基于FCKeditor的校园网站信息管理平台建设
2009-10-23赵建兵
赵建兵
校园网站是学校信息化建设的重要内容之一,是学校形象展示、信息发布、业务交流、师生沟通的重要阵地。但网站开发和维护工作量大,也存在一定的技术难度,寻求一套简单可行的网站建设方法对于中小学校来说具有重要的意义。
CMS(内容管理系统)是现在比较流行的一种网站建设模式。它通过在线网页编辑器和数据库来组织网页信息,配以相应的支撑页面来读取显示信息。在中小学校园网站建设中,可以使用CMS降低网站建设难度,简化网站开发。
在线网页编辑器是CMS不可缺少的组件,通常运行在网站后台,用于添加新的网页内容。本文介绍使用FCKeditor进行校园网站开发的方法,配合ASP编制一套简单的内容管理系统。FCKeditor是一款优秀的在线网页编辑器,支持多种网络编程语言,并支持多种浏览器。
一、系统设计
系统分前台页面和后台管理两部分。前台面页包括网站首页、分类目录页和内容显示页。后台管理包括内容添加页和网页数据库,以及用户身份验证。用户身份验证是后台管理的关键步骤,一般的方法是收集用户输入的用户名和密码,然后和数据库中存储的用户信息比较,如果是合法用户就将用户身份存到一个Session变量中,然后在有权限限制的网页中验证这个变量,否则就退出系统。本文将重点说明FCKeditor和相关网页以及数据库的配合使用。
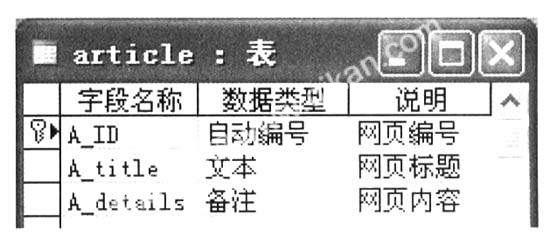
核心方法如下:在内容添加页中使用FCKe ditor创建网页内容,网页对应的HTML代码存放到数据库表的备注字段中。将引用的图片、Flash动画、视频等媒体文件存放到网站的素材文件夹中。浏览网页时,从数据库表的备注字段读取HTML代码并传递给浏览器进行显示。数据库表设计如图:

实际工作中,可以根据需要添加其他网页属性。例如:学校工作类别众多,可以按照信息来源不同将网页分类,如教研信息、教学信息、教务信息等,由此可以添加一个A_type字段。在IIS中创建一个站点,将包含此表的数据库放在站点的根目录下,本例中存放网页的表名为article。
二、FCKeditor的安装与配置
1.下载安装包
到FCKeditor的官方网站www.FCKeditor.net下载最新版本。本文以FCKeditor 2.6.4为例进行介绍。
2.安装
将文件解压后得到FCKeditor文件夹,把它放到站点根目录下。
3.基本配置
编辑FCKeditor/fckconfig.js文件,找到下列选项并作相应设置。在FCKConfig.FontNames里增加中文字体宋体、楷体等。在FCKConfig.FontSizes里增加字体大小9pt、10pt等。
4.文件上传配置
使用FCKeditor可以实现在编辑网页时随时上传素材文件,但上传功能默认是关闭的,需要手工打开,按以下步骤进行。
(1)打开FCKeditor/editor/filemanager/connectors/asp文件夹,编辑config.asp文件,找到下列选项并作相应设置:
ConfigIsEnabled = True //设置上传功能打开
ConfigUserFilesPath = "/userfiles/"//设置上传目录为网站根目录下的userfiles目录,即素材文件夹
上传的素材文件一般包括链接到的文件(如RAR)、图片、Flash、视频等。我们可以将这些文件存放到以当前日期为名称的子文件夹中,以便查找。找到下面的语句:
ConfigQuickUploadPath.Add"File", ConfigUserFilesPath
在语句的末尾加上这个字符串"&"file/"& date"。其中file表示类型文件夹,date表示当前日期。这样就完成了链接文件的存放设置。以同样的方法找到"Image"、"Flash"、"Media"对应的语句并添加相应的字符串。
(2)编辑FCKeditor/fckconfig.js文件,找到下列选项并作相应设置:
var _FileBrowserLanguage=asp;//将内置文件浏览器的网络语言设为ASP;
var _QuickUploadLanguage=asp;//将快速上传的网络语言设为ASP;
(3)快速上传中文文件名乱码处理
使用FCKeditor上传中文名称的文件,对话框中的文件名会出现乱码,可以通过下面的方法解决:
打开FCKeditor/editor/filemanager/connectors/asp文件夹,编辑io.asp文件,找到SendUploadResults函数,在Response.Clear后增加两行:
Response.CodePage=65001
Response.Charset="UTF-8"
我们在做网站时要尽量避免使用中文作为文件和文件夹的名称。
5.添加插入视频功能
FCKeditor没有提供在网页中插入视频的功能,可以使用一个插件来解决这个问题。
(1)首先下载插件(hljy.zjkedu.cn/media.rar),解压后得到Media文件夹。将其移动到FCKeditor/editor/plugins文件中。注意文件夹名“Media”的首字母M要大写,否则,将来在FCKeditor中调用时会出现“未知名工具栏项目”错误。
(2)编辑 FCKeditor/fckconfig.js文件,找到这一句:
FCKConfig.PluginsPath = FCKConfig.BasePath+plugins/;
在它的下面添加这条语句:
FCKConfig.Plugins.Add(Media,zh-cn );
再找到FCKConfig.ToolbarSets["Default"] =[……];这个代码段,在其中的元素Flash的后面,添加Media。
在文件后部找到下面的代码:
FCKConfig.FlashBrowser = true ;
从这一句开始的下面四句作用是启用插入Flash媒体对话中浏览服务器的功能。复制这四行语句,并在后面的空行上粘贴,然后把粘贴内容中所有的“Flash”字符替换为“Media”,这样就启动了插入Media对话框中浏览服务器的功能了。
再找到FCKConfig.FlashUpload = true ; 从这一句开始的下面四句作用是启用Flash文件的上传功能。复制这四行语句,并在后面的空行上粘贴,然后把粘贴内容中所有的“Flash”字符替换为“Media”,这样就启动了Media文件的上传功能了。修改第三行中的允许上传文件类型扩展名,去掉swf,添加wmv、rm、rmvb、mp3等格式。
(3)打开FCKeditor/editor/plugins/Media/js文件夹,编辑fck_media_inc.asp文件,找到字符串clsid:6BF52A52-394A-11D3-B153-00C04F79FAA6,替换为clsid:22d6f312-b0f6-11d0-94ab-0080c74c7e95。
这样,插入的Media插件就可以在FCKeditor中正常调用了。在网页中插入视频时,建议使用wmv格式,其他格式的视频需要在客户端浏览器安装相应播放插件才能正常观看。
三、创建ASP页面
FCKeditor配置完成以后,需要在后台添加的内容页中调用,才能实现网页在线编辑。编辑完成后,网页要保存到数据库中。浏览网页时,再从数据库中读取出来。下面简述各页面的设计。
1.后台管理页面
(1)集成FCKeditor编辑器到后台内容添加页面
在网站根目录下利用Dreamweaver新建一个名称为Admin.asp的网页,进入代码模式,在<head>标记前添加下面的语句:
<!--#include file="FCKeditor/fckeditor.asp" -->
在网页中插入一个表单,再放置一个名称为title的文本框,用于填写网页标题。在表单域代码中插入以下代码:
<%
Dim oFCKeditor
Set oFCKeditor = New FCKeditor
oFCKeditor.BasePath ="/fckeditor/"
oFCKeditor.height=800
oFCKeditor.Value= ""
oFCKeditor.Create "details"
%>
以上代码在Admin网页中创建一个名为details的FCKeditor编辑器,它在网页中以表单元素的形式存在。编辑器中的工具按钮包含了网页编辑的各个功能,可以编辑所需要的各种网页,发布信息。例如,从Word粘贴的功能可以把教师用Word编辑的优秀教案直接粘贴到网页中发布。
最后,在表单中插入一个提交按钮,命名为保存,并设置表单通过post方法提交到网页Add.asp。
(2)将编辑的网页添加到数据库
新建网页Add.asp,添加以下代码:
<%
创建数据库连接conn并打开,代码略
使用addnew方法将表单数据存入数据库
set rs=server.CreateObject("adodb.recordset")
rs.open "article",conn,1,3
rs.addnew()
rs("A_title")=Server.HTMLEncode(request.form("title"))
rs("A_details")= request.form("details")
rs.update
关闭记录集和数据库连接,代码略
%>
2.前台浏览页面
(1)网站首页显示网页标题并创建链接列表
新建网页Index.asp,添加以下代码:
<%
创建数据库连接conn和记录集rs并打开,代码略
循环读取网页编号和标题并生成链接
while not rs.eof
response.write rs("A_ID") & "."
response.write "<a href='show.asp?A_id="&rs("A_ID")&"'>"&rs("A_title") & "</a><br>"
rs.movenext
wend
关闭数据库记录集和连接,代码略
%>
(2)创建内容显示页面
新建网页Show.asp,添加以下代码:
<%
创建数据库连接conn并打开,创建记录集rs,代码略
读取网页内容并显示
sql="select * from article where A_ID=" & request.querystring("A_id")
rs.open sql,conn,1,1
response.write "<center>" & rs("A_title") &"</center><hr>"
response.write rs("A_details")
关闭数据库记录集和连接,代码略
%>
以上为系统实现的关键页面。在实际的校园网站建设中,网页一般要根据需要分类,并在首页显示分类导航条,单击导航链接后进入相应类型的网页目录。分类网页目录的创建和首页中创建链接列表的方法类似,不同的是需要在查询中加入类型限制。
这样,我们就利用FCKeditor创建了一个简单的CMS。如果再把内容丰富一下,加上栏目设置和权限管理,就构成一个完整的校园网站信息发布平台了。教学资源库、教师Blog都可以参照这个方法来创建。
(作者单位:河北怀来县教研室)
