用Character Builder创建交互反馈人物动画
2013-11-20李志丹
☆ 李志丹
(南通市电化教育馆,江苏南通 226001)
在为中小学生设计课件的时候,为了让课件更加活泼更有吸引力,我们往往会借助一些卡通形象。不过,要让这些卡通形象动起来,并且能够针对用户的交互做出一些动作反馈,那是一项相当有难度的工程。使用Character Builder,可以很好地解决这个问题。
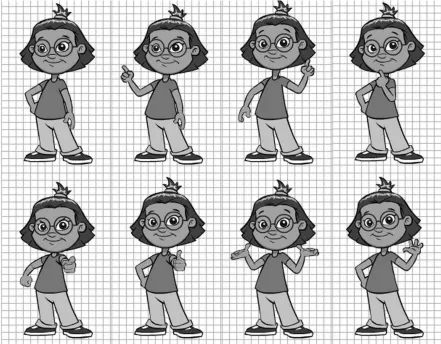
Character Builder是世界领先的动画人物创建工具。它包含了大量卡通和真人动画模板,每个角色内置很多丰富的动作和表情(如图1)。只需要通过点击和简单设置你就可以创建出各种生动的Flash动画人物和场景。Character Builder还能够利用微软的TTS引擎,实时将文本朗读出来,实现完美的中英文发音,同时,可控制人物眼神、口形、肢体动作和声音的同步,使课件更加生动。Character Builder制作的动画可以和Articulate, OutStart Trainer,Composica等e-learning课件制作工具集成,也可以以html、flash、 视频等格式发布, 然后集成到Authorware、Powerpoint、Captivate、网页等课件制作平台。

图1 卡通人物表情动作
运行Character Builder后,选择File菜单下的New Project命令,将弹出如图2所示的界面。Character Builder提供了多种不同的项目类型:Empty Project空白项目,Message消息,Slideshow幻灯片,Interaction交互,Dialog对话,Narration陈述,Web Applet网络小程序。Message类型可以让人物说出一小段提示信息;SlideShow类型的项目,可以根据已有的ppt文件,加入人物的动画。Dialog则是在画面上加入了两个人物,通过两个人物对话的形式完成课件;Narration是在已有的.swf文件基础上添加任务动画;Web Applet可以将人物加在网页当中。

图2
下面,笔者分别以Message和Interaction两种模式介绍Character Builder的使用。
一、演讲动画
Message是课件制作中使用较多的一种类型,主要实现文本内容的介绍,可以用在知识点的讲解或者总结上。在图2的窗口中,选择 Message类型,点击“下一步”按钮,在弹出的对话框中选择呈现的方式。这几种显示方式都给出了相对应的缩略图,大家可以根据缩略图所呈现的效果选择合适的类型。这里我们选择“Simple Message”类型,继续点击“下一步”按钮,现在出现了角色选择对话框,其中,标星号的表示需要下载,选择合适的动画角色后,按“下一步”按钮。接着弹出的对话框主要用于添加两种类型的显示元件:气泡和静音按钮,选择你需要的元件,按“下一步”按钮,单击“ 完成”按钮,此时人物就出现在舞台中央了(如图3)。

图3
接着将自动弹出“Add Script”添加脚本窗口,这个窗口用于设置卡通形象需要朗读的文本,朗读的文本来源主要有两种:Message from text(直接给出需要朗读的文字) 和Message from audio file(根据已有的声音文件),这里我们选择 Message from text,按“下一步”按钮,输入需要卡通形象朗读的文本。可以输入英语内容,也可以输入中文等其它语言,前提条件是要安装相应的语音库。中文的语音库可以到 www.cppblog.com/fly931/articles/Download.html下载。 英文语音库可到 www.aieln.com/thread-2622-1-1.html下载。 输入文本以后,按“ 下一步”和“完成”按钮,完成朗读文本的设置。
目前,英文的tts技术发展较为成熟,如果你需要朗读的是英文,基本能够实现流畅朗读,中文tts技术发展稍微缓慢一些,不是每个人都能够接受中文语音库的朗读效果。对于中文,建议大家选择“Message from audio file”,根据已有的录音文件实现人物动画。
Character Builder中主界面提供了四种视图模式:Outline,Design,Script,Preview, 点击 Preview 就可以预览效果了。下面我们需要给卡通人物添加一些动作,让人物更加活泼些。点击Script视图,出现如图4所示的画面,这里可以对朗读的文本进行修改,还可以添加相应的动作。比如:我们让角色在说hello的时候会动手臂,在说our的时候做出一个双手往内的动作。可以先将光标放在Hello的前面,然后选择工具栏上的相应动作,再次点击Preview按钮预览效果。

图4
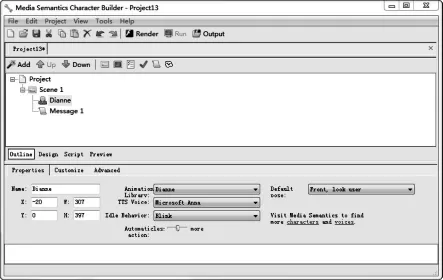
如果人物的声音和形象不一致,比如明明是一个女性角色,但是说出的是男性的声音。可以在Outline模式中修改,单击Outline进入设置窗口,接着选择列表中的卡通形象,本例中是“Dianne”(如图5),再在下面的属性面板中,将TTS Voice修改为男性的声音就可以了。

图5
二、互动反馈动画
我们来制作一个具备交互判断功能的人物动画。新建一个Interaction类型的项目文件,按“下一步”按钮,选择交互的类型为“Basic Quiz基础测试”,按“下一步”按钮选择人物形象,点击“完成”按钮。
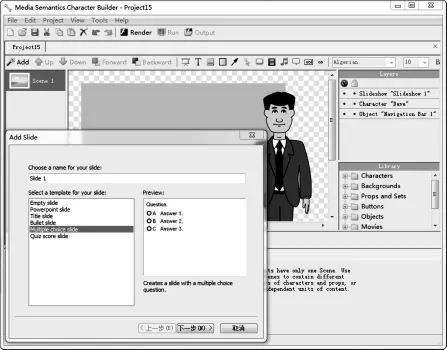
在弹出的“添加幻灯片”窗口中( 如图6),选择幻灯片的类型为 “Multiple choice slide” 多项选择题,按“下一步”按钮,设置题目和答案,并设置正确的答案。按“下一步” 按钮,设置回答正确和回答错误的反馈,按“下一步”按钮,点击“完成”。

图6
测试一下动画效果吧,如果需要制作多个选择题,可以回到 Outline视图,右击列表中的“Slideshow 1”,在快捷菜单中选择“Add slide”命令,添加一张新的幻灯片。既然是测试,我们还需要统计孩子的得分情况。在“Outline”视图或者“Design”视图中,点击工具栏上的“Add”按钮,增加一张“Quiz score slide”得分幻灯片,这张幻灯片中包含了“答对数”、“完成数”和“总数”三个文本标签,每个标签的后面跟了一个空白的文本域,当你选中每个空白文本域时,在下面的属性面板中可以看到对应的变量。本例中,我们使用的是内置的Total Score,Total Completed,和Total Questions三个变量。这三个变量将会在学生操作的时候自动更新。用户不需要做任何编程处理。
如果你点击“Script”按钮,可以看到这张幻灯片中自动加入了四行脚本,这四行脚本将根据学生的得分自动呈现,比如:当满足条件“Total Score== Total Questions”也就是全对的时候,说“祝贺你,很完美。”当满足条件“Total Score<Total Questions/2”也就是答对小于一半时,说“不大好”,所有的这些工作,都由系统自动完成。
三、输出与整合
Character Builder制作的动画可以发布为html5、Flash、视频等格式,然后集成到Author ware、Power Point、Captivate、网页等课件制作平台。
选择工具栏上的Render按钮,将生成Flash动画,按Run按钮可以观看效果,按Output按钮打开生成文件所在的目录。如果需要生成视频文件,首先打开Outline视图,然后选择列表中的Project,在下面的属性面板中设置Output Type类型为Video,设置Format为MP4或者mov等等。
Character Builder的功能还不止这些,在Character Server的配合下,我们还可以打造自动回答系统,利用人工智能技术,用户可以和这些卡通人物聊天,类似于苹果的siri。可以预见,在将卡通形象引入到课件中以后,大大增强了课件的活泼性,必将得到学生们的喜爱。
