Flash 8.0文本应用小制作——迷你时钟
2012-09-17邢素萍
邢素萍
0 引言
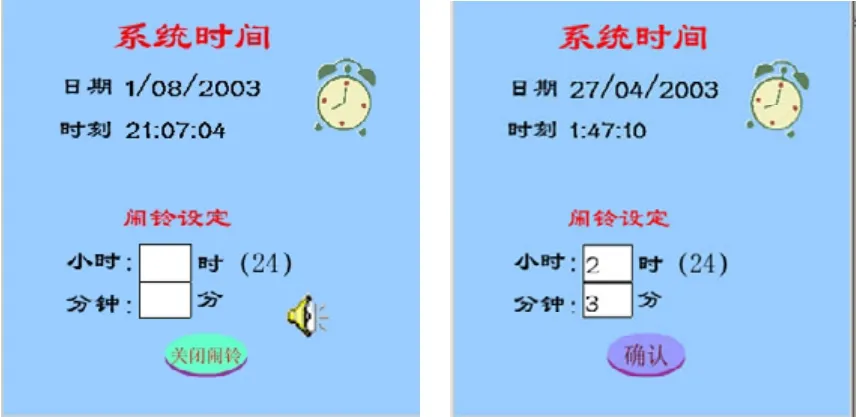
本例先制作两组文本框影片剪辑元件,然后使用静态文本框布置场景,并且把文本框影片剪辑安放在合适的位置上。制作了两个小MC动画,一个摇摆的闹钟一直放置在场景中,另一个喇叭在闹铃响的时候显示扩张、缩小动画。动画的实现,通过动作脚本语句控制,首先,通过Date对象获取系统时间,并通过动态文本框显示。当设定了闹铃的时候,通过判断设定值是否与当前时间相吻合,从而决定是否播放闹铃声音和动画,如图1所示:

图1 制作效果图
1 系统时间的显示
步骤1:启动Flash 8.0后,单击【文件】/【新建】,新建一个Flash文件。单击【修改】/【文档】,在影片属性对话框中,设置场景的大小为350 px×350px,背景色紫绿色,其他为默认值。
步骤2:单击【插入】/【新建元件】,新建一个名为“time1”的MC。
步骤3:进入“time1”的编辑界面后,用文字工具绘制一个文本框,它将要显示系统日期。大小注意与场景匹配即可。在文本框被选中状态下,在【属性】设置对话框中设定为【动态文本】,选择一种字体、字号和字色,选择显示方式为【单行】,并在【变量】一栏中给变量命名为“cudate”,如图 2所示:

图2 设置动态文本框属性
步骤4:拷贝复制一个同样的文本框,它将用来显示系统的时间。注意在【属性】对话框中的设置,要给它的变量起一个新名字,这里取为“cutime”。
步骤5:把两个文本框上下对齐,如图3所示:

图3 做好的“time1”MC
这就编辑好了“time1”MC,回到主场景,双击“图层 1”,将其重新命名为“系统时间”。
步骤6:按Ctrl+L键打开元件库,用鼠标将做好的MC元件“time1”从元件库中拖动到场景中。选择场景中的“time1”,在【属性】对话框中给这个实例命名为“current”。
步骤 7:单击选中场景中的“current”,打开【动作】面板,如图4所示:

图4 添加脚本代码
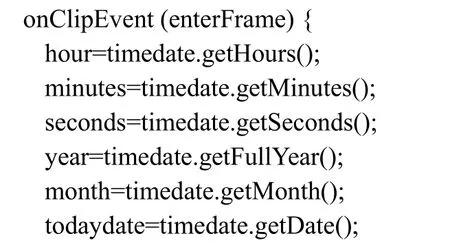
在右边的程序代码框中添加如下脚本代码:

步骤8 继续添加如下代码:

上述语句表示程序运行到第1帧的时候作出一次响应。响应的动作就是读取系统的各项时间参数(时、分、秒、年、月、日),并分别将其赋值给各个变量。
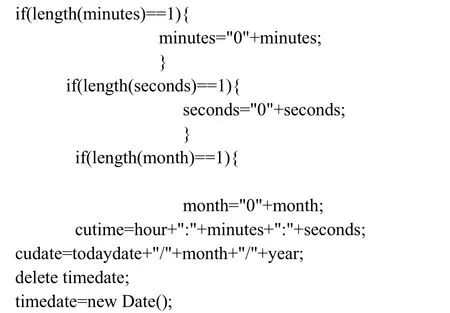
步骤9 继续添加如下代码:

判断分、秒、月份的位数, 如果位数等于1时,在前面加0。并分别将时间和日期显示在“cutime”和“cudate”动态文本中;最后重新定义一个Date对象。知识详解:
上述步骤中使用的脚本语句on()语句和onEventClip()语句响应的是不同的对象。on()一般是响应鼠标事件;onEventClip()是响应一个MC实例。在onEventClip()语句中,不同参数的响应特点各不相同。例如本例中出现的onEventClip(load)只在动画导入时响应,onEventClip(enterFrame)则表示响应的条件是,该MC所在的帧在主时间轴上被播放时。
onClipEvent (load)是指在动画导入的时候响应一次,而且就这一次,除非动画重新导入,一般用作定义以及初始化一些值等。上面就是在动画导入后,用new Date语句自定义了一个Date类的对象timedate。onClipEvent (enterFrame)是指主时间轴每运行到该帧时就响应一次。读者不妨可以测试一下上面步骤的效果,可以看到,时间显示在画面上了,并且实时跟踪着系统的当前时间。这是因为到目前为止动画只有一帧,所以动画停留在第1帧,onClipEvent (enterFrame)中的响应动作不断地执行,读取、赋值、显示系统的时间。在程序最后用delete语句清除了刚才定义的对象,又立刻重新将它定义,这样再次响应 onClipEvent (enterFrame)事件时,相当于重新对这个对象赋值了,于是实时地跟踪了系统的当前时间。
2 制作界面
步骤 1:先锁定“系统时间”这层,在它之上新建一个层“界面”。从外部导入一张闹钟的小图片,在场景中布置静态文本,如图5所示:

图5 布置场景(部分)
步骤2:在“界面”层,单击文本工具,然后在【属性】面板中,选择文本类型为“输入文本”,在场景中拖出两个输入文本框。
步骤 3:再把“界面”这一层也锁定,然后新建一层“闹铃设置”。选择文字工具,场景中分别绘制两个文本框,调整大小,与刚才绘制的静态文本框匹配,并且进行对齐排列,如图6所示:

图6 排列好的“闹铃设置”文本框
步骤4:调整场景中的文本框位置,如图7所示:

图7 布置场景
在“闹铃设置”图层,选定刚绘制的上面一个文本框,在【属性】设置对话框中选择【输入文本】一项,选择显示方式为【单行】,并在【变量】一栏中给变量命名为“myhours”。步骤 5:同样的方法,给下面的一个文本框设定【属性】,不同的是【变量】一项内取为“mymin”。
步骤6:单击【插入】/【新建元件】,新建一个按钮元件,命名为“按钮”。单击确认进入“按钮”元件编辑场景,制作一个确定按钮,各帧的图形如图8所示(其中按下帧与指针经过帧相同)。

图8 “确认”按钮
步骤7:新建一层“按钮”。按Ctrl+L键打开元件库,选择“按钮”并拖放到这一层的第 1帧,摆放在界面的下方,如图 9所示:

图9 放置“确认按钮”后的场景
步骤8:单击选中“按钮”,打开【动作】面板,为这个按钮添加如下脚本语言:


知识详解:
【输入文本】和【动态文本】的相同点主要是它们都由变量来标志它的一些属性;不同点则主要表现在Input的可读入性。尤其注意,这两种文本的变量属性在动画中只能唯一。
在制作“确认按钮”的时候,通过两个填充椭圆叠放在一起,产生阴影效果,被遮住的椭圆填充颜色一般深一些,这样效果更明显。另外,使按钮在不同帧中的图形不同,这样随着鼠标的移动和点击,按钮有不同的显示,动态效果好一些。
3 设定闹铃声音和添加脚本语言
步骤 1:单击【文件】/【导入】/【导入到库】命令,从外部导入一个闹铃声音文件。鼠标右击元件库中的声音文件“闹铃”声音文件,在弹出快捷菜单中选【链接】一项,如图10所示:

图10 选择声音文件的【链接】选项
步骤2:打开【链接属性】面板,在【链接】选项中勾选复选框,然后在【标识符】一栏中输入“mytimes”,如图11所示:

图11 设置声音文件的链接属性
步骤3:新建一层名为“code”,单击选中这层的第1帧,选【窗口】/【开发面板】/【动作】一项,打开【动作】面板,在程序输入栏中为帧添加如下代码:

步骤 4:新建一个MC元件“闹铃 mc”,创建一个闹铃的动画。为一个小喇叭变大然后缩小的补间动画,在第5帧和第10帧都插入一个关键帧,然后把第5帧的小喇叭放大,并创建第1~5帧和第6~10帧的补间动画,如图12所示:

图12 闹铃MC第1帧和第5帧的图形
步骤5:单击“界面”这一层的第2帧,按F6键插入一个关键帧,第1帧的内容自动复制过来。
步骤6:新建一层“闹铃”。这一层的第1帧为空白帧,在第2帧插入空白关键帧,然后从元件库中把刚才创建的“闹铃MC”拖放到场景中合适的地方,如图13所示:

图13 放置“闹铃MC”后的场景
在【属性】对话框中,将这个实例命名为“nao”。
步骤7:单击“闹铃设置”这层的第2帧,插入一个关键帧将第1帧的内容复制过来。这层的内容就是两个文本框。在第2帧里,选中上面的一个文本框,在【属性】设置框中,将它的类型由【输入文本】选择为【动态文本】类型,并且在【变量】一栏中给变量重新命名为“myhours2”。
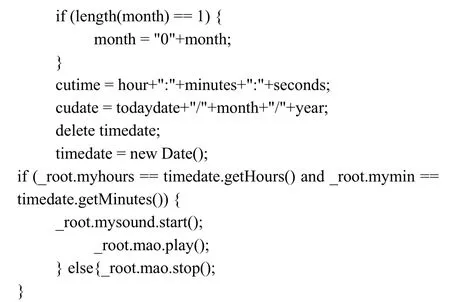
步骤8:类似的做法,再将下面那个用来输入分钟的文本框作同样的类型转换,在【变量】一项内命名为“mymin2”。步骤9:选中“code”这层的第2帧,插入一个空白关键帧,并为这一帧添加如下脚本:

步骤 10:制作一个用来关闭闹铃的按钮,各帧中的图形如图14所示:

图14 “关闭闹铃”按钮各帧的图形
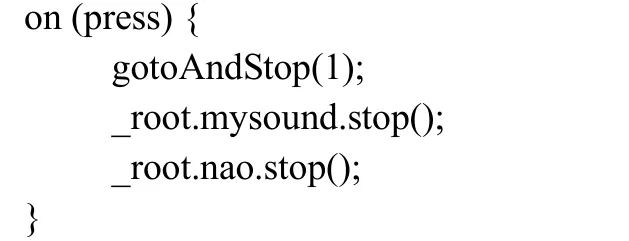
在“按钮”这一层的第2帧将它从元件库中拖放到场景中,取代刚才的确认按钮的位置。然后在“关闭闹铃”按钮的【动作】面板面板中,为这一帧添加如下脚本:

步骤11:在“系统时间”这层的第2帧插入一个关键帧,将第1帧的内容复制过来。对这个MC实例的文本框不作修改,而要对它的脚本进行修改。修改后的脚本及解释如下:


以上语句与第 1帧大致相同,但是删除了第 1帧中的onClipEvent (load)语句,在后面添加了控制声音播放的语句。
步骤 12:到此为止整个闹铃的制作过程全部完成,可以按Ctrl+Enter键预览效果。
4 总结
本文通过制作了简单闹铃,它有可以实现显示时间和闹铃的功能。在制作过程中,主要用到了时间Date对象,通过该对象获取系统时间,并赋值给动态文本框。对文本框的使用也很频繁,应该熟练掌握文本框的使用,文本有3种类型:静态文本、动态文本和输入文本。对于后两种类型的文本,要对其指定变量名,就是上面在【变量】一栏中填入的名字。在后面的 Action编程中对文本的控制都是通过这个变量名来进行的。深入体会理解这类特点和问题,是熟练掌握ActionScript的基础,读者可以尝试制作自己的闹钟。
[1]李敏,《Flash 8 中文版实用教程》,[M]北京,机械工业出版社2009年2月
[2]潘明寒,《Flash 8动画与交互动画制作教程》[M]北京,航空航天大学出版社 2008年1月
[3]林华,姜灵敏,《Flash8.0中文版动画制作》 [M]广州,华南理工大学出版社 2007年8月
