基于图像空间的3D数字动画线条渲染方法
2022-12-21张帅
张 帅
(滁州学院 美术与设计学院,安徽 滁州 239000)
3D数字动画具有强大的表现力,几乎可以实现所有想要达到的效果[1]。3D数字动画的普及在根本上改变了制作动画的流程、提升了制作动画的效率、降低了制作动画的成本,因此具备明显的优势[2]。在3D数字动画的制作中,线条渲染是一个重要步骤,通过线条渲染才能达到3D数字动画技术驱动、虚实结合的艺术风格。线条渲染的实际成本会达到总成本的1/3,线条渲染设备的实际成本占固定资产的1/2,足见其重要性[3]。对3D数字动画线条渲染方法的研究,国外的技术已经发展得较为成熟。国内对3D数字动画线条渲染方法的研究相对起步较晚,但随着2D技术逐渐被其取代,线条渲染系统与软件等相关技术也成为了研究热点。王威[4]提出了一种基于数字技术的三维动画图像纹理实时渲染方法。孔素然等[5]提出一种三维动画图像纹理实时渲染系统设计方法。在渲染窗口像素大小为800×600~1 000×600时,利用以上方法进行渲染存在渲染帧速率较低的问题,因此,本文提出一种基于图像空间的3D数字动画线条渲染方法。通过累加环境光、镜面反射光以及漫反射光模型,构建局部光照模型并形成阴影体算法绘制线条软阴影;再对渲染流水线实施编程处理,使用户能够对线条渲染进行自定义,实现3D数字动画线条渲染,以期提高渲染帧速率,使硬性线条渲染效果更好。
1 图像空间的建立及3D数字动画线条渲染方法的实现
1.1 构建局部光照模型
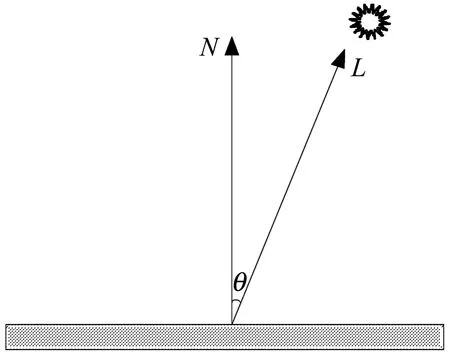
通过累加环境光、镜面反射光和漫反射光[6]构建局部光照模型。镜面反射光与漫反射光的原理如图1所示[7],其中:N为顶点法线;L为入射光反方向;θ为顶点法线与入射光反方向的夹角;R为反射光方向;V为观察视点;θ″为反射光方向与观察视点的夹角[8]。环境光则主要用于对真实感进行渲染。

(a)漫反射光的原理
将环境光、镜面反射光和漫反射光的参数相加,获取局部光照模型的参数,构建局部光照模型[9],完成图像空间的建立,为后续线条软阴影的绘制奠定基础。
1.2 绘制线条软阴影
基于图像空间,通过阴影体算法对线条软阴影进行初步绘制,具体步骤为:1)首先对线条阴影体进行绘制,也就是通过网格边测试对线条阴影体的实际轮廓进行构造[10]。2)对动画场景中线条的各像素点是否在线条阴影体中进行判断,也就是对阴影进行判定[11]。
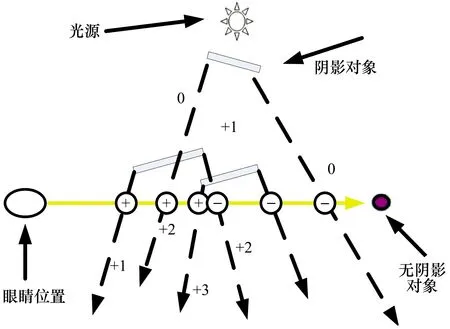
其阴影体算法的实现主要是利用OpenGL,具体过程如图2所示。

图2 阴影体算法具体实现过程
接着在初步绘制结果的基础上实施绘制加工,获取满意效果的软阴影,加工方式为模糊阴影图,使其生硬的边缘变得更加柔软,模拟出线条阴影半影区与本影区平滑过渡的渲染效果[12]。采用的模糊算法是膨胀腐蚀算法,其中膨胀操作是对一个结构子进行定义,比较阴影图各像素与结构子中心,遍历后取结构子与阴影图的轨迹并集[13];腐蚀操作是对一个结构子进行定义,在比较阴影图各像素与结构子中心时,当结构子中心以外的部分不完全落在线条阴影图中,则在原阴影图内删除对比像素[14]。多次交替执行腐蚀操作与膨胀操作,对半影区的实际范围进行精准的计算[15],以获取更加满意效果的软阴影,使阴影半影区与本影区平滑过渡的渲染效果更佳。最后需对线条渲染进行处理,以实现3D数字动画线条渲染。
1.3 线条渲染
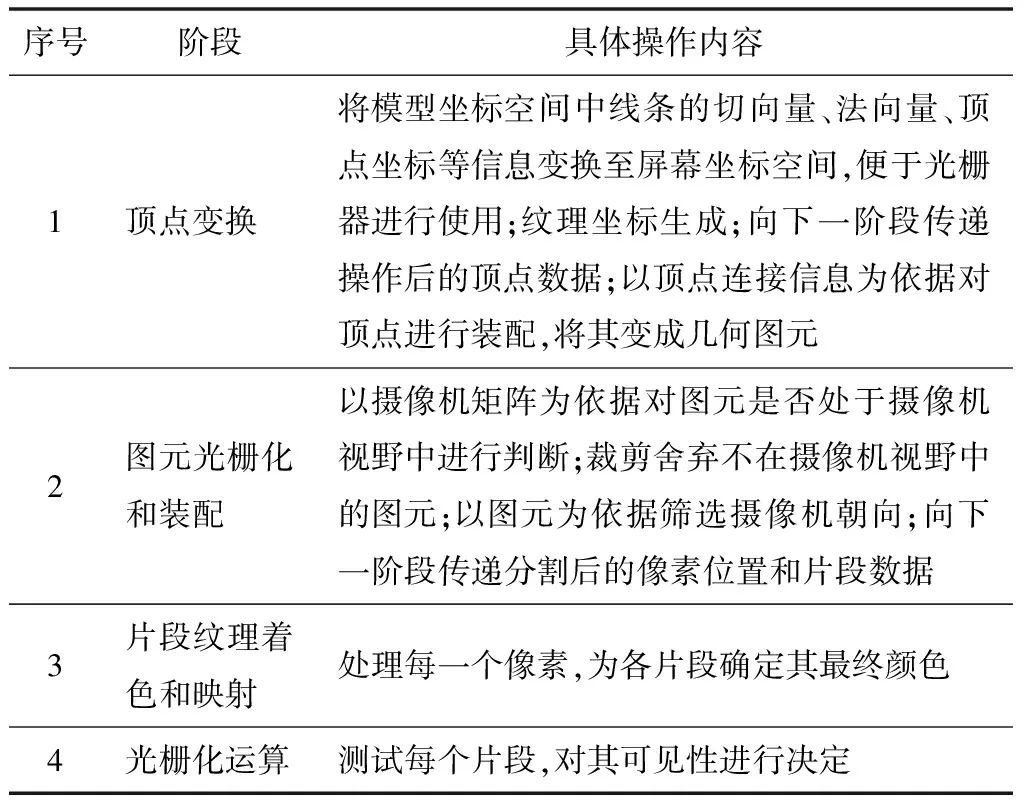
该部分主要是对渲染流水线实施可编程处理,将渲染流水线中的一些功能函数通过可编程方式来实现,使用户能够对部分线条渲染过程进行自定义,对渲染流水线的线条渲染功能进行灵活处理,实现3D数字动画线条渲染的目的[16]。其中渲染流水线中包含多个阶段:光栅化运算、片段纹理着色和映射、图元光栅化和装配、顶点变换,具体操作内容如表1所示[17]。

表1 渲染流水线各阶段具体操作内容
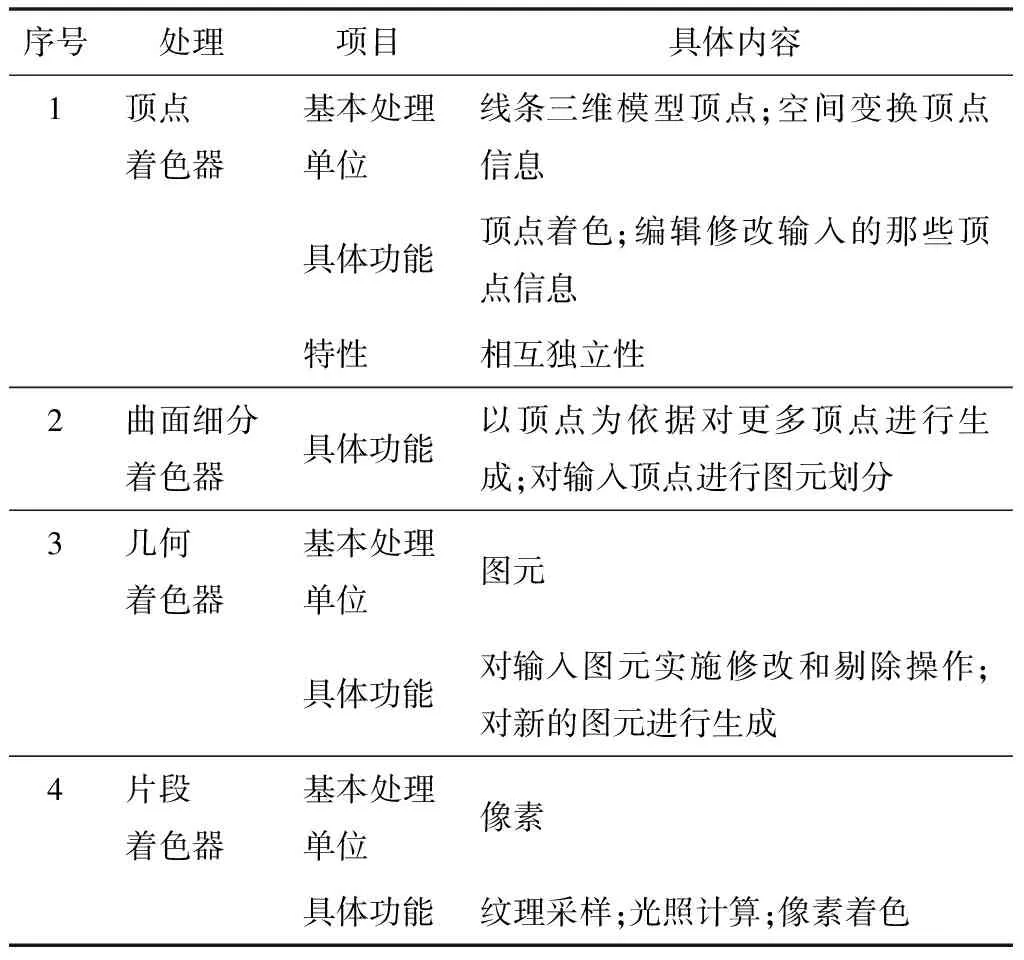
对渲染流水线实施可编程处理,包括片段着色器、几何着色器、曲面细分着色器、顶点着色器,各种处理的具体内容如表2所示[18]。

表2 各种处理的具体内容
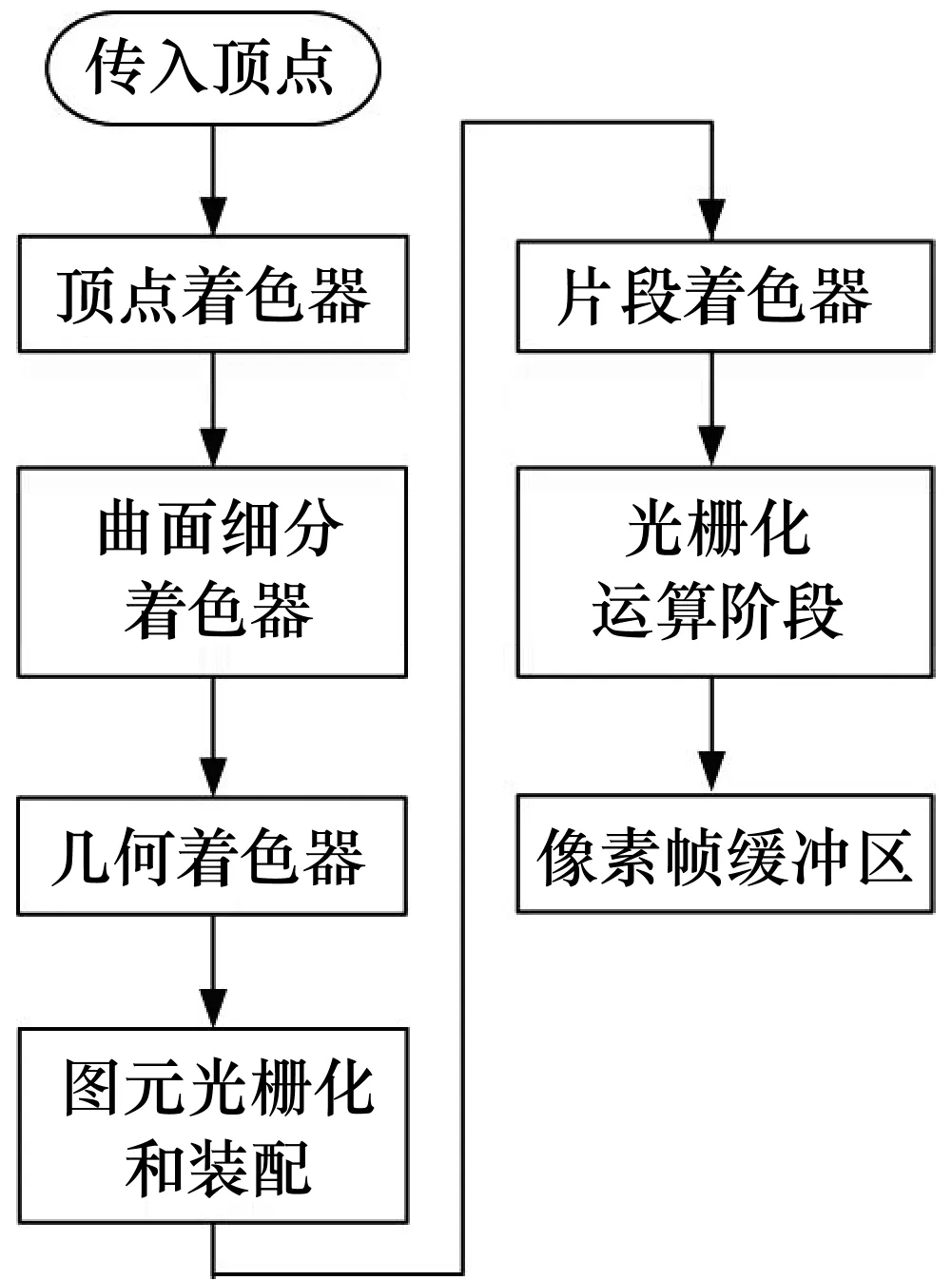
对渲染流水线实施可编程处理后,实现了渲染框架的搭建,如图3所示[19]。利用搭建的渲染框架即可实现3D数字动画的线条渲染。

图3 搭建的渲染框架
2 线条渲染实验验证
2.1 实验设计
为验证本文方法的性能,进行线条渲染实验验证。实验的运行环境如表3所示。

表3 实验的运行环境
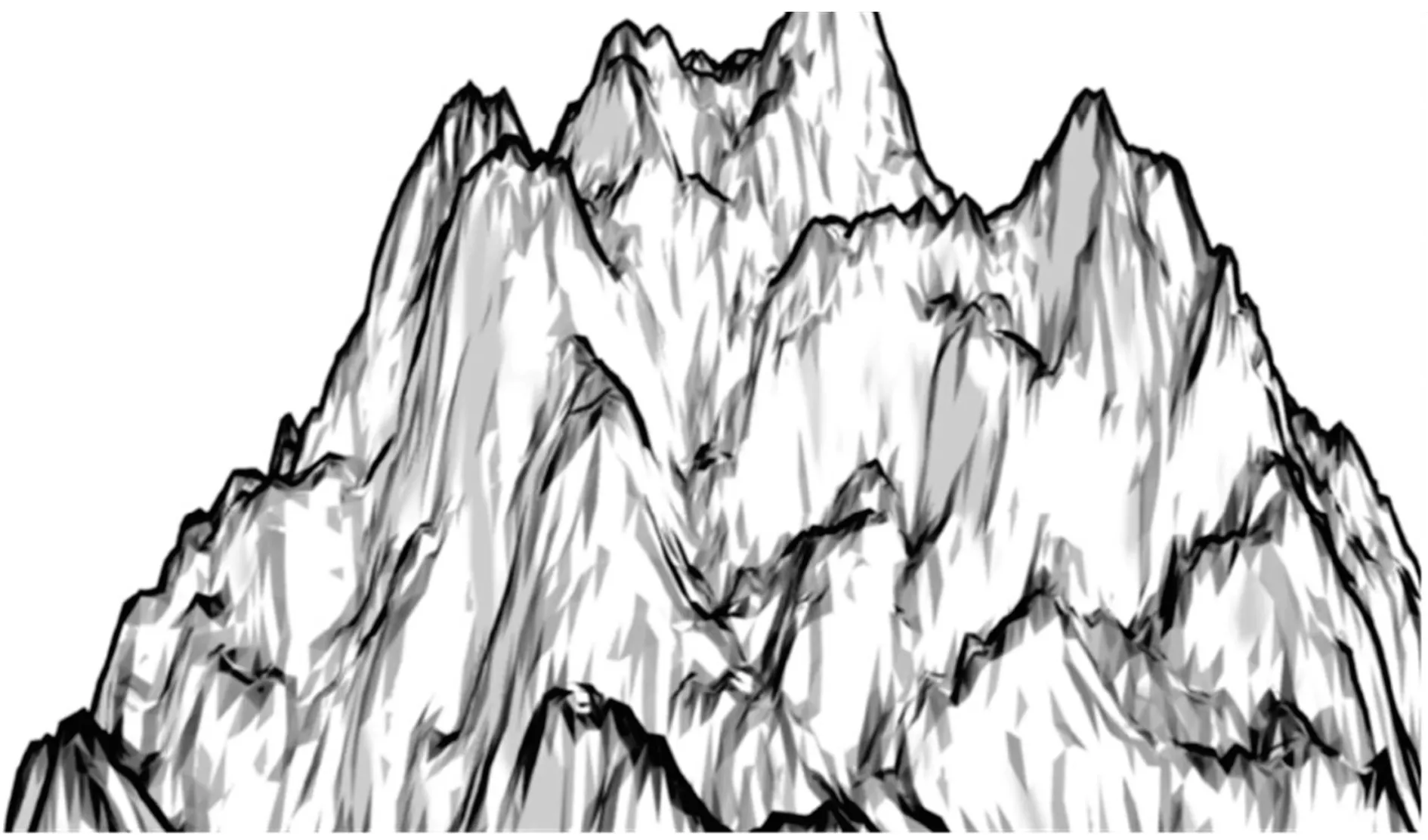
在实验中主要对山峦动画画面进行线条渲染,该动画画面的网格模型如图4所示。

图4 动画画面的网格模型
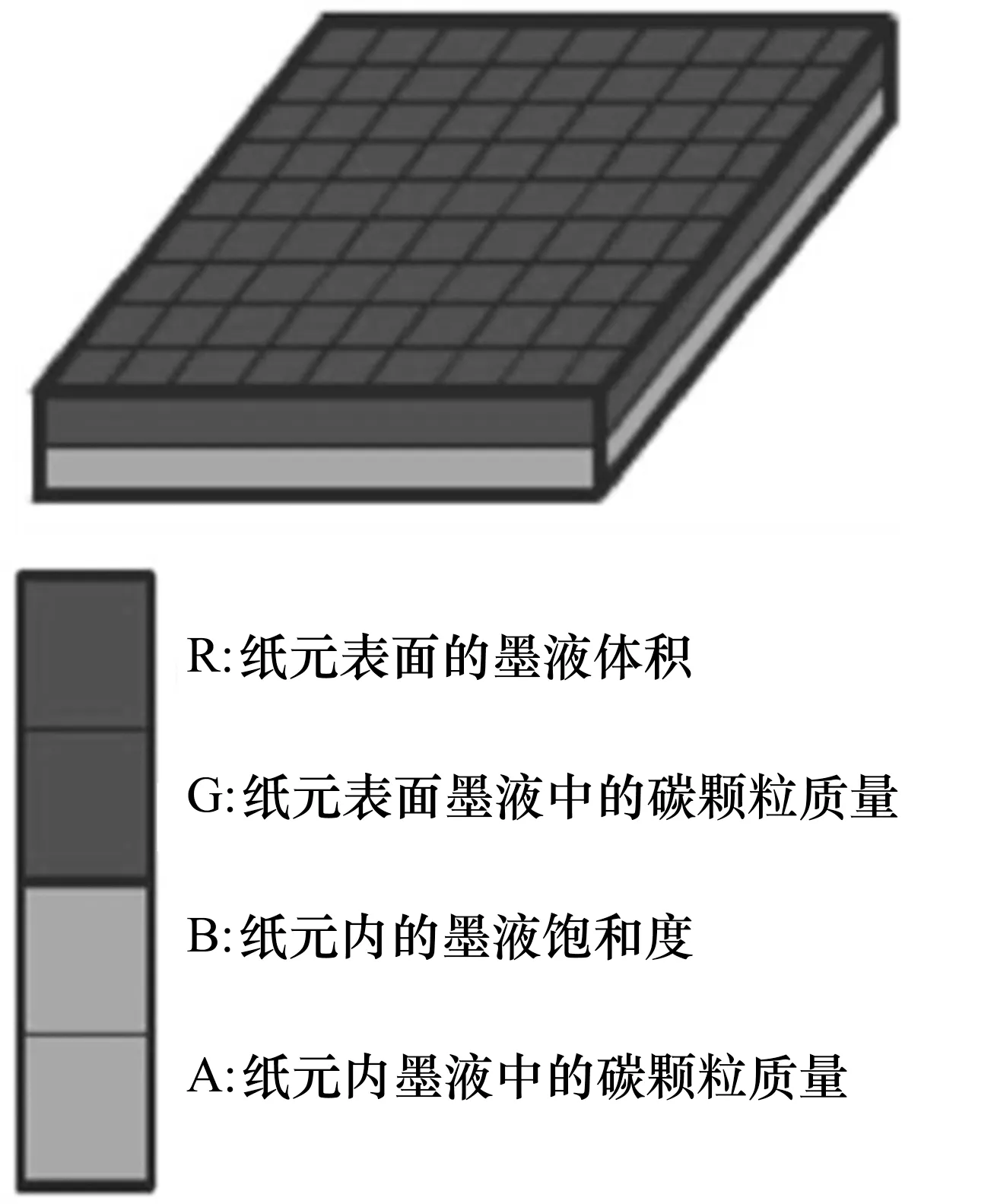
实验中采用RGB图像空间,采用的纸墨模型的存储结构与墨液属性具体如图5所示。

图5 纸墨模型的存储结构与墨液属性
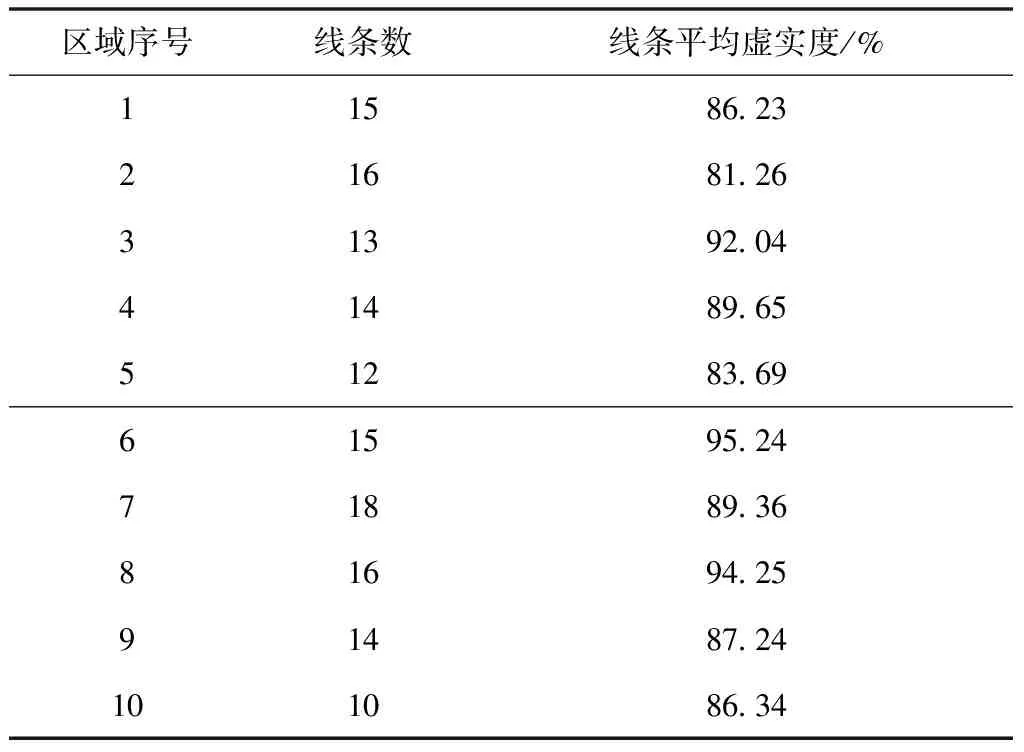
将实验动画画面分为10个区域分别进行线条渲染,各区域的具体线条数据如表4所示。

表4 各区域的具体线条数据
利用本文方法对实验动画画面进行分区域渲染。获取渲染窗口像素为800×600~1 000×600范围内的渲染帧速率作为实验数据。并将文献[4]中基于数字技术的三维动画图像纹理实时渲染方法(方法1)和文献[5]中三维动画图像纹理实时渲染系统设计方法(方法2)作为对比方法,实施对比实验。
2.2 实验结果分析
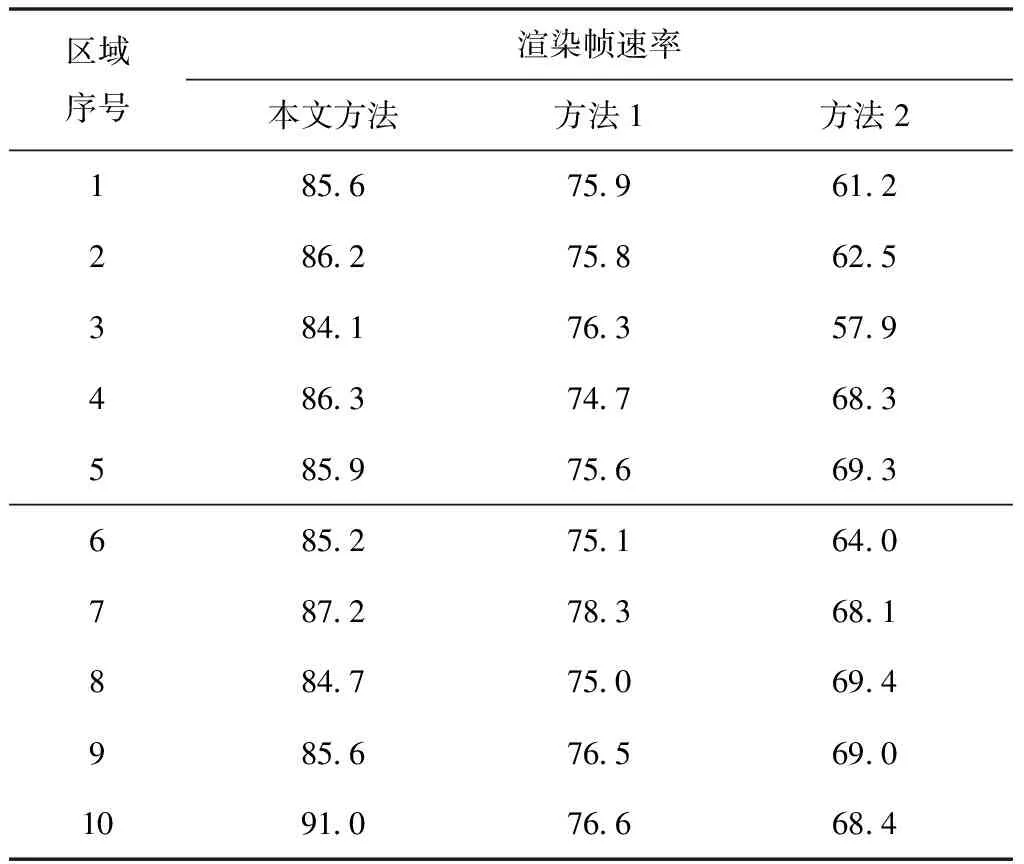
在渲染窗口像素为800×600时,3种方法获取的渲染帧速率数据如表5所示。

表5 窗口像素为800×600时的渲染帧速率 Hz
根据表5可知,在渲染窗口像素为800×600时,本文方法的渲染帧速率高于其他2种方法。
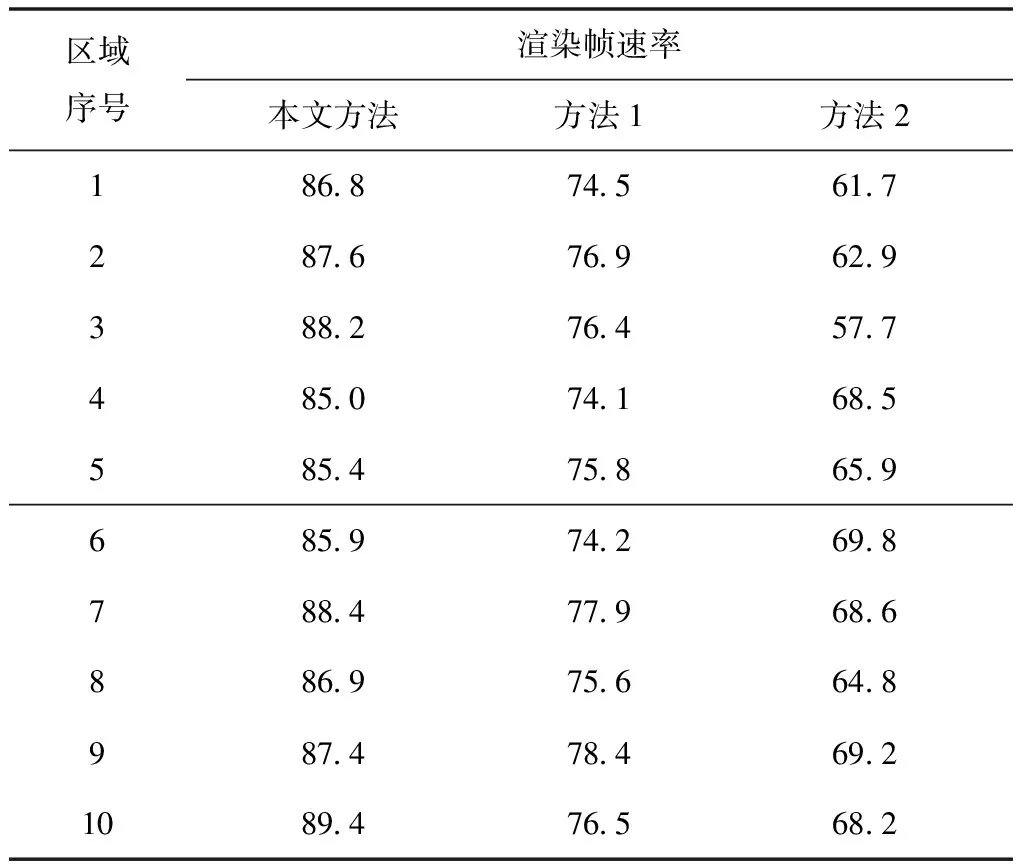
在渲染窗口像素为900×600时,本文方法与其他2种方法的渲染帧速率对比实验数据如表6所示。

表6 窗口像素为900×600时的渲染帧速率 Hz
根据表6可知,在渲染窗口像素为900×600时,本文方法的渲染帧速率高于其他2种方法。
在渲染窗口像素为1 000×600时,本文方法与其他2种方法的渲染帧速率对比实验数据如表7所示。
根据表7可知,在渲染窗口像素为1 000×600时,本文方法的渲染帧速率高于其他2种方法。
3 结束语
将图像空间应用于3D数字动画线条渲染中,实现了渲染帧速率的提升,对于山峦等线条的渲染效果卓越,但对人物、动物的渲染效果还有待于验证和改进,将会在今后的研究中继续努力。