基于VF的信息管理系统设计实现
2022-12-23黄波
黄波
成都大学 电子信息与电气工程学院 四川 成都 610106
1 信息管理系统需求分析
Visual FoxPro 是针对数据库结构和相关应用而开发的功能强大的面向对象的软件,是目前流行的中小型数据管理系统软件之一[1]。我们根据实际管理情况,设计了这套信息管理系统。
信息管理系统的主要功能模块包括以下几种。①登录模块:验证登录信息管理系统的用户信息,若用户名与密码符合,根据权限进入系统相应界面,若用户名与密码不符合,系统将无法登录。②学生信息管理模块:管理和维护学生的各项基本信息,包括学生编号、院系名称、班级编号、姓名、曾用名、民族、性别、出生日期、政治面貌、籍贯、成分、家庭住址、家庭邮编、生源属地、家庭联系方式和备注等。③学生成绩管理模块:实现成绩录入、成绩修改和成绩查询等功能,按照不同权限,管理员可以完成录入、修改、删除等操作,学生只能进行查询操作。④班级管理模块:根据院系专业分类设置班级编号,包括对班级信息添加、修改和删除等操作。⑤用户管理模块:完成新用户注册和权限设置等功能,管理员可以添加新用户,系统维护人员赋予管理员或普通用户权限。⑥密码修改模块:所有合法用户可以修改各自的账号密码等[2]。
2 信息管理系统功能模块设计
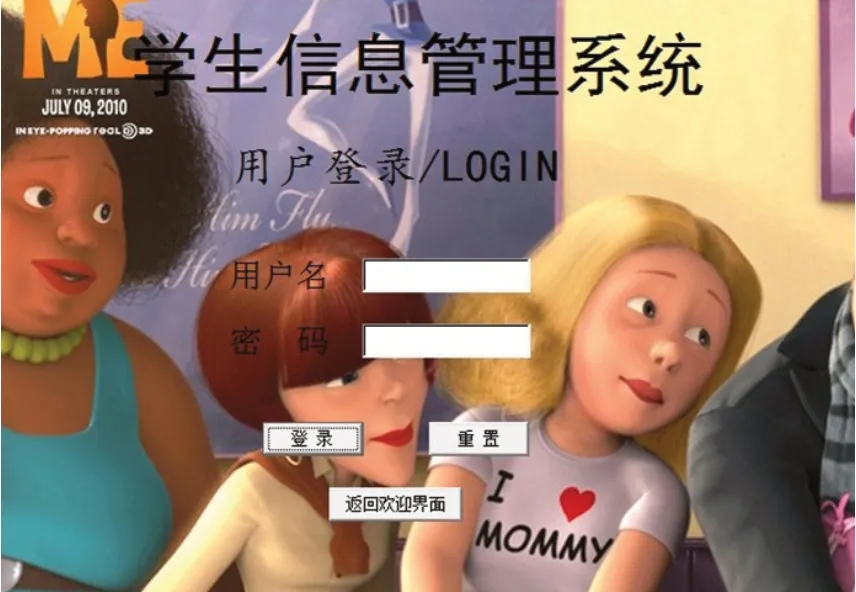
系统登录界面如图1所示,信息管理系统根据权限设置来识别该用户是否为管理员身份,若为管理员,那么该用户就以管理员权限进入信息管理系统相应操作界面,若是普通用户,那么该用户就将以普通用户权限进入相应操作界面[3]。

图1 系统登录界面
系统登录界面表单建立步骤如下:①在信息管理系统的存储文件夹中,放入JPEG图像文件‘2.jpg’。②打开‘项目管理器’,在对话框‘文档’中,选择‘表单’选项,鼠标单击‘新建’按钮,在弹出‘新建表单’对话框中选择新建表单,在弹出的‘表单设计器’窗口中,会出现一个Form空白表单。③鼠标单击‘表单控件’工具栏中‘图像’按钮,在表单中划出一个矩形,将‘2.jpg’添加到Form表单。④在表单中添加3个‘命令按钮’位置,4个‘标签’控件和2个文本框,并移动到相应位置。⑤把4个‘标签’控件CAPTION属性设置为“信息管理系统”、“用户登录/LOGIN”、“用户名”和“密码”,并在属性栏中FONTNAME和FONTSIZE设置字体与大小,然后将所有‘标签’控件BACKSTYLE属性设置为“透明”。⑥将3个“命令按钮”CAPTION属性设置为“登录”、“重置”以及“返回欢迎界面”, 并在属性栏中FONTNAME和FONTSIZE设置字体与大小。⑦设置3个‘命令按钮’CLICK事件代码,系统登录表单的LOAD和UNLOAD代码。⑧关闭表单设计器时,命名为“系统登录表单.scx”。
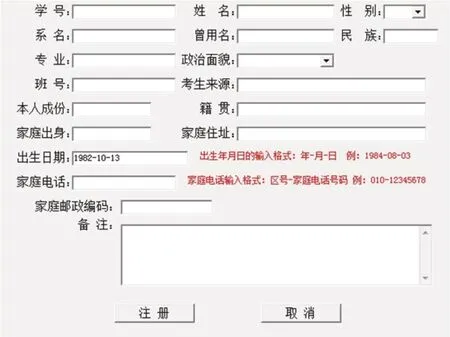
学生信息界面如图2所示,管理员权限用户可以选择学生信息编辑,分别实现学生信息录入界面、学生信息修改界面与学生信息删除界面等。学生信息查询,用户选择“学号查询”、“班号查询”、“专业查询”3种方式之一,在查询方式下方输入栏中输入所需查询学生的信息后,点击“查询”按钮,管理系统开始检索符合要求的学生信息。学生信息界面表单建立和系统登录界面表单类似,这里不再重复。

图2 学生信息界面
学生信息表单包括:①2个“命令按钮”控件,“注册”命令按钮与“取消”命令按钮。②18个“标签”控件,分别为“姓名”标签、“曾用名”标签、“性别”标签、“学号”标签、“系名”标签、“专业”标签、“班号”标签、“民族”标签、“政治面貌”标签、“生源属地”标签、“成分”标签、“出生日期”标签、“出生日期输入格式”标签、“籍贯” 标签、“家庭住址”标签、“家庭出身”标签、“家庭联系方式”标签、“家庭联系方式输入格式”标签“家庭邮政编码”标签、“备注”标签等。③16个“文本框”控件。④2个“下拉组合框”, 对应着“性别”标签与“政治面貌”标签。⑤所有标签控件的CAPTION属性BACKSTYLE设置为“透明”。
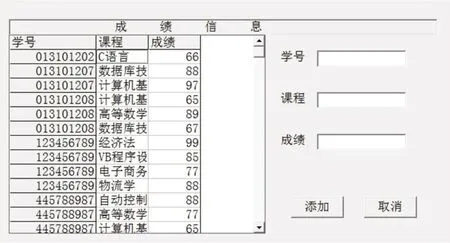
学生成绩信息录入界面如图3所示,其表单建立过程和系统登录界面表单类似,这里不再重复。学生成绩信息录入表单控件包括:①4个“标签”控件,分别为“成绩信息”标签、“学号”标签、“课程”标签、“成绩”标签。②2个“命令按钮”控件,“添加”命令按钮和“取消”命令按钮。③3个“文本框”控件,分别为“学号”标签、“课程”标签和“成绩”标签。④1个“列表框”控件和1个“微调”控件。

图3 学生成绩信息录入界面
学生成绩信息修改界面、删除界面同学生成绩信息录入界面类似,这里不再重复。
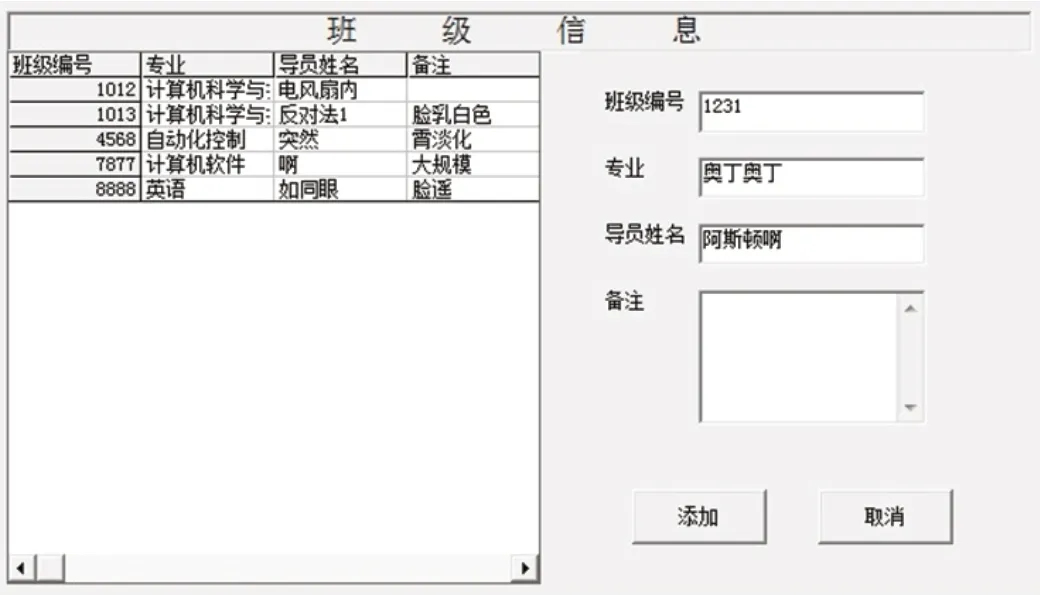
班级信息管理模块主要完成班级添加、班级修改和班级删除等操作。班级信息添加界面如图4所示,其界面表单控件包括:①5个“标签”控件,分别为“班级编号”、“班级信息”、“导员姓名”、“专业”和“备注”。②4个“文本框”控件,分别为“班级编号”标签、“导员姓名”标签、“专业”标签和“备注”标签。③1个“微调”控件和1个“列表框”控件。

图4 班级添加界面
班级信息修改和删除界面同班级添加界面类似,这里不再重复。
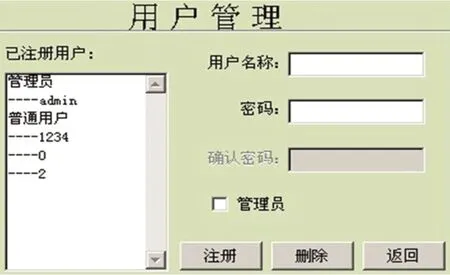
用户管理界面如图5所示,用户管理模块中,可以实现新用户注册操作、已注册用户修改删除和用户权限重新设置等。其表单控件包括:①1个“列表框”控件,显示已注册用户。②3个“命令按钮”控件,“注册”命令按钮、“删除”命令按钮和“返回”命令按钮。③5个“标签”控件,分别为“用户管理”标签、“已注册用户”标签、“用户名称”标签、“密码”标签和“确认密码”标签。④3个“文本框”控件,分别是“用户名称”标签、“密码”标签和“确认密码”标签。⑤1个“复选框”控件,“管理员”复选按钮。

图5 用户管理界面
密码修改界面如图6所示,密码修改模块用于已注册用户(管理员或普通用户)修改各自的账号密码。其表单控件包括:①2个“命令按钮”控件,分别是“修改”命令按钮和“取消”命令按钮。②4个“标签”控件,分别是“用户名”、“输入密码”、“输入新密码”和“确认新密码”。③4个“文本框”控件,分别是“用户名”、“输入密码”、“输入新密码”和“确认新密码”。

图6 密码修改界面
3 信息管理系统连编测试
测试连编步骤如下:
添加类库:打开“项目管理器”,单击“添加”按钮,在“打开”对话框中,选择类库,添加到“项目管理器”的“类”选项中。
连编应用程序:打开“项目管理器”,在“代码”选项卡中,选择主程序,单击“连编”按钮,在“连编选项”对话框中,依次选择“连编可执行文件”、“重新编译全部文件”和“显示错误”选项,若有错误,则修改相应错误,若无错误,则单击“确定”按钮,在“保存”对话框中,保存为“学生信息管理系统”,完成应用程序连编。
经过运行测试,该信息管理系统各个模块功能都能够正常运行工作。
4 结束语
随着信息技术的发展,数据管理逐步转向计算机辅助完成,通过计算机对信息数据进行系统、高效管理,有效避免人工管理的缺点。我们根据实际情况,设计了该信息管理系统,包括系统登录、学生基本信息操作、学生成绩信息操作、用户密码修改、新用户注册和已注册用户操作等功能模块,该系统操作简便,界面友好,功能较为实用,达到了最初的设计要求,完全实现了预期目标。

