基于认知心理学的信息系统界面导航设计研究
2015-05-30田胜温阳
田胜 温阳

摘 要:导航在信息系统界面中发挥着重要作用,但传统的导航设计通常依赖设计师的经验和实现模型,缺乏对用户认知心理的关注,易造成界面信息迷航和操作效率下降。文章从认知心理学角度研究界面导航设计,提出了“以用户为中心”的信息系统界面导航设计原则,包括:(1)导航的信息架构:广度与深度的平衡,满足用户的心智模型。(2)导航的交互行为:操作与反馈的统一,和谐自然的导航流。(3)导航的视觉形式:风格一致性,简洁易用性。
关键词:认知心理学;信息系统界面;导航设计;以用户为中心
引言
随着人机界面的不断发展,信息系统界面的功能越来越强大,应用也更加广泛。导航作为信息系统界面的重要组成部分,贯穿整个界面的始终,起到桥梁和路标的作用。它解决用户“现在在哪、从哪而来、要去哪里、如何到达”等一系列问题,既涉及一个界面到另一界面的过渡,也包含单个界面信息间的关联。
目前,国内外对信息系统界面的导航研究较少,传统的导航设计存在着许多问题,例如:只注重导航的功能需求,忽视导航的信息架构、交互行为和视觉形式;或者仅选取易于编程的导航模式构建导航系统,导致操作效率下降等。究其根源,以上问题的产生是由于缺乏对用户认知心理的关注。
1 认知心理学概述
认知心理学研究人类是如何认识事物以及处理信息的心理过程,它为界面设计提供了科学的理论基础。在信息系统界面导航设计中,应当充分遵循用户的认知过程和认知特性,降低认知负荷。
1.1 认知过程
认知过程是人脑对信息输入、转换、存储、提高的过程,包括感知和注意阶段、记忆阶段、思维和决策阶段等。信息经过感觉系统被短暂保存,再经过控制系统进入短时记忆和长时记忆,之后通过问题决策等过程,实现当前的工作任务。
1.2 认知特性
认知特性由感知、注意和记忆等心理因素构成[1],感知是客观事物通过感觉器官在人脑中的直接反映,包括感觉和知觉。注意是心理活动对一定对象的指向和集中,包括选择注意、聚焦注意、分割注意和持续注意[2]。记忆是人脑对过去经验的反映,包括识记、保持、再现和回忆等阶段。
1.3 认知负荷
认知负荷是人在任务过程中耗费认知资源进行信息加工所必需的心理资源总量,包括外在认知负荷、内在认知负荷和相关认知负荷。人的认知资源是有限的,若任务消耗资源总量超过个体拥有的总量,认知资源无法满足个体的需要,就会影响问题解决的效率。
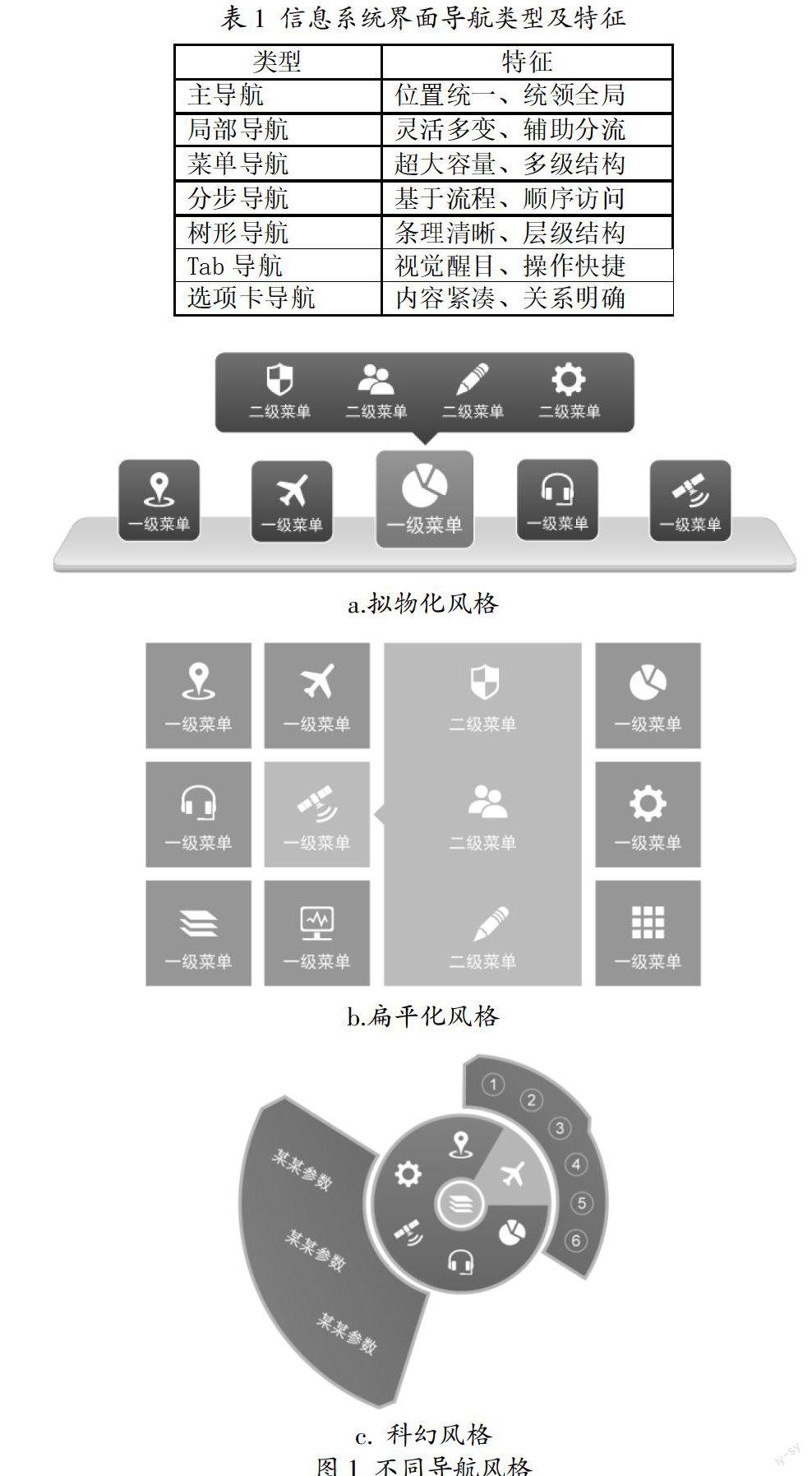
2 信息系统界面导航类型及特征
信息系统界面导航依据不同角度有不同分类方法,常见的导航类型包括:主导航、局部导航、菜单导航、分步导航、树形导航、Tab导航、选项卡导航等,如表1。
在信息系统界面中通常存在多种导航类型的组合,不同导航类型各有优缺点。只有取长补短,遵循“以用户为中心”的导航设计原则,才能构建一个高效、易用的导航系统。
3 信息系统界面导航设计原则
3.1 导航的信息架构
3.1.1 广度与深度的平衡
导航的结构包括广度与深度[3],一方面,由于眼睛扫描比鼠标点击运行得快,在广度选项间的扫视比在深度选项间的选择更轻松;另一方面,如果广度太大而将所有选项全部展示出来,缺少一定的深度层级,用户的记忆负荷会增加,很难快速选择。导航的信息架构需要实现广度与深度的平衡,即界面可见菜单项的数目与层级结构数目的平衡。其特点是:导航广度越大,深度越浅;导航广度越小,深度越深。通常运用卡片分类法将所有导航选项分组,归纳出一定的广度类别,再组织深度结构。
3.1.2 满足用户的心智模型
导航通过为用户指路帮助其完成目标,但同一目标的实现可能存在多种导航路径,有些导航路径来源于实现模型。例如:某些基于任务流的信息系统界面,采用了“下拉菜单导航”模式,将所有功能模块全部装进下拉菜单,导致任务过程中频繁调用菜单,操作效率严重下降。
良好的导航信息架构应当满足用户的心智模型,即以用户目标为导向,以用户容易理解的方式进行。上个例子中的界面可采用“主导航+分步导航”的导航模式:依据任务流程将同一任务所需的功能封装在主导航任务模块中,点击主导航,界面上方以分步导航形式呈现该任务的操作步骤,完成当前步骤自动进入下一步骤,步骤之间可以自由切换,无需通过菜单频繁调用对话框,有效降低了认知负荷。
3.2 导航的交互行为
3.2.1 操作与反馈的统一
操作与反馈是一对信息输入和输出的关系,在导航的交互行为中,操作体现在搜索导航选项,点击导航控件等过程,反馈体现在导航的形态变化、色彩变化等状态。合理的操作反馈能帮助用户及时获知上一步的操作结果,并产生下一步的操作动机。
操作与反馈的统一应当实现:操作前导航界面可预知,操作中导航方向有指示,操作后导航结果可撤销。为此要求导航的每步操作都应具备合乎逻辑的反馈,例如:导航的控件操作中分别包含了初始状态、划过状态、按下状态等多种反馈。同时反馈形式应尽可能的新颖醒目,以更好的吸引用户注意。
3.2.2 和谐自然的导航流
当用户全身心地关注某项任务时,不会意识到外界干扰,这种状态称为流[4],用户在导航过程中也会产生导航流。信息系统界面的导航发生在多个层级,如菜单与对话框间导航,菜单与工具栏间导航,多窗口间导航等,若导航设计不当将打断导航流。
构建和谐自然的导航流,需提供清晰的导航标志加强用户位置感知,例如:呈现简洁易懂的导航标签,或者通过色彩区分不同导航情境;同时提供上下文导航,如嵌入式导航,让用户不必通过主导航就能快速链接到目的界面;此外还需设计“逃生舱”,如上一步,回到首页等,帮助用户随时随地返回到初始界面。
3.3 导航的视觉形式
3.3.1 风格一致性
界面风格与界面的色彩编码、形状编码、文字编码等相关,信息系统界面的导航风格应当保持一致,并且从属于界面整体风格。当同一系统界面中引入不同导航风格时,用户会产生认知上的混乱和语义上的误读,从而导致信息传达的低效和失败[5]。
随着用户体验时代的到来,导航风格也更加新颖多样。目前常用的信息系统界面导航风格包括拟物化风格、扁平化风格、科幻风格等,如图1。
3.3.2 简洁易用性
导航的视觉元素包括导航控件、图标、文字、色彩等,太过复杂的视觉元素不符合用户的视觉认知规律。例如:绚丽花哨的导航控件有时会分散用户注意,导致视觉重心偏离界面主体对象。
导航的视觉形式在本质上是为交互行为服务的,它应依据“少即是多”的设计原则,使视觉元素尽可能的简洁易用。例如:色彩是用户最先感知的视觉元素,但色彩不宜过多,否则各种色彩的意义会占据大脑短期记忆储存空间,降低用户的处理速度[6]。通常运用同一色系的不同明度和纯度变化,对导航的背景色、主色和辅助色进行搭配设计。
4 结束语
在信息系统界面中,良好的导航设计能降低用户的认知负荷,促使用户的注意中心聚焦在任务本身,而不受界面其他因素的干扰。为此,应当从用户认知心理出发,遵循“以用户为中心”的导航设计原则,实现导航信息架构、交互行为和视觉形式三者的统一,提升信息系统界面的可用性和用户体验。
参考文献
[1]罗仕鉴,朱上上,孙守迁.人机界面设计[M].北京:机械工业出版社,2009.
[2]王辉.基于用户认知的数字界面综合评价方法研究[D].东南大学,2011.
[3]KALBACB J. Web导航设计[M].李曦琳,译.北京:电子工业出版社,2009.
[4]COOPER A, REIMANN R. About Face[M].詹剑锋,张知非,译.北京:电子工业出版社,2005.
[5]何丽萍.浅谈网页导航栏设计的有效性[J].河南机电高等专科学校学报,2009,17(1):44.
[6]吕丽娟.认知心理学在导航设计上的应用[D].北京邮电大学,2011.
