基于多点触控操作的网页界面设计趋势研究
2014-08-30李晓娟
涂 俊,鲍 海,李晓娟
南开大学文学实验教学中心,天津 300071
在计算机语境下,多点触控 (Multitouch 或Multi-Touch)是一项接口技术,它通过在设备表面多点的压力和手势允许用户进行输入[1]。Moseovich 对多点触控技术是这样定义的:在同一个应用界面上,没有鼠标、键盘,而是通过人的手势、手指和其它外在物理设备直接与电脑进行交互,实现多点、多用户在同一时间直接与虚拟的环境交互[2]。多点触控技术把任务分解为两个方面的工作[3],一是同时采集多点信号,二是对每路信号的意义进行判断,也就是所谓的手势识别,从而实现屏幕识别人的五个手指同时做的点击、触控动作。
在过去,一直是依赖鼠标键盘的单点选择方式支配着我们与计算机互动,在实现一些选择功能时,只能凭借按钮和鼠标的点击拖拽。多点触控技术的出现和流行,扩展了多种手势的应用,用户通过手势与计算机进行交互操作,极大地提高了信息传递的效率,给予用户最自然的操作体验。这样一来,使得计算机的界面样式、用户的使用习惯以及用户与计算机的交互操作方式都发生了重大变革。苹果、微软等大公司均在不断推出有关多点触控方面的新产品,不断做着各种尝试。但针对计算机屏幕的多点触控技术尚在开发和试验中。随着新技术的成熟,时下针对鼠标键盘传统点击输入方式的计算机界面设计在未来必然会做很大的变革,因此有必要研究在多点触控操作下的网页界面设计趋势。
1 计算机网页界面设计的分析研究
1.1 传统鼠标操作下的界面设计分析
在触控技术还没有形成以前,对于计算机的控制我们只能依赖第三方设备进行操控,鼠标键盘一直是人们输入信息的主要方式。它主要有以下特征:1)鼠标选择方式是一种单点选择模式,一次只能选择一个目标,需要很多按钮、图标以及供选择的菜单来完成复杂的交互操作;2)鼠标指针是一种精确定位技术,只有在鼠标指针准确地悬浮于目标点之上才能进行点击选择;3)操作中也会经常通过鼠标悬浮来实现一些功能操作,如悬浮变色、悬浮下拉菜单、悬浮更换图片等等;4)鼠标操作模式下的目标点只要方便鼠标点击选择就行,一般都相对较小。
由于鼠标是单点选择、精确定位模式,所以它所能实现的行为动作很有限,一般情况下只能凭借鼠标上的三个按键做几个简单动作:左单击选择,双击选择,右单击选择,滚轮滚动,鼠标拖拽。当进行复杂的多任务操作时,只能靠一些按钮和菜单栏来实现。如:页面内容过长,我们不得不增加一个滚动条来进行移动操作;在进行页面间的切换时我们也不得不增加前进和后退的按钮去实现相互间的切换选择;当然帮助、关闭按钮的存在也变得理所应当等等(如图1)。

图1 鼠标操作可实现的动作示意图
当前网页界面设计是基于鼠标点击方式,鼠标点击选择的目标点是像素级别的,它的目标点不必很大,所以每个要选择的目标点都较小,只需要能够选中即可。人们的浏览习惯通常是从左往右,从上往下,所以左边的内容往往比右边的更能引起人的注意,上面的内容比下面的更容易引起人注意。鼠标控制下的页面导航、标题、图标等可供点击选择的重要的东西总是以上部和左边为主。
1.2 多点触控下的界面设计分析
多点触控是利用手指去直接与电脑触控来进行操作,相对于鼠标具有自己的特征:1)多点触控是一种多点选择模式,用户可以使用多指与系统进行交互操作,在选择任务时也可以同时选择多个,通过不同的手势实现各种各样复杂的操作命令;2)多点触控是一种模糊定位技术,目标选择的时候,它不能像鼠标那样可以精确地选择目标;3)多点触控通过人的手势、手指直接与电脑进行交互操作,面对目标点用户只需要决定是否要点击,不会有诸如鼠标那种悬浮的状态;4)手指的大小要远远大于鼠标指针的大小,所以对于标题、按钮、图标等页面元素的大小相对于鼠标下的界面元素要大;5)由于人手不具备半透明性,多点触控对操作目标可能会存在不可避免的遮挡性。
苹果开发生产的触控板,对于多点触控手势有了一些应用。微软推出的surface,在超大显示设备上,多点触控技术也有了一定的应用;苹果推出的Multi-Touch 触控板、Multi-Touch 鼠标对多点触控技术也做了很多尝试,图2 是苹果运用的一些多点触控上手势。

图2 多手势图(来源于苹果官网)
目前平板电脑上对于多点触控技术有了较多的应用,一些网站基于这种触摸式的平板电脑做了单独的界面设计。由于选择目标的模式不同,多点触控下的用户界面的架构布局与鼠标点击下的界面有很大的不同,每一个版块儿的出现都需要考虑到手指的大小,以便于准确做出选择。例如新浪网就针对不同的载体分别提供网页版、iPad 版和手机版的用户界面。
1.3 小结
人机交互是伴随着计算机的出现而产生的一门综合学科。人机交互从人适应计算机发展到计算机来不断适应人的需求[4],多点触控下的界面设计,允许用户利用人本身的内在感觉和认知技能,通过多手势和手指以非精确的方式与计算机进行交互操作。根据不同的功能采用不同的手势行为,在整个流程体验过程中只需要用手直接触控屏幕便可以实现很多复杂的任务,这种交互方式具有更强大的表达能力,自然性,便捷性和高效性。Sears 和Shneiderman[5]的实验表明,对于单目标的选择任务,直接触摸的性能要优于鼠标。多点触控显示屏允许用户直接用手和手指在显示的对象上操作,而不必思考屏幕上的鼠标光标的相关位置或指针的移动。而多点触控下的界面信息需要重新整合,总结出一套针对多点触控的信息流,用户可以更加方便快捷地做出选择。
2 多点触控操作下的网页界面设计趋势研究
2.1 多手势的研究分析
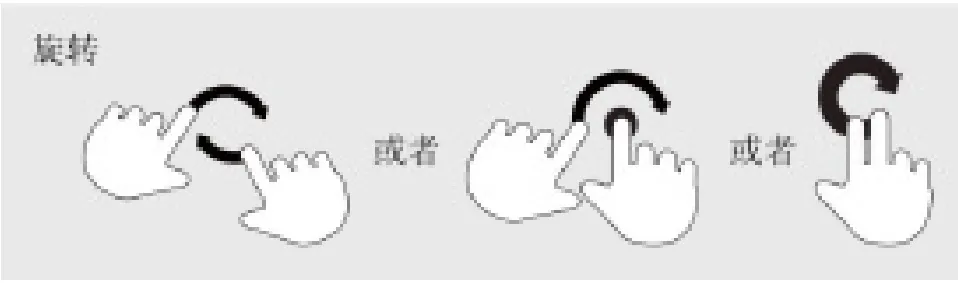
多点触控技术是基于手的触控来实现人与计算机的交互操作,手部操作是整个交互过程的灵魂,因此,用户的手势表达一定得符合人们的日常行为习惯和认知体验,能够清楚表达意思并被用户轻松采纳的简单手势。例如(如图3),旋转这一行为操作,一只手或两只手围绕着一个中心旋转即可实现图片元素的旋转,这非常符合我们生活中的认知心里。当然,由于发展时间有限,对于手势目前没有一种公认的标准规范,对于同一个功能,不同的产品有着不同的手势操作。如苹果的一些手势操作和微软的一些手势操作就不统一,在用户实现同样的命令时,困扰他们的是究竟采用哪种手势可以进行操作,对于用户认知形成了一些障碍。因此手势还需要更进一步的完善和发展。

图3 手势旋转示意图
2.2 触摸点的形状和大小
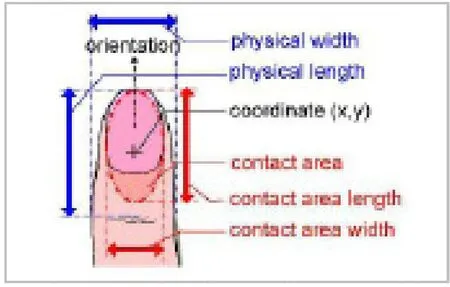
每个人的手指大小是不同的,同样的一个人每个手指的大小也有很大的差异性,这就会对触摸点的大小有很大的影响。在实际操作中,决定使用哪个手指去表现手势也要考虑到手指的特性和人机工程学。人们在实际使用过程中,手指的触摸方式分为两种——垂直触摸和倾斜触摸,垂直触摸发生在当手直接向下点击界面时,相反,倾斜触摸需要与界面形成一定的角度。鉴于多指多行为动作的需要,在进行交互操作时发生更多的还是倾斜触控。如图4 所示,当手指倾斜地触控界面时形成的区域,形状和操作方向,手指触控的区域略小于人的手指的大小,触控感应到的形状是椭圆形[6]。

图4 手指触摸点的形状示意图
在GUI 设计中每个正方形的目标点的每个边至少应该是11.52 mm(28.76px),在设计圆形触摸点时 ,半径也应该大于5.76mm(14.38px)。苹果在iPhone 人机界面指南中,建议的最低目标尺寸为44 像素宽44 像素高。当然这些只是针对iphone 和ipad 这种小尺寸的显示设备而言的,是可以完成点击操作的规范。在设计计算机界面时还要考虑点击时最舒适的尺寸规范,界面中的按钮和文件元素应该以成人手指决定16mm-20mm(45px-57px)。
2.3 文字与图标
在网页界面设计中,文字是最重要的构成元素之一,具有比其他视觉元素更加易于辨识的信息传达的明确性[7]。因此在网页界面设计中,对于文字的处理一定要符合浏览者的使用情况,基于用户的操作方式,网页中的文字主要包括标题、正文信息、文字链接几种主要形式,对于不存在链接的标题和正文信息只要满足基本的平面版式要求,能够清晰准确地传达信息即可。
而在多点触控下那些需要点击的文字链接相对于鼠标下会发生很大的变化,图5 中左边是在鼠标精确定位下的文字编排,用户可以准确地选择目标对象,右边换成是手指触控,用户无法精确地去选择单一的目标,在操作上造成无法避免的误差。因此多点触控下的网页,链接文字间的行距一定要满足手指触控的要求。

图5 鼠标操作接触点与手指触控接触点在文字上的变化
鼠标点击模式下,对于部分按钮,如关闭,返回,最大化,最小化,帮助等等这些基本功能只能靠增加一些图标来实现。因此,鼠标下的网页界面总是有很多的图标需要用户点击,而在多点触控模式下,部分图标功能仅仅依靠手势就能够实现。
2.4 布局模式
鼠标点击模式下的选择目标是像素级的,多点触控下触控点的大小相较于鼠标点击要大很多,因此目前的列表选择方式就变得不那么方便。手势的操作比鼠标操作更加丰富,可以实现复杂的多任务操作。通过人们的生活经验可知,用手指去做旋转,滑动,掐捏这些动作会更加自然舒适,因此对于传统的单点点击操作应该尽可能去减少,网络界面是一个无限大的系统,而不是去一级一级地进行列表式操作,更多的是利用多个手指的拖拽,旋转,缩放,点击目标,寻找用户自己感兴趣的信息。
2.4.1 过渡型阶段
考虑到用户早已习惯了传统的鼠标点击操作,用户需要对复杂的手指触控慢慢适应,这样通常会有一种过渡型的界面样式。以新浪的新闻首页为例,做了一些探索式的页面布局设计。
方案一(如图6),页面整体采用两栏式的分栏方式,考虑到人手的特性和人们日常的行为习惯,避免用户操作时手会遮挡部分内容,导航条放置在界面最下部,手指左右滑动实现导航信息的来回切换。正文板块儿以图文结合的方式,每个板块儿的空间足够用户去触控点击。图片新闻采用大图显示方式,滑动三个手指能够浏览不同的资讯。

图6 方案一:导航和滑动式
方案二(如图7),导航信息的出现是通过点击左上角的弹出式按钮,每个导航标题设计成能够明确代表该导航的图标,这样导航便以一种更加清晰直观的形式呈现给用户。
上述方式是过渡型的界面样式,它们依然局限在传统的列表操作。这种过渡型的阶段,只是在图标和文字的大小,内容板块儿的大小和位置,导航信息的位置和形式上做了一些调整。
2.4.2 革新型阶段
革新式阶段没有传统的菜单列表,没有明确分栏形式,所有信息统一在一个无限大的界面中。需要强调的是基于鼠标操作的界面是分页式或者标签式的分层级方式,而基于多点触控的界面的发展趋势是“zoom in”(放大)或“zoom out”(缩小),即缩放式的分级方式。用户通过缩放界面去寻找自己所需要的信息,利用多个手指的手势实现复杂的任务操作。

图7 方案二:按钮和滑动式
方案三(如图8),采用移动及缩放式布局。页面没有明确的分栏及列表菜单,菜单采取模块式布局,信息内容呈现在小的板块儿里面,用户通过多手指的“zoom in”(放大)和“zoom out”(缩小)来控制菜单及内容的呈现方式。板块与板块之间可以拖动,用户可以根据自己的需求去定制新闻板块儿的位置。

图8 方案三:移动及缩放式
方案四(如图9),采用局部缩放的旋转和滑块式布局,满足分级界面的要求。新闻分类信息采用轮盘的形式,触控点是一种弧线式的运动方式,用户利用多个手指转动轮盘去选择不同的新闻内容,右侧标尺显示每个新闻分类的下一级标题,通过俩个手指的“zoom in”(放大),能够看到更多详细的新闻资讯。右侧的这些小的新闻信息都是可以移动的,用户可以根据自己的喜好去移动相应的信息条目。

图9 方案四:旋转和滑块式
方案五(如图10),采用斜拉式布局,能够充分满足手臂的作业域,并且围绕关节形成扇形的活动区域。没有明确的分栏形式,没有繁琐的列表式操作,多点触控下用户只需要运用多个手指沿着斜线方向滑动即可看到不同的新闻资讯。用户利用五个手指不断地抓捏,分类信息的显示会变得更加全面,同时页面也能够显示出更多的新闻类别,当找到自己感兴趣的新闻时,他只需要俩个手指的扩张便可以浏览到详细的新闻资讯。整个操作过程中,用户始终都是运用多个手指抓取、扩张来浏览信息,减少了很多单点点击的动作。

图10 方案五:斜拉式
4 结论
随着多点触控技术的不断进步,以计算机为平台的触摸屏必然会成为一种趋势,这是符合文化潮流社会发展的必然结果。只是当下受到一些技术的限制,无法满足大众的需求,但是很多大的公司都在不断做着尝试,如苹果公司推出的iphone、ipad 以及微软公司生产的surface 等。多点触控的真正意义不仅仅是提供了一种全新的界面操作方式,而且用户在人机交互方式上也有了一种革新式的改变。从此,计算机界面不再是依靠鼠标单点选择目标任务,而是转变成一种多点甚至是多任务的操作形式,界面本身就是一个无限大的系统平台,用户在寻找信息的时候很少去单点点击操作,更多的是通过多种手势的滑动、缩放、点击。
[1] Multitouch. URL: http://searchconsumerization.techtarget.com/definition/multi-touch.
[2] Moscovich, T.Multi-touch Interaction in Conference on Human Factors in Computing Systems, ACM New York, NY, USA, 2006.
[3] 陈忠民.指尖上的科技-由iPhone 谈多点触摸屏技术.微型计算机,2007,8.
[4] 杨大松.产品形态的设计语言探讨.合肥联合大学学报,1998,8 (4) :53.
[5] J.Canny. The Future of Human-Computer Interaction. Queue,2006,4:24-3.
[6] 李乐山.Human-Computer Interface Design 人机界面设计[M].北京:科学出版社,2004.
[7] 付永刚,张凤军,戴国忠.双手交互界面研究进展.计算机研究与发展,2005(4):604-612.
[8] Sears, A. and B. Shneiderman. High Precision Touchscreen.Design Strategies and Comparisons with a Mouse. International Journal of Man-Machine Studies.1991. 34593-613.
[9] Wang, F. and Ren, X. Empirical evaluation for finger input properties in multi-touch interaction.Proceedings of the conference on Human factors in computing systems, ACM (2009),1063-1072.
[10] 张帆,罗琦,宫晓东.网页界面设计艺术教程.人民邮电出版社,2002.
