Flash课件制作中按钮使用的疑难问题解析
2009-12-23缪亮
缪 亮


问:使用Flash课件时,文字按钮操作不太灵敏,只有鼠标指针指向文字线条上时,文字按钮才有所响应,这是为什么呢?
答:文字按钮操作不灵敏的原因是,在制作文字按钮元件时没有对“点击”帧进行设计和编辑,由于“点击”帧为空造成的。
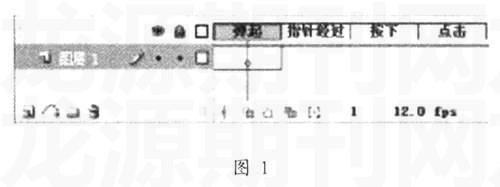
Flash按钮元件有特殊的编辑环境,通过在4个不同状态的帧上创建关键帧对象,可以指定不同的按钮状态,如图1所示。
如果在制作文字按钮时,只在前3帧编辑文字,而没有在“点击”帧创建一个按钮感应区域,那么系统默认“弹起”帧上的文字线条作为按钮的感应范围。因此就会产生只有鼠标指针指向文字线条上时,文字按钮才有所响应的问题。解决的方法是,在“点击”帧插入一个空白关键帧,然后绘制一个任意填充颜色的矩形,让这个矩形正好覆盖前3帧创建的文字。这样按钮的感应范围就是这个矩形,操作按钮时就十分灵敏了。
问:透明按钮是Flash中一种比较特别的按钮类型,在制作Flash课件时,透明按钮是如何应用的呢?
答:在制作多媒体课件时,经常使用透明按钮制作文字导航条,如图2所示。
下面以图2为例介绍透明按钮的制作和应用方法。新建一个名为“透明”的按钮元件。在这个元件的编辑场景中,选择“点击”帧,按F7键插入一个空白关键帧。用“矩形工具”绘制一个大小合适的矩形,这样就制作了一个透明按钮。这个按钮只有一个矩形鼠标响应区,没有按钮图形。返回“场景1”,用“文本工具”在舞台上输入5组文字。打开“库”面板,拖放5个“透明”按钮元件的实例放置到5组文字上。这样每组文字上都覆盖一个透明按钮,因此文字也就具备按钮的功能了。
问:在Flash课件中,主要将按钮应用在翻页导航中,如果在特定的情况下需要某个翻页按钮失效,该怎么处理呢?
答:优秀的导航策略设计,可以使多媒体课件结构清晰、操作简便,能有效地实现教学目标,提高教学效率。如果导航策略设计不足,就会出现“信息迷航”现象。比如对翻页按钮(上一页、下一页)的处理方法,在首页和尾页应该分别使“上一页”和“下一页”按钮失效,这样才不容易造成操作误解。
要想使按钮失效,可以使用ActionScript动作脚本语言进行处理。ActionScript提供了一个Button类,它与按钮元件相对应。Button类包含一个_visible属性,利用这个属性可以将按钮隐藏起来。例如一个按钮实例名称为mybutton,那么使这个按钮隐藏的代码是:
mybutton._visible=0; //让按钮隐藏
如果不想使按钮隐藏起来,并且要让按钮失效,可以利用Button类的enabled属性。利用enabled属性可以使按钮不可操作,但是还可见,如果再配合Button类的设置透明度的属性_alpha,可以使这个失效的按钮和其他按钮外观不同,以方便用户的识别和操作。具体程序代码是:
mybutton.enabled=0; //让按钮失效
mybutton._alpha=50; //设置按钮为半透明
问:在使用Flash课件时,经常用按钮控制背景音乐。如何利用一个按钮实现播放和停止两种状态和功能呢?
答:首先创建一个名为“背景音乐”的影片剪辑元件。执行“文件/导入/导入到库”命令,将音乐文件导入到库中。新建一个名为“背景音乐”的影片剪辑元件,在这个元件的编辑场景中,将库中的音乐拖放到场景中,在时间轴上添加普通帧至音乐的波形结束。在属性面板中设置其“同步”属性为“数据流”。返回到主场景,从库中拖放“背景音乐”影片剪辑元件到场景中,在属性面板中设置其实例名为bgsound。
用一个按钮来控制声音的播放和停止。在舞台上放置一个按钮,选中,打开动作面板,输入如下程序代码:
on(press){ //单击按钮
if (bofang==1) {//如果变量bofang的值为1,则执行下面的程序代码
bgsound.play();//“背景音乐”影片剪辑开始播放
bofang = 0//将0赋值给变量 bofang
} else {//否则执行下面的程序代码
bgsound.stop();//“背景音乐”影片剪辑停止
bofang=1//将1赋值给变量 bofang
}
}
这里主要通过名为bofang的变量来控制按钮的状态和功能。变量Bofang有两个值:0和1。当Bofang等于1时,按钮处于播放状态;当Bofang等于0时,按钮处于停止状态。并且每单击一次按钮,变量Bofang的值就会发生一次变化。
(作者单位:河南开封教育学院)
