计算机科学与技术专业移动学习App设计与实现
2023-06-12孟煜雯王颖洁朱久祺张程烨赵龙江翟昊
孟煜雯 王颖洁 朱久祺 张程烨 赵龙江 翟昊



关键词:教学应用类App;移动学习;Vue开发框架;线上教学;数字化
随着移动互联网络和移动通信技术的发展,通过移动设备接受教育和获取知识已经成为当下非常热门的一种学习方式。移动学习相对于在固定的时间、固定的地点学习的模式而言,具有更大的灵活性[1]。根据苹果公司的统计数据显示,目前在其应用商城中已经有超过65 000款移动学习类软件。目前,基于手机App开发大学生的移动学习应用虽然已经成为现实,但是要想保障移动学习的效果,就必须要有丰富的学习资源作为支撑[2]。当前在应用商城中缺乏针对具体专业的移动学习App。同时,在已有的移动学习App中,存在着软件操作难度过高、课程专业性较低、用户体验感不佳等问题。为了解决上述问题,本文针对计算机科学与技术专业开发了基于Vue框架的移动学习App应用软件。
1 基于Vue 的开发框架
首先,选择正确的开发框架是移动应用程序开发的一项重要任务,开发人员可以使用框架实现的内置功能,高效地达到他们的开发目标。这些预定义的组件通过采用优秀的设计模式和实现方式,可以使应用程序以标准化的方式开发。目前移动App的主流开源框架主要包括基于HTML5的开发框架、基于JavaS?cript的开发框架和基于UI的开发框架三类。
基于HTML5的开发框架在移动App发展的初期应用广泛,然而由于HTML采用网页式的开发思路,许多API 接口无法得到使用,大大降低了开发的效率。同时,HTML也存在一些安全性问题,内部安全机制相对其他框架而言并不成熟[3]。目前基于HTML5的常用开发框架包括Sencha Touch、Zoey和Jo等。
对于Web开发而言,JavaScript长期以来都是一门广泛使用的编程语言。基于JavaScript的开发框架本质是基于前端Web 框架技术,通过JavaScript 生成DOM控件,并在解析为原生控件后进行渲染。基于JavaScript的开发框架不仅可以减少网络传输、支持分布式运算,而且降低了后端开发人员开发前端页面的难度。因此,基于JavaScript的开发框架十分适合网络信息平台的开发[4]。但是,JavaScript开发框架中存在着大量的js脚本,降低了运行速度;同时,组件间的交互都需要使用JavaScript连接,使得组件的效果显示极为复杂。因此,在使用基于JavaScript的开发框架实现移动App的开发时,不仅实现难度较高,而且运行效率也并不理想。目前基于JavaScript的常用开发框架包括PhoneGap、Titanium、jQuery Mobile和Meteor等。
基于UI的开发框架是一套构建用户界面的框架,它只关注于视图层的开发工作。这种框架不仅容易上手,还便于与第三方库或既有项目整合,是一套用于构建用户界面的渐进式框架。Vue是其中目前应用较为广泛的一个前端框架,不仅可以进行网页开发,还可以实现移动App的开发,是前端开发的主流框架之一。Vue的特点遵循MVVM模式,编码简洁、体积小、运行效率高,因此在移动端的开发效果较为理想。由于其本身只关注UI,可以轻松引入插件或第三方库开发项目,因此国内许多高校和研究机构都更加倾向于选择Vue框架进行项目系统的开发与实现[5-7]。常见的Vue的扩展UI框架包括Semantic UI[8]、elementUI、Vux、vue-strap 和Vue-Blu 等。由于Vue 框架具有良好的可扩展性、较高的运行效率和轻量化的体积,因此本项目基于Vue框架实现计算机科学与技术专业移动学习App的开发。
2 计算机科学与技术专业移动学习App 设计
2.1 计算机科学与技术专业移动学习App 整体设计
本项目使用Webstorm2020作为前端开发软件,前端开发框架采用Vue2.6.11 版本,并使用Hbuild?erX3.4.18对App实现封装。本项目主要的应用对象为计算机科学与技术专业的学生,由于应用的主要使用场景为学生日常的线上学习,考虑用户所持有的移动设备性能、系统和环境带来的影响,在保证能够完成线上学习功能的前提下,选择Vue基础框架进行设计和开发。
设计需求如下:
1) 因为系统数据库并不对外开放,需要实现用户信息管理模块及其相关功能,并设置对应的查看权限。
2) 为了保证用户及时查收课程相关的消息通知,需要实现课程公告模块及其相关功能。
3) 为了让用户可以通过该移动学习平台查询课程并下载课程的教学资源,需要实现课程检索模块和课程课件模块及其相关功能。
4) 为了让用户可以发表课程评论和提问,需要实现评论区模块及其相关功能。
2.2 计算机科学与技术专业移动学习App 模块设计
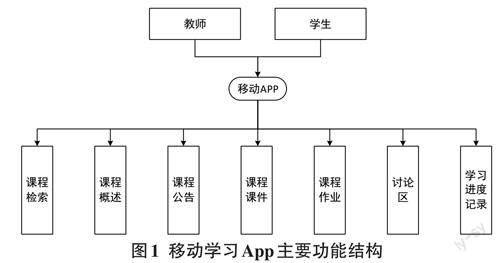
根据所提出的设计需求,计算机科学与技术专业移动学习App主要包括课程检索模块、课程概述模块、课程公告模块、课程课件模块、课程作业模块、讨论区和学习进度记录七个模块,其主要功能结构如图1所示。其中課程检索模块包括按类型搜索、按关键字搜索和特色推荐三种搜索方式,同时,可以按照课程的属性,提供必修课和选修课的筛选,为用户提供了便利。
课程概述模块包括课程公告、课程信息和课程大纲三个方面的内容,可以让用户在参与到课程之前,预先呈现给用户课程的有关信息,从而更充分地掌握课程的整体结构和学习思路。例如,课程公告部分可以让用户在加入课程后,浏览到关于课程的最新通知,在课前告知学习者即将学习的内容概要。
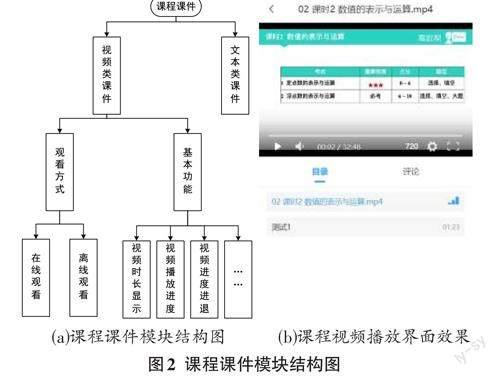
线上学习方式需提供相应的多媒体课件,如视频、文档等。考虑到移动学习的特征,本项目中的课程,需要根据课程内容的类型和知识点之间的逻辑关系,恰当安排课件资源,对于需要采用视频形式的知识点,应以碎片化而又模块化的视频来展现;而对于需要以文档形式呈现的教学内容,则应以文档为主体。将视频和文档二者结合使用,可以起到良好的效果。因此在课程课件模块提供了视频类课件和文本类课件两种学习方式。学习者通过观看视频课件,再结合相应的课件文档,可以有效地帮助学习者理解所学知识点。在视频类课件中,本项目添加了多种观看方式和功能。首先,用户可以根据自身的实际情况选择在线观看或离线观看课程视频。并且,本项目提供了视频时长显示、视频播放进度、视频进度调整等功能,降低了用户的操作难度。该模块的结构图如图2所示。
课程作业模块包括课程测试和平时作业两个部分。用户在完成各模块学习后,需要完成章节作业和课程测试,同时需进行身份认证后方可计入课程成绩。课程测试分为每一章内容的章节测试和整体的综合测试,章节测试是对模块化的学习内容的学习效果评价,可以总结出学习内容的难点;综合测试可以发现学习者共同存在的学习问题,有助于教师明确教学效果并做出针对性的改进。
讨论区包括三个部分:教师答疑区,即教师回答学生提出的疑问;课堂交流区,即学习者回复教师下达的问题;综合讨论区,即学习者与学习者之间进行话题交流与协作探讨。这种线上和线下相结合的话题讨论形式,有助于评价方式的公平合理,也有助于激发学生的学习积极性。最后,上述模块的学习进度数据都会通过学习进度记录模块,上传并记录到后台服务器中。
3 计算机科学与技术专业移动学习App 实现
3.1 项目配置
基于Vue框架的项目配置主要包括初始化Vue脚手架、配置浏览器自动开启和配置eslint校验功能三个部分。首先,Vue脚手架的初始化需要在cmd里执行vue create操作,项目中分别包括项目依赖文件夹node-modules、图片资源文件夹public、静态资源文件夹assets、全局组件/非路由组件文件夹components、根组件App.vue、配置文件babel.config.js、项目信息文件package. json、缓存文件package-lock. js、说明文件README.md和程序入口文件main.js。同时,需要在package.json中配置浏览器自动开启。其代码如下:
3.2 项目路由组件及非路由组件搭建
本项目中的路由组件包括首页路由组件Home、搜索路由组件Search、登录路由组件Login和注册路由组件Register。首先需要使用npm install vue-router--save命令安装vue.js 官方的路由插件vue-router,并通过vue-router管理组件和URL的映射关系。在vuerouter的单页面应用中,页面的路径的改变就是组件的切换。接着在项目中的pages/views文件夹中放置路由组件,在router文件夹放置项目当中配置的路由,并新建index.js。写完router的index.js后,在main.js中引入入口文件,最后在App.vue中写出路由组件的出口。其中,课程首页的界面效果如图3所示。
本项目中的非路由组件由编写HTML与CSS静态页面、拆分组件、获取服务器的数据动态展示和完成相应动态业务逻辑四个部分组成,使用的步骤为创建或定义、引入、注册和使用。本项目采用less样式进行开发,但由于浏览器无法识别less样式,因此需要通过使用less-loader方法,将less变为css样式,此时浏览器才能识别。如果想让组件识别less 样式,需要在style标签中添加lang = less。本次所包含的非路由组件如图4所示。
由于Vue不支持直接打包成安卓项目,因此本项目借助HbuilderX,把Vue项目封装到uniapp中。打包成功后,HbuilderX控制臺在等待一段时间后会自动返回App下载地址,然后可以通过该链接在电脑中进行下载;也可以将该链接复制到手机浏览器,在手机中对该软件进行下载。
4 总结
当下网络发展逐渐趋于成熟,在网络应用方面,如何通过线上渠道进行高效的学习已经被国内外的学者所密切关注。在如今这种特殊时期,通过线上互动学习的方式进行学习已经成为一种非常重要的学习渠道。因此,了解并学习移动软件制作相关的技术,对未来通过网络渠道学习和发展有很大的帮助。本文介绍了一个相对完整的计算机科学与技术专业移动学习软件,对课程检索、课程概述、课程课件、课程作业、讨论区等板块做了相应的研究和设计,可以帮助学习者巩固和系统地运用已有的知识。对于线上学习软件的研究,未来还需要继续前行,开展更为深入和全面的研究。
