloading of the server.Asynchronous uploading of Files based upon the drag and drop technology is a new technological form ofweb application which has a good usage prospect.
HTML5;drag and drop;asynchronous;Ajax;File API
TP311
A
1673-1549(2015)01-0017-05
10.11863/j.suse.2015.01.05
2014-12-05
郧阳师范高等专科学校年重点科研项目(2014A01)
刘耀钦(1980-),男,河南禹州人,讲师,硕士,主要从事信息安全及Web应用方面的研究,(E-mail)22556099@qq.com
