空间数据的栅格与矢量自适应可视化表达研究
2013-12-06解永青李绍山李绍稳
解永青,李绍山,李绍稳
(1.安徽农业大学 信息与计算机学院,安徽 合肥 230036;2.安徽省国土资源厅 国土资源信息中心,安徽 合肥 230001)
地理信息系统(Geographic Information System)作为采集、存储、管理、分析和描述整个或部分地球表面与空间和地理分布有关的数据的计算机空间系统,在过去的几十年里,已经融入了社会生活的各个方面。特别是随着互联网技术的发展普及,基于Internet的WEBGIS更是让GIS进入千家万户,与空间数据的交互共享变的简单。然而空间数据量大与网络带宽的不确定性却使得GIS空间数据的可视化表达效率不理想。目前,对于WEBGIS中空间数据的表达主要有两种方式,分别是基于栅格的空间数据表达方式和基于矢量的空间数据表达方式。本文对这两种空间数据表达方式进行了阐述,通过实验对这两种表达方式进行对比,重点探讨矢量表达方式的可行性,指出其存在的优缺点,在此基础上提出一种空间数据的栅格与矢量混合的自适应数据表达解决方案,来优化空间信息的WEB数据表达。
1 空间数据表达方式
1.1 基于栅格的空间数据表达方式
栅格数据结构是以规则的阵列来表示空间地物或现象分布的数据组织。基于栅格的空间数据表达方式是目前各主流WEBGIS平台通用的解决方案,它是一种瘦客户端的解决方案,客户端无需安装任何额外的工具,只需要有能够访问WEB的浏览器,对于空间数据的操作完全由服务器端实现,服务器端根据客户的请求提取空间数据对其进行分析处理,最后利用渲染器将处理结果数据渲染成图片数据流,以栅格图片的形式展现给用户。栅格表达在实际的应用中又分为两种:瓦片式(Tile)和非瓦片式(non-Tile)。瓦片式是以所要请求的空间区域为基础,将其划分为若干等大小的小图块,称这样的小图块为瓦片,然后向服务器发送对各个瓦片的请求,服务器端对于每个瓦片请求都产生一张图片。非瓦片式则不进行划分,而是用户请求多大的区域,服务器端就直接对该请求区域进行栅格渲染,最后只以一张图片返回给客户端。虽然多个瓦片使得服务器端需要处理的请求数增多,但是每个请求需要渲染的数据量却变少了。同时对于客户端地图的漫游,瓦片方式每次只需对移动产生的新区域发送服务器端请求,而其他数据无需改变,这样能大大降低服务器端请求次数,减小服务器负担。而对于非瓦片式而言,即使是很小的改动也要求服务器重新渲染整个区域。因此瓦片方式更适应WEBGIS应用要求。
1.2 基于矢量的空间数据传输方式
矢量数据结构以记录坐标的方式尽可能精确地表示点、线和多边形地理实体,可以用结构化的文本描述现实世界的抽象。基于矢量的空间数据的表达方式可以大体分为2个阶段,WEBGIS发展早期,GIS厂家利用ActiveX、Java Applet等技术手段提供基于浏览器的GIS插件,通过插件技术,客户端与服务器之间利用矢量数据进行交互。然而它需要根据不同GIS平台安装不同的GIS插件,而且不同的GIS平台有各自不同的矢量数据格式,这就阻碍了空间数据的共享交互。伴随互联网的高速发展,浏览器开始支持基于可扩展标记语言(eXtensible Markup Language,XML)的文本格式的矢量图形数据描述,如万维网联盟(World Wide Web Consortium,W3C)制定的可缩放矢量图形(Scalable Vector Graphics,SVG)格式,微软和Macromedia等提出的矢量标记语言(Vector Markup Language,VML)。而作为下一代WEB标准的HTML5新增<canvas>元素直接支持矢量图形绘制。这使得空间数据的矢量表达摆脱了对特定GIS平台的依赖,因此,越来越多的人开始研究WEBGIS的矢量数据表达。
2 空间数据表达分析
2.1 栅格/矢量对比分析
本文在同一个系统环境下对基于上述两种空间数据的网络表达方式在实际中的应用进行比较,主要比较在相同空间数据访问量情况下,为产生相同的表达效果,这两种方式服务器端为处理数据花费的时间以及生成数据大小,分析它们的适用性。本文使用的空间数据来自金土工程,搭建WEBGIS平台涉及开源组件Openlayers。它是用于WEBGIS客户端的Javascript包,负责客户端显示相关功能。
首先对地图进行了瓦片划分:
minX=map.getMapBound().getMinX();
maxX=map.getMapBound().getMaxX();
minY=map.getMapBound().getMinY();
maxY=map.getMapBound().getMaxY();
xNum=yNum=2(zoom-1);
tileWidth=map.getMapBound().getWidth()/xNum;
tileHeight=map.getMapBound().getHeight()/yNum;
Tile(z,i,j)=Tile(MapBound(tminX,tmaxX,tminY,tmaxY),ScreenBound(0,0,screenWidth,
screenHeight));
=Tile(MapBound((minX+i*tileWidth),(minX+i*tileWidth+tileWidth),(minY+j*tileHeight),
(minY+j*tileHeight+tileHeight)),Screen-Bound(0,0,screenWidth,screenHeight));
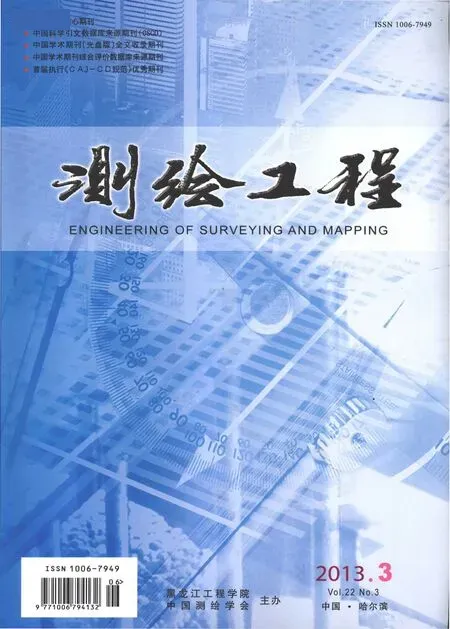
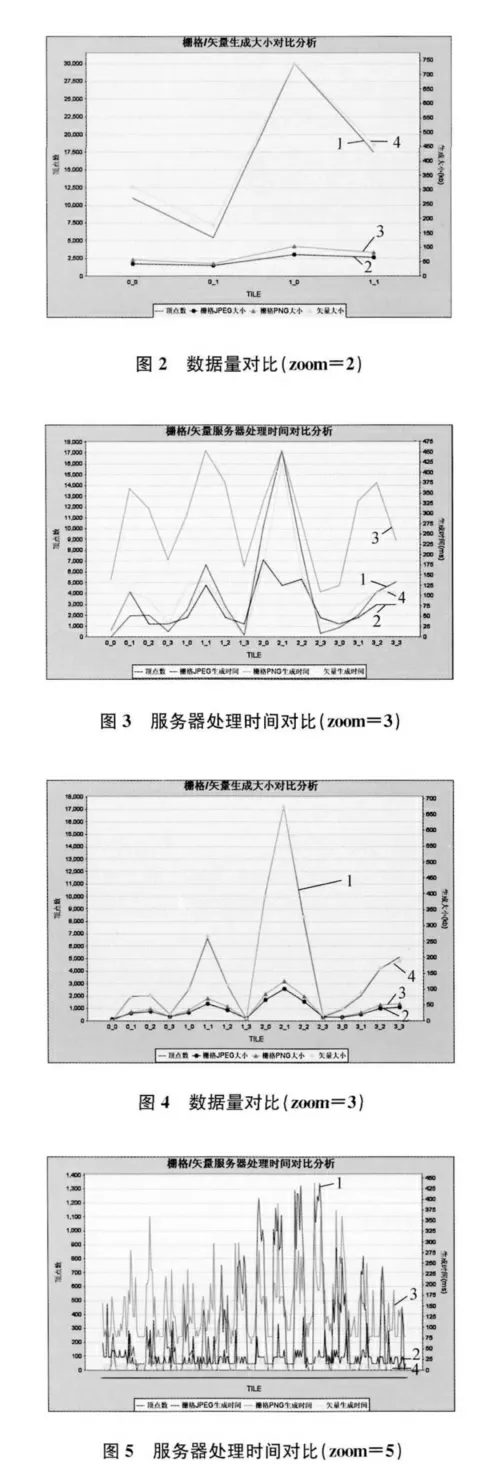
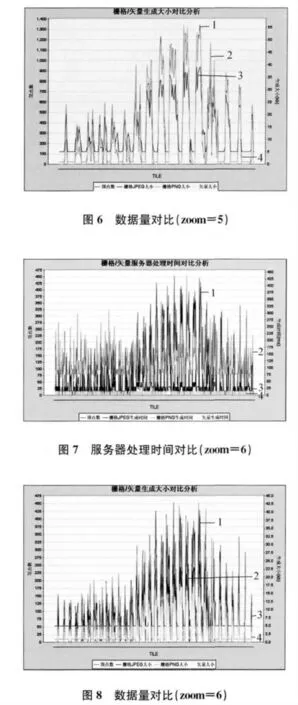
其中minX,maxX,minY,maxY表示地图最小外包矩形的4个极值,xNum,yNum为相应缩放级别(zoom)上x,y方向分段数,tileWidth,tileHeight表示每个瓦片的地图宽度和高度,screenWidth,screenHeight表示映射到屏幕上显示时的宽度和高度,Tile(z,i,j)表示缩放级别z的瓦片,对应于X方向上的i段,Y方向上的j段。对不同缩放级别的每个空间瓦片分别进行到栅格和矢量的转化与输出,记录了从转化开始到数据完全写入输出流的时间,即服务器端的处理时间和转化生成的数据的大小。在栅格数据表示方式中,考虑了JPEG和PNG两种主要的应用于WEBGIS的图片格式,其中JPEG格式可以根据需要设置其数据压缩比例,其压缩比越大图像质量就越差,在本文的实验中,经过比较发现当设置图像质量(quantity)为0.9时,能达到和PNG格式相同的显示效果。以下是对实验结果数据的比较分析,图表中1号线描述顶点数,2号线代表JPEG图,3号线代表PNG图,4号线代表SVG矢量。
从服务器处理时间对比图中发现,要达到相同的呈现效果,将空间数据渲染成JPEG图片格式要比渲染成PNG格式所花费的时间少,主要是2种图片格式的内部机制不同。对于矢量表达方式,当缩放(zoom)值小,单个瓦片顶点数相对较多,顶点信息总量大,如图1和图3所示,与其它2种表达方式相比,矢量转化时间上没有明显的优势,再比较它们的数据量,如图2和图4所示,可以看出JPEG和PNG渲染之间相差不多,而矢量表达的数据量却远高于栅格方式几倍,且其趋势线与顶点数线呈现相同的波动。分析其原因,是因为矢量表达文本中的主要信息用来描述空间几何,而空间中的面由线组成,线由点组成,所以它们的基本单位是点,可以说空间数据顶点数以及代表单个顶点的坐标数值长度决定着矢量文本的数据量,因此,空间顶点信息总量影响转化结果数据量。在顶点信息总量大到一定范围时,矢量方式在转化时间上没有明显的优势,在转化结果数据量上又明显处于劣势,表明了矢量表达方式在普适性上不如栅格表达方式。但是随着空间信息点减少,信息点的数据量在一定范围内时,如图5、图6、图7和图8所示,发现矢量表达方式的服务器处理时间开销变小,数据量也降低,如zoom等于6时,矢量方式已经明显优于栅格方式。根据缩放级别不同,对3种表达方式的生成时间和数据量进行统计,如表1和表2所示,可以看出,顶点总信息量对栅格图片和矢量文本表达方式在时间和数据量上都有影响。而数据结果也表明,矢量文本方式无论在时间上还是在数据量上都是随顶点信息量浮动最大的,这又一次说明了其在普适性上不如栅格方式。

表2 平均生成数据量对比 /kb

图1 服务器处理时间对比(zoom=2)


2.2 混合数据表达
通过以上实验的验证分析,可以看出矢量转化效率对于不同数据量的空间数据表现的波动很大,可以说在普适性方面矢量数据表达比栅格渲染差,因此,如果实际应用中单个瓦片的空间数据量大,那么矢量数据表达就将成为制约系统效率的瓶颈。然而实验分析数据表明,当空间数据量在一定范围内时,矢量转化又优于栅格渲染,那么完全可以将二者结合起来,取长补短,于是本文提出栅格和矢量自适应混合数据表达模式,并基于此模式设计实现了基础框架。图9为此框架算法处理流程。

图9 栅格/矢量算法处理流程
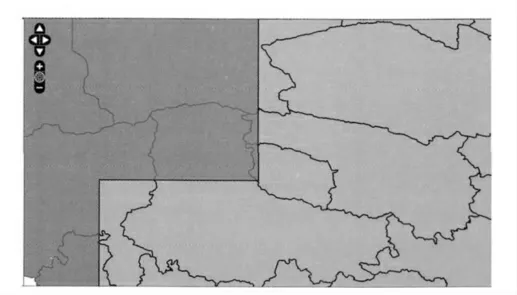
由于每个系统中空间数据使用的坐标系统不尽相同,坐标点的数据长度不同,区域顶点数不同,所以不同系统可根据自身情况预先进行分析选取合适的限值,在本文所述系统中经过分析得出顶点数在700以内时启用矢量数据表达在总体上要优于栅格表达,如图10所示即为栅格/矢量自适应混合数据表达的结果,其中深色区域为矢量表达部分,浅色为PNG栅格表达部分,实验表明混合模式确如上述实验分析所示,能够提高空间数据表达效率,同时在普适性上表现的更好。

图10 栅格/矢量自适应表达
3 结束语
本文对GIS空间数据的几种表达方式进行了探讨,重点探讨矢量数据表达方式的可行性,通过将它与栅格表达方式进行对比,分析得出其在实际应用中普适性上的不足,然而在空间数据满足一定限度时,矢量数据模式却要优于栅格模式。在此基础上,本文提出栅格/矢量自适应混合数据表达方式,设计实现了栅格矢量混合数据表达基础框架,实验表明该方法对于提高GIS系统的数据表达有很好的效果。
[1]张旭.基于SVG的空间数据组织及Web表现的研究[J].计算机应用研究.2003,21(6):130-134.
[2]卢文龙,王英杰,阎东生.用SVG技术实现基于GML的WebGIS研究[J].中国图像图形学报.2007,12(3):546-551.
[3]钱瑞伟,孔婷,李俊,等.基于SVG的实时Web GIS技术研究[J].计算机科学,2007,34(11):86-88.
[4]徐云和,谢刚生,程朋根,等.基于SVG的空间数据的可视化[J].计算机应用研究,2005,22(2):46-48.
[5]初霞,王宏,龚春叶.基于WebGIS网络拓扑可视化的研究与实现[J].计算机研究与发展,2009,46(z1):386-390.
[6]黄祥志,刘南,刘仁义,等.适用于可编辑WebGIS的动态缓存策略[J].计算机工程,2011,37(5):285-287.
[7]宋志浩,许端清.基于AJAX与ArcIMS的WebGIS研究[J].计算机应用与软件,2010,27(11):56-59.
[8]焦圣明,包云轩,郭静,等.基于RIA气象站信息平台的设计与实现[J].计算机工程,2010,36(20):217-219.
[9]http://www.svgopen.org/2004/papers/VisualizingEditingGISdatawithSVG/