基于JFinal框架和HTML5技术的手机应用开发平台设计
2014-10-15夏艳秋袁汝华
夏艳秋,袁汝华
(河海大学商学院,江苏 南京 211100)
0 引言
随着企业WAP在全球掀起的移动互联网浪潮方兴未艾之时,另一场移动互联网的革命之火已挑起了更大的关注度。这场“革命”是以智能手机中的APP应用为代表,相较于WAP站点的不温不火,手机APP拥有十分强劲的发展势头[1]。
Native App系统是用Android开发完成的,虽然近两年发展较快,但是相关技术不够成熟,对开发人员的技术水平要求很高。如58同城与京东的应用属于Native APP,他们的开发时间长、人员需求量大、成本高,这些对于很多中小型公司而言望而却步。Web系统开发经历了由最初的JSP+Servlet[2]到时下流行的 SSH 框架[3](Struts+Spring+Hibernate,其中也包含S1SH到S2SH)的过程,但是S2SH架构需要过多的系统配置,冗余代码多。
针对2个系统开发过程中经常遇到开发人员稀缺、成本太高、进度太慢、门槛障碍太多、平台适配难、开发周期长等困难。本文提出一种新的开发模式——JFinal框架和HTML5:HTML5技术支持跨平台以及多标签的特性,只需将HTML5制作成模板,就可以形成类似 Native APP效果;JFinal框架是对S2SH做了再次封装,将其中需要用到的模块提取出来,摈弃了很多冗余模块,配置简洁明了,可以做到数据库的即改即用,从而大大地缩短了开发周期,降低了对技术人员的技能要求。因此,所有的应用在线开发,无需搭建环境,人人都能在短时间内轻松“开发”出个性化的手机应用。
1 相关技术
1.1 HTML5
HTML是构成网页文档的主要语言,它通过标记符号来标记要显示的网页中的各个部分。网页的本质就是HTML,通过结合一些Web技术,可以创造出功能强大的网页[4]。HTML5作为下一代的 HTML,在原HTML基础上不仅强化了Web网页的表现性能,还追加了本地数据库等Web应用的功能,如语义化的标签、音频和视频的直接支持、矢量绘图、支持网页内容编辑、Web Socket、地理定位、多线程处理以及离线存储等[5]。HTML5提供了这些新的元素和属性,有利于搜索引擎的索引整理,同时更好地帮助小屏幕装置和视障人士使用。手机应用前台展示采用HTML5,解决了手机Web页面生硬问题,增强了用户的体验性。
1.2 JFinal框架
JFinal框架的架构由空间架构和逻辑架构组成。空间架构采用的是微内核全方位扩展架构,它由Handler、Interceptor、Controller、Render、Plugin 五大部分组成。每个部分都是基于接口实现的,支持完整的自定义,扩展性强,使用灵活,彼此独立同时又互相协助,使得手机应用制作平台的管理系统能分模块开发,加快了研发的进度。逻辑架构采用的是一个经典的MVC模式演化,其中包括 HttpServletRequest、HttpServletResponse(即客户端请求与响应)、所有请求的拦截器、请求处理器(即对所有请求的公共处理)、动作处理器(它是一个AOP+Command模式变种,由ActionInvocation进行调度,先执行拦截器,最后执行具体方法)[6]逻辑架构使得管理系统层次分明,这样开发人员能在系统出错时很快查出错误原因。
JFinal框架是功能十分全面的Web+ORM开发框架,它遵循 COC原则和 Restful规范,零配置,无XML,采用ActiveRecord实现数据库操作支持,只需修改一个配置类就可以完成修改数据库的操作,提高了系统的开发效率[7]。
手机应用开发平台是一个新颖的开发平台,由于技术人员的能力和时间有限,所以一个开发周期短、配置简化以及可以快速调试的轻量级框架是首要选择。基于JFinal框架的开发具有上述的零配置、路由模式、快速调试、轻量级代码、开发迅速、代码量少、学习简单、功能强大、易扩展等特点,因此笔者采用JFinal框架进行研究。
2 基于HTML5的JFinal框架
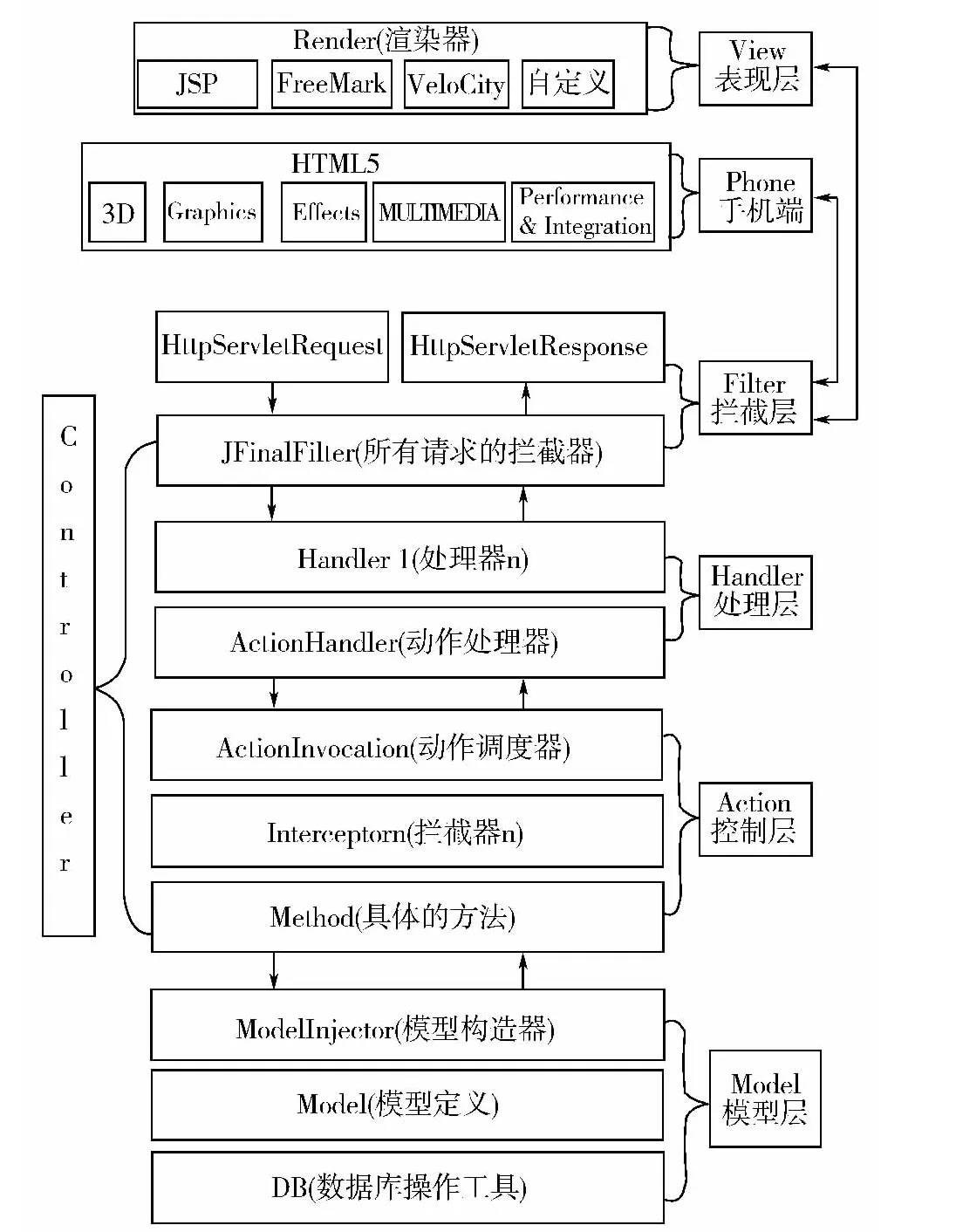
HTML5技术可以进行跨平台的使用,能够弥补JFinal框架在页面显示以及音频支持方面的不足。同时JFinal框架所采用的MVC架构[8],其设计精巧、零配置以及易扩展等特性,符合HTML5跨平台的设计思想。图1是基于HTML5的JFinal的框架结构图,手机端和表现层分别为手机应用和管理后台提供展示,拦截层过滤请求,处理层处理请求,控制层进行业务处理,模型层负责完成数据的存储。

图1 基于HTML5的JFinal的框架结构图
2.1 HTML5 手机端
手机端作为整个架构的最外层,也是用户最为关注的。手机应用主要采用HTML5展示,在PC上开发完成即可移植到手机上使用。可以根据不同屏幕的宽度,自动调整布局,避免了针对不同屏幕要重新开发的问题。同时HTML5引入了一些全新的表单输入对象,包括日期、URL、Email地址,而其它的对象增加了对非拉丁字符的支持。除此之外,HTML5还引入了微数据,使语义Web的处理更为简单[9]。总的来说,这些与结构有关的改进可以使系统开发人员创建更干净、更易管理的网页。
2.2 JFinal表现层
JFinal表现层是将手机开发的请求发送给拦截层过滤,同时将拦截层返回的数据组包并展示。该层负责将服务端的数据组装成客户端需要的数据格式,然后response到客户端。支持多种视图的渲染:FreeMark、Jsp、VELOCITY以及自定义。JS控件库可以采用jQuery-eazyUI与dwz中的一个,模板则使用freeMark或者JSP。
2.3 JFinal拦截层
JFinal拦截器是所有请求的拦截器,相当于是一个闸口。表现层中的所有请求和反馈都需要经过拦截层。与此同时,它也是一个Http的过滤器。在服务器启动时执行一次,完成初始化框架的全局配置;在服务器停止时运行一次,完成销毁框架的全局配置并拦截所有的客户端请求。
2.4 JFinal处理层
JFinal处理层是对拦截层过滤后的请求进行逻辑处理,即将过滤后的请求按类型区分编排后发送到控制层上。它是一个责任链模式变种,由初始配置的Handler以及框架默认的ActionHandler构成。JFinal处理层包含用户权限的控制和信息的安全验证,主要负责通过分析ActionInvocation调度后的请求,找到并执行对应的Action。
2.5 JFinal控制层
JFinal控制层是对经过处理层的请求进行业务处理,并将处理完的请求下发到模型层,同时将模型层返回的数据发送给处理层。这些操作主要是通过对Struts2的再次封装来实现的。所有的控制类Action都是继承自Controller。页面请求需要先执行拦截器(Interceptor),然后对其进行过滤,再由ActionInvocation进行调度。
2.6 JFinal模型层
JFinal模型层是将控制层处理完的数据进行数据库的存储操作,并将所需要的数据反馈给控制层。它是对数据库所对应的表结构进行实例化,包括实体模型的定义、DB+ActiveRecord模式数据库操作的支持、从请求中解析出对应参数构造的Model实例。Model的基类封装了通用的数据库操作的方法,实体类通过继承Model就可以进行数据库的操作。DB+ActiveRecord模式实质上是一个数据库操作工具类。其中ActiveRecord是指在model中加入了数据库操作的功能,如add、remove、update等通用的处理统一交由最上层的基类Model进行。所以基于ActiveRecord的Model无需定义属性,无需定义 getter、setter方法,无需XML配置,无需Annotation配置,从而极大降低了代码量。
3 手机应用开发平台设计
3.1 手机应用开发平台业务流程
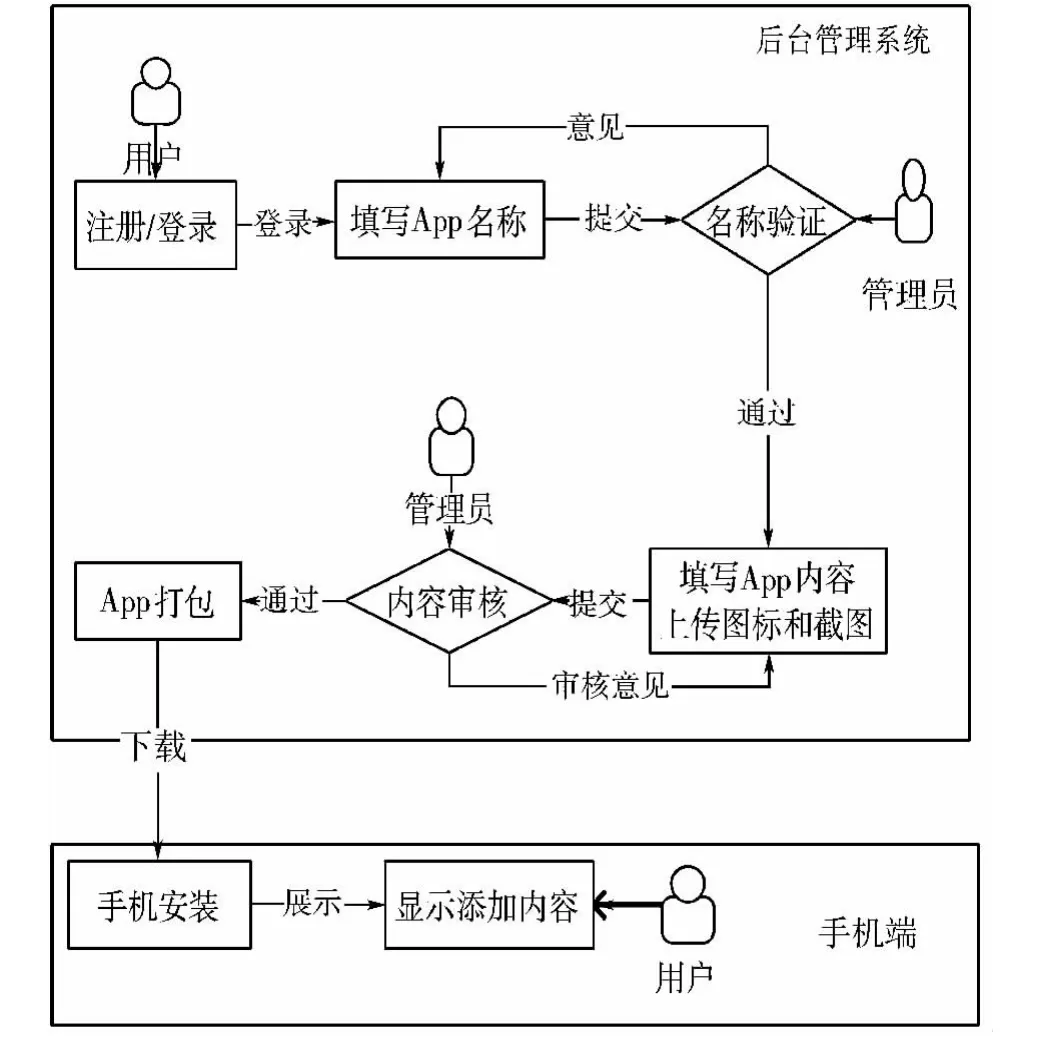
手机应用开发平台主要是通过从后台管理系统进行手机应用内容的添加,然后打包生成手机安装软件。该系统不仅支持在线智能手机应用开发的可视化,而且可以快速生成手机应用(即从手机页面编辑到应用的流程设计,无需编码,所见即所得,不用学习SDK,不用掌握Eclipse,不用搭建环境,就能制作出一个APP)。手机应用端采用Web展示,修复程序漏洞以及新增功能均不需要升级软件,从而提高用户体验效果。图2详细介绍了手机应用开发票平台的业务流程,包括手机应用平台的后台管理系统以及手机端应用。

图2 手机应用开发平台业务流程
3.2 平台功能设计
手机应用开发平台主要分为2个部分,分别是用于快速开发手机应用的后台管理系统和安装在手机端的应用。后台管理系统包括风格管理、内容管理、导航管理、用户管理、订单管理、意见反馈管理、客户端管理。手机端应用仅负责展示后台添加的内容信息。图3介绍了手机应用开发平台的功能结构以及各个功能模块之间的关系。

图3 手机应用开发平台功能结构图
(1)风格管理。
风格管理主要是用于设计手机端应用的页面展示风格,主要包含导航图片显示设置、logo图片设置、切换样式设置、主题设置等。其中导航图片显示设置是设置手机应用是否有上下导航以及是否显示上下导航的图片。logo图片设置是设置手机应用左上角的logo图片。主题设置最为重要,用户可以通过它来改变整个App的主题色彩。
(2)内容管理。
内容管理是对App所展示的全部内容的管理。内容管理包括综合页管理、栏目管理、模型管理等3个部分。模型管理是静态页面管理,通过该功能可以添加企业信息(如“关于我们”、“电子名片”)等静态页面内容。App展示的动态内容(如“新闻资讯”、“图片集合”、“企业产品展”等)是通过栏目管理来添加的,同时还包括购物车和支付模块。综合页管理即首页管理,通过该功能可以将滚动图片、栏目管理中所添加的信息以及广告链接到首页等。
(3)导航管理。
导航管理是管理App的上下导航信息。通过导航管理可以将内容管理中添加的信息放置在导航中。如内容管理中的行业资讯栏目信息,可以通过导航管理模块添加到导航中,并将导航名称命名为行业资讯,这样行业资讯可以直观地展示出来。
(4)用户管理。
用户是App的使用者,通过注册或登录方式可以查看购物车、个人中心等信息。用户管理是对App上注册的用户进行管理。通过该功能可以增加、修改、删除、查询用户。
(5)订单管理。
订单管理是针对有商品支付功能的App所产生的订单进行管理。用户通过App将需要购买的商品加入购物车,再将加入到购物车中的商品生成订单并支付,这时通过订单管理可以查看用户在App上购买商品的订单信息。
(6)意见反馈管理。
意见反馈主要功能是在App里提供一个接入口让用户来填写所要反馈的信息,要求:①易查找;②易操作,用户通过简单的打开、输入并提交即可完成;③界面友好,即人性化的操作可以增强用户体验性。通过该功能可以直观地查看用户对App的看法和意见,有助于App开发者更好地完善其产品。
(7)客户端管理。
客户端管理是为开发者提供App设置和程序打包功能。通过App设置可以填写App的名称、配置图标以及加载图片。程序打包负责将前面所添加的内容打包成App程序,记录App打包的次数以及最近一次的打包时间,方便了解程序打包的最新情况。打包成功后会自动生成二维码图片以及下载链接提供给不同的用户(手机用户或电脑用户)。
3.3 平台数据库设计
设计手机应用开发平台中,由于业务功能比较复杂,所以数据库的设计一定要清晰明了、层次分明。这对于系统安全、数据访问效率、占用空间具有重要意义。如果设计中存在不合理或者数据冗余的情况,对于系统的整体运营是一个很大的隐患。手机应用开发平台使用MySQL数据库[10]。为了便于分层,针对各个管理功能,拆分出了不同的表结构。数据库表主要包含App表、App栏目表、App商品表、App用户表等25张表。这里对主要的几个数据库表进行描述:(1)App表包括ID、代理商ID、商务人员联系电话、商务人员姓名、Android是否打包、iOS是否打包、授权开始时间、授权终止时间、注册时间、应用路径、英文关键词、中文关键词、联系人姓名、状态、创建日期等;(2)App栏目表包括ID、栏目ID、应用ID、栏目名称、栏目显示名称、栏目类型、模板、图标、模块类型信息、状态等;(3)App商品表包括:ID、应用ID、应用用户ID、标题、子标题、价格、内容、发布时间、图片1地址、图片2地址、排序、热点、是否置顶、是否推荐、是否首页推广、状态等;(4)App用户表包括:ID、应用ID、用户名、密码、真实姓名、公司名称、联系人电话、状态、用户种类等。
4 手机应用开发平台实现
4.1 JFinal框架搭建
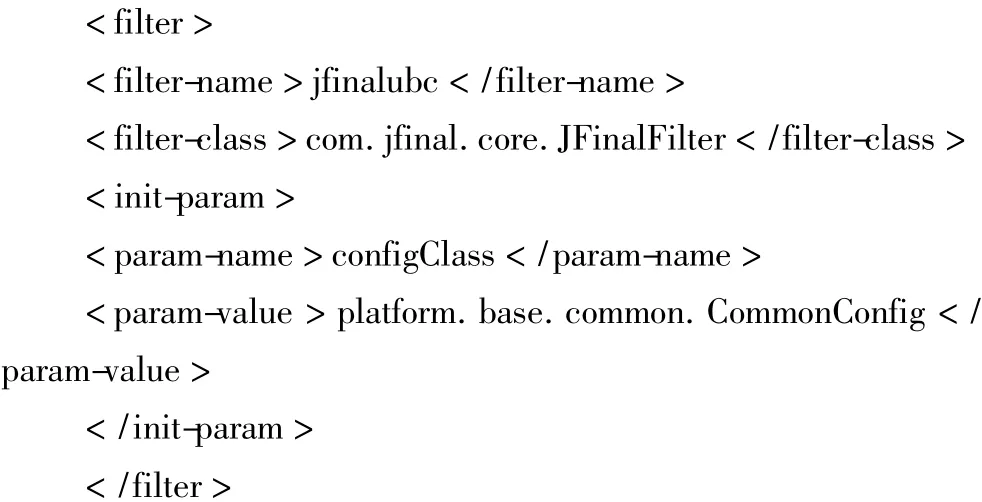
手机应用开发平台采用JFinal框架。使用JFinal框架无需配置,只要在使用时初始化JFinal即可。在开发过程中充分运用JFinal所具有的功能,如表单数据自动绑定、DB+ActiveRecord、事务提交、拦截器、缓存处理、延迟加载等,真正体现了JFinal快速开发的设计。JFinal的配置在web.xml中体现如下:

如上代码中过滤器配置类似Struts2,页面所有请求需要通过JFinalFilter过滤方能进入控制器的调度。控制器的核心配置是通过如上代码实现的。JFinal的路由配置、常量配置、插件配置均是在CommonConfig中完成的。代码如下:

4.2 HTML5 展示搭建
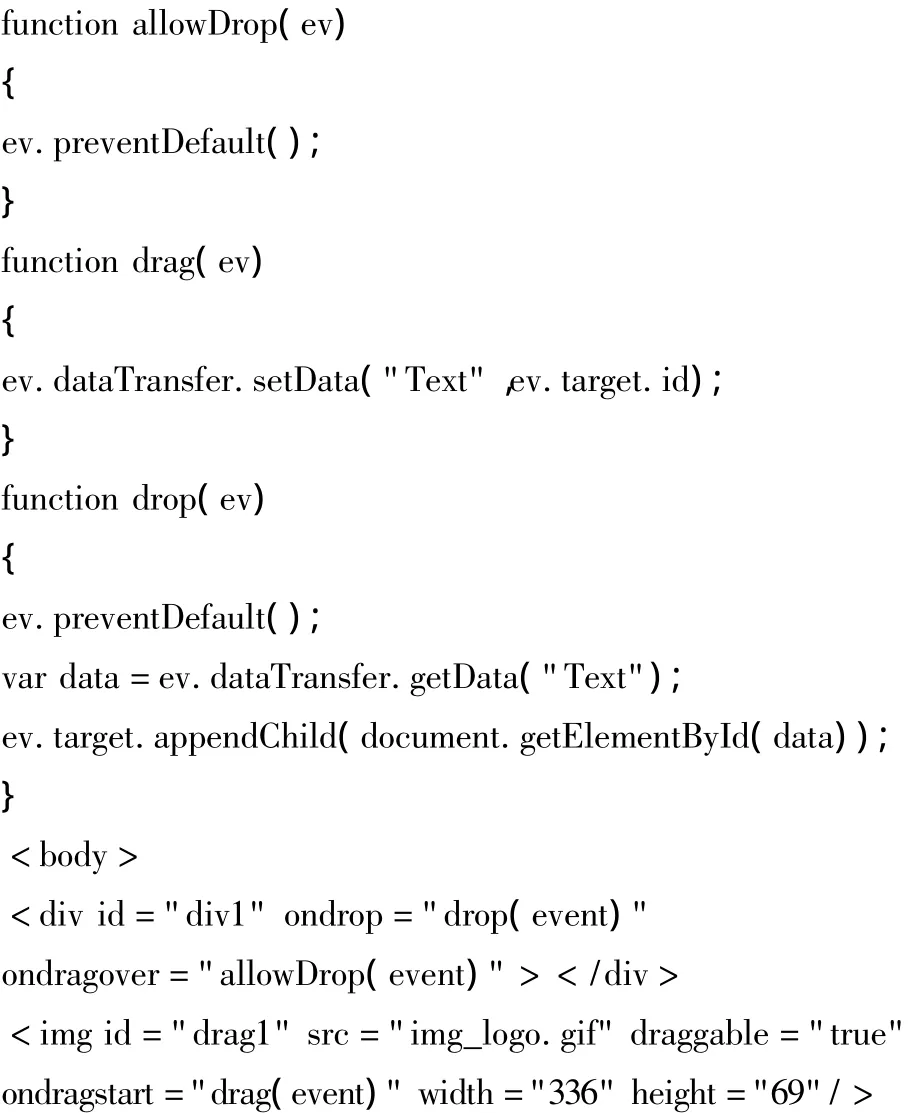
HTML5能够很好地进行跨平台的使用,可以自动识别屏幕宽度,并做出相应调整,同时可以很好地替代Flash和Silverlight,并被大量应用于移动应用程序上。使用HTML5只需要添加相应功能的标签即可,无需任何配置。手机应用中图片的拖放功能,使用如下代码即可:

通过JFinal框架的后台管理系统,将用户设置的内容转换为HTML5页面代码。当App打开时,手机端接收的是转换后的页面代码块,代码块组合成一个展示页面,所有的相关设置均是在后台完成。如制作App时,选择主题样式,后台将所选择的主题样式的页面代码存入数据库中,上述代码就是制作App时选择图片拖放效果时所生成的代码。
5 结束语
基于JFinal框架和HTML5技术的手机应用开发平台设计,主要是通过JFinal的架构体系对开发平台的管理系统进行设计,利用HTML5在手机端的展示优势来完成平台实现。JFinal框架很好地解决了Struts2+Spring+Hibernate带来的弊端,如对技术研发人员经验要求高、编程环境配置较多等,提高了后台管理系统搭建的效率。HTML5优化了Web APP的展示效果。这样的设计在很大程度上解决了开发人员稀缺、开发进程慢、门槛障碍等问题。由于HTML5所构建的网页和其他语言编写的网页一样容易泄露一些敏感数据,所以在HTML5安全方面还需要有后续的研究。
[1]龙娱平.APP取代企业Web网站成为手机主流移动应用[DB/OL].http://www.techweb.com.cn/news/2012-01-05/1138573.shtml,2012-01-05.
[2]王淑蓉,赵晋松,范惠敏,等.JSP技术在Web应用中的研究[J].西北电力技术,2003,31(3):48-50.
[3]张丽君,齐建卓,吴宏波.基于MVC模式的Struts框架在Web系统开发中的应用[J].内蒙古大学学报:自然科学版,2005,36(1):89-93.
[4]刘宇,闵栋.HTML5在移动互联网中的机遇与挑战[J].电信网技术,2013(5):20.
[5]刘华星,杨庚.HTML5-下一代Web开发标准研究[J].计算机技术与发展,2011,21(8):54-58,62.
[6]OPENKK.Java极速 Web框架 JFinal1.0.7正式发布[EB/OL]. http://www.open-open.com/news/view/13a6403,2012-06-08.
[7]詹波.Java极速 Web+ORM 框架 JFinal[DB/OL].http://www.oschina.net/p/jfinal,2013-03-18.
[8]刘方君.基于MVC三层架构模式的研究与应用[D].广东:广东工业大学,2011.
[9]储节旺,黄洁钦.HTML5与移动信息服务[J].情报理论与实践,2013,36(7):24-25.
[10]赵喆,卞艺杰,李亚冰,等.基于S2SH和SOA科技查新管理平台的设计[J].武汉理工大学学报:信息与管理工程版,2013,35(1):56-60.
