人机交互作业任务界面颜色视觉功效研究
2024-02-03宋雅丽
宋雅丽
(安徽工业职业技术学院 安徽 铜陵 244000)
0 引言
随着互联网日益快速发展,多媒体、多渠道的人机交互方式逐渐渗透在现代的广告、系统、平台的界面上。 人机交互界面有着种种不同的表现形式,在电子产品的应用领域,其作用也不尽相同。 人机交互任务界面相较于平台内设置的传统平面广告或者弹窗广告,覆盖的信息面更广,还可通过智能大数据和算法将画面和文字凭借简洁的快捷方式传递,是当下“互联网+”时代下比较常用的任务提示形式。
人机交互作业任务界面在设计上需要明确地凸显出关键信息,因此如何让目标受众第一时间注意到任务的重点是关键。 即可以让用户在最短的时间内轻松知晓接下来应该做什么,最终完成以用户为中心的功能与形式完美结合的人机交互界面。
当用户在界面进行人机交互时,最常用到的感官就是触觉、视觉。 在视觉功效的应用中,界面颜色的运用是人机交互作业任务界面的重点。 色彩对人眼的视觉冲击是最直接、简明的,人机交互页面处理效率研究方面需要提前对界面颜色进行判定[1]。 除此之外,色彩的构图布置存在心理学的规律,明亮色彩与暗色调色彩的交互应用是吸引目标用户的关键性因素,属于人类心理学和行为学的相互映射。 从某种意义上来说,界面颜色在视觉功效上的作用是判断人机交互工作任务界面使用效率的关键性指标[2]。 界面颜色的正确使用与用户在任务界面的停留时间有重要关系,枯燥的任务更是需要色彩对视觉的冲击力,加强人机交互界面用户的记忆力。 因此,掌握界面颜色在视觉功效的效果能够第一时间锁定任务目标,突出人机交互作业任务界面的特色,使得人机交互界面突破传统的单调形式,升级为更具吸引力和标志性的产品形式。
1 界面颜色的视觉功效对人机交互任务界面的意义
人机交互界面的主要功能是为系统与用户之间提供媒介,能够在用户接受形式与信息的内部形式之间随意转换。 然而,界面空间有限,若是添加大量任务信息,界面会看起来杂乱无章,因此人机交互作业界面任务的设计既不能是千篇一律地平铺,也不能反复叠加。 基于上述情况,在人机交互作业任务界面的处理上需要结合视觉功效,对人的视觉基准点进行科学分析。 升级其布局、色彩应用、尺寸标注等相关环节,保证人机交互任务界面的设计在视觉效果上既能做到新颖独特,又能够精准提炼关键信息。
在人类的五个感官中,人机交互界面能使用的只有眼睛和耳朵,而最直接最方便的感官是眼睛。 接收信息的关键是满足人类的感官刺激,因此首先接触的元素就是界面在操作和设计上的基本要素。 在人机交互作业的任务界面中,用户最直接捕捉的是色彩,其次是具体的内容,因此界面颜色的视觉功效是人机交互任务界面的第一任务。
色彩对于视觉功效来说是最浓烈、最能直接体现信息特点的一种刺激手段,也是人机交互作业任务界面的重要元素[3]。 因此在颜色设定上,需要结合不同企业或机构的风格进行颜色的处理,保证在视觉功效层面呈现出符合基本风格又突出个性风格的效果。 人机交互作业任务界面还可以增加动态的色彩表达,最大限度表现出色彩的特点,多样的形式加上通感的色彩处理才能抓取目标用户的眼球,让用户的注意力凝结在任务界面的文字和后续内容上。
2 人机交互作业任务界面在视觉上的问题
2.1 人机交互作业界面任务目标被用户自动简略
人机交互作业任务界面的主要目的是从一系列烦琐的信息中将最明显的信息要素提炼出来,方便用户在界面使用上的操作。 但是目前的人机交互作业界面使用过程中,大多数用户反映任务界面无亮点,无法第一时间找到任务区域。 主要原因是人眼的视觉识别可以从复杂场景中快速抓取感兴趣的区域[4],自动忽略不显著区域。 当接触外界未知信息时,大脑优先处理自己感兴趣的话题。 而人机交互作业任务界面的信息排布没有科学合理的规划,即使设置了任务点,大脑也将其视作无用的、可以自动删除的信息。
视觉功效理论将这种现象解释为大脑的视觉编码机制[5]。 主要是因为大脑处理图像进入复杂机制的编码过程中,由于不同视觉效果,产生的注意机制也不相同。 换句话说,依据视觉注意机制形成大脑对图层特征点的编码。 在编码过程中,向上的、颜色明确的任务图层更能触动大脑的视觉注意机制。 而无法刺激到大脑皮质的信息则自动归结到无任务的驱动模式,也可以当作大脑存储层对自身的保护机制。
人机交互界面色彩的使用未形成一定体系,一部分选用高饱和度的明亮色彩,高调的界面颜色弱化了具体信息的文字表达;一部分选用暗色调的界面颜色,与整体的色调不搭配并且无法吸引目标用户的兴趣[6]。 因此,整体上看,人机交互作业在一定动态范围内无法实现最大化的图标排布,抓不住界面任务的重点是当下亟待处理的问题。
2.2 用户在任务界面下的视觉动态捕获范围过小
复杂的人机交互作业任务界面信息繁琐,操作者要想准确、快速获取信息非常困难。 而人机交互界面屏幕的大小决定了人眼感知的动态范围的大小,因此在有限的空间范围内,人机交互任务的显示难度就又提高了一层。
人机交互界面狭窄的捕获范围过小的局限性,目前无法用技术处理,尽管当下收集了用户的使用意见,对机器的硬件和软件进行不断升级,已经做到了视觉功效应用上的提升。 但仅凭借加大屏幕的操作还是无法让人机交互的界面与人眼动态捕捉的范围实现完美融合,而且人机交互作业界面升级对机器配置上要求很高,成本和时间都是问题,因此对人机交互作业任务界面的处理只能停留在传统的图标影像处理上。 但在人机交互作业任务界面图标的处理上,由于屏幕的动态范围被限制,而突出的信息元素过多,大部分以短曝光和强曝光的节奏排列。 这样操作的效果仅仅适用于单帧的低动态人机交互界面,对于机器配置高,能够处理多帧、高动态的人机交互作业界面来说,图标的空间分辨率就折损了40%~60%,在视觉上的效果仅仅是理想界面传达信息的一半,这就需要提高图标的感知亮度或者调整图标的尺寸形状,来提高图标在视觉上的动态范围。
2.3 人机交互作业任务界面色彩引发用眼疲劳
除了视觉的动态范围,人机交互作业界面的停留时间过短也是一个问题。 为了突出目标周边视觉的强度[7],显示屏上的人机交互界面就会最大限度加入明色调视觉亮度刺激用户的感官,这就意味着屏幕的峰值亮度的相对高度过高,对人眼健康有一定的危害。 用户的视觉时长在很大程度决定了人机交互作业界面的使用效率,而追求短期的注意力经济放弃了长期用户是不明智的。 因此,科学设计色彩,延长用户使用时间,避免长时间注视而产生的眼部疲劳也是提升人机交互作业任务界面功效的重中之重。
3 优化人机交互作业任务界面颜色,提升视觉功效
根据上述提出的任务目标被用户自动简略、视觉动态捕获范围过小、色彩引发用眼疲劳问题,结合了视觉功效的特点对人机交互作业任务界面颜色进行了优化。
3.1 规划界面整体色彩布局加大视觉注意效果
为保证人机交互任务界面颜色设置是在目标用户大脑视觉选择最显著的区域,需将整体的色彩进行合理分配,并将明度强烈的色彩优先分配到重要区域。 根据视觉功效的注意机制[8],在多数情况下,大脑删除不重要的视觉信息,优先对感兴趣的视觉信息进行处理。 传统的人机交互作业任务界面颜色无法吸引用户注意,这时需要对界面的色彩距离进行重新规划。 色彩距离也就是色相的明度和暗度的排布变化,色相环的每个角度都代表一个色相,人机交互作业界面一般选取两个或两个以上不同色相的色彩,这样色相产生的视差可以刺激视觉效果。
为了提升视觉效果,需要形成视觉对比效果,使其在同一视野中也能做到明度暗度、饱和度的对比[9]。 对比色根据色相环的角度进行选择,对角线上的两种色彩为对比色,角度越大对比效果越强。 在界面的色彩布局上选取对比强烈的颜色,考虑到色彩的对比与均衡,人机交互作业任务界面颜色主要选择红、蓝、绿作为主色调,角度采用30°、60°和90°。 一方面适当增加人机交互作业任务界面色域的明暗度对比,显示更加丰富的颜色范围,从而增强整个操作界面在色彩层次上的应用。 另一方面采用了鲜艳的对比色,在任务的提醒上也起到了极为关键的作用。
3.2 控制任务界面图标颜色捕获用户视线轨迹
人机交互界面为用户提供了多样的、符合用户操作使用风格的设计,但从整体上看,图标是任务界面颜色选取的一个关键节点。 任务的普及程度与图标的形状颜色有密切关系,用户在视觉搜索上会优先选用图片前景色与背景色有区分,形状明显的图标。 图标颜色的面积比例是用户正确执行任务命令的一大影响因素,根据视觉功效分析,图标是人眼在进行注视行为上做出反应的注意力分配点,原理类似于光源照射在角膜的映像。 通过以上方式反映出图标基于视觉搜索过程中的规律,在图标颜色的选取上,也要合理根据眼球追踪的注意情况,选取合理的颜色参数。 常见的图标的样式一般为圆形,能更明显突出指令信息。 图标前景与图标的背景需要形成自底向上的色彩效果,这种色彩效果也称为命令效果。 因此图标的背景色一般选用黑色、蓝色,而图标采用白色、红色、黄色、绿色等。 根据实际仪器的屏幕尺寸设置人机交互作业界面的图标,小尺寸图标约为45×45 像素、中尺寸图标为70×70像素、大尺寸图标为90×90 像素。 最大限度缩短用户在人机交互界面看到图标的时间,将图标的前景色和背景色与任务的目标结合,让图标成为人机交互作业界面最核心的图形操作元素。
在这种设计下,用户打开界面就会被图标吸引,从而快速抓住了用户眼球运动的轨迹。 而各种图标颜色形成的界面,因为不同的前景色和背景色,形成了新的视觉元素。 用户搜索到相应的图标,代表其搜索到了一个设计好的色彩元素,这种方式构成了复杂视觉环境,加强了用户与图形元素之间的作用模式。
3.3 改善任务界面背景颜色舒缓视觉疲劳
人机交互作业任务界面显示的布局颜色影响了用户的使用感觉,而布局整体颜色大面积排布的主元素是人机交互作业任务界面的背景色。
人机交互作业任务界面背景色作为界面颜色选取主要的呈现对象,相比较于使用明显对比色的图标构造,背景色合理运用能够突出图标的形状特点。 会缩短用户执行操作命令的时间,保障用户的情绪价值。 用户会将视觉停留在其他界面设计上,间接增加了任务界面用户的注视时长[10],也证明了背景色在人机交互效率上的影响。
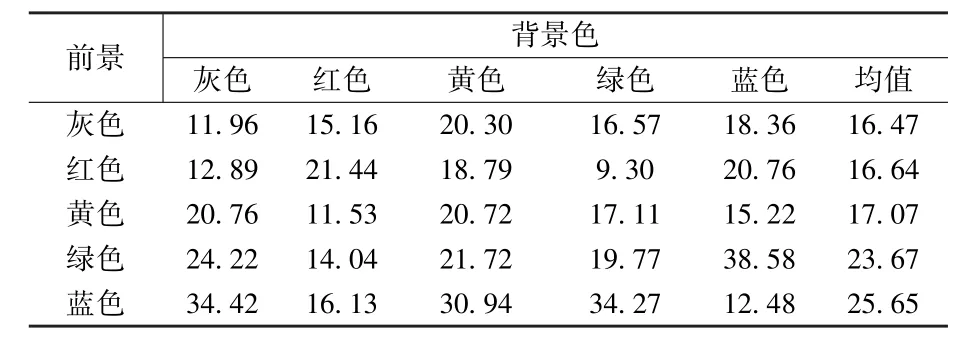
背景色的处理主要从前景和背景形成的视觉色差尺度水平入手,具体颜色区域分配的色差一致性数据如表1所示。

表1 颜色区域分配色差一致性数据
由表1 数据可知,灰色、红色和黄色中心色差的一致性很高,而绿色和蓝色中心色差的一致性较低。 说明采用绿色和蓝色背景,视觉辨色特征差别不是很明显。
从视觉功效的角度看,不同明度等级下的色调一致性越高,对人眼的刺激性越大,因此采用绿色、蓝色这种清新的护眼颜色能够更好地消除眼部疲劳。 通过减弱对比色差的刺激性,加强人机交互作业任务界面现有的使用次数,保障用户在界面上维持良好的视觉效果。 设置颜色舒缓的背景色,能够保证显示屏上的人机交互作业任务界面,无论是从光亮度还是色彩应用上,都能便于用户长时间工作,保证用户的用眼健康。
4 结语
本文从视觉功效的特点对人机交互界面颜色进行了系统分析,通过阐述人机交互颜色对界面的意义,分析了当下人机交互界面遇到的视觉问题,从关键的颜色要素入手,减弱对比色差的刺激性,加强人机交互作业任务界面现有的使用次数,从而保障用户在界面上维持良好的视觉效果。 达到科学合理地设计改善视觉问题。 设置舒缓的背景色,合理规划色彩排布,确保用户长时间登录人机交互作业任务界面。 希望本文提出的观点可以应用到界面设计领域,保障人机交互作业任务的视觉传达效果。
