基于ECharts的数据可视化研究
2022-11-16敬国伟黄大池
敬国伟 黄大池
(作者单位:1.阆中市融媒体中心;2.四川省广播电视科学技术研究所)
在如今的大数据时代,数据正呈指数级快速增长。如何在巨大的数据量中,快速理解数据以及发现数据内在的信息规律,是身处在大数据时代的我们急需解决的问题。
数据可视化技术作为一门新兴学科技术,通过将数据映射为可视化图形,为人们理解数据、发现数据规律提供了一种高效的途径。目前,数据可视化应用软件的实现大都基于CIS结构,这些软件往往专业性强、用途单一、可扩展性较弱。作为互联网主流技术之一,Web前端技术不仅为基于浏览器/服务器结构(Browser/Server,B/S)的数据可视化系统实现提供了良好的跨平台性、易扩展性以及丰富的交互性,而且为数据的可视化展示提供了互联网平台,使得数据具有良好的访问性以及较强的理解性,采用Web前端技术实现数据可视化已经成为一种趋势。
1 开发工具
1.1 Vue
随着Web前端开发行业的不断发展,不停涌现新的技术和工具,有诸多的Web前端开发工具,比如Vue.js、React、Angular等。本文使用Vue框架,因为Vue.js是目前最小的框架之一,快速且轻量级,而且拥有一个不断发展的庞大而活跃的社区,以及附加组件和工具集合,可用于在短时间内构建高度优化的用户界面;调试更容易,无须添加额外的工具或库。本文Vue使用2.x版本。
1.2 ECharts
实现数据可视化的工具种类繁多,本文使用的是ECharts,基于JavaScript的开源可视化图表库。其对各种浏览器的兼容性很好,具有丰富的交互,能高度自定义数据可视化图表。ECharts提供了非常多的图表,有常见的折线图、柱状图和饼图等,还有用于地理数据可视化的地图、热力图等,用于关系数据可视化的关系图、旭日图。本文ECharts版本 为4.9.0。
2 数据可视化展示
本文是基于成都市的市区街道关系做了一个关系拓扑图,展示两级以及两级以上的关系拓扑图效果。
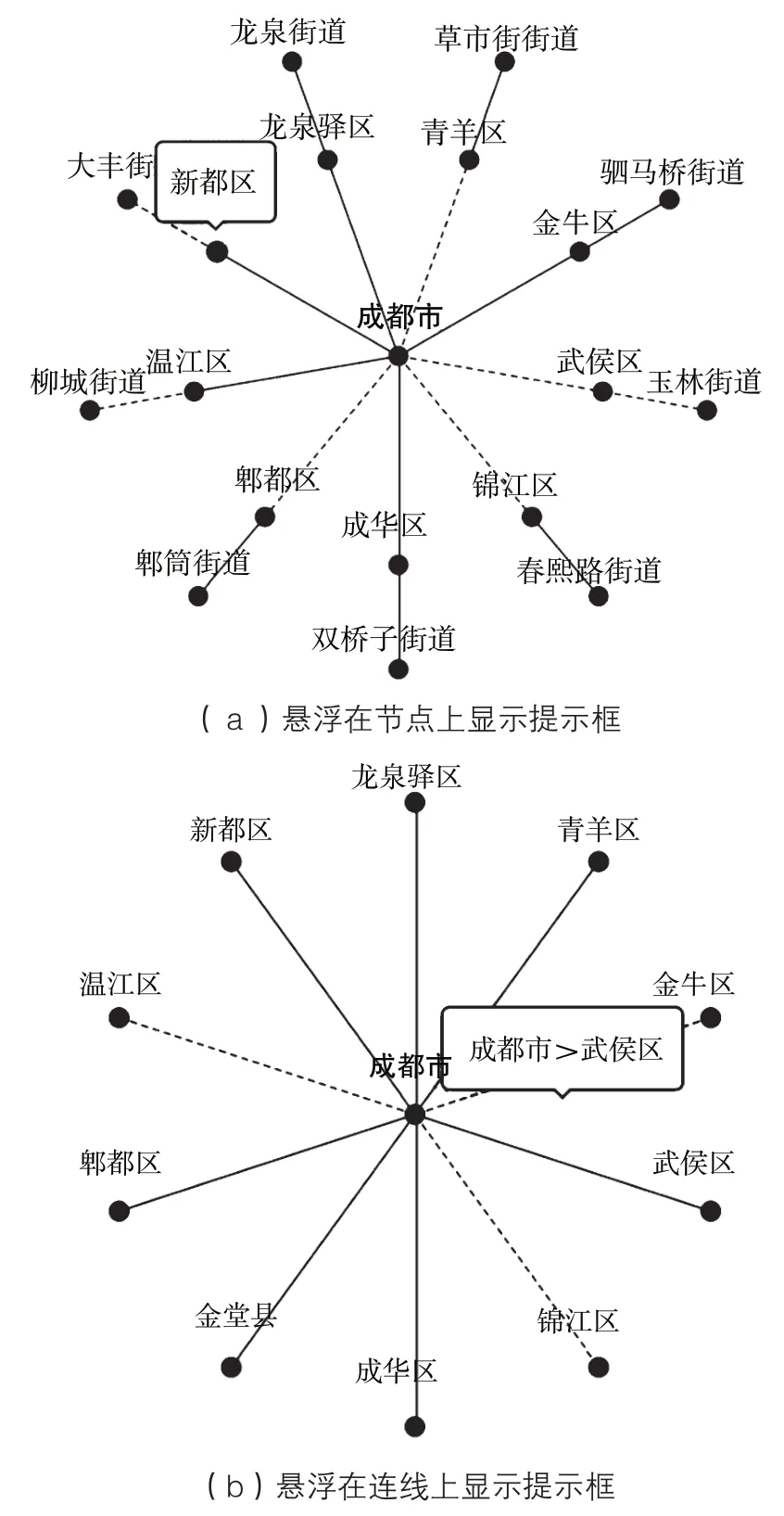
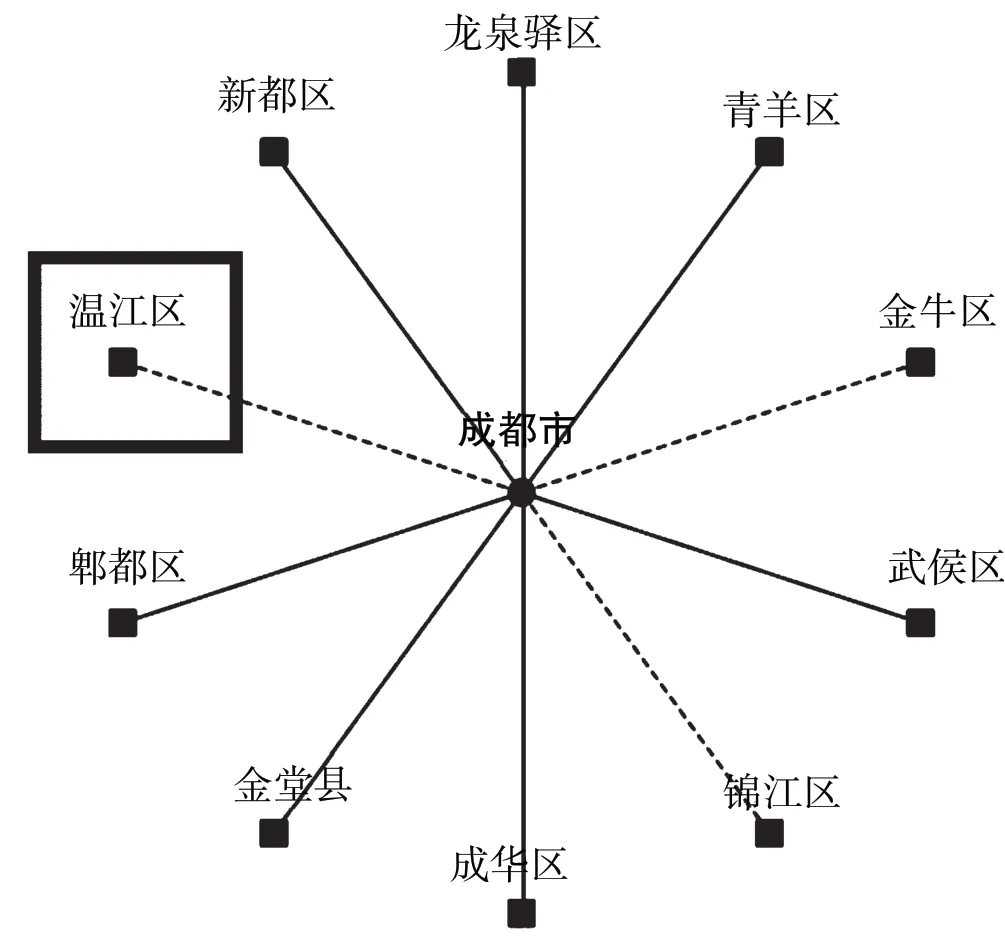
图1展示的是市区街道三级和市区两级数据的关系拓扑图,后续能根据需求再添加更多层级的数据。图1中(a)为三级拓扑图,中心点为一级,表示市,从中心向外分别为第二级和第三级,节点的大小依次变少;第二级为区级,第三级为街道级。通过连线的不同表示市与区、区与街道节点之间的通信状态,实线表示连接正常,虚线表示连接错误。图2中(b)为市区二级拓扑图,中心点为市级,第二级为区级,市与区节点之间的通信状态效果与三级的拓扑图 一样。

图1 市区街道三级和市区两级数据的关系拓扑图

当鼠标悬浮在每个市区街道节点上或者市与区、区与街道节点之间的连线上时,都能弹出悬浮框显示其对应的状态数据(见图2),这里的弹出内容可以自定义,根据需要做成不同的样式并展示出来。

图2 悬浮在节点和连线上时显示提示框
3 在Vue项目中下载并引入ECharts实现方法
(1)在Vue项目里,调出控制台,使用npm指令,输入以下代码下载安装ECharts:
npm install echarts --save
使用npm指令,install表示下载;echarts表示要下载的库文件名称;--save表示将这个库文件全局安装在项目的文件里。完成该指令,则成功下载了Echarts。
(2)在Vue项目中的main.js文件里写入以下代码引入Echarts:
import * as echarts from ‘echarts’
Vue.prototype.$echarts = echarts
import表示引入的意思,* as echarts表示ECharts所有功能,from ‘echarts’表示从下载好的echarts中引入;Vue.prototype是Vue实例的属性,这里目的是将$echarts与echarts化为等号,完成操作后,就创建了全局的$echarts,可以在Vue项目中的任意页面使用$echarts来实现数据可视化了。
4 在Vue项目中使用ECharts
4.1 在html代码里创建一个存放展示数据可视化的容器
这里创建一个id为mychart的div容器:

4.2 使用ECharts初始化容器
因为在Vue项目的main.js文件中创建了一个全局的$echarts,这里可以直接使用$echarts,输入代码:$echarts.init( 容器 ),完成初始化。

将初始化后的容器赋值给新的变量名mychart。
4.3 配置ECharts的option参数
按照ECharts官网给出的配置规则,要实现关系拓扑图的数据可视化就得配置以下参数:


4.4 option配置讲解
(1)使用ECharts展示复杂的关系拓扑图,在 series参数中,type的值必须为graph。
(2)实现关系拓扑图,在 series参数中layout的值有三种选项,第一种是none,不采用任何布局,使用节点中提供的x,y作为节点的位置;第二种是circular,采用环形布局;第三种是force,采用力引导布局。本文想要实现一个可复用的可拓展性的组件,只需传入想要的数据参数就可以实现的关系图,所以选择none的方式,自定义数据格式。
(3)data、links与categories分别为市与区和区与街道两两节点的连线数据、相连市区街道节点的名字、除第一级市级外的所有节点名。data、links与categories需要以固定的数据格式传入进来。
(4)tooltip为悬浮在市区街道节点上或者两两节点的连线上时会弹出展示不同的数据悬浮窗,可自定义样式以及数据的展现形式。这里num的值为0或者1,为0时,展示悬浮在连线上的弹框toolTipTwo;num的值为1时,展示悬浮在节点上的弹框toolTipOne。
4.5 使用配置,展示数据可视化效果
mychart.setOption(option);
option为已经配置好的数据,使用之前已经初始化好容器的mychart,setOption(配置项)表示使用配置,实现数据可视化的效果。
5 市区街道通信数据格式
在配置ECharts的option参 数 中,data、links与categories的数据参数格式:

5.1 data为市与区、区与街道两两节点的连线数据
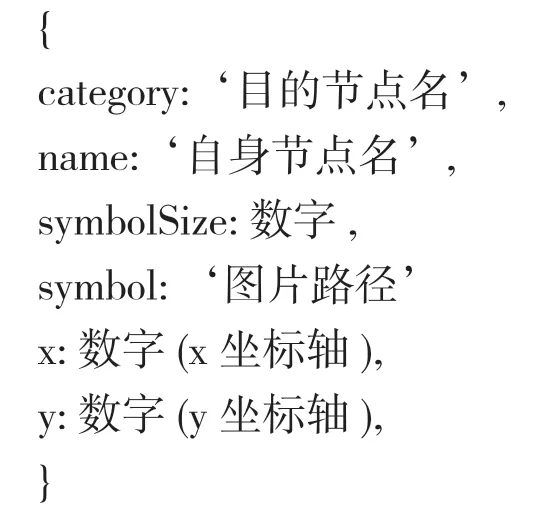
这里data的数据格式需要做成以下格式:


category为目的节点名,name为自身节点名,x与y为该市区街道级节点所在横纵坐标,symbolSize为节点大小,单位为px像素。
5.2 links为所有市与区、区与街道相连的两节点的名字
这里links的数据格式需要做成以下格式:

source为目的节点名,target为自身节点名,其他属性可自行添加,根据功能需求做对应的处理。
5.3 categories为关系拓扑图
除了第一级市级外的所有区与街道级名字,这里categories的数据格式需要做成以下格式:

用name表示各个节点名字
要实现关系拓扑图,只要根据以上的数据格式,传入data、links与categories的数据后就可以显示出对应的数据可视化的关系图。
6 节点拓展性
6.1 每个节点可自定义样式
为了有更好的拓展性,这里的每一个节点都可以换上自定义的图片,比如现在想要将第二级区级的节点换上图片■,那换好图片后的效果如图3所示:

图3 自定义节点样式
要实现该效果,在option配置中data的数据中添加symbol属性值,将项目里要使用的图片路径赋值给symbol,具体做成以下格式:

6.2 添加新的层级节点
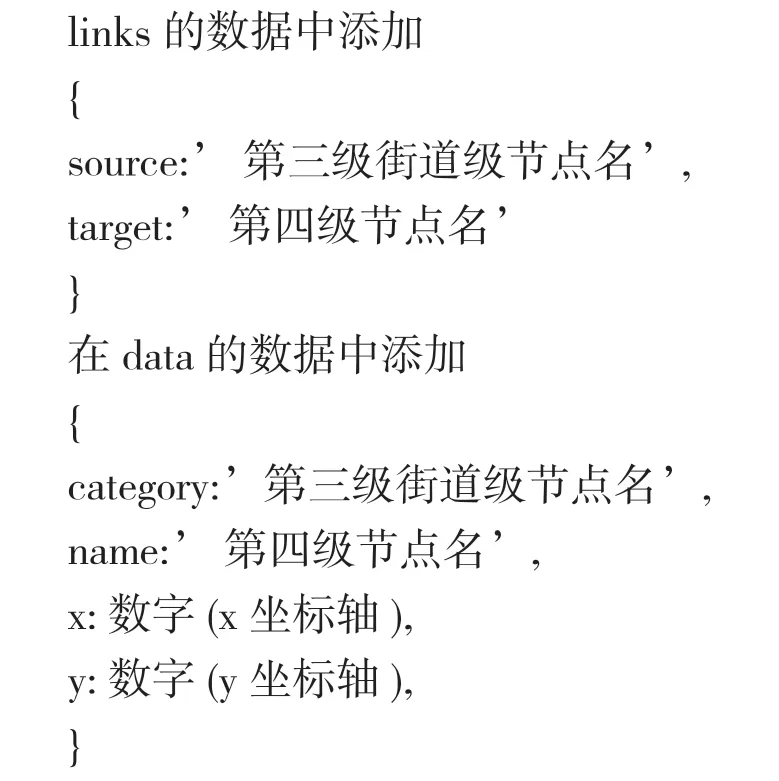
本文介绍的是市区街道三级与市区二级的关系拓扑图,当想要添加更多层级时,对links和data数组里新增对应数据,这里展示添加第四级时的数据格式:

将数据放入对应的links和data中后就可以实现新增层级的效果。
7 悬浮弹出窗的内容展示
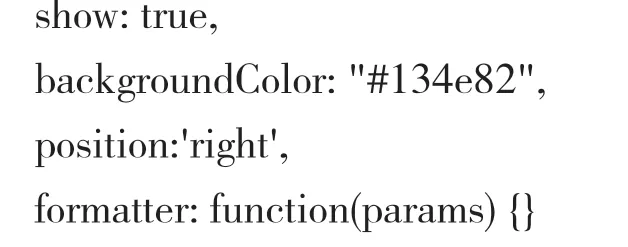
在配置ECharts的option参数中,tooltip为悬浮窗,可自定义样式以及数据的展现形式;这里就是tooltip的配置内容:

show为true时表示显示弹窗,为false时则不会显示弹窗,之后的配置项也就不会生效;background为悬浮窗的背景颜色,这里用16进制表示不同的颜色;position为悬浮窗的显示位置,这里赋值‘right’表示当悬浮在市区街道节点或者两两节点的连线上时会将悬浮窗展示在节点和连线的右边;formatter函数里可以自定义悬浮窗的数据展示效果,这里的function表示使用函数,括号里的params是悬浮在每个节点上时对应节点里的数据,这里可以操作数据。
8 关系拓扑图的展现方式
在 配 置ECharts的option参 数 中, series参 数 中layout的值有三种选项,none、 circular与 force。
force选项的效果比较集中节点,但在多数据时会显得杂乱;circula选项的效果时将所有节点布置在圆上,但在多数据时,连线较多,也会显得比较杂乱;none选项可以自定义,将数据节点放在自己想要的位置上,不管数据多与少都能很好地清晰展示出来;本文是将每次层节点放在不同半径的圆上。
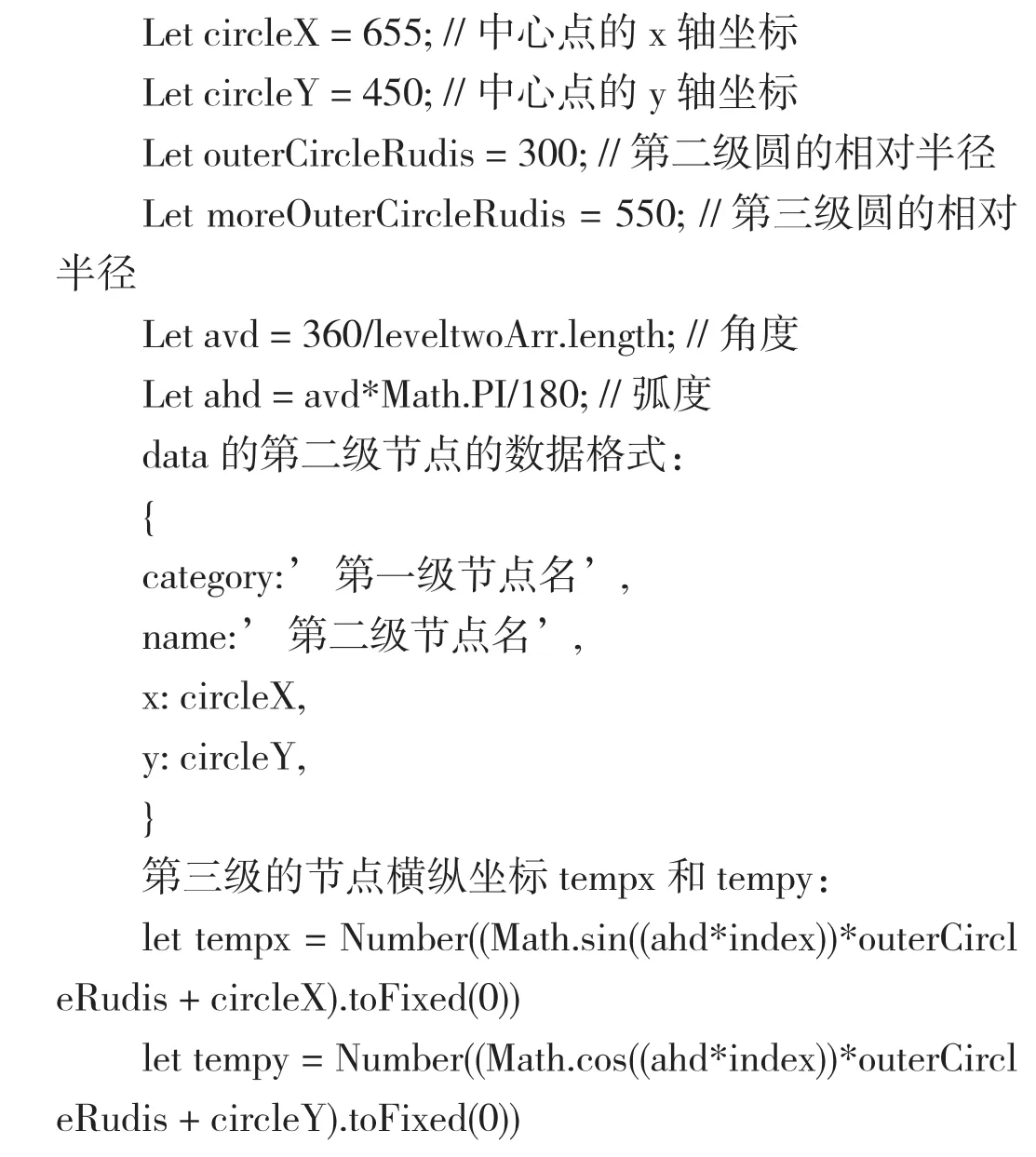
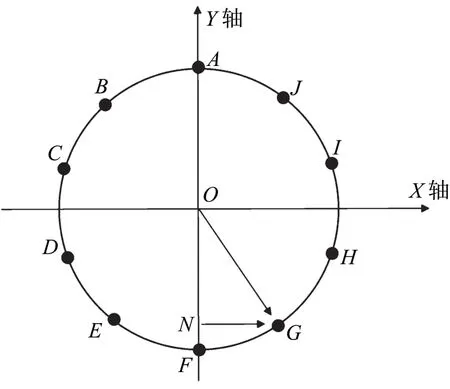
将每一级的节点平均分配在圆弧上,根据每级数据的个数,在自定义半径的圆弧上平均显示每个节点,图4为一个简要说明,在一个圆上平均布置了A到J这10个点,每个点的间距都是相同的。要实现这样的效果,就得知道原点O的坐标轴,以及每一个在圆上分布的点的坐标。这里是通过弧度来计算每个点所在的坐标轴。

图4 节点平均分配在圆弧上
弧度是角的度量单位,弧长等于半径的弧,其所对的圆心角为1弧度;一周的弧度数为2πr/r=2π,360°=2π rad;将角度化为弧度只需用角度乘以π/180;
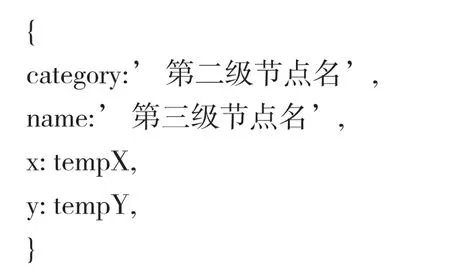
计算正弦值,用对边/斜边 = Math.sin(x)求出NG的长度;计算余弦值,用邻边/斜边 = Math.cos(x)求出OG的长度。 O为中心圆点,LEFT和TOP为G点的横纵坐标,LEFT=NG+O为横坐标值,TOP=ON+O为纵坐标值;平分后的每一个圆心角,所对的弧长、弧度都是相等的。 配置圆心点的横纵坐标circleX和circleY,设置第二层级节点所在圆的半径outerCircleRudis,设置第三层级节点所在圆的半径moreOuterCircleRudis,计算角度avd和弧度ahd: index表示的是索引值,是当前节点数据在第三级所有节点数据中的索引位置;使用Number(值),表示将括号内的值强制转换为数字类型,不能是字符串等数据类型;.toFixed(0)表示将数字的小数点后所有数字删除掉,转化为整数。 第三级的数据格式: 第二级与第三级的节点坐标,都是根据(circleX,circleY)中心点O的横纵坐标来定义的,再根据自定义的半径画圆,最后在圆上平均显示每个节点。 ECharts能够做到千万级数据量的前端展现,支持多维数据动态数据可视化,支持多种渲染方案和跨平使用,通过学习与研究,为后期广播电视台的大量数据监测、数据可视化呈现、多场景应用提供了技术支撑。