辅助教学平台的设计与开发
2015-02-19何文霞
胡 慧 何文霞
(苏州工业职业技术学院 江苏苏州 215104)
辅助教学平台的设计与开发
胡慧何文霞
(苏州工业职业技术学院江苏苏州215104)
摘要:辅助教学平台适应当前教学模式改革,利用ASP.NET、JavaScript程序设计语言和Visual Studio、SQL Server等开发工具,实现学生登录系统后可以在线学习、练习与测试,教师登录后实现师生信息管理、试题管理,根据难易程度自动组卷,阅卷与查看成绩。
关键词:辅助教学平台; ASP.NET; JavaScript
0引言
辅助教学平台满足了师生教学需求,能够让学生实时检测自己的学习情况,过程性地评价学生知识掌握程度与操作能力水平,检验教师的教学效果。一个完善的在线测试系统要实现以下功能:前台页面呈现系统功能模块,实现用户的登录、观看视频、下载资源、在线练习、在线考试、在线交流等功能;教师管理页面主要实现自动组卷、阅卷功能,导入学生信息,对试题进行添加、删除修改等操作;管理员页面主要实现教师信息、留言、新闻等的管理。
1项目开发工具
本系统采用B/S模式进行开发,根据网站开发技术的不同特点和数据库的不同适用情况,通过ASP.NET技术进行开发,并运用JavaScript语言对系统功能进行完善。开发工具为Microsoft Visual Studio,使用Microsoft SQL Server数据库软件存储数据[1]。
2系统结构的设计
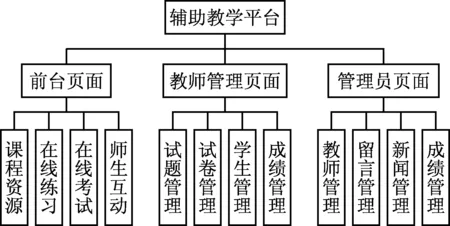
辅助教学平台包括前台、教师管理和管理员页面,其总体结构图如图1所示。
2.1 前台页面
在辅助教学平台的前台,有用户登录、在线考试、在线练习、校企合作、职业认证、师生互动、教学录像、教学内容等多项功能。学生通过用户名和密码进行登录,选择试卷进行在线考试,还可以通过选择课程名称和题型进行在线练习与查看练习答案。学生在线学习过程中遇到的问题可以通过留言板留下问题,教师和其他同学可以及时给予回复。教学录像和教学内容包括教学设计、教学方法、教案和考核方案等课程资源,学生可以进行查看。

图1 辅助教学平台组织结构图
2.2 教师管理页面
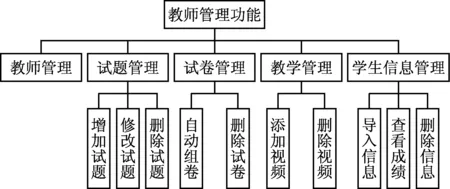
教师管理页面结构如图2所示,教师通过姓名和密码登录,可以对试题进行添加、删除、修改,根据试题难易程度自动组卷、预览试卷、删除试卷,对教学资源和学生信息进行管理,导入班级学生信息,查看学生成绩,删除学生信息等。

图2 教师管理页面结构图
2.3 管理员页面
在管理员的主页面,有教师信息管理、留言管理、新闻管理等多项功能,主要实现这些内容的添加、删除、修改等操作。
3数据库设计分析
对于整个辅助教学平台来说,数据库占有非常重要的地位,数据库结构的设计直接对应用系统的效率及实现的效果产生影响,合理的数据库结构设计可以提高数据存储的效率,保证数据的完整和一致。对数据库进行设计首先要进行需求分析,要熟悉用户的需求,对未来需求变化进行了解。本系统选择SQL SERVER 2000数据库存储数据,其友好的用户界面和简单的数据表的操作,使数据管理变得非常轻松。
结合各项功能的需求分析来设计数据库表,该系统中所用数据库表共12个,每个表中分为列名、数据类型、长度、允许空和字段含义五个字段,其中管理员表存储管理员的登录名、密码;学生表存储学生的登录名、密码和编号、班级、姓名、性别、系部、专业、身份证、家庭地址、政治面貌、联系电话等基本信息;教师信息表存储教师登录名和密码;教学视频表存储编号、标题、内容和添加时间;留言表存储编号、留言者姓名、留言内容及时间;试题库表存储知识点、题型、题目内容、难度、分数和答案;试卷名称表存储试卷名称,创建试卷时间和试卷的总分数;试卷信息表存储学生姓名、题型,以及考试的分数。各表可以实现数据的添加、修改和删除。
4辅助教学平台的主要功能实现
4.1 前台页面设计
一个辅助教学平台给人留下第一印象的好坏取决于首页设计,所以首页的设计十分重要。大多数前台页面功能模块都在首页体现出来,例如学生登录、在线练习、在线考试、师生互动、课程信息和学生查看成绩等。整个页面分为头部、导航条、主体和尾部几个部分。其中主体又分为时事新闻、公告通知、校企合作和行业资讯几个模块。公告通知是通过javascript编写的一段代码,使公告内容滚动显示。时事新闻、校企合作和行业资讯都是通过hyperlink绑定到相应的网页上。头部的图片切换是通过javascript编写的一段图片切换代码。一共显示五张图片,每一张图片停留3秒左右的时间后自动显示下一张图片。尾部是一些常见的生产ERP软件的公司和版权的说明,在尾部有一个访客流量,通过javascript编写的一段小程序来统计所有访问的人数。
首页导航功能提供给用户一个选择跳转页面的功能,让用户更直观地知道整个系统有哪些功能,导航条是用javascript实现的特殊效果,当鼠标移动到文字上面的时候会出现下拉的子菜单,单击子菜单会跳转到相应的页面。
4.1.1用户登录
该模块提供用户登录,用户登录后可以进行在线练习、在线考试、在线交流等操作。用户登录模块要进行验证码、用户名及密码验证,其中任意一项信息错误都不可以登录成功。用户登陆成功后会在页面的导航条上面显示用户名。如果用户登录之后想退出,在显示用户名的后面有“退出”按钮,单击按钮就可以退出并返回到首页。
用户登录采用用户名和密码认证机制,用户必须通过合法的用户名与身份证后六位才可以登录系统,进行在线学习与测试等[2]。学生在输入用户名和密码后,系统会跟数据库中已有的用户名与密码进行比对,如果用户名或密码与数据库中的信息不一致,将会导致登录不成功。
验证身份证后六位的代码如下:
string strsq = “select * from 学生信息表 where name='” + txtUsername.Text + “'”;
DataTable dt = DbManager.ExecuteQuery(strsq);
string id = dt.Rows[0][“Identity card”].ToString();
Session[“pwd”] = id.Substring(12, 6);
string strsql = “select * from 学生信息表 where name='” + txtUsername.Text + “' and '” + Session[“pwd”] + “'='” + txtPwd.Text + “'”;
if (DbManager.ExecuteQuery(strsql).Rows.Count > 0)
{
Session[“name”] = txtUsername.Text;
Response.Redirect(“Default.aspx”);
}
else
Page.RegisterStartupScript(“alert”, “ ”);
4.1.2在线练习
学生通过用户名和密码登录系统之后,通过选择课程名称和选择练习模式(单选、多选、判断)来进行单项练习,先选择课程名称再选择题型,自动生成练习卷,如果不选择课程名称而直接选择练习模式,会出现相应的提示信息。自动生成的试卷为50道单项练习题目,如果用户对生成的试卷不满意或者有很多道相似的题目已经做过,可以通过单击“关闭重新生成”来重新生成另一份新的试卷。在线练习模式没有时间限制,学生做完50道题目便可交卷,系统将考生的答案录入数据库中并与正确答案进行比对,如果比对不成功,系统会给出错误的提示信息。学生交卷后可以查看自己的成绩与题目的对错情况。随机生成试卷是在SQL Sever语句中用order by newid()配合top关键字来随机抽取出50道题目。
单选题成绩计算思路:先在datalist中获取单选按钮A、B、C、D的id,如果单击A就将A字符写入数据库已选答案列,B、C、D做法一样,再将数据库中的正确答案跟已选答案进行比较,如果正确答案跟已选答案相同,则分数加1,否则分数加0。
多选题成绩计算思路:先获取到datalist中的多选框的id值,在通过条件语句将多选框选中状态时的ABCD字符写入到数据库中已选答案列,再将已选答案列跟数据库中的正确答案相比较,如果两列中的字符相等则将成绩加1,如果不相等成绩则不相加。
判断题成绩计算思路:用RadioButtonList显示判断题的是和否(0代表是,1代表否),单击“是”的时候将0写入到数据库中的已选答案列,再将已选答案列与数据库中的正确答案列相比较,如果相同,则成绩加1,如果不相同则成绩不加。
4.1.3在线考试
在线考试功能是学生在规定的时间内完成一份试卷,试卷总时间是90分钟,学生通过下拉列表框选择要做的试卷名称进行测试。单击“开始考试”的时候就开始计算时间,倒计时在页面右上角显示剩余时间,用分钟+秒的形式显示出来。结束考试需满足考试时间到或者考试提交试卷中的一种条件,试卷提交成功后系统将考生的答案录入数据库中并与正确答案进行比对,如果比对不成功的情况下,系统会给出错误的提示信息。在交卷成功后,会跳转到新的页面,在这个页面上考试的成绩显示出来并且在做错的题目下面显示正确答案。这是在上个页面用session将试卷名称传递到这个页面,然后将试卷信息用datalist将试卷信息显示出来。在线考试界面如图3所示:
时间倒计时用的javascript实现,先定义一个minute变量用来存放分钟,再定义一个second变量用来存放秒,当second与minute等于0时说明时间已经到了,系统将自动提交试卷,如果不等于0就用一个循环语句将minute减1,second等于59,直到minute等于0时,退出循环。
在查看学生成绩的功能页面学生可以查看到自己所进行测试的所有成绩信息,用gridview显示所有成绩信息。姓名用session从登录页面传值过来的,用select语句进行查询,将查询到的内容暂时存放在datatable中,再从datatable中显示到页面上。
4.1.4视频播放与师生互动
为了方便学生在线学习,在平台上传了视频资源,学生通过单击视频标题可以观看相应的视频,显示所有视频信息是用Datalist控件实现的,在后台通过与数据库的连接,采用SQL查询语句将所有的视频信息显示在页面上。标题是用hyperlink超链接到另一个页面,在后台用session进行传值,将单击的这个标题的路径传到下一个页面,让视频可以正常播放。每个页面上最多显示5条记录,通过单击“上一页”、“下一页”按钮来显示更多的视频信息。当在最后一页单击“下一页”按钮的时候会提示“已经是最后一页了”。
视频播放是用一段javascript代码编写一个视频播放器,并将视频播放成功。利用javascript编写一段代码显示视频播放器,视频播放器中有快进、快退、暂停、全屏、调节声音等功能。由于播放器的classid的限制,该视频播放器只能播放.mp4文件。
学生在学习与测试过程中遇到问题可以通过留言板进行留言,其他学生和教师可以及时对留言进行回复,单击发表帖子时留言者姓名不用输入进去,留言者的姓名是在登录的时候通过session传递过来的姓名。单击回复按钮时出现回复的文本框,回复之后将文本框隐藏,此功能采用panel实现,回复之后将panel隐藏。回复的信息也放在一个panel中,单击回复按钮式显示回复信息的panel隐藏,回复成功后将回复的panel隐藏。
4.2 教师管理功能模块
4.2.1试题添加、删除、修改
试题库建设主要包括科目类型、试题类型与试题题目的建设3个方面,教师在数据库中增加考试科目、题型和试题。添加试题时输入试题的知识点、题干、难度、选项、答案、分数,题型用下拉列表框显示,如果选择单选题时E和F的文本框变成不可用,因为单选题只有四个选项;如果选择多选题时所有的文本框都可用;如果选择判断题时所有选项文本框都不可用,只需输入答案即可。如果信息输入不完整,比如知识点或题干或选项内容没有输入,单击“确定”按钮的时候会出现提示信息。
删除试题页面是用gridview进行批量删除的,通过单击复选框选择多条记录进行删除,如果试题较多,翻找比较麻烦,可以在文本框里输入想要删除的试题的关键字,就可以很方便地查找到要删除的试题,搜索关键字的方式是在SQL中通过模糊查询“like%……%”的方式进行查找,相关代码为:
string strSql = “select * from 试题库 where 题目内容 like '%” + txtSearch.Text.Trim() + “%'”;
试题修改可以用搜索框直接查找到需要修改的数据进行修改,以减少工作量。单击“修改”按钮时将这一条数据的id值传到下一个页面进行修改,用update语句进行试题修改,并将修改后的内容更新到数据库中。
4.2.2随机组卷
本平台是采用自动组卷的方式,在试题库的数据量达到一定程度,自动组卷生成的试卷题目随机生成,顺序不同,重复率低,可以有效避免抄袭现象的发生[3],从而确保考试公平、公正。随机组卷功能通过在文本框中输入试题数量以及难度,难度只能为1到2之间的整数,输入的数量也只能小于100道试题。题型的选择只有单选题、多选题和判断题,如果题型不选择的话就不能进行生成试卷。具体实现是用insert语句将查找出来的所有符合条件的SQL语句批量插入到数据库中,并同时将试卷名称插入到试卷名称表中,以便在查看试卷时直接查找到所需的试卷。考虑到实际一张试卷中的题目不可能大于几百道试题,所以在生成试卷时题目数量有所限制,如果输入题目数量大于100道题或者难度大于2时会出现错误提示信息。随机组卷代码如下:
string strsql = “select top” + id + “ 题型, 难度,题目内容,A,B,C,D,E,F,答案 into” + txtName.Text.ToString() + “ from dbo.试题库 where 题型='” + dropliSingle.SelectedValue + “' and 难度='” + txtDifficulty.Text.ToString() + “' order by newid()”;
在试卷添加成功后,需要查看试卷的具体信息,单击“预览”按钮可以查看试卷的具体信息,“预览”按钮是用hyperlink实现的,将这一条数据的值传递到下一个页面就能将试卷信息完整显示出来,也可以将不符合要求的试卷删除掉。
4.2.3其他功能
在教师管理中教师还可以查看单个学生的成绩,也可以查看所有学生的成绩,成绩查询结果用gridview显示。
为了减轻教师的工作量,考试班级的学生信息采用导入方式实现。选择要导入的Excel文件,将要上传的文件内容保存到服务器上,文件命名方式为当前的时间+教师在文本框中输入的名称,这样名称不会出现重复,定义一个datarow数组,将要上传的文件内容存放到datarow数组中,再通过SQL查询语句将datarow数组中的数据插入到数据库中,在插入时要检查学生是否存在学号相同的,如果存在学号相同说明这个学生的信息数据库中已经存在,不需要重复添加,如果不存在学号相同则将数据插入到数据库中。在导入的时候只能导入.xls格式的文件,如果导入其他格式的文件会提示格式不正确的信息,导入成功后将导入的信息显示在gridview中。
添加视频功能是用fileupload控件将最新的视频添加到数据库中,以便学生观看。由于视频播放器的限制,添加视频时只能添加.mp4格式的视频。视频的添加是将视频名称与视频路径添加到数据库中,并且能将视频播放出来。在asp.net中FileUpload上传文件的大小被限制为4 MB,但一般视频都大于4 MB,所以要在webconfig中将maxRequestLength的值改为110 M,这样上传文件时才不会出现错误。
4.3 管理员管理模块
后台管理员主要管理教师信息、留言和新闻等信息的添加、删除与修改。添加教师用户名时会检测用户名是否可用,对密码和确认密码进行验证,用CompareValidator验证控件验证用户名和密码输入是否一致。验证密码输入是否一致的代码如下:
ControlToCompare=“txtPwd” ControlToValidate=“txtRpwd” ErrorMessage=“两次密码不一致‘ style=”font-size: small“>*两次密码不一致
在管理员页面还可以实现教师的信息、留言的删除,用GridView控件显示。在修改新闻模块将所有的新闻显示出来,单击“修改”按钮时将数据传递到另一个页面,也可以通过搜索按钮快速查找到需要修改的那一条数据,进行修改,以便节约时间。单击“修改”按钮时通过id传值,将那一条数据传递到另一个页面,并且显示在文本框中,在另一个页面接受传递过来的id值,将这一条数据存入datatable中,再从datatable中读取出来。
5结束语
辅助教学平台利用ASP.NET、JavaScript程序设计语言和Visual Studio、 SQL Server等开发工具,整合计算机信息管理专业核心课程ERP管理三门课程资源会计电算化、供应链管理、生产制造计划信息管理,与金蝶软件公司和方天科技公司协作,结合ERP管理课程建设和新课程开发,联合企业认证和工信部认证双证书,实现ERP管理三个模块课程在线学习与实时测试,过程性评价学生知识掌握程度与操作能力水平,进而实现了三门课程教考分离。
参考文献:
[1]韩冰. 构建网络辅助教学平台的相关核心技术研究[J]. 软件杂志, 2014(35): 140-141.
[2]张桂英. 标准化在线考试系统的设计与数据库建设[J]. 内蒙古农业大学学报: 自然科学版, 2012(11):222-225.
[3]张万臣. 煤炭企业工人培训在线考试系统题库的设计与实现[J]. 煤炭技术, 2013(5): 1-7.
Design and Development of Assistant Teaching Platform
HU HuiHE Wen-xia
(Suzhou Institute of Industrial Technology, Suzhou 215104, China)
Abstract:Assistant teaching platform adapts to the reform of the current teaching mode. It uses ASP.NET, JavaScript programming language, Visual Studio, SQL Server and other development tools to realize students' online learning, practice and test. After teachers' logging on, student information management, test management, test paper generating, marking and results viewing could also be realized.
Key words:assistant teaching platform; ASP.NET; JavaScript
中图分类号:TP 311.52
文献标志码:B
文章编号:1672-2434(2015)01-0026-05
作者简介:胡慧(1972-),女,硕士,讲师,主要研究方向:计算机信息处理
基金项目:江苏省现代教育技术研究2012年度课题(2012-R-22301)
收稿日期:2014-12-10
