基于AJAX数据查询的研究与应用
2011-10-17李小勇周恕义
李 冬 李小勇 周恕义
北京工业大学 北京 100124
基于AJAX数据查询的研究与应用
李 冬 李小勇 周恕义
北京工业大学 北京 100124
介绍了AJAX相对于传统的页面交互的不同之处,然后以数据查询为实际例子,详细地描述了如何使用AJAX来进行开发。
AJAX;数据查询
传统的Web应用,是由用户端向Web服务器发送一个请求。服务器接收并处理传来的请求,然后送回一个新的网页。这个做法浪费了许多带宽,因为在前后两个页面中的大部分HTML代码往往是相同的。由于每次交互都需要向服务器发送请求,这导致了用户界面的响应时间变得很慢。
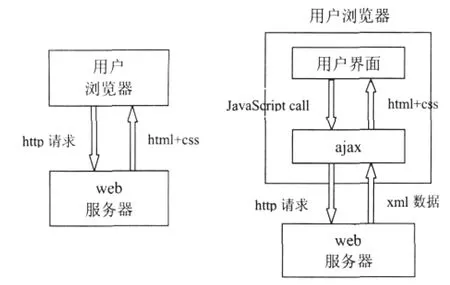
与此不同,AJAX交互可以仅向服务器发送并取回必需的数据,它使用一些基于XML的页面服务接口,并在客户端采用JavaScript处理来自服务器的回应(如图1所示)。因为在服务器和浏览器之间交换的数据大量减少(大约只有原来的5%),结果我们就能看到服务器响应更加快速。同时很多的处理工作可以在发出请求的客户端机器上完成,所以Web服务器的处理时间也减少了不少。

图1 传统页面交互和AJAX页面交互的区别
基于以上介绍,我们看到了AJAX技术相对于传统交互的优势,但也不是任何情况下使用AJAX都适合。本文将介绍的数据查询就属于非常适合使用AJAX的情况,其中包括了查询和分页2大部分。使用AJAX将大大减小开发过程的困难程度,并且使网页有了更好的用户体验性。
1 AJAX相关技术
1.1 jQuery
jQuery是一个快速的,简洁的JavaScript库,使用户能更方便地处理HTML Documents,Events,实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择,本文的AJAX技术也是基于jQuery的。
1.2 JSON
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。易于人阅读和编写,同时也易于机器解析和生成。它基于JavaScript的一个子集。JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯,这些特性使JSON成为理想的数据交换语言。本文的AJAX由服务器端向客户端传递的XML数据就是采用JSON格式。
2 基于AJAX的数据查询实例
2.1 数据查询的需求
下面就来分析一个实例,看看相对于传统的刷新界面的模式,AJAX在数据查询过程中会给我们带来怎样的惊喜。
实例是对北京工业大学学校内教室的查询,学校共有6栋教学楼,教室分布于各个教学楼的不同楼层内,每个教室的座位数不等,教室的种类不一样,并且每个教室内所拥有的设备也不尽相同。我们需要根据不同查询条件的组合来快速查找到我们需要的教室;同时我们还希望通过“教学楼-楼层-教室”的快速定位的方式,来迅速地查询到目标教室。
对于组合查询,如图2所示,上面的5行是查询条件,可以任意组合。组合查询条件的选择是通过JavaScript和css结合实现的,点击某个条件,有色块的表示该条件被选中;再点击一次,则会复原。这样就会带来一个问题:如果使用传统的页面刷新的方法,则跳转页面后条件栏的所有条件都会被改回初始状态,由于查询条件众多会造成用户查询后忘了自己是用什么查询条件查询的,这样就不符合用户的使用习惯了。当然,我们可以在后台保留查询条件,在页面跳转的时候再把这些条件以适当的形式传到前台来,再用JavaScript来进行初始化。这种做法理论上来说是可以实现的,但是无疑工作量是巨大的。相比之下,如果我们用AJAX的方法来实现,开发起来会轻松很多,且和用户的交互性会更加友好。

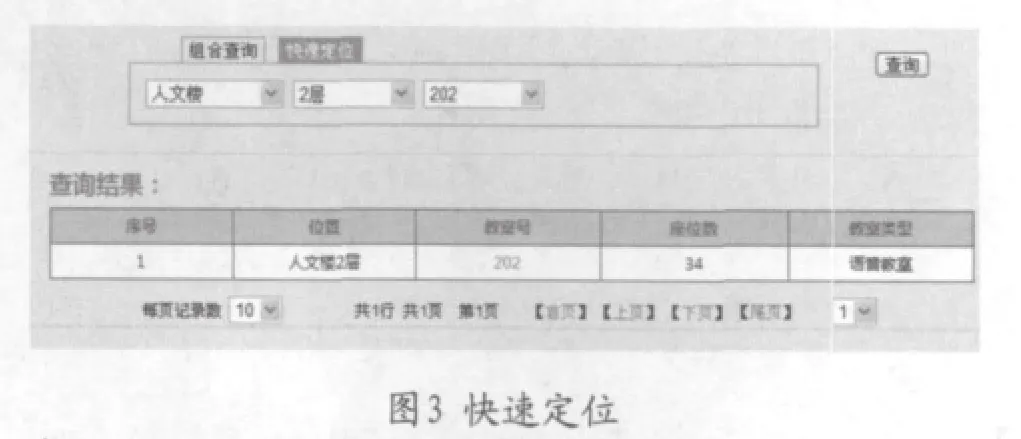
对于快速查询,如图3所示,由3个下拉框组成,先选择教学楼,动态生成楼层列表,再根据教学楼和楼层动态生成满足条件的教室列表,选择教室后就可以查询了。当然快速查询的查询结果只可能有1条。这种动态下拉框的生成也是典型的AJAX应用,若用传统的页面刷新方式会复杂的多。

2.2 利用AJAX解决问题
用AJAX可以轻松地解决前面提出的一系列问题,下面进行详细地介绍。组合查询和快速查询都要处理查询时的AJAX问题;而由于组合查询会返回许多条结果,快速定位仅返回1条结果,因此组合查询还需要解决分页的AJAX问题。
2.2.1 AJAX查询
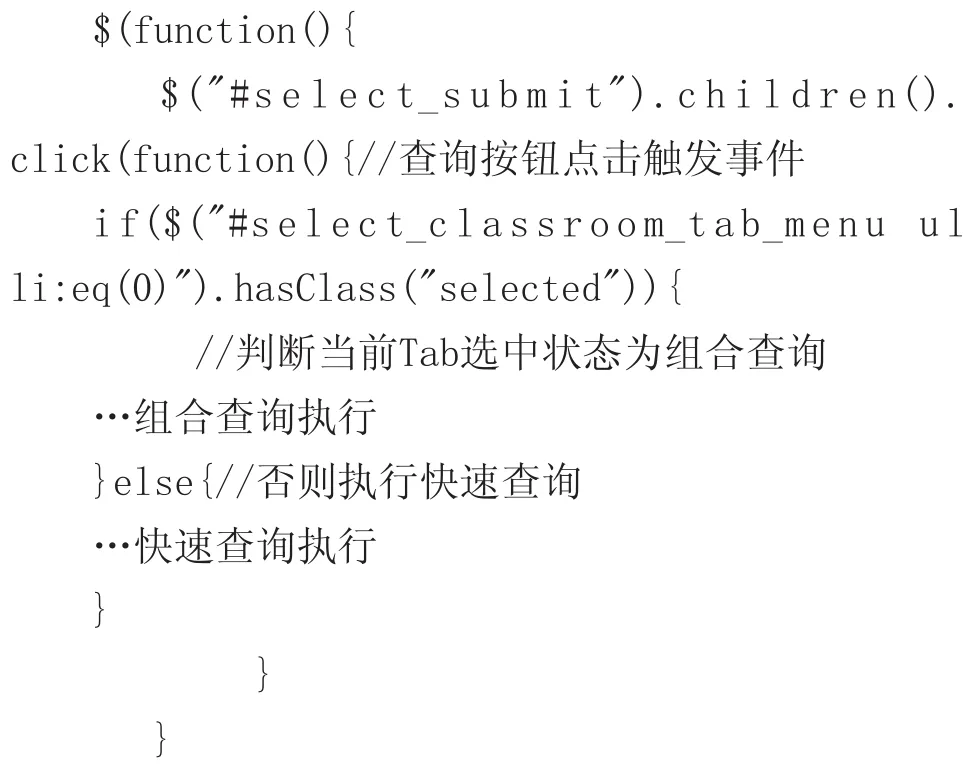
组合查询和快速查询共用1个查询按钮,根据当前Tab界面的选中情况来执行相应的查询。

点击查询按钮后,A J A X将查询条件传至后台,后台查询数据库后,再用J S O N格式将查询结果进行封装传至前台。处理函数首先调用CombineSelectDraw(data)函数对表格进行重新绘制,然后需要将查询条件保存在本页的隐藏标签里,这是为了分页时调用。
2.2.2 AJAX分页
分页仅针对组合查询,因为快速查询仅返回1条结果,不涉及分页。如图2所示,切换每页记录数、首页、上页、下页、尾页和跳转到某页需要用到分页,但它们的原理都是一样的,都是根据现有条件的AJAX的查询,只不过页面大小和跳转到第几页这两个参数不同而已。
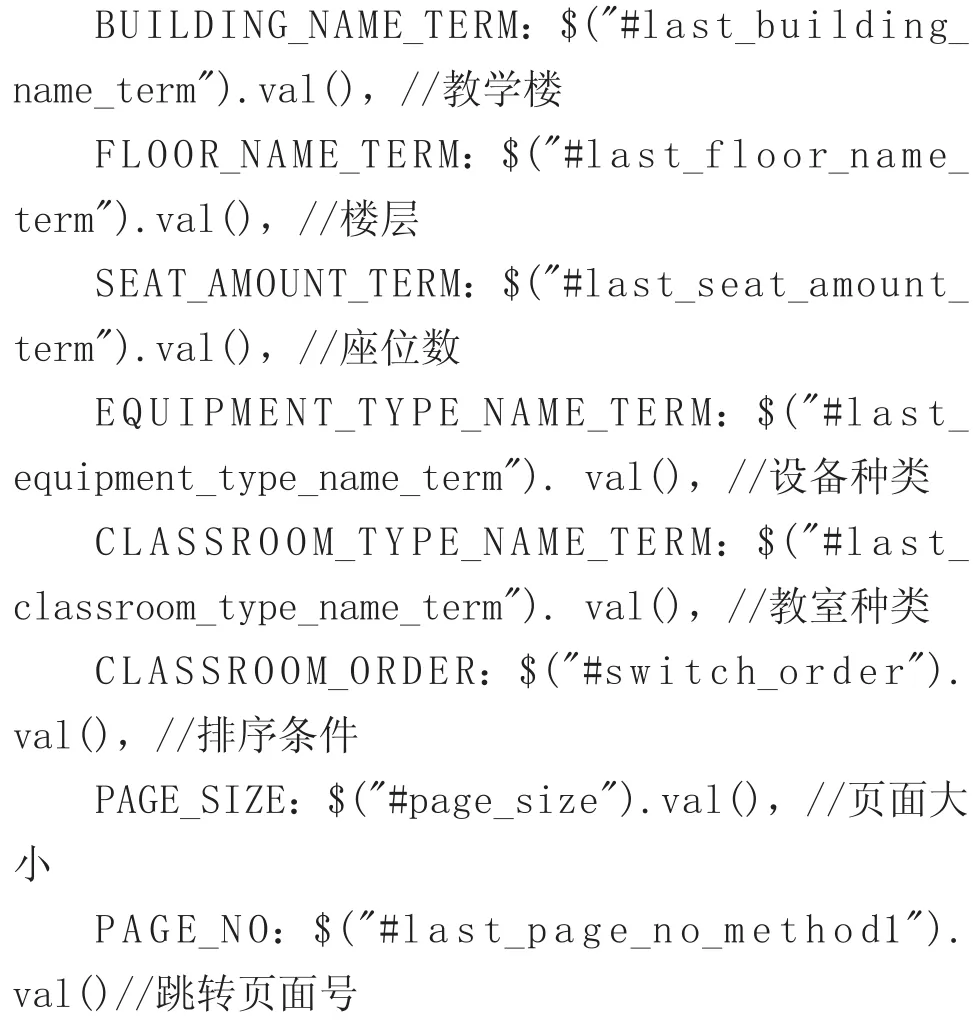
以图2中的条件为例,如果需要跳转到下一页,分页的AJAX需要向后台传递以下参数:

之后的流程同查询一样,后台接收到这些参数后执行查询,然后将查询结果传至前台,再次调用CombineSelectDraw(data)函数对表格进行重新绘制就可以实现分页AJAX了。
3 使用AJAX的优点与缺点
通过以上介绍,我们知道使用AJAX会给我们带来不少帮助,它的优点主要有以下几点:
(1)由于交互的数据量大大减少,减轻服务器的负担。
(2)无刷新更新页面,减少了用户的等待时间,具有更好的用户体验性。
(3)页面少部分有变化的情况下,使用AJAX会大大减少开发量。
任何东西都有其两面性,在享受AJAX带来的帮助的同时也要接受其带来的麻烦,如何权衡需要根据实际情况来逐一分析,AJAX的缺点主要有:
(1)绝大部分手持设备现在还不能很好的支持AJAX。
(2)由于缺少好的调试工具,基于JavaScript的AJAX调试起来非常困难。
(3)AJAX的无刷新重载,由于页面的变化没有刷新重载那么明显,所以容易给用户带来困扰。
4 结束语
AJAX技术的出现,使互联网默认的请求/响应模式发生了重大转变,这也是AJAX的核心所在。AJAX前景非常乐观,可以提高系统性能,优化用户界面。使用AJAX最著名的例子就是Google公司,Google在它许多著名的交互应用程序中使用了AJAX,如Google讨论组,Google地图,Google搜索,Gmail等。但同时AJAX也不是完美无缺,正如本文所介绍,它也有不少的缺点,因此在使用AJAX之前,我们需要先权衡AJAX带来的利弊。几年来我们相继在北京工业大学教育在线、北京工业大学多媒体教室服务网以及北京市精品课程资源网的开发中使用了该技术并收到了较好的效果。
[1]李卿,楼新远.基于AJAX的数据分页的设计与实现[J].成都信息工程学院学报,2008,2:191~194
[2]单东林.锋利的jQuery[M].北京:人民邮电出版社,2009.
[3]辛刚,王清心.基于Ajax的Java Web应用的研究与开发[J].山西电子技术,2010,1:57~58
Abstract: This paper firstly introduces the difference between AJAX and traditional page interaction , and then describes how to use AJAX to develop through a practical example of data query in detail.
Key words: AJAX; data query
Research and application of data query based on AJAX
Li Dong, Li Xiaoyong, Zhou Shuyi
Beijing university of technology, Beijing, 100124, China
2010-11-25
李冬,硕士。李小勇,助教。周恕义,教授,硕士研究生导师。
