基于小程序框架的跨平台开发研究和实践
2023-05-05宁肖
宁肖
(中海油信息科技有限公司数字技术中心 天津市 300452)
1 现有移动应用开发模式分析
常见的开发模式包括原生开发、B/S 模式开发、跨平台框架应用开发。
1.1 原生开发
原生应用开发模式,其特征是产出品可作为独立可执行的程序直接运行在操作系统上。由于客户端应用和操作系统衔接更为紧密,故一般流畅度较高,能获得较好的用户体验,但通常需要采用操作系统支持的原生开发语言和框架来完成,原生开发方式为了提供各种强大能力一般都会比较复杂,学习曲线陡峭,且不同的操作系统提供的原生开发语言、框架都不尽相同,如:苹果iOS 平台采用 Objective-C 语言或Swift 语言进行开发,Android 平台采用 Java 或 Kotlin 语言,PC 平台可选择的余地较多,如:C/C++/.NET/Java 等语言,界面框架涉及 Qt/Gtk/Win32/MFC/wxWidgets 等,且框架形式分为跨平台及平台专有[1],因此为打造全平台可用应用,企业需组建一系列专业技术开发人员针对不同平台编写代码,同时应兼顾各平台的体验接近、逻辑一致,从而开发效率十分低下。在大型企业持续发展建设中,应用数量多,需求变化快,若采用原生开发模式,投入的成本及时间也将随之攀升[2]。
1.2 B/S模式应用
B/S 架构是指应用界面部分采用 HTML/Javascript等语言开发,并运行在浏览器中的应用。B/S 架构发展至今,由于标准统一[1],且各平台的浏览器都能提供较好的支持,设计界面美观,开发效率高,一次开发,多平台适用,目前大部分企业桌面系统均会采用 B/S 架构进行系统开发。然而B/S 架构也存在明显缺点,首先对于离线使用场景,由于缓存 API 未统一标准,无法支持所有平台,且存在较多限制条件,比如使用空间大小限制,仅支持 GET 请求的缓存;其次,在移动终端用户普遍适应独立应用的使用方式,不习惯使用浏览器访问应用程序,且H5 性能在不同的终端上差异较大,对移动设备配置要求较高,利用 JS 实现过场动画可能会出现卡帧、丢帧而造成用户体验较差的问题[3]。故B/S 架构存在应用场景受限的问题,如:在嵌入式设备上使用的工业应用,有离线使用场景的阅读、学习类移动应用,需要离线编辑在线同步的邮件类应用以及希望使用操作系统更多能力且获得良好交互体验的应用等。
1.3 跨平台框架
为了解决在不同平台开发不同代码的问题,一些公司推出了跨平台框架的概念,目的是编写一次代码可实现在多个不同的平台上发布程序,提升开发效率。跨平台框架主要包括中间语言编译模式和基于H5 的混合开发模式。
1.3.1 中间语言编译模式
主要代表有:Facebook 公司推出的 ReactNative 框架,Google 公司推出的 Flutter,微软公司的 Xamarin,NativeScript 等,其主要特点是不依赖 H5 技术,而是采用一种中间语言进行业务逻辑的开发,编译打包为不同目标平台的应用,如 ReactNative 采用 Javascript,Flutter 采用了 Durt 语言,为了调用操作系统提供的能力也需要利用原生语言开发一些插件开放给中间语言调用。这些框架的出现减少了跨平台开发的工作,对于需求简单的场景,往往只需要编写中间语言实现业务逻辑而无需考虑平台间差异。然而也存在一些不足。首先,这些框架均为第三方公司产品,与原生开发之间存在着差异和滞后性,需伴随原生平台升级进行适配;其次,此类框架主要为移动平台量身定制,对于桌面和 Web 端的开发支持能力有限,如果需要使用更多的原生功能或集成第三方的原生库或组件,则仍然需要熟悉各个平台的原生开发;再次,基于该类框架开发对开发生态依赖较重,插件大多来源于互联网,很多插件的质量难以保证,更新和版本冲突问题时有发生,将会对开发造成一定影响。
1.3.2 基于H5 的混合开发模式
混合开发是指在原生应用的基础上利用 H5 技术制作界面,利用原生开发模块实现系统功能调用的开发模式。代表的框架有 Apache Codova 和 Adobe PhoneGap 等,混合开发的优点是直接采用前端开发人员熟悉的 H5 技术来制作界面,继承B/S 开发模式的大部分优点,且无需学习,开发效率比中间语言模式还高。但仍存在以下不足,目前前框架大部分都采用了单页应用的模式[2],页面间的过场动画由 H5 制作不能保证在低端设备上的交互体验。另外平台能力交互部分同样需要原生插件的支持,且中间语言框架的生态问题它也同样存在。
2 基于混合开发的企业内部小程序平台
原生开发、B/S 模式开发、跨平台框架应用开发侧重不同、各有优缺点,面对不同的应用场景,选择正确的开发方式十分重要。对于企业内部应用来说,大部分企业将开发成本、可维护性、灵活性、健壮性、是否覆盖使用场景等因素作为重要指标。综上分析可见,使用跨平台框架,在开发效率、成本及用户体验方面均存在较好的表现,但使用第三方框架仍然存在潜在的风险:
(1)框架无法自主,个性化需求通过修改或扩展框架实现的可行性较低;
(2)使用权存在风险,修改开源协议事件易引发业界争议[3];
(3)原生交互依赖插件生态,开发质量不可控。
为了解决上述问题,集团公司考虑对移动应用建设进行统一管控,搭建自主可控的跨平台移动应用开发框架,在统一规划、统一管控模式下,进行平台基础能力建设,各单位/业务基于平台可专注业务逻辑实现高效快速建设,避免出现粗放式建设,为更好进行集团统一管理奠定技术基础,提升企业资源整合及优化。对比中间语言编译模式框架和混合开发框架,可知混合开发可更好支撑集团型企业移动应用建设需求,实现开发效率高、用户体验佳、资源统筹率高。
2.1 设计目标
我们把企业内混合应用开发的应用称为内部小程序。小程序平台的优势如下:
(1)支持跨平台,目标平台有:Android、iOS、Windows、Macos、Linux、Web,满足办公场景常用平台需求;
(2)混合开发,允许使用现有 web 技术,不限定UI 框架;
(3)支持一个框架多个应用的模式,小程序支持预置安装和应用商店下载;
(4)小程序可按需下载自动更新,版本升级简单高效,节省流量,减少对用户的打扰;
(5)支持多用户模式,不同账号使用的小程序版本可以不同;
(6)小程序之间支持互相调用通讯;
(7)支持后台任务,支持离线使用;
(8)设计可参照主流互联网应用,提高用户体验。
2.2 架构设计
小程序框架分为前台应用和后台管理端两部分,前台由宿主应用和SDK 组件组成,宿主应用每个目标平台需要有一个独立实现,SDK 组件为 Javascript 模块,被小程序打包引用作为小程序和宿主应用的桥梁,小程序通过调用 SDK 提供的接口和宿主应用以及其他小程序进行交互。后台部分是小程序管理后台并暴露接口给宿主应用,提供小程序的发布、更新、权限管理等功能。整体架构如图1所示。

图1:系统架构
2.3 架构和工作方式说明
2.3.1 原生外壳
小程序需要运行在原生外壳应用中,对于不同的操作系统,平台需要单独开发不同的外壳应用,对于移动应用可以使用平台提供的原生语言进行开发,对于 PC平台和 Web 平台,考虑代码共用,可以采用 H5 技术制作界面的框架进行开发,比如 Electron 或基于 Rust 的Tauri 框架。外壳应用使用原生系统的 WebView 加载小程序页面,初始化阶段会注入原生接口到页面空间,一个应用可以包含多个小程序,一个小程序可以包含多个页面。页面间导航由外壳应用负责,可以保证过场动画的流畅性。外壳程序可以打包若干预置的小程序,以满足基本的使用,额外的小程序可以通过网络接口下载后使用。
2.3.2 Web 端部署
小程序以 H5 技术为基础实现,可以部署为 WEB应用,利用 Electron 等桌面平台开发避免使用前端页面注入的方式添加对 SDK 接口的支持,需采用后台生成页面的方式将接口封装后发送至前端,从而实现 PC 和Web 平台一套代码,多端运行。
2.3.3 Javascript 桥接层接口
桥接层是原生系统模块暴露给小程序页面的调用入口,移动平台一般由系统 WebView 提供注入接口,在PC 和 Web 端可以使用远程过程调用的方式注入接口。
2.3.4 SDK
SDK 封装了对原生桥接层接口的调用,以及接口文档的说明,桥接层接口往往各个平台的实现不同,提供的调用方式偏底层,SDK 负责把调用统一化,文档化,小程序开发者不需要了解底层实现,只需要引入 SDK并了解 SDK 提供的接口即可[4]。
2.3.5 管理后台
管理后台提供小程序的注册、发布、版本升级和权限管理的功能,结合企业内用户账号体系及权限体系,实现小程序访问权限及版本升级管理。通过后台管理配置实现小程序的发布主要功能,(包括但不限于)基本信息配置,包括配置应用程序ID、小程序名称、小程序标签等小程序发布基本信息;版本管理配置,包括配置小程序进行版本升级;目标应用配置,包括控制小程序上架及下架;小程序管理员配置,包括配置小程序管理员、机构白名单配置、用户白名单配置等。
2.3.6 设计原则
小程序设计风格应贴近内置应用的设计,以不让用户启动本应用后存在突兀感为宜。由于小程序支持在移动端和 PC/Web 端使用,故界面设计应尽量采用响应式布局,同时支持小屏和大屏为宜。为了方便响应式界面设计的调试,开发者可以使用桌面模拟器,来进行开发、测试。
2.3.7 实现示例
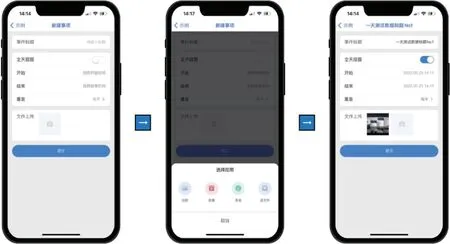
实现一个待办事项小程序,这个小程序由三个界面组成,主界面显示一个列表,记录要完成的事项。可通过添加按钮创建新的待办,点击添加会打开新建待办界面,可以录入待办内容(支持附件:拍照、录像、录音),在列表上直接点击待办条目,可以打开待办详情,如果待办完成,在详情页面点击完成,可以修改这个待办的状态为已完成。涉及到的接口有:窗口管理API、数据库接口API、后台任务API、HTTP 接口、拍照、录像、录音接口等。小程序支持库,可以提供和本机交互获取拍照、录音、录像的功能,可以通过简单的调用 js 接口来实现基本需求,当然也可以通过调用 H5 的媒体 API来实现一些特定需求。针对后台任务(数据库初始化和数据同步),非必要不要使用后台脚本,因为绝大多数业务在前台页面中就可以完成,只有很少数的需求会需要在后台脚本中实现,比如离线数据同步等场景。实现新建待办小程序示例如图2所示。

图2:新建待办小程序示例
3 企业内小程序开发平台在某大型国企中的应用
3.1 背景介绍
某能源企业建设的集团移动办公应用系统目标是作为移动办公门户,提供有即时通讯、业务审批、新闻资讯、会议中心等服务以及上百个业务系统的接入,为全集团用户提供服务。系统从2016年开始建设,起步初期使用 ReactNative 开发移动应用,快速搭建系统的雏形,并持续维护升级,随着接入业务数量的增长,以及后续维护、集成工作的增多,ReactNative 的缺点逐渐暴露,最终决定迁移到混合开发模式并自主构建小程序开发平台。小程序平台建设周期1年左右,提供了 iOS、Android、Web、Windows、Linux、MacOS 等多种终端应用,完全覆盖了用户的全部使用场景。
3.2 小程序框架的意义及价值
在采用小程序平台改造后,系统界面全面改版,用户体验大幅提升。该框架为企业自主研发,框架代码自主可控,且与原生模块集成的难度大幅降低。传统混合开发模式,第三方系统采用标准接口或H5 接入,一方面无法满足个性化需求,另一方面存在跨平台开发难度搞,页面设计不统一,性能较差问题。基于小程序平台,第三方业务系统基于该框架实现开发模式统一,且足够灵活,可以满足业务个性化需求,并可根据业务需求选择集成到门户应用或行成独立应用单独分发。经测算,对比前后的接入方式,平均一个系统节省的时间和劳动力成本大约在50 万元左右,极大的提升了经济效益。
4 结语
采用小程序平台是企业开发内部系统的有效手段,无论开发效率还是全平台可用的特点,都极为适合企业办公应用,尤其是有移动办公需求的业务建设,随着工业互联网的推进,更多的一线生产系统也存在大量的移动终端使用场景,利用小程序平台来建设这些应用无疑可以为企业节省大量资金,且更为灵活,适应性强。小程序平台还可结合低代码平台共同打造更为轻量、高效的开发平台,未来还有很大的演进空间等待我们的探索。基于该移动应用框架的研究,我们更好的将移动互联网应用于企业管理,加强管理信息化及生产信息化系统的移动应用建设,提升办公效率及用户体验,为集团数字化转型奠定基础。