基于虚拟现实的多彩UI界面分块布局方法
2023-03-29安见才让
张 鑫,安见才让
(青海民族大学计算机学院,青海 西宁 810007)
1 引言
随着互联网与现代科技的不断发展,智能设备与各式各样的APP相互合作,为人们的工作和生活提供可靠技术。多彩UI界面分块布局,直接影响用户对设备和软件的使用体验,关系到智能设备的普及和软件的发展,因此,相关学者对UI界面布局问题进行了深入研究。
文献[1]提出基于人因特性驱动蚁群算法的操作界面布局优化方法,利用人因工程分析软件对可视域与可达域进行分析,建立界面布局优化函数。依据位置关系,引入约束条件,实现对布局位置的限定,最后运用蚁群算法对布局结果进行布局排列。实验结果表明,该方法可提升人机交互性能,但是分块过密,界面布局效果不佳。文献[2]提出基于视觉注意机制虚拟交互界面布局优化方法,运用视觉注意机制,提取交互元件色彩,再进行界面布局优化。实验结果表明,该方法优化后的界面能够符合视觉注意机制,但是色彩不够显著。除此之外,还有学者提出了多彩UI界面分块布局边缘点定位方法,利用成像模型检测图像边缘,以此提升分块布局的融合效果。
在传统方法的基础上,为提高多彩UI界面分块布局的视觉表达效果,提出基于虚拟现实的多彩UI界面分块布局方法。在了解该技术核心理论与使用技巧的前提下,重新设置一个多彩UI界面分块布局方法,为用户的设备使用界面、软件应用界面,提供更好的优化技术,增强用户的视觉体验。
2 基于虚拟现实的多彩UI界面分块布局方法
2.1 明确用户视觉与UI界面之间的关系
根据用户对多彩UI界面的使用感受,对UI界面分块布局进行优化改进,加深设计细节,节约设计成本,提升工作效率。在整个设计过程中,以用户为起点和中心,将用户需求中隐藏的视觉感知部分提取出来,作为分块的一项参考数据[3]。根据视觉思维的基本研究内容可知,用户交互体验源于视觉思维偏好,而特定情况下的用户需求,受地域、民族意识、企业制度、年龄段以及专业能力的影响,还存在文化差异上的区别,影响UI界面的分块布局[4]。
同时,在UI界面分块布局中,色彩的应用对用户视觉有极大的影响。用户对色彩的感知能力,取决于光波与物体的交互方式。人们通过透明物体看到物体,透明物体允许大部分光波通过。UI界面虽然已出现虚拟现实和镭射等技术,屏幕也出现了STN、TFT以及UFB屏幕,但目前的UI界面仍以LED为主。一些光波被物体吸收或反射,此时反射波的频率决定了物体的颜色。假设光线都被反射,那么物体的颜色会呈现出白色;若光线无法被反射,那么物体的颜色会呈现黑色。用户在观察色彩时,都有属于每个颜色的反射区域。假设一个人观察物体为蓝色,那么这个物体在蓝色区域中的光波反射率强于其它频率;如果物体的黄色区域光波反射也很强,那么在用户眼中就会是绿色。因此,对UI界面分块布局时,要充分考虑屏幕特性以及视觉对于光源的感受规律,对传统分块布局进行修正[5]。
2.2 定位UI界面分块布局边缘点
根据上述分析结果,求取拟合点及其灰度差值,粗定位UI界面分块布局边缘点。假设粗定位边缘点集中存在一个任意点Q0,以该点为中心,沿其梯度方向,在两边各取6个相邻节点,分别记为A1~A6和B1~B6,此时的粗定位边缘及其邻近点为拟合点。默认两个相邻节点之间的距离为d个像素值,此时的参数d与任意点Q0的梯度方向存在关联性[6]。当任意点Q0梯度方向与水平线之间的夹角α小于45°时,说明任意两相邻节点,在x轴方向的距离为1个像素值,否则任意两相邻节点,在y轴方向的距离为1个像素值。
将界面图像的像素看成正方形小网格,将小网格的中心点作为整像素点,而预设两边的12个拟合点不都是整像素点,因此,利用灰度线性插值法处理拟合点的灰度值。设置点Q0的坐标为(x0,y0),当水平线夹角α小于45°时,则拟合点A1横坐标为x1=x0+1,计算与A1点相近的两个整像素点的灰度值,公式为
g(x1,y1)=(1-μ)g(x0,y0)+μg(x0,y0+1)
(1)
式中:μ=x0-y0;g(x1,y1)表示整像素点的灰度值[7]。当水平线夹角α大于45°时,A1点的纵坐标为y1=y0+1,根据点A1最相近的两个整像素点的灰度值,进行线性插值处理,得到点A1的灰度值。
同理根据上述计算过程,计算剩余拟合点的灰度值。为了降低计算误差,拟合点的灰度差值,通过后向差分和前向差分的平均值来确定。因此,设g(x0,y0)为点Q0的灰度值,g(x-1,y-1)为点B1的灰度值,则灰度差值计算结果为

(2)
同理确定其它拟合点的灰度值,其中A1~A6节点的灰度值分别为g1~g6,B1~B6的灰度值分别为g-1~g-6[8]。
2.3 匹配UI界面分块
引入图像尺度空间理论,利用虚拟现实技术匹配UI界面分块。首先利用高斯卷积核进行尺度变换,生成尺度空间和极值点。假设二维图像为P(x,y),高斯卷积核为G(x,y,λ),则图像与高斯卷积核之间的卷积,可以描述图像的尺度空间,该尺度的计算公式为

(3)
式中:L(x,y,λ)表示界面分块的尺度空间;(x,y)表示已知某一点的像素空间位置;λ表示尺度因子;⊗表示卷积符号。假设相邻尺度图像差用s(x,y,λ)表示,建立高斯差分尺度空间,则存在
s(x,y,λ)=[G(x,y,τλ)-G(x,y,λ)]⊗P(x,y)
=L(x,y,τλ)-L(x,y,λ)
(4)
式中:τ表示相邻两个尺度间的比例因子[9]。利用拟合三维二次函数,去除不稳定的拟合点灰度值,保证分块边缘点匹配的抗噪性和稳定性,该函数公式为

(5)

(6)
利用D()剔除低对比度的不稳定拟合点,当存在|D()}<0.03时,不稳定点剔除率与稳定点误去除率之间的比值最大,因此,将0.03作为不稳定点的剔除标准。设置一个阈值k,利用高斯差分算子构成的Hessian矩阵,计算主曲率是否在阈值k之下,此时剔除边缘响应点的计算公式为

(7)
式中:tr(H)表示矩阵的迹;det(H)表示矩阵的模。通过大量的分析与处理,当阈值k的值为8时能够得出更好的计算结果。拟合点邻域像素梯度的模值和方向是描述旋转不变的重要因素,两个基本因素的计算过程,可通过下列公式描述

(8)
式中:β(x,y)表示梯度方向;h(x,y)表示梯度模值。将拟合点邻域窗口内的直方图,平均分为36个方向,得到邻域像素的梯度方向,其中峰值代表邻域梯度的主方向。为保证UI界面分块的不变性,通过梯度方向直方图设置种子点,生成不同维度的描述子,通过上述计算步骤,实现对UI界面的分块布局[10]。
2.4 基于虚拟现实技术渲染UI分块界面色彩
利用虚拟现实技术,对UI分块界面进行色彩渲染,则虚拟现实下的UI分块界面,色彩区域分布信息量输出结果为

(9)
公式中:N表示界面分块颜色特征的总个数;n表示界面分块颜色特征个数;v表示偏移系数;xi表示第i个分块的信息分解量;ηj表示分区域j的像素特征分量;c表示颜色特征分解系数;u表示背景颜色分解系数[11-12]。通过虚拟现实技术在局部区域子块内建立界面分块布局的区域分布模型,得到匹配后的边缘轮廓信息

(10)
公式中:Δx表示界面分块差异值;E表示界面分块视差。利用虚拟现实技术定义UI界面的特征集,采用超像素重构的方式,设置色彩渲染规则,按照上述公式描述的分块轮廓信息,计算界面超像素生成统计特征量,公式为

(11)
根据式(11)所求结果,按照每一个UI界面中的分块轮廓,进行色彩渲染,实现不同分块与界面背景之间的颜色搭配,至此实现基于虚拟现实的多彩UI界面分块布局方法。
3 实验研究
将此次提出的布局方法,作为实验组测试对象;将传统文献[1]方法和文献[2]方法分别作为对照A组、对照B组测试对象,比较不同方法下的布局密度和色彩差异。选择虚拟现实系统作为此次实验的测试背景,利用3D技术软件设计多彩UI界面。设计开始之前检查系统三维场景编辑器是否可以正常运行,并检测二次开发工具包是否能够执行设计任务,采用Matlab软件设计多彩UI界面分块。测试虚拟现实系统,没有故障问题后开始实验。
3.1 边缘点定位测试
实验组根据用户视觉与UI界面之间的关系,定位UI界面分块布局边缘点,下图1为某一设备的UI界面截图。

图1 UI界面截图
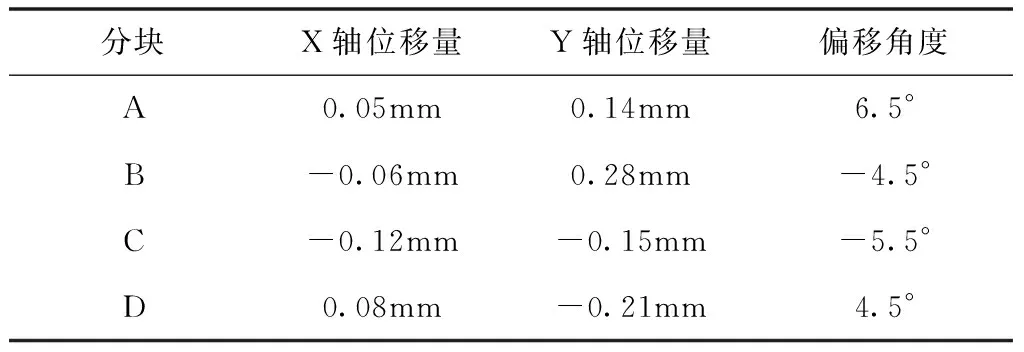
实验组根据图1界面的基本信息,重新选择与定位分块边缘点,调整多彩UI界面分块布局,下表1为调整后其中4组边缘点的位移信息。

表1 实验组边缘点定位调整参数
实验组根据调整后的边缘点位置,定位各个分块中心节点,然后利用虚拟现实技术进行分块匹配和色彩渲染。下面比较三个测试组的布局密度。
3.2 布局密度测试
三个测试组按照自身的布局流程,设计多彩UI界面分块,下图2是三个测试组为游戏商店设计的UI界面分块布局示意图。


图2 游戏UI界面分块图
根据上图2中设置的游戏UI界面分块布局效果图可知,实验组的分块更加醒目,给用户直观的视觉冲击。而两个对照组过于重视分块内容的多样性,因此设置的分块数量更多,虽然展示的信息更全面,但是分块过密会影响用户对界面信息的感知效果。
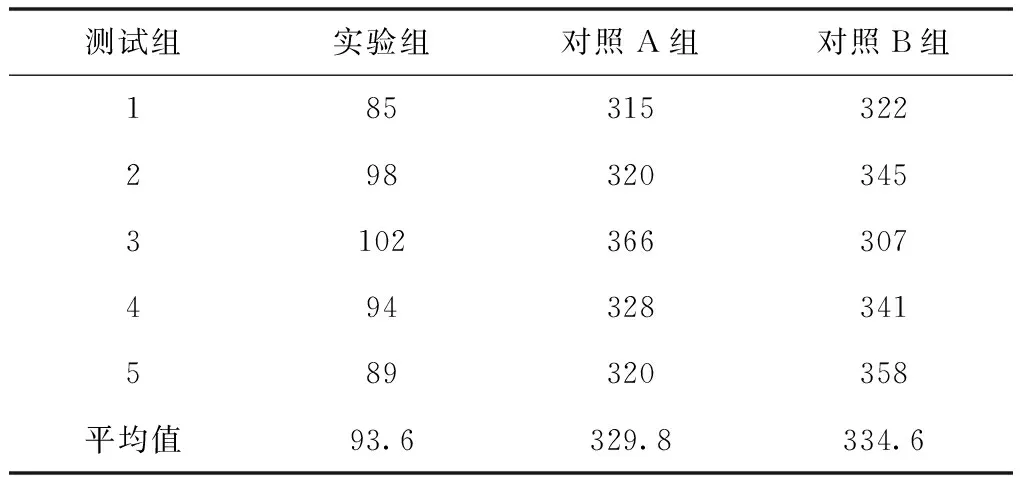
完成UI界面设计后,统计游戏商店界面商品的平均销售用时,结果如下表2所示。

表2 游戏商店商品销售用时均值(s)
根据表2中的统计数据可知,实验组的游戏商店商品销售用时均值比两个对照组分别低了近236s和241s。虽然实验组中界面内的分块较少,但单个信息更加全面,不仅让用户视觉受到冲击,而且能够促进用户快速选择想要购买的商品,可见实验组分块布局密度更合理。
3.3 色彩差异测试
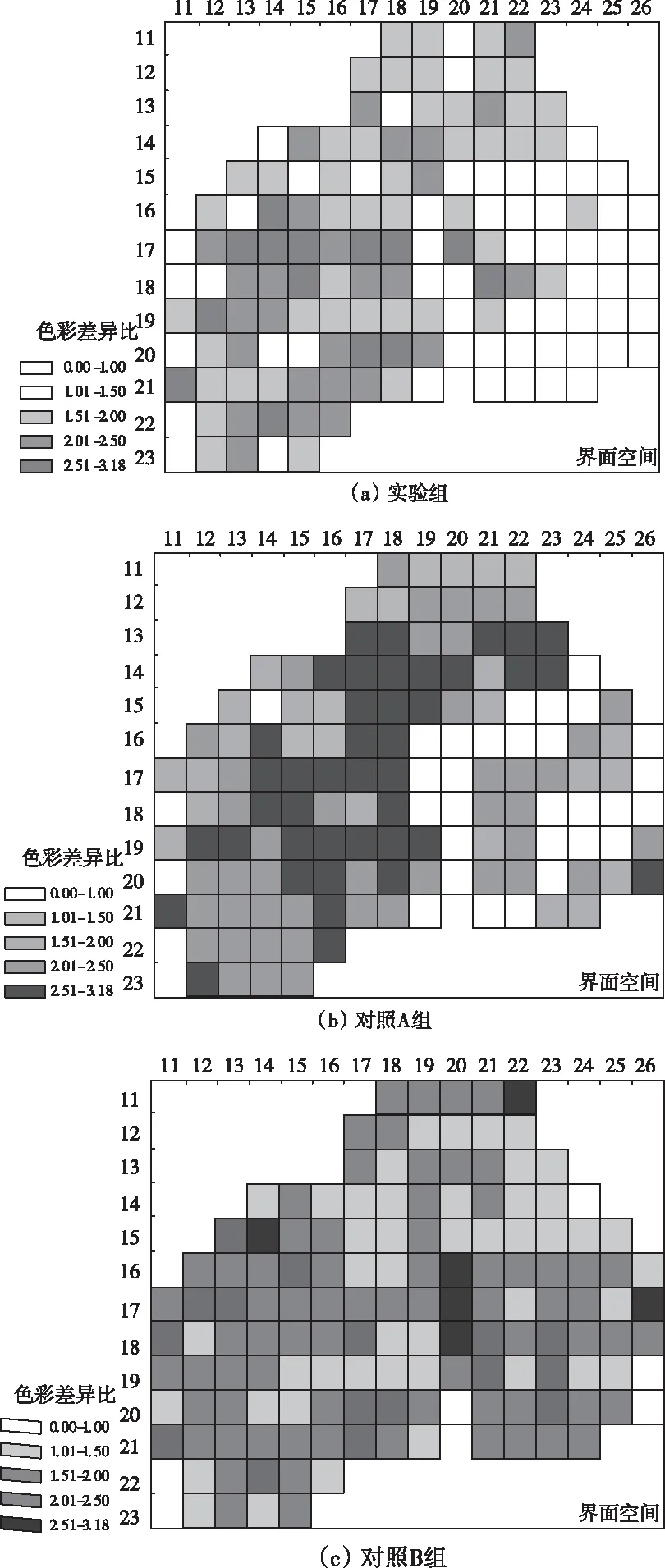
色彩差异直接影响用户的视觉体验,因此,比较三个测试组的分块布局在色彩上给用户带来的视觉差异,结果如图3所示。

图3 多彩UI界面色彩差异测试结果
根据图3中的测试结果可以直观看到,实验组中的分块之间、分块与背景之间具有显著的色彩差异。而两个对照组中的分块之间、分块与背景之间的色彩差异不明显。利用下列公式,计算三个测试组界面的色彩差异

(12)
式中:I(i,j)表示分块色彩差异量;ω1、ω2分别表示明度和暗度的权重系数;Y(i,j)和X(i,j)分别为背景界面和分块界面的色彩成分。运用式(12)进行计算,得出实验组的色彩差异为0.62,对照组的色彩差异分别为0.41和0.33。可见实验组的色彩差异跨度更大,分块之间、分块与背景之间的色彩差别更明显。可见此次研究的分块布局方法,更能满足用户的视觉体验。
4 结论
为了解决传统方法存在的分块过密和色彩不够显著的问题,提出基于虚拟现实的多彩UI界面分块布局方法。此次研究以传统布局方法为基础,通过明确用户视觉与UI界面之间的关系,进一步优化分块布局效果。实验结果表明,该方法的分块密度更合理,色彩差异显著。但此次研究过程中的计算量偏大,因此虚拟现实技术在应用过程中,容易出现运算误差,今后的研究工作可以设计一套验证算法,检验分块布局的计算误差,提升界面设计的可靠性。
