基于Vue+Node的高职院校学生成绩管理系统设计与实现
2023-06-21李娟



摘 要:为了解决高职院校扩招学生人数增多导致学生成绩管理难的问题,对学生成绩管理系统进行了研究。一套规范科学化的成绩管理系统可在高职院校的教学管理和人才培养中发挥重要的作用,因此分析了设计开发学生成绩管理系统的意义。所设计的系统采用前后端分离的开发技术,前端使用Vue作框架,后端服务器使用Node.js技术进行开发,实现了学生信息管理、成绩管理等功能。系统设计以实际的学生成绩管理工作为基础,切实提高了高校师生的工作效率。
关键词:前后端分离;Vue;后端服务器
中图分类号:TP311 文献标识码:A 文章编号:2096-4706(2023)09-0115-03
Abstract: In order to solve the problem of difficult student performance management caused by the increase in the number of students enrolled in higher vocational colleges, a student performance management system is studied. A set of standardized and scientific performance management system can play an important role in teaching management and talent cultivation in higher vocational colleges. Therefore, the significance of designing and developing a student performance management system is analyzed. The designed system adopts a front-end and back-end separation development technology, with Vue as the front-end framework and Node.js technology is used for back-end server's development, achieving functions such as student information management and score management. The system design is based on actual student performance management work, effectively improving the work efficiency of university teachers and students.
Keywords: front-end and rear-end separation; Vue; back-end server
0 引 言
近几年随着高等职业教育快速发展,以及高职院校的扩招,高职在校学生人数不断增多,各专业班级的学生数量也急剧增加,学生的成绩管理工作成为高职院校教学管理工作的重要组成部分。随着互联网技术的发展,学生成绩管理系统能更加方便地让教师对学生的成绩进行录入和高效的分析,从而掌握学生学习的情况,及时发现教学中存在的问题。学生也能通过成绩管理系统随时随地查看自己每学期的各科課程成绩。本文采用Vue框架并结合Node.js框架来设计并实现高职院校学生成绩管理系统,从而提高教职工的工作效率,实时了解教学情况。
1 系统需求分析
1.1 功能性需求分析
通过分析学生成绩管理系统的用户及功能需求,对系统的使用者根据身份进行区分,系统具有3个不同的使用角色:教师、学生和系统管理员。不同用户的身份提供不同的功能,拥有不同的管理权限。系统管理员具有最高的管理权限,可以对系统所有的数据进行增加、修改、删除、查找。教师的权限是可以查看任教课程的学生信息,录入、修改所教课程学生的成绩。学生可以查看自己的成绩和通知信息。
1.2 非功能性需求
在非功能需求方面,用户的使用体验是系统的重要指标。页面的美观和设计方面如果效果不好,用户的体验感也会下降。为了使用户有良好的体验,设计系统时需要考虑以下非功能性需求:
1)网页页面设计简洁,主题明确,功能完善,易于用户操作使用;2)页面布局风格设计统一,页面美观大方;3)在系统功能上做到不烦琐,能更快提高其响应速度,更加人性化;4)数据库结构设计要简单,合理的数据库设计能提高数据存储和检索的速度,可以保证数据的完整性和一致性。
2 系统总体设计
2.1 系统框架设计
本系统采用前后端分离的Vue+ElementUI+NodeJS+Express+MySQL技术实现,基于Web的B/S架构设计完成系统。前端主要使用了目前比较流行的渐进式JavaScript框架Vue.js作为前端框架,使用Vue-Router和Vuex实现动态路由和全局状态管理,用Ajax实现前后端通信,采用ElementUI组件库框架来实现数据绑定和页面渲染以使页面快速成型,页面之间的导航使用Vue-Router来实现前端路由的定义及参数的传递等功能,后端服务器使用Node.js和MySQL等技术进行开发。系统总体组织架构图如图1所示。
教师、学生和管理员需要使用分配好的账号和初始密码登录系统。教师进入系统后可以查看学校的公告、学生的信息,以及使用成绩管理、作业批阅、作业管理等功能模板。
2.2 系统关键技术的实现
2.2.1 Vue的安装与使用
本项目中使用的Vue CLI的版本是Vue CLI 3.x,安装Vue全局脚手架的命令是:npm install –g @vue/cli@3.x,安装完成后执行如下命令:vue –V,如果在窗口中显示出了@vue/cli的版本号信息,则表示全局脚手架安装成功。
创建项目:在命令行中输入vue create student,选择自定义预设,进行相关配置创建项目。项目创建完成后,输入cd student命令进入项目目录和npm run serve命令启动项目。项目启动成功后,会默认启动一个本地服务,在浏览器中访问http://localhost:8080,并显示出“欢迎使用Vue.js”的界面效果,表示Vue工程项目启动成功。创建完成的项目目录结构如图2所示。
项目结构中主要文件说明如下:
1)dist:项目打包后的静态文件存放目录;2)node_modules:项目依赖工具包存储管理目录;3)public:项目的静态文件存储目录,也是本地服务器的根目录,存放在该文件夹的东西不会被打包影响,而是会原封不动的输出到dist文件夹中;4)src:项目的源文件存放目录,保存编写的项目源码;5)src\assets:资源文件目录,用于存放css文件和图片文件等;6)src\components:公共组件存储目录;7)src\App.vue:项目的Vue根组件;8)src\main.js:项目的入口js文件。
2.2.2 ElementUI的安装与引用
安装ElementUI,使用npm的方式安装,它能更好地和打包工具配合使用。具体为:1)打开Vue脚手架项目student的文件夹,进入终端,在命令行中输入npm i element-ui -s[1];2)在src文件夹的main.js中引入element-ui,输入以下命令:import ElementUI from 'element-ui'和import'element-ui/lib/theme-chalk/index.css',让Vue引用Element ui:Vue.use(ElementUI)。
2.2.3 配置路由Vue-router
Vue Router是Vue.js官方的路由管理器。它和Vue.js的核心深度集成[2],让构建单页面应用变得简单,它主要用于管理URL。在项目中使用npm命令给项目安装Vue-Router路由,在src目录下建立Router文件夾,将路由文件index.js存放在该目录下。Vue-Router的安装命令如下:npm install vue-router –-save[3]。路由安装完成后,在Router文件夹下创建index.js路由文件,并输入代码如下:import Vue from “vue”;import VueRouter from “vue-router”;Vue.use(VueRouter);const router=new VueRouter({ }) //创建路由实例对象router;export default router;//暴露路由对象属性。
路由文件创建好后,需要在入口文件main.js中引入路由文件,并输入代码如下:import router from '../router';new Vue({router,render: h => h(App)}).$mount('#app')。
2.2.4 配置Vuex
Vuex是专门为Vue.js应用程序开发的状态管理模式[4],使用npm命令为项目安装Vuex,输入的命令代码如下:npm install vuex –save。Vuex安装成功后,在src目录下建立store文件夹,将数据状态存储文件index.js存放在该目录下。并在index.js文件中输入代码如下:import Vue from 'vue';import Vuex from 'vuex';Vue.use(Vuex) export default new Vuex.Store({ }})。然后在入口文件main.js中引入数据状态存储文件index.js,并输入代码如下:import store from '../store';new Vue({store,router,render: h => h(App)}).$mount('#app')。
2.2.5 Express框架
Express是Node.js平台下面的一个框架,主要用于创建Web服务器项目,它是一个第三方的模块,是一个保持最小规模的灵活的Node.js Web应用程序开发框架[5],为Web和移动应用程序提供一组强大的功能。使用npm install express下载Express框架。
2.3 数据库设计
2.3.1 数据库的实现
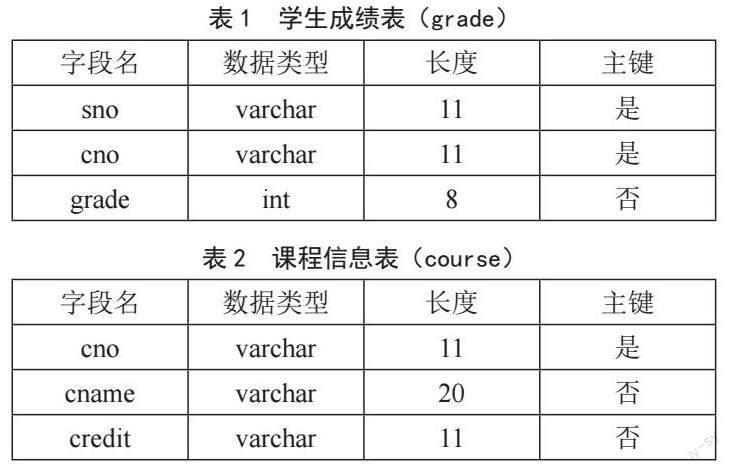
要实现对学生成绩的数据存储和管理,选择合适的数据库管理系统在整个系统开发设计中是比较重要的环节。常用的关系型数据库有Oracle、SqlServer和MySQL等,在Web开发方面,MySQL是最好的关系型数据库管理系统应用软件,它主要用来存储项目中数据库和数据表,供后端路由调用API进行数据库操作。因此本系统数据库的设计采用MySQL数据库进行数据表设计与管理,主要涉及的数据表包含用户信息表、课程信息表、学生信息表、学生成绩表等。学生成绩表和课程信息表设计如表1和表2所示。
2.3.2 数据库服务器连接实现
本系统采用Node和MySQL来实现相应的数据进行驱动连接和操作MySQL数据库,具体定义MySQL连接配置的核心代码如下:
module.exports={ //Mysq数据库连接配置
host:'localhost', //指定主机地址
user:'root', //数据库登录账号
password:'root', //数据库登录密码
port:'3306', //设置端口号
database:'students' //设置数据库名称
}
2.4 关键功能模块的实现
2.4.1 学生信息管理的实现
用户登录学生成绩管理系统后,可以查看班级学生的信息,根据学生的姓名查询指定学生的相关信息。该功能模块主要包含了学生基本信息的展示、姓名的查询、学生的删除等。学生信息管理界面效果如图3所示。
2.4.2 成绩管理的实现
教师或学生登录系统后,首先进入的是成绩管理页面,它的界面设计直接影响用户的体验。页面实现主要采用Vue技术和ElementUI框架来完成各模块的界面和功能设计。本功能模块主要包含学生成绩的展示、成绩录入等。教师可以不受时间和空间的影响,利用互联网登录系统后就可以录入学生的成绩和管理学生的信息,极大地提高了教师的工作效率。成绩管理界面效果如图4如示。
3 结 论
本系统利用了前后端分离的开发技术,前端使用了Vue.js框架,后端服务器使用了Node.js技术。系统实现了教师和学生可以更加方便快捷地完成学生成绩的增加、修改和查询成绩等工作,提升了教师管理学生成绩的工作效率和管理水平。
参考文献:
[1] 王志文.Vue+Elementui+Echarts在项目管理平台中的应用 [J].山西科技,2020,35(6):45-47.
[2] 王璐,崔保磊,潘红霞,等.基于Vue.js的在线设计开放平台研究与实现 [J].信息技术与信息化,2019(11):168-170.
[3] 郑玉娟,张亚东.基于Vue.js的微商城前端设计与实现 [J].信息技術与信息化,2021(11):101-103.
[4] 吕英华.Vue.js酒店管理系统的设计与应用 [J].电子技术,2020,49(9):102-103.
[5] 王伶俐,张传国.基于NodeJS+Express框架的轻应用定制平台的设计与实现 [J].计算机科学,2017,44(S2):596-599.
作者简介:李娟(1985—),女,汉族,四川成都人,讲师,本科;研究方向:软件技术、计算机应用技术。
