Ajax 框架Ext JS 在旅游信息管理系统中的运用
2014-05-27黄立
黄 立
(武汉理工大学 计算机科学与技术学院,湖北 武汉430070)
随着用户对应用软件界面的要求不断提高,客户体验要求也越来越高,亟待寻找到一种不仅能够简单实现炫丽的外表,同时又不需要对后台的实现进行过多修改的技术[1],Ext JS 因此走进了程序开发者的视野,Ext JS 是一个非常优秀的Ajax[2](asynchronous javascript and XML)框架,它不但拥有Ajax 支持局部刷新的功能,而且使得整个前端的开发简单化。Ext JS 为那些没有美术功底的程序员解决了一大难题,同时,有很多用其他技术无法或者极难实现,却能用Ext JS 轻易实现的功能。笔者以旅游信息管理系统为实例,探索Ajax 框架Ext JS 在旅游信息管理系统中的运用。
1 基于Ext JS 的富客户端架构设计
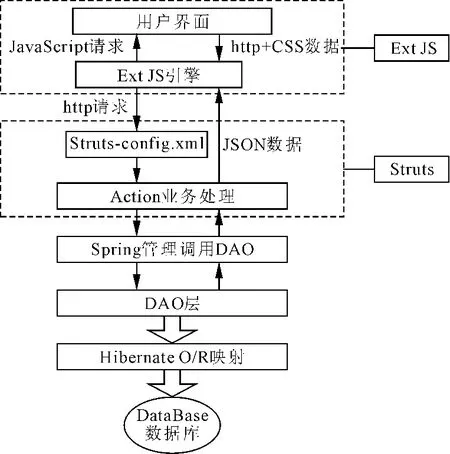
整个系统的框架设计中,S2SH(struts2 -spring-hibernate)集成框架依旧是以MVC 设计模式为基础的,Struts2 框架作为整个系统的基础,主要负责对MVC 模型中的各层进行分离,系统持久层采用Hibernate 实现,解决对象与数据库之间的“阻抗”匹配问题,同时中间业务逻辑层由Spring 进行统一管理[3]。S2SH 在与Ext JS 框架进行集成时并不需要进行过多改动,其整体逻辑结构并未改变。主要需要进行的修改集中在Struts 配置文件中,需要对Struts 继承的包进行修改,不再是先前使用的defaults 包,而是改成继承以JSON 格式传递参数的JSON-defaults 包,这样前端页面与后台业务逻辑层之间直接传递JSON格式的数据,不再需要另外封装。Ext JS 框架所体现的功能主要还是在客户端浏览器中进行实现。从MVC 设计角度出发,浏览器端框架主要实现了用户交互界面,即表示层[4]。作为一个Ajax的主流框架,Ext JS 较好地支持了Ajax 的异步发送请求,即在不需要程序开发者自己处理XMLhttpRequest 的前提下实现了无刷新动态更新页面。并且Ext JS 作为纯JavaScript 框架采用了软件工程中面向对象的设计思想,改善了传统Ajax 技术的代码分离和编写复杂的问题,这样不仅让不具备前端美术功底的程序开发者也能结合先前所学的面向对象的基本思想来开发前台的应用,而且还不需要将过多的精力花费在页面美工设计上,Ext JS-S2SH 整合框架结构如图1 所示。
2 旅游信息系统分析与设计
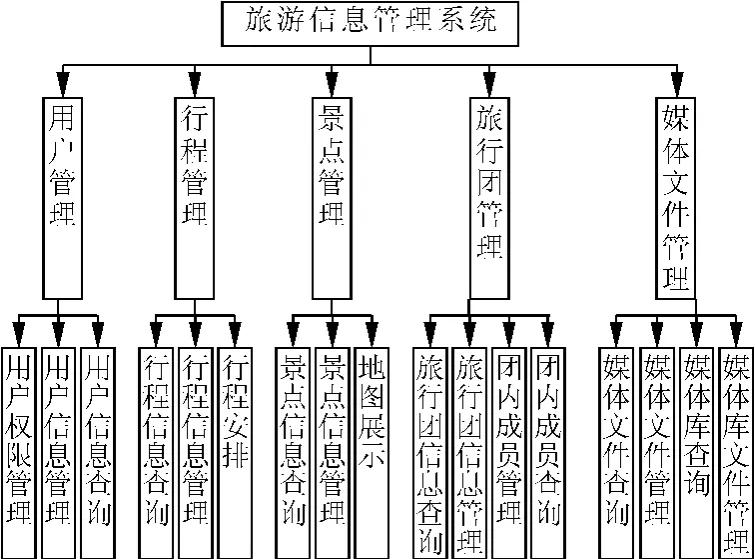
结合实际生活中旅游信息管理系统的需求[5],分析其具体的功能模块,将旅游信息系统分为用户管理、行程管理、景点管理、旅行团管理和媒体文件管理这5 大模块,通过进一步分析各个模块的分工,可以得到如图2 所示的系统整体功能模块图。
3 系统功能实现
结合系统整体功能模块的需求,选择Ext JS作为前台页面展示框架[6]。Ext JS 作为一套全面的前端界面库,不仅对JavaScript 前端开发进行了简化,而且还提供了丰富的用户界面组件,在系统中使用Ext JS,只需要在下载好的Ext JS 包的相应文件中添加到项目下即可。在该系统中采用的是Ext JS 3.4.0 稳定版,并将其中的ext -all. js、ext-lang-zh_CN.js 和ext.js 添加到项目中。

图1 Ext JS-S2SH 框架结构图

图2 系统整体功能模块图
3.1 Ext JS 与后台交互实现动态树
系统主界面的设计采用Ext JS 中的TreePanel 实现左侧功能菜单,TreePanel 作为Ext JS 的核心控件,使用过程中主要注意的两个问题是:①从相应的业务逻辑层action 获得需要加载的数据,并且传递给相应的节点;②对树节点进行动态编辑,即实现树节点的动态增加、删除和修改。创建菜单树的主要代码如下:

Store:treeStore, //指定该树所作用的TreeStore,即树节点加载数据源

Ext JS 获得数据大多是以JSON 格式进行传递的[7],要获得后台的数据就必须先将数据格式转换成JSON。结合S2SH 框架,就需要将struts.xml 文件中相应的action 返回值类型定义为JSON类型,并且将相应业务逻辑层action 中各变量名与前台页面中要获得参数值的名称设置一致,这样在页面上就可直接获得并使用接收到的数据。
TreePanel 实现功能菜单中的数据实际上是从数据库中相应的表中读取出来的,要对树节点进行动态编辑,实现上就是通过TreePanel 响应事件对该表中的数据进行相应的编辑[8]。笔者在实现系统中,通过TreePanel 响应单击事件来获得相应的TreeNode,然后通过调用相应的业务逻辑层action 来对TreeNode 中的id,name 等属性进行相应的修改,并将数据持久化到数据库中以实现对树节点的修改。其效果图如图3 所示。

图3 树形菜单实现效果图
3.2 Ext JS 实现谷歌地图加点与加线功能
为了能够既形象又直观地展示景区的景点和线路,在系统中引入了谷歌地图来展示[9]。在Ext JS 中将谷歌地图集成在GMapPanel 控件中,只需要申请一个谷歌地图的钥匙,就可以通过该控件载入谷歌地图,同时结合Google Map API 所提供的信息,还可以在地图上添加一系列响应的事件来丰富谷歌地图应用,这比直接使用HTML/CSS 和JavaScript 来载入谷歌地图更方便有效。
(1)基础数据的准备。要在地图上展示景点信息与线路,就必须先要准备基础数据(包括景点的经度和纬度信息),保存入数据库,这样才能够为在地图上展示景点与线路提供数据支持。
(2)引入相应的js 文件。要想在页面中使用GMapPanel 控件,就必须先引入所需要的. js 文件,在这里引入了以下文件:

其中第一个引入的文件通过申请到谷歌钥匙来获取到谷歌地图,并且设置了支持语言为大陆中文。第二个文件是Ext JS 包已经设计好的GmapPanel 控件的引用,这样就可以直接定义使用GmapPanel 而不需要自己再单独来编写相应的设计控件代码。
(3)定义GMapPanel 和相应的响应事件。GMapPanel 控件在Ext JS 中已经被封装好,引入.js文件后直接定义即可。为了使载入的谷歌地图能响应单击实现添加景点,单击实现双击添加线路的功能,需要在其中添加以下响应事件:

事件主体中主要通过鼠标点击调用谷歌地图提供的API 来获得每个点的经度和纬点以及用户输入的景点相关信息,然后通过“添加景点”和“添加线路”按钮来触发相应的业务逻辑层action进行业务处理,最终把数据提交持久化到后台数据库中。其景点与线路展示效果如图4 所示。
3.3 Ext JS 日历控件实现行程安排
为了能够对旅行团中每个行程进行合理安排,并提高用户体验,在系统中选择了使用日历控件来实现安排行程的功能[10]。Ext JS 中提供的日历控件集成度很高,且能够很清晰地分别针对Day、Week、Month 来对时间进行合理的安排。其操作与谷歌日历形式类似,因此不仅操作简单而且能够较好地满足用户的需要。
(1)引入日历控件所必须的.js 文件。使用日历控件时,要引入的. js 文件比较多,就不一一赘述,主要是要将下载的Ext JS3.4.0 包中example 内的Calendar 文件夹中的所有js 文件引入到所需要的页面中,避免因为缺少.js 文件导致页面问题。
(2)添加日历控件的响应事件。点击日历时,需要在日历的某一天或几天编辑行程,即时间、地点、人物以及要游览哪些景点,并且将用户输入的信息持久化到数据库相应的表中,这就需要添加日历控件相应的响应事件,并对引入的EventEditForm. js、EventEditWindow. js 和EventRecord.js 文件进行相应的修改,将EventEdit-Form.js 中点击某个时间弹出的窗体中的属性修改为行程安排中需要管理的属性,并将要调用的业务逻辑层action 修改成已经编写并配置好的action,这样就可以得到所需的行程安排日历。在EventEditWindow.js 中将添加某个时间的事件所触发的业务逻辑层action 修改成所对应的action,这样就可以将添加的日历事件持久化到相应的数据库表中,使得再次进入该页面时仍然可以看到先前行程安排的内容,其行程安排实现的效果图如图5 所示。

图4 景点与线路展示效果图

图5 行程安排效果图
4 页面性能的优化
Ext JS 框架之所以能够简单方便地开发前端是因为Ext JS 是一个专业JavaScript 和UI 组件库的RIA 框架,这也就意味着Ext JS 是一个重量级的前端框架,为了不影响用户体验,需要提升页面的加载速度[11]。当然,Ext JS 本身也通过对源代码进行压缩和混淆以提升加载速度,但这还不能很好地满足用户对友好系统的需求。目前主要实现提升加载速度的方法有3 种:①对JavaScript 文件进行压缩混淆;②使用客户端缓存;③使用GZIP 等方法进行压缩。
在旅游信息管理系统中,主要是通过GZIP对使用到的JavaScript 进行压缩,因为目前市场上主流的浏览器都能很好地支持对GZIP 格式的文件进行处理,与此同时,GZIP 的压缩率可以达到原文件的1/4。
主要实现的方法是通过编写相应的程序来实现将.js 后缀的文件压缩成.js.gz 后缀的文件[12],然后通过编写过滤器程序来实现对.js.gz 结尾的文件识别,同时在自动请求中添加“Content -Encoding”,“gzip”的头文件,通过这样的操作,浏览器就知道如何处理以. js. gz 结尾的文件内容了。与此同时,为了使该过滤器程序能够起作用,还需要对web.xml 文件进行修改,在其中添加过滤器,代码如下:

经过这样的配置后,当浏览器调用.js 后缀名的文件时,服务器会先将经过GZIP 压缩过的文件传输给浏览器,浏览器接收到这些文件后,会自动将其进行解压缩成原来的形式,然后再进行加载,这样就实现了页面性能的优化。
5 结论
笔者采用Ext JS 作为旅游信息管理系统客户端架构,并在此基础上结合S2SH 框架实现了一个具有良好用户体验的旅游信息管理系统,其中主要针对通过动态树实现功能菜单,借助谷歌地图来实现景区内景点和线路的展示,以及结合日历控件来对旅游行程进行安排管理,同时对于页面性能提升的方法进行了一定的研究,最终选择通过GZIP 压缩实现对页面加载速度的优化。
[1]徐会生,康爱媛.深入浅出Ext JS[M].北京:人民邮电出版社,2010:25 -30.
[2]CRANE D,PASCARELLO E.Ajax in action[M].[S.l.]:Manning Publishing,2005:125-135.
[3]刘中兵.开发者突击:Java Web 主流框架整合开发(J2EE+ Struts + Hibernate + Spring)[M]. 北京:电子工业出版社,2008:256 -268.
[4]徐黎明,李志蜀,宋飞. 基于SSH 和Ext JS 的Web应用框架的设计与实现[J].数字技术与应用,2010(4):123 -128.
[5]王昱.基于Ext JS 的JSON 数据交换格式研究[J].现代计算机:专业版,2013(2):25 -30.
[6]朱立明,黄卫忠,倪雄军.Ext JS 框架下树形组件改进及应用[J].计算机应用,2010(2):242 -244.
[7]ORCHARD L M,PEHIVANIAN A,KOON S,et al.Prodesional Java script frameworks[M]. [S. l.]:Wrox,2009:124 -136.
[8]张鑫,黄灯桥.Ext JS3 详解与实践[M].北京:清华大学出版社,2010:25 -39.
[9]赫尔德尔.Ajax 权威指南[M].陈宗斌,译.北京:机械工业出版社,2009:255 -289.
[10]卫军,夏慧军.Ext js Web 应用程序开发指南[M].北京:机械工业出版社,2011:156 -178.
[11]李刚.疯狂Ajax 讲义:Query/Ext JS/Prototype/DWR企业应用前端开发实战[M].北京:电子工业出版社,2013:152-169.
[12]叶健毅.精通Java EE -Eclipse、Struts2、Hibernate、Spring 整合应用案例[M].北京:人民邮电出版社,2009:255 -289.
