野生植物保护科普教育与青少年科普实践能力提升平台设计
2024-11-09莫小香韦莹莹宋倩兰宗宝李宇翔陈贺吴赛赛曾志康



摘要:将农业前沿研究成果转化为科普教育资源,可提升农业科普传播水平,促进地方科普教育事业发展。文章以青少年为主要受众,设计构建野生植物保护科普教育与青少年科普实践能力提升平台(以下简称平台)。平台采用ASP.NET MVC Framework、Dapper.NET和JQuery等多种框架,通过运用支持全景图像加载和交互展示的ThreeSixty插件和krpano软件,实现科普基地和花卉植物的360°全景展示、花卉知识在线阅读、科普活动消息推送和互动交流等功能;集成微博、微信及网站等新媒体开展线上青少年科普教育活动,打破科普基地在时间、地域和传播方式等方面的限制。通过平台开发与应用,为开展线上农业科普活动提供便利条件,有利于促进野生植物保护及青少年实践能力提升,推动农业科普信息化和数字化发展进程。
关键词:农业科普平台;野生植物保护;花卉知识;全景技术;青少年
中图分类号:F323.4;TP399 文献标志码:A 文章编号:2095-820X(2024)05-0413-06
0 引言
随着互联网普及率和渗透率的持续提升,互联网为农业科普教育提供了新的途径和契机[1]。截至2023年12月,我国网民规模已达10.92亿人,互联网普及率达77.5%[2]。2022年末,我国未成年网民规模为1.93亿人,未成年人互联网普及率达97.2%[3],为科普网络平台发展提供了受众基础。传统的科普方式存在内容单一、形式固定、缺乏互动和反馈、吸引力不足、传播范围有限及科普产品同质化等问题[4-7],而农业科普网络平台具有娱乐性、体验性、视觉性、参与性及互动性等多重优势,尤其在2020年以来受新冠肺炎疫情影响线下科普场所和科普活动的背景下[8],其海量信息、交互功能、视频、动漫、虚拟现实(VR)和闪存(Flash)游戏等[9-12]多种表现形式及快速便捷的检索功能等[13],更能引起青少年的兴趣和关注[14]。全景技术具有全方位性、三维立体真实、制作流程简单、交互性好、数据量小、无需单独插件等优点[15-17],近年来已广泛应用于科普网络平台的气象科普[18-19]、地质科普[20-21]、昆虫科普[22-23]及数字博物馆[24-26]设计,但应用于农业科普网站设计的报道仅陈昕等[27]基于VR的智慧温室科普系统设计、昌隽如[28]5G时代下数字乡村虚拟农业科技服务平台构建、陈彦颖和曾雪[29]基于VR技术的微生物知识科普产品设计探索。广西农业科学院花卉研究所长期致力于特色花卉种质资源收集、繁育、新品种选育和创新利用及科普教育等工作,获评为全国科普教育基地、全国青少年农业科普示范基地和广西科普教育基地,但科普教育基地的服务水平及成效还有待进一步提高。文章以野生植物保护和花卉知识科普为切入点,以青少年为主要受众,运用现代信息技术,设计构建野生植物保护科普教育与青少年科普实践能力提升平台(以下简称平台),实现科普基地和植物的360°全景展示、花卉知识在线阅读、科普活动消息推送和互动交流等功能,通过平台线上科普专题活动,向青少年开展野生植物保护及花卉植物科普教育,为推进农业科普信息化发展提供参考依据。
1 平台建设需求
1.1 展示需求
为了向公众提供内容更丰富、形式更多样的信息,平台主要展示野生植物保护和花卉植物科普知识,展示形式为文字、图片、音频、视频及Flash动画等,以提高科普知识的吸引性和趣味性[30]。此外,将科普基地与花卉植物的现实原型制作成可操作性和互动性的数字化方式进行360°全景展示或外观性状展示。
平台门户主页上设有微信公众号和新浪微博的相关功能与信息展示,如微信公众号与新浪微博的二维码、新浪微博的微博滚动展示、分享至微信公众号与新浪微博及其他平台的快速按钮等,尽可能扩大科普知识的推广面和覆盖面,以促进用户的广泛交流。
1.2 管理需求
平台管理主要是后台运营管理,包括内容管理、栏目管理、审核发布管理及附件管理。其中,内容管理是对各类信息内容进行排版编辑,并归类到相应的栏目或专题;栏目管理分为平台栏目管理和专题栏目管理,栏目管理是平台上正常使用的各类栏目和专题栏目;审核管理是对经编辑处理的平台内容进行审核,审核通过后才在平台上公开展示;附件管理主要针对上传到平台的图片、视频、文件等进行编辑和处理。
2 平台设计
2.1 平台架构设计
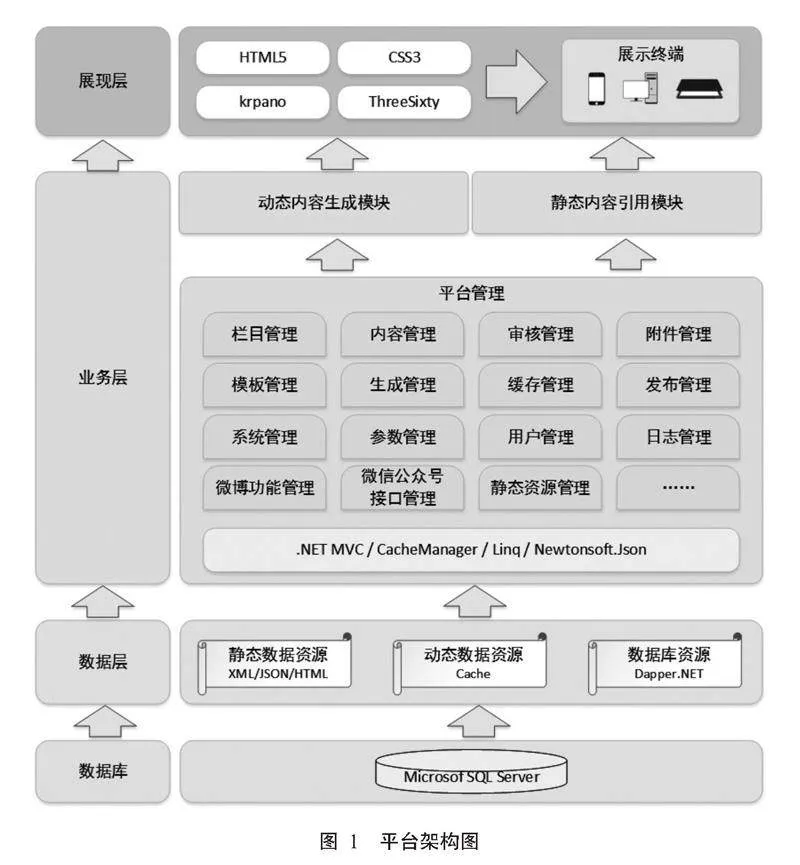
平台采用展现层、业务层和数据层的3层架构模式(图1),在展现层通过采用JQuery框架封装的AJAX相关操作实现业务层数据接口调用,从而达到前后分离目的。
展现层:采用HTML5和CSS3框架开发,实现展示界面的响应式设计。通过krpano软件实现科普基地360°全景展示,使用ThreeSixty插件实现植物的360°实物展示。
业务层:采用Microsoft推出的ASP.NET MVC Framework(简称 .NET MVC)框架开发,应用CacheManager框架对缓存进行管理和控制,采用Newtonsoft. Json框架进行接口JSON数据管理,最终实现栏目管理、内容管理、模板管理、生成管理、缓存管理和系统管理等管理模块功能。
数据层:以访问XML、JSON、HTML、Cache文件数据和数据库数据为主要功能。利用.NET平台的IO读写操作,对XML、JSON和HTML等静态文件数据进行读写,使用Dapper.NET框架与APO.NET框架相结合的方式,对Microsoft SQL Server数据库的数据库表及数据进行控制和读写管理。
2.2 平台功能结构
平台整体功能由平台页面功能和后台管理功能构成。其中,平台页面功能包括在线阅读、消息推送、交流互动、全景展示及公共平台分享等功能,后台管理功能包括内容管理、模板管理、生成管理和功能管理等。
2.2.1 平台页面功能
在线阅读:平台提供文字、图片、视频及幻灯片等形式的在线阅读功能,主要集中在新闻中心和花卉学堂2个栏目。
消息推送:平台消息推送分为定向消息推送和群发消息推送,所有管理员均可使用定向消息功能,根据需要向指定账号发布消息,但为避免骚扰情况发生,每个账号每天最多仅能定向发布10条消息,而群发消息功能仅限系统管理员使用。
交流互动:平台向所有用户提供咨询功能,所有用户均可发布提问和对其他用户的提问进行答复,系统管理员也可进行解答,答复内容需列出答复人的身份。
全景展示:包括360°全景展示和360°实物展示。360°全景展示采用krpano软件制作科普基地全景图,通过改变不同拍摄手法支持室外及室内的全景图像。科普基地室外全景图采用无人机低空拍摄,在krpano和Photoshop软件内进行拼接生成球面化全景图。科普基地室内全景图采用相机直接拍摄,结合krpano软件生成HTML代码,接入平台后实现全景展示功能化,实现个人电脑(PC)、平板电脑及移动手机多平台展示,观看时可通过krpano软件的VR模式适配相应的VR眼镜。360°实物展示分为2种:(1)采用固定拍摄机位,选取水平面上多个角度对植物实体进行拍摄,并截取各角度中植物的主体图像,形成近似于360°的连续画面帧(图2)。通过编写JavaScript组件及使用HTML5框架在移动设备上可调用陀螺仪传感器的特性,连续播放所有拍摄画面,最终实现在PC端使用鼠标或按钮对植物图像的旋转播放,在智能手机中实现用手指拖动画面进行旋转,或对手机进行旋转从而触发图像旋转播放,完成植物实物画面的360°展示。(2)采用三维建模和多机位多角度环绕的拍摄方式对植物进行拍摄,使用Realtiy capture软件对照片进行建模。在导出模型相应的obj、mtl和png贴图文件后,使用Three.js框架进行三维模型的网页端展示,使用鼠标进行模型720°全方位拖动查看(图3)。
公共平台分享:可通过微信公众号和新浪微博平台分享。微信公众号平台分享是使用UEditor富文本编辑器作为微信文章排版的前端插件,对文章进行图文混排,采用微信公众号中对素材编辑和上传的接口进行集成,与微信官方公众平台同步文字信息、图片信息和文章排版信息,实现文章的一次性编排。新浪微博平台分享是采用新浪微博提供的微博JavaScriptSDK工具完成微博互动功能集成开发。在平台开发过程中,主要使用微博关注按钮、分享按+jw22tz3KTqdIzRpWYcoAQ==钮、微博“赞”按钮、一键关注及微博秀等5个Java-ScriptSDK工具中提供的功能,实现平台文章在新浪微博上一键转发。
2.2.2 后台管理功能
内容管理功能:支持Text、Word、Excel、PowerPoint和Portable Document Format等常用办公软件格式文件上传和发布;支持主流视频网站视频接入,便于发布和播放相关的科普视频信息;内容编辑器包含文字、段落编辑、图片、视音频插入和附件上传等功能;支持平台内容的修改、添加、删除及恢复等功能。
模板管理功能:采用静态模板生成动态页面及静态模板生成静态缓存资源架构模式。因此,平台的静态模板必须是专用的管理模块。
生成管理功能:生成管理是针对栏目与信息内容静态化页面生成的功能管理,执行静态化页面资源的清空和生成功能。
功能管理功能:平台各类专业性的功能管理功能包含用户管理功能、角色权限管理功能、数据字典管理功能、配置管理功能及数据库管理功能。
2.3 平台关键技术
.NET MVC框架:.NET MVC是Microsoft在.NET Framework平台推出的一款支持MVC设计模式的开发框架,更符合Web 2.0的整体开发思维,将Web API与.NET MVC框架进行融合,能更好地支持平台前后分离的设计思想。
Dapper.NET框架:Dapper.NET是一个轻量级的开源对象关系映射(ORM)框架,以模块化的形式进行开发和实现数据操作,支持APO.NET框架与Dapper.NET框架共同使用,对基于.NET平台开发的代码及其他框架不具侵入性。Dapper.NET框架支持Mysql、SqlLite、Microsoft SQL Server及Oracle等一系列主流数据库,支持多表并联的对象查询,实现平台“一对多”“多对多”关系查询。
JQuery框架:JQuery框架即JavaScript框架,具有丰富的插件应用,可获取大量成熟稳定的特效支持。JQuery框架以简单的链式操作方法实现数据和页面元素的便捷操作,减少开发工作量,实现平台整体框架结构的前后分离。
ThreeSixty插件:ThreeSixty是JQuery框架下的插件,其引入文件为threesixty.js,能实现PC端使用鼠标拖动或移动设备端使用触控屏拖动物品展示区域将物品进行360°展示功能。
krpano软件:krpano是一款制作全景漫游展示的软件,可进行全景图的拼接生成,兼容HTML5框架和Flash组件,支持Web GL下的Web VR展示;该软件通过XML文件数据对全景展示进行高度定制化配置,支持景深图与超高像素全景展示。
2.4 平台栏目
平台以广西农业科学院花卉研究所的科普教育基地、野生植物与花卉研究数据为对象,充分利用广西农业科学院丰富的专家资源和广西本地科普教育资源优势,结合科研团队在多年科普工作中积累的经验,借鉴国内主流科普网站的科普方式及内容信息,打造具有广西特色的野生植物和特色花卉知识科普平台。因此,平台主要包含新闻中心、花卉学堂、科普活动、花卉问答及科普基地五大栏目。
新闻中心:以图文为主,及时更新国内外的热点问题及与广西农业科学院花卉研究所相关的新闻动态,形成全面和权威的科学信息。该栏目的功能为在线阅读,原创新闻须提供新闻产生的时间、地点和内容,转载新闻须注明新闻的来源。
花卉学堂:主要包含初识花卉、花卉养护、野生植物保护、花艺生活和花卉书籍等5个子版块,以图文、视频或动漫等多种形式呈现,突出科学性、原创性、趣味性和艺术性。该栏目的功能为在线阅读,由于涉及大量图片和视频,需设置图片/视频的大小、图例和标题及图片/视频缓存技术,以便平台快速显示图片/视频,方便读者阅读。
科普活动:用于公布近期开展的科普活动信息,并通过微博、微信公众号及网站等媒体平台进行消息推送。该栏目的功能为消息推送,由管理员发布和推送平台消息,用户会收到信息提示。
花卉问答:是与用户互动的版块,所有用户均可发布提问或对其他用户的提问进行答复,系统管理员也可筛选与花卉相关且较有科普意义的用户提问进行解答,并通过平台在微博、微信公众号及网站等媒体进行推送。该栏目的功能为交流互动。
科普基地:采用全景拍摄手法,对拍摄的照片进行全景图拼接合成后,使用krpano软件实现全景漫游展示,特别适合青少年在线体验科普教育基地。
3 结语
平台综合运用360°全景图像展示、三维图形及VR等技术,将科研单位的科普基地和花卉植物进行数字化展示,实现在线访问查询、交流互动及开放共享等功能,为农业科普信息化展示提供参考;通过集成微博、微信、网站等新媒体开展线上青少年科普教育活动,可打破科普基地在时间、地域和传播方式等方面的限制,全方位向青少年宣传、普及野生植物保护和特色花卉知识,提升农业科普传播水平,促进XCvAIwSRG1DJdCroIuYFB3NUYYgEcBskVzCWar4ayDA=地方科普教育事业发展。
参考文献:
[1] 李艳琴,王舒. 政府科普网站建设的现状分析与对策研究[J]. 晋图学刊,2019(4):43-48.
[2] 中国互联网信息中心(CNNIC). 第53次《中国互联网络发展状况统计报告》[R/OL].(2024-03-22)[2024-09-05]. https://www.cnnic.net.cn/n4/2024/0322/c88-10964.html.
[3] 中国互联网信息中心(CNNIC).《第5次全国未成年人互联网使用情况调查报告》[R/OL].(2023-12-25)[2024-09-01]. https://www.cnnic.net.cn/n4/2023/1225/c116-10908.html.
[4] 孙明艳,郑亦卿,刘可丹,等. 乡村振兴背景下休闲农业园区农业科普发展路径[J]. 广西糖业,2024,44(4):310-314.
[5] 陆少峰,曾志康,孔令孜,等. 南宁市科普工作现状及发展对策[J]. 南方农业学报, 2013,44(12):2113-2118.
[6] 任珂,王晓凡,蒲秀姝,等. 浅谈我国气象网络科普的发展与策略——以中国气象科普网站为例[J]. 科技传播,2021,13(18):20-22.
[7] 李宏,王方良. 知识共创视角下在线农业科普信息交互设计研究[J]. 科技传播, 2024,16(18):19-25.
[8] 周荣庭,柏江竹. 新冠肺炎疫情下科技馆线上应急科普路径设计——以中国科技馆为例[J]. 科普研究,2020,15(1):91-98.
[9] 成均保. 科普网站中动效的设计与应用研究[D]. 重庆:重庆邮电大学,2019.
[10] 刘志磊. 官办与民办科普网站比较分析及启示——以中国科普博览和科学松鼠会为例[J]. 科协论坛,2018(7):29-32.
[11] 李亚杰. 互联网+背景下防震减灾科普宣传模式研究[J]. 山西地震,2021(2):50-53.
[12] 李永. “互联网+科普”时代背景下的科普工作创新路径[J]. 科技传播,2019,11(12):172-173.
[13] 田原. 浅析我国科普网站发展的问题与策略——以中国科学院科学普及网站为例[J]. 中国科学院院刊,2014,29(6):733-738.
[14] 詹正茂,舒志彪. 专门科普网站的运营现状分析[C]//中国科技新闻学会. 第六届亚太地区媒体与科技和社会发展研讨会论文集. 北京:中国科技新闻学会,2018:450-455.
[15] 张安妮,张安旗,郝相莲. 多源信息融合的VR全景技术研究与应用[C]//中国水利学会减灾专业委员会. 第十一届防汛抗旱信息化论坛论文集. 北京:中国水利学会减灾专业委员会,2021:359-362.
[16]罗玉恒,罗广元,杨航宇,等. 虚拟仿真技术在智慧林业实训教学中的应用研究[J]. 山西青年,2024(17):1-4.
[17]刘芳,薛冰洁,林琳,等. 基于全景技术的虚拟校园漫游系统研究[J]. 现代电子技术,2022,45(22):133-137.
[18] 张丽,刘蕾,孙大兵. 基于VR全景技术的虚拟气象科普展设计[J]. 科技与创新,2022(18):83-86.
[19] 陈涛,沈岳峰,胡潮,等. 基于全景视觉感知技术的虚拟气象观测场科普平台设计[C]//中国气象学会. 第35届中国气象学会年会论文集. 北京:中国气象学会,2018:12-13.
[20] 谭德军,刘满乾,王勇. 720全景技术在地质公园科普中的应用研究[J]. 新媒体研究,2020,6(20):28-30.
[21] 周玲,崔梓城. 基于环物360展示技术的丹霞山地质公园典型植被导赏的设计与实现[J]. 信息与电脑(理论版),2019(1):96-99.
[22] 陈寅,胡碧晗,安梦琪,等. 基于Flash的3D昆虫标本科普馆的开发与建设[J]. 电脑知识与技术,2019,15(13):234-236.
[23] 周佳卉,徐蕾,刘楠,等. 虚拟现实技术在科普教育中的应用——以上海自然博物馆昆虫VR系列视频为例[J]. 科学教育与博物馆,2019,5(3):208-213.
[24] 董雨诺,朱晓艺. 虚拟现实技术在博物馆中的应用——以故宫博物院为例[J]. 明日风尚,2022(8):187-190.
[25] 孙晓艳. 基于VR全景技术的博物馆陈列展览数字化的研究与探索[J]. 电子世界,2019(24):20-21.
[26] 游杰. 基于720全景技术的数字博物馆建设方法研究[J]. 信息与电脑(理论版),2018(17):130-131.
[27] 陈昕,陈兆祺,马丽娜,等. 基于虚拟现实的智慧温室科普系统设计[J]. 农业机械学报,2021,52(S1):402-409.
[28] 昌隽如. 5G时代下数字乡村虚拟农业科技服务平台的构建[J]. 南方农机,2020,51(17):6-7.
[29] 陈彦颖,曾雪. 基于虚拟现实技术的微生物知识科普产品设计探索——以“微世界——探秘微生物王国”VR设计为例[J]. 创意设计源,2020(6):4-10.
[30] 廖伯琴,杨玉梅. 西南民族地区“互联网+科普”现状及影响因素调查研究[J]. 民族教育研究,2021,32(6):100-106.
(责任编辑 思利华)
收稿日期:2024-09-05
基金项目:广西重点研发计划项目(桂科AB16380345);广西农业科学院基本科研业务专项(桂农科2021YT084)
通讯作者:曾志康(1978-),男,正高级工程师,主要从事数字农业研究工作,E-mail:zengzkang@126.com
第一作者:莫小香(1986-),女,高级工程师,主要从事农业信息技术研究工作,E-mail:moxiaoxiang2008@163.com
