正弦曲线的画法演示
2005-04-29朱会锋
朱会锋

正弦曲线的画法演示,可以在高中数学第一册第四章第八节《正弦函数、余弦函数的图像和性质》一节教学使用。课件可以重复地模拟正弦曲线的几何画法,使学生能够动态直观地感受正弦曲线的形成过程。
最终效果如图1所示。
下载地址
http://www.y9b.com/bbs/UploadFile/2005-5/2005531164732164.swf
课件功能
利用单位圆的正弦线来表示相应角的正弦值,通过平移正弦线得到正弦曲线上的点,从而得到正弦曲线。

使用方法
单击课件中的“播放”按钮开始动态绘制,单击“暂停”按钮停止绘制,再次按下“播放”按钮继续绘制,按下“重置”按钮,课件回到初始状态,可以重新进行绘制。
设计思路
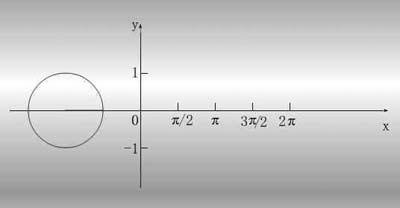
1.建立坐标系统,同时在坐标系的x轴左侧绘制一个半径为50像素的圆,调整圆的中心和x轴在一条水平线上,如图2所示。

2.制作一个“绿球”影片剪辑,大小为2×2像素,同样制作一个“红球”影片剪辑,大小为5×5像素,然后绘制四条不同颜色的直线,把它们的注册点分别调整在左端、下端和上端。
3.打开库面板,右键单击“绿色圆形”影片剪辑,在弹出的菜单中选择链接,在打开的对话窗口选择“为动作脚本导出”,在标识符框中键入“dot”。同样设置“红色圆形”的链接属性为“dott”。
4.回到“场景1”,在第二帧“插入关键帧”,打开“库”面板,把做好的四条直线拖入到场景中,按照需要调整到适当的位置,分别修改实例名为“lin”、“rlin”、“glin”和“blin”,如图3所示。
5.选择第一帧,打开动作面板,键入初始化代码,进行初始化变量,同时设置重置的时候移除载入的圆点。

6.选择第二帧,打开动作面板,键入主要的控制代码,这些代码包含下面的几项内容:⑴圆半径旋转一周的代码;⑵载入小点的代码,注意在半径旋转经过90度载入一个红色的小点,同时包含控制小点位置的代码;⑶控制两条竖线的长度和位置的代码;⑷控制半径与圆的交点到坐标系中的小点之间直线的长度和位置的代码。【详细的代码,请到课件制作联盟论坛(http://www.y9b.com/bbs)查询】
7.在第三帧插入关键帧,打开动作面板,增加变量,并转回第二帧。
8.制作几个按钮,分别命名为“播放”、“暂停”和“重置”,并在各自的按钮上添加相应的控制代码。
9.好了,按下Ctrl+Enter按钮测试吧。
