量化分析Ajax性能与应用决策
2014-09-21陈小奎方贤文
陈小奎,方贤文
(安徽理工大学 理学院,安徽 淮南 232001)
0 引言
Ajax的全称是Asynchronous JavaScript and XML(异步JavaScript和XML)。它有别于传统web开发中采用的同步的方式[1]。Ajax的原理简单说来就是通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javaScript来操作DOM而更新页面数据,达到不刷新整个页面而更新了页面数据的功能[2]。
Ajax的优点主要是:
(1)页面无刷新前提下实现了页面内与服务器通信,给用户体验非常好[3]。
(2)使用异步方式与服务器通信,不需要打断用户的操作,具有更加迅速的响应能力[4]。
(3)可以把以前一些服务器负担的工作转嫁到客户端,减轻服务器的负担[5]。
Ajax技术的缺点主要有:
(1)Ajax技术破坏了浏览器的后退机制[6]。
(2)Ajax技术建立了一个对企业数据的直接通道。暴露比传统网页更多的数据和服务器逻辑[7]。
(3)违背了URL的初衷。一个采用了Ajax技术URL地址下看到的内容可能是不同的,这和统一资源定位的初衷是相背离的[8]。
当使用Ajax技术来开发一个动态网站系统时,需要考虑Ajax的执行效率、可靠性和可维护性等方面。当前国内外对Ajax技术的研究主要在讨论该技术的优点和定性的分析其性能指标[9]。这也造成了Ajax技术滥用现象,很多开发人员不考虑实际需要盲目的将这项技术强加在网站系统中,加大了系统开发和维护的难度,增加了系统运行的负担[10]。本文设计一个实验网站,测定数据库服务耗时和网络响应时间,建立数学模型定量的分析Ajax性能,尝试给出网站开发各功能模块中是否使用Ajax技术的建议,以构建一个更高效系统。
1 实验设计
Ajax技术在Web站点中的最常用的应用方面是注册账号的时候检测用户名是否重复,邮箱是否重复,多级下拉菜单的读取。本文主要针对检测用户名是否重复方面设计一个实验网站,并租用网络空间发布该网站,以测得第一手数据。
1.1 实验平台的搭建
本文中实验采用当前Web开发中较常用的JSP技术,实验服务器环境Apache、Tomcat6.0、MySQL5.5数据库,开发工具采用MyEclipse6.5。并将项目发布到租用空间,实验多次用到数据库操作,将数据库封装成DBLink.java类,其部分关键代码如下:

1.2 检验重复模块实验设计
检验重复模块实验从程序执行时间设计,共设计了三个实验。
实验一:计算数据库添加操作执行时间设计,设计一个JSP页面,在执行程序前获得当前时间,在操作数据库后测得结束时的当前时间,用结束时间减去起始时间获得数据库操作所需时间,这段时间包含打开关闭数据库时间和数据库操作时间。所以,实验中设计了可以一次添加多条记录,以总结出计算公式,部分关键代码如下:

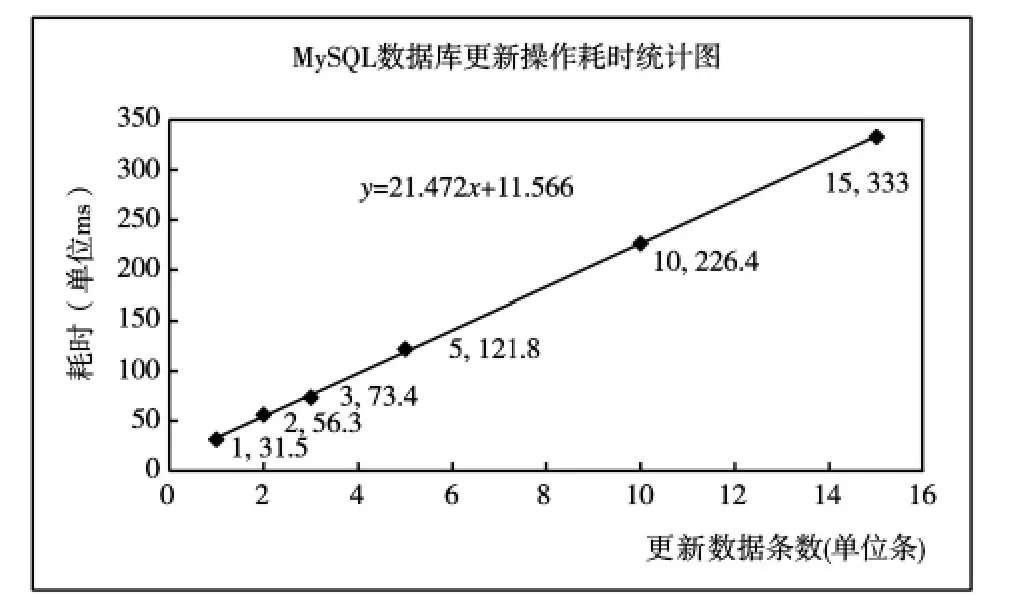
执行实验一程序测得数据如表1所示。利用添加记录数和平均耗时构造成一系列离散点,并拟合成一条直线,如图1所示。

表1 数据库更新操作时间测定实验数据表

图1 MySQL数据库更新操作耗时统计图
由得到的直线方程可以计算出数据库更新操作时打开和关闭数据库时间和数据库添加一条记录的时间。实验二:测定查询数据库时间,在执行查询程序前获得当前时间,在操作数据库后测得结束时的当前时间,用结束时间减去起始时间获得数据库操作所需时间。部分关键代码如下:

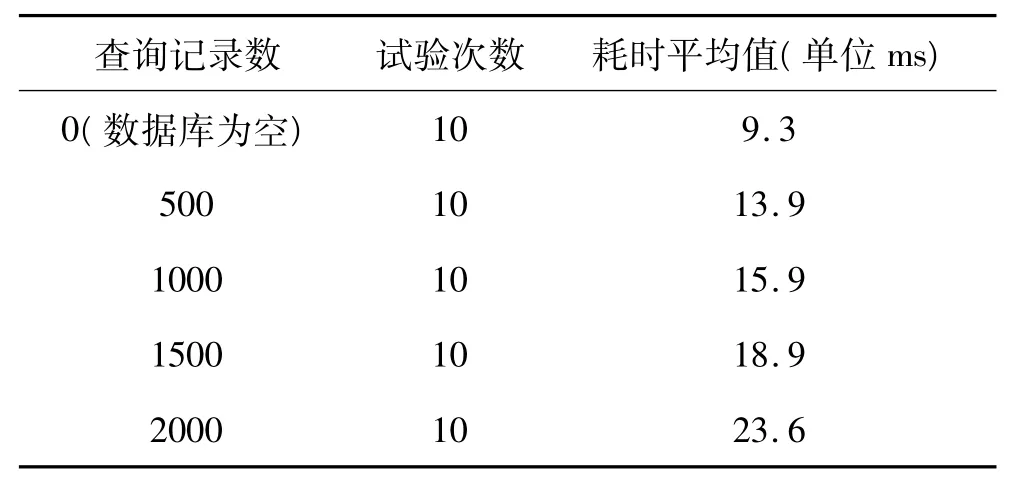
执行实验二程序测得数据如表2所示。利用添加记录数和平均耗时构造成一系列离散点,并拟合成一条直线,如图2所示。

表2 数据库查询操作时间测定实验数据表

图2 MySQL数据库查询操作耗时统计图
由得到的直线方程可以计算出查询操作时打开和关闭数据库时间和查询数据库一条记录的时间。
通过实验一和实验二测算出的数据是针对于特定的Web站点运行环境的,网站开发人员可以依据项目实际运行环境应用这两个实验方法测算出相应数据。
2 建模分析Ajax性能
2.1 Ajax技术的程序流程分析
在通过实验获得了网站执行效率的数据后,对传统网页和应用了Ajax的网页的程序流程进行对比来建立数学模型。传统网页实现用户注册流程为用户点击注册后打开数据库后,遍历记录判断用户名是否重复,若重复则提示重复返回注册页面重新输入,不重复则直接添加用户,然后关闭数据库。流程如图3所示。
应用Ajax技术的网页实现用户注册流程为用户输入用户名后异步访问检测页面,打开数据库后,遍历记录判断用户名是否重复,重复则返回提示信息,不重复则提示用户名可用信息,关闭数据库。点击添加按钮确定时再次打开数据库添加注册信息,然后关闭数据库,流程如图4所示。

图3 传统网页注册用户流程图

图4 应用Ajax技术的网页注册用户流程图
2.2 模型构建
设传统网页服务器处理注册时数据库耗时为Tt,那么用户名不重复时Tt=To+Ts+Ti+Tc;用户名重复时Tt=To+Ts+Tc+Td。其中To为打开数据库所需要时间,Ts为遍历搜索输入信息是否重复的时间,Ti为数据库添加记录的时间,Tc为数据库关闭时间,Td为页面重定向时间,Td可以由实验三测算出来。
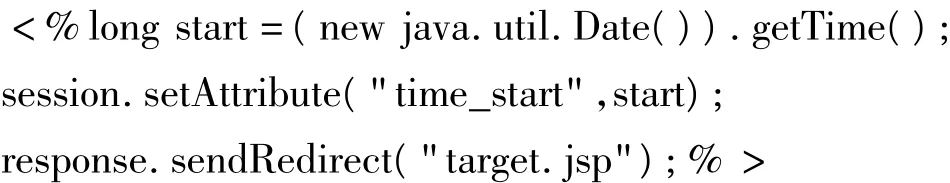
实验三设计原理是在当前页面(current.jsp)中获取到当前时间,利用seesion对象将这个时间值传递到跳转的目标页面(target.jsp),在跳转的页面中计算时间差。current.jsp中部分关键的代码如下:

target.jsp中部分关键的代码如下:


设应用了Ajax技术网页服务器处理注册时数据库耗时为Ta,那么用户名不重复时Ta=2To+Ts+Ti+2Tc;用户名重复时Ta=To+Ts+Tc。其中To为打开数据库所需要时间,Ts为遍历搜索输入信息是否重复的时间,Ti为数据库添加记录的时间,Tc为数据库关闭时间。
通过以上分析,在重复可能性较少时,传统网页的服务器负担更小,重复可能性较大时,应用Ajax技术则更有优势。我们假设重复率为h,那么传统网页处理注册时服务器平均耗时

应用了Ajax技术网页服务器处理注册时数据库平均耗时

3 结语
本文通过搭建JSP的实验平台并通过两个实验测算出服务器在处理数据库添加和查询时平均耗时,分析传统网页与应用了Ajax技术的网页的程序流程,建立相应的数学模型,提供了模型中所需要参数的计算方法和实验。本文中不足是注册重复率的估算还不够精确,应用概率论知识测算重复率是我们进一步研究的内容。
[1]Mesbah A,Bozdag E,van Deursen A.Crawling AJAX by inferring user interface state changes[C]//Web Engineering,2008.ICWE'08.Eighth International Conference on.IEEE,2008:122-134.
[2]Duda C,Frey G,Kossmann D,et al.AJAX crawl:making AJAX applications searchable[C]//Data Engineering,2009.ICDE'09.IEEE 25th International Conference on.IEEE,2009:78-89.
[3]Singh A K.Ajax Asynchronous Database Refresh[J].International Journal of Information,2012,2(8):669-703.
[4]裴生雷.Ajax+JSP开发模式的研究及应用[J].计算机技术与发展,2013,23(1):242-245.
[5]张涛,黄强,毛磊雅,等.一个基于JSON的对象序列化算法[J].计算机工程与应用,2007,43(15):98-100.
[6]Wusteman J,O'hlceadha P.Using Ajax to Empower Dynamic Searchinb[J].Information Technology and Libraries,2013,25(2):57-64.
[7]Zepeda J S,Chapa S V.From desktop applications towardsajax web applications[C]//Electrical and Electronics Engineering,2007.ICEEE 2007.4th International Conference on.IEEE,2007:193-196.
[8]谭力,杨宗源,谢瑾奎.Ajax技术的数据响应优化[J].计算机工程,2010,36(7):52-54.
[9]Stepien B,Peyton L,Xiong P.Framework testing of web applications using TTCN-3[J].International Journal on Software Tools for Technology Transfer,2008,10(4):371-381.
[10]Roest D,Mesbah A,van Deursen A.Regression testingAjax applications:Coping with dynamism[C]//Software Testing,Verification and Validation(ICST),2010 Third International Conference on.IEEE,2010:127-136.