用户体验导向下的数媒资讯与资源分享App
2024-04-03马淑婷朱尚友温子浩张金婷
马淑婷 朱尚友 温子浩 张金婷



关键词: 数字媒体技术;App设计;分享平台;互联网+;用户体验
0 引言
数字媒体产业(Digital Median Dustry) 是以信息技术、数字技术为支撑,以数字媒体内容设计为重点,将传统媒体产业信息化、数字化,从而形成软件技术、 信息通信、多媒体、文化创意相互交叉交融为一体的新业态[1]。数字媒体产业作为文化产业的重要分支之一,在如今“互联网+”的背景及国家诸多政策的支持与引导下蓬勃发展,设计逐步强调以人的体验为导向,相关企业逐年增加,人才需求巨大,各大高校也纷纷开展其相关专业以迎接市场需求。
1 设计分析/系统分析
1.1 问题描述
数字媒体产业的形成是科学技术与现代艺术融合的结果, 充分体现了计算机技术与图像、声音等艺术的结合[2]。而如今,高校中数字媒体专业也均旨在培养创造性、制作型、研究型或复合型人才,在培养技术时兼顾培养学生的艺术修养。由高校学生转为从业者,进而从事社会生产生活的衡量标准中,行业敏感度无疑是就业者较为困难培养的一项;其本质通过长期经验累积,与行业运行规律相结合形成一定区域内普适性技巧或提取要点性的资讯整合,指导着相关人员做出领先性决断。对于高校学生及初期从业者这种敏感度可以通过提出需求——行业时讯——整理归纳循环流程进行基础准备,但现有的相关平台均只提供技术内容或者艺术内容,无法满足数字媒体专业学生和相关从业人员兼顾技术、艺术、资讯、赛事、就业等需求。目前网络信息对专业下属分支方向关注不足,在网络信息、用户、社会需求上三方普遍出现信息类别混杂、信息传收滞后等问题,基于目标用户检索到的信息难以直接应用于学习、就业等方面。因此,对于深度贴合用户体验进而设计一款满足数媒资讯与资源分享的App十分重要和迫切。
1.2 设计目标
本文旨在研究“用户体验导向下的数媒资讯与资源分享App”的UI交互设计与功能开发设计,研发同名App以满足广大数字媒体专业学生及从业人员的个性化需求,为用户提供兼顾技术与艺术的资源库,帮助用户收集并整合行业内常用平台,为用户收集相关行业最新资讯。平台将在信息整合方面做出以全覆盖(即专业划分针对性小类组别,信息渠道进行覆盖性提取。改善各类信息对用户的分散滞后,提高资源整合力度)、强针对(即需求收窄到专业层次下细分领域,缩短用户查找筛选时间,精准对接需求)、深细化(即搭建开放交流领域深入小类别以及发展方向,更新用户行业认知)着重的创新;同时在优化页面设计、均衡功能模板并细化、专业化的方向保留特色;通过科技手段增强平台上信息时效性、针对性和实用性,借此解决上述问题。
2 系统设计
2.1 总体架构设计
App的总体架构设计旨在对App所承载的功能、排列的内容和填充的信息进行一系列有机的统筹、规划、设计、安排等处理,预期达到用户使用经过设计后界面,更加快速轻松地操作App并准确从App中获得所需的信息,设计人员保证App的功能性不因界面调整而产生逻辑错误,出现性能瓶颈。根据初期的设计和系统分析,iDM的App总体框架如图1所示:
2.2 特色模块设计
2.2.1 资讯平台
随着互联网行业的不断发展,数字媒体行业也不断迎来了新的发展契机,其应用领域不断扩大,市场空间不断延展。但正是因为数字媒体融入各个领域的范围之广且程度深浅不一,也就导致其行业下的各个领域信息互有穿插且繁杂多变,进而提高了其专业学生选择就业和了解市场讯息的难度以及从业者获取信息和资源的难度,造成一定程度上信息差、需求差的现实困境。
App中带有资讯浏览功能,平台内集成大部分最前沿的数媒行业资讯,并可实时展现且及时更新。资讯内容主要包括前沿技术、市场行情、知名项目发展进度等,其兼具资讯广度以及新闻时效,拓宽用户资讯了解渠道。此对于部分懵懂的数媒专业学生有一个很好的了解行业行情、专业前景的渠道,对于从业者也是一个便捷的信息获取途径。
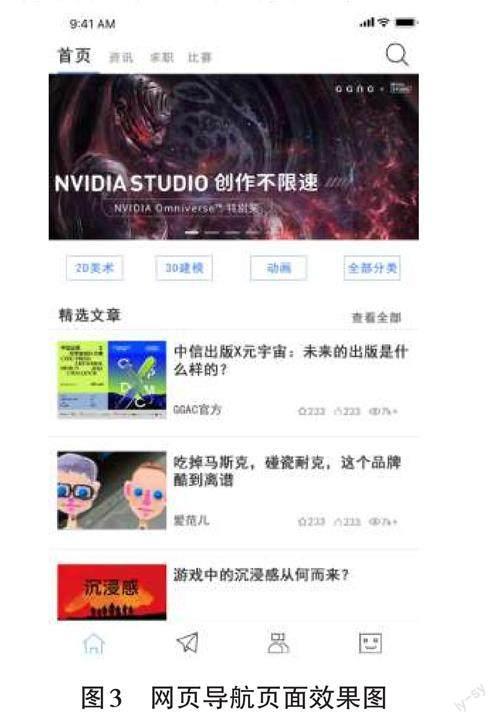
2.2.2 网页导航
App自带网页导航功能,其按照不同的领域分门别类地搜集并整理了各种网站平台,如在原画、建模、程序开发等各个领域皆有精细分类。每个网站都是精挑细选,可为用户提供更加有价值的信息,便于用户减少筛选有用信息的时间,进而提高信息检索效率。同时,在后续的更新中,网站也会不断地审核添加并整理。网页导航还提供了网站跳转入口,入口处还标明相关网站用途简介,便于用户直接检索并跳转至所需使用网站,并且有复制、分享等功能,可以方便用户对网站及其合集进行分享。同时,对于未收录的可用网站,用户还能自定义收藏夹以收集并上传、分享等,通过用户行为丰富平台自身集成共享资源,形成一个良好更新、增强互动的资源库。
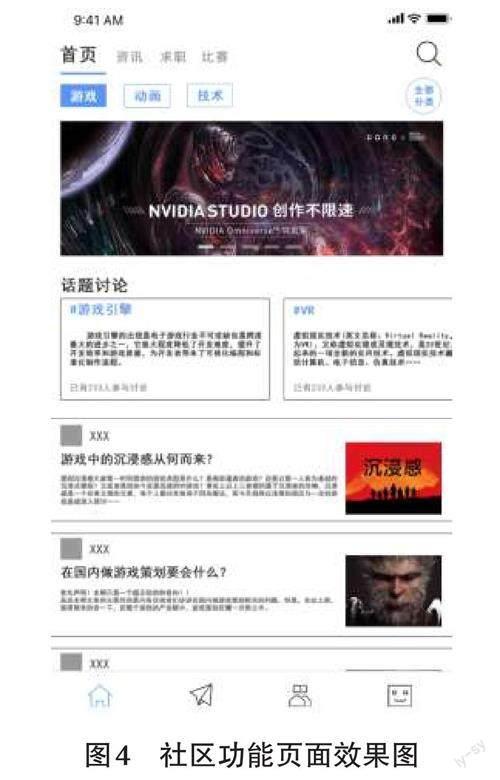
2.2.3 社区功能
App内拥有一个专属于“数媒人”的和谐社区,用户可在社区中发布帖子、讨论话题,与其他用户分享经验、交流心得。同时,作为一个可进行自我展示的平台,提供了一种简单而快捷的方法来展示创作者的作品集,在众多同好及同行的伙伴中进行展示,将增强网络用户之间交流互动网络搭建联系,形成创造性转为创造力的强有效桥梁;从展示行为中用户获取他人的认可和建议转化为提升自我的经验,同时吸引到业内各类猎头的关注,将给予网络用户与社会市场之间提升优质的合作可能性。App让用户能从中发现、保持、增长灵感,并与新的市场机遇联系起来,切实改变生活提升自我。
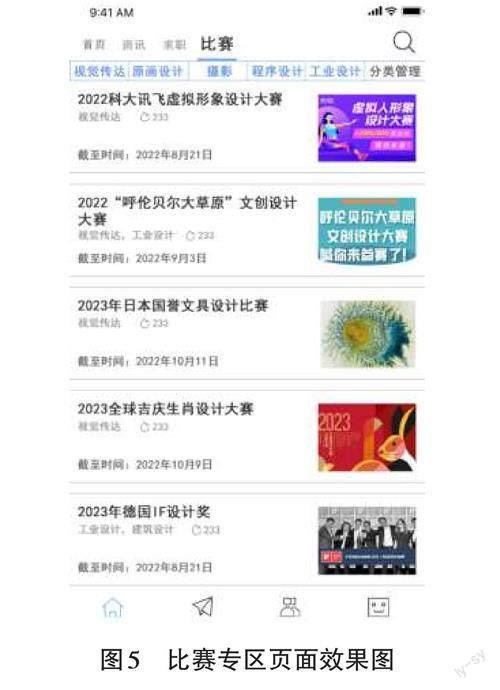
2.2.4 比赛专区
对于数媒专业学生,通过竞赛的形式可多方面培养大学生的综合素质和创新能力,实现专业与专业、学科与学科的融合,结合各科的专业知识,以竞赛的方法,激发学生理论与实践相结合的能力[3],同时可更好地与市场对接、提升自身核心竞争力。对于相关从业人员,竞赛也是一个在工作之外可以更好地用于自我提升并與其他从业人员交流经验的机会。
App内含“比赛专区”,对数媒行业相关竞赛进行汇总并整理,提供比赛讯息及入口,为广大用户提供展示自我、锻炼自我、获取经验的机会。此外,有计划在后续与各竞赛发布方进行合作,优秀举办方、创作者、作品可以通过平台展示交流提升自身影响力,与用户经验分析互动,借此为用户提供更多的机遇。
2.2.5 就业专区
App设有“就业专区”版块,对数媒行业相关岗位做出了详细介绍,包括岗位要求、市场环境、就业优势、薪资状况等,便于用户了解该行业及岗位以应对就业问题。同时,也设有相关的就业入口,用户可在此直接投递简历,平台专区提供了广阔的就业机会、弥足珍贵的发展空间。
“就业专区”与“比赛专区”均属于互动活动模块,互动活动模块的重点是加强平台各方联系和协作,互惠互利,共建共享共赢。它可以组织专业竞赛和网络招聘会等活动。通过专业大赛,可以密切联系学生、教师、学校和企业,学生做企业一线的真实课题,开阔视野和能力;教师辅导学生,师生联系加强,教学更有针对性;学校也可以在专业大赛中展示专业办学水平和提高社会影响力;企业也可在广大的参赛者中筛选人才。而通过网上招聘会,企业实现对人才的快速筛选,毕业生与用人单位直接交流,低年级学生在线了解真实市场需求,明确学习方向,教师则根据就业市场变化而调整和改进教学[4],从而实现行业长足进步、多方共赢的局面。
3 App 中关键问题解决方案和设计重点
3.1 资讯收集及精确推荐问题
当今社会生活节奏加快,用户在互联网上的阅读往往是快速的、碎片化的,用户们往往希望能在短时间内通过快速浏览检索到对自己有用的信息。因此,作为一个学习资讯类及资源分享类型平台,应当准确了解用户需求、明确用户倾向于接受的信息,并给予精准的消息推送。针对这一问题,团队在项目执行的前期对数字媒体行业需要的资讯类型进行调查,通过互联网搜索、问卷调查、用户访谈等形式总结出App 中资讯与资源分类。用户在初次使用App时,平台会通过问卷形式询问用户感兴趣的分类,用户选择完毕后,App会根据用户选择的分类来决定资讯推送的优先级,同时用户界面中导航栏排版也会有相应的变化。用户在使用App的过程中,还可以通过各项渠道向App做出反馈,例如更改推送资讯分类的优先级、点击删除按钮删除不感兴趣的资讯、直接向后台反馈需要增加的分类等,App和系统会根据用户的行为和反馈调整对用户的推送内容,以更加精确地满足用户的个性化喜好,帮助用户在更短的时间内找到感兴趣的信息,增强用户黏性。
3.2 交互设计
交互设计是指通过用户的目标、任务、体验、需求等,从以用户为中心的角度出发,使产品适应用户的思考方式,平衡用户需求和商业发展。交互设计设定了产品的框架,确定了App的整体结构,对用户使用App的感觉、效率和心情都有十分重要的影响。
在设计的过程中,团队首先通过问卷调查、用户访谈等形式了解用户的思考方式与行为习惯,统筹已经获取目标用户的特征,合理分析用户对个性化界面所抱有的要求与期待,构建出具体的用户模型,基于用户模型总结出用户“希望快速了解行业最新动向”“与同行交流经验”“快速收集资源网站”“了解就业要求”等多项需求,对得出需求再根据需求构思出App “资讯平台”“社区交流”“网页导航”“比赛专区”“就业专区”等主要功能及次级功能,力求提高针对性与体验感。在确定用户对于功能的优先级后,对功能进行区块和优先级划分,确定整个产品的功能框架。最后绘制出产品的低保真模型,实现App的交互设计,将用户使用过程中可能存在的情况作出相应的调整与改进。在进行交互设计的过程中,团队将更多的设计重点放在了框架设计上,将团队对App界面的整体组织结构规划精准组织同时,排列各个信息节点。为了利于用户快速准确地获取提供的内在对应逻辑联系,改善用户获取信息的环境,提升用户获取信息的速度等,团队慎重协调组织逻辑与分类信息之间的冗杂成分,避免因为过于关注细节而忽略产品的功能框架。团队最后制作出具体细节最少的低保真模型,在完成了产品框架的同时,最大程度地顾及用户需求,产品贴合的行为模式,确保用户可以流畅使用产品。进行交互设计的过程中,团队还针对界面中各个图标大小、字体大小、按钮位置等排版进行规范,从用户角度保证整体感官,为后续界面设计提供模板。
3.3 界面设计
一款App的界面设计既需要满足大多数用户的审美,给用户带来舒适的视觉体验,也需要通过视觉给用户适当的引导,使用户可以通过视觉感官快速明确产品功能和使用流程,同时提升视觉冲击下用户情感的偏好所带来的长期效应,为后续快速迭代、改进个性化界面设计提供基础规范,同时为界面的用户体验预留更大的期待空间。在本次“IDM”App的界面设计中,团队将设计重点聚焦在App的“图形设计”和“色彩设计”中。图形设计中界面的logo和icon都是不可缺少的部分,团队也将图形设计的重点放在此处。在icon的设计中主要使用线性图标,坚持图标合理、适量、简洁的原则,在清晰表达图标含义的同时,使产品的操作流程可以更快地被用户记住,确保用户可以流畅地完成与App的交互,减少用户的学习成本和使用负担。在颜色设计上,App将蓝色作为产品的主色调,提高产品的科技感,符合产品定位的同时也能给用户带来舒适的视觉体验。同时还通过色彩调整对用户进行提示引导与反馈,避免用户在使用过程中产生迷茫,保证用户流畅的使用体验和舒适的视觉感受。
4 结束语
數字媒体行业涉及领域广泛,融入各个领域的范围与深度不一,导致其在各个领域需要获取的信息相互交织,且复杂多变。从数字媒体技术人才招聘岗位数量来看,数字媒体产业作为一个新兴产业,对各类人才的需求不断升温。目前部分应届毕业生无法就业并不是因为就业机会,而是由于自身的素质结构、操作技能不适应市场需求[5]。从数字媒体技术人才高校录取来看数字媒体专业开设多年,录取学习人数仍不断增长,社会层面人才了解相关技术门槛随着互联网发展逐步降低学习成本。数字媒体行业的从业者与学生在庞大复杂的互联网信息中往往很难获取有效信息,检索资源占用了他们许多学习与工作时间,形成收益小于付出、短期难以扭转的恶性局面。本App 将资讯、资源、就业、比赛、社区等多项功能集于一体,其意义在于解决数字媒体行业的从业者和学生在学习与工作中在获取资讯与资源分享方面的痛点,并提供了一个专属这一行业的社区平台供同行分享经验、交流心得,减少用户的时间成本与学习成本。在信息传播中,真正搭建用户创作力转换、扩大社会市场接触面、有益于用户个人发展的预期目标,更对整个数字媒体行业的发展起到积极作用。
