一款轻应用音乐APP的设计开发
2022-10-20郑明辉孔佳利阎雪
郑明辉,孔佳利,阎雪
(1.山东华宇工学院 机械工程学院,山东 德州 253034;2.德州市工业机器人控制重点实验室,山东 德州 253034)
0 引 言
随着智能手机的普及,用户对手机客户端的音乐APP的需求也是日益增加,除了几大热门APP,一些轻量级的音乐APP 也逐渐兴起,本文开发的这款米来音乐APP 就是一典型的轻应用,对手机内存的占用量极少,以少的运行内存来实现更丰富多彩的界面和内容,给用户在享受音乐的同时带来更大的视觉盛宴,这也对安卓前端开发的技术有了更高的要求。在Web2.0 在这种大趋势下应运而生,消费者对手机APP 的追求不仅局限于外表的美观,更开始寻求适合自己的手机,并且占用内存少,功能还齐全,不会影响手机的使用速度,轻应用顺势而生。
目前较流行的框架如Vue,React,Angular 等,对于前端开发者来说,Vue 框架最简便,清晰,内存占用小,实现的功能齐全,共享组件也变得越来越多。本文设计开发的这款米来音乐播放器APP 就使用使用Vue 为基本框架,设计工具选择Webpack,使其具有轻便,内存占用小,功能齐全,界面美观的效果,提高用户的满意度和使用舒适度。
1 开发背景介绍
米来音乐播放器是一款安卓手机轻应用,其基本功能具有搜索、登录、注册、评论、转发等,外观界面的设计采用经典前端语言Html 和Javascript 和CSS 来进行,WebView的支持采用插件形式。初始拟嵌套iframe 使用css 加div,但最后决定使用Vue 框架,最初采用jquery,但随着项目进行,jQuery 对于一些比较小的项目确实可以做到快速开发,不过近几年的jQuery 也变得复杂庞大了,有很多用不到的功能。对jQuery 进行简化的项目就显得比较有意义。而且如果全部依靠dom 操作使用jquery 来做界面(例如对form 表单的操作,把json 对象在后台输出,再用jquery loop出来一个列表)的话,对以后数据和代码的修改以及系统的维护都会造成一定的麻烦。如果一改页面结构,很多依赖标签的选择器,js 即随之大改。还有就是一旦做好形成以后,就很不好继续修改jQuery 的代码,如果真有项目特殊需求,要改一下jQuery 代码来用就显得很麻烦。
随着时代发展迅速,全球技术日益进步,随着智能手机客户端技术的逐渐成熟,诞生了好多不错的框架供使用者进行前端的开发,比如用LESS 动态语言编写的Bootstrap 框架,fbootstrapp 基于Bootstrap 和提供相同的功能作为脸谱网iframe 应用程序设计。由Metro UI CSS 引发的创作灵感成就了bootmetro 框架,它主要是应用在创建Windows 8 Metro风格的网站的建立上,是在Bootstrap 框架的基础上构建的。对Bootstrap 稍加变化就形成了kickstrap,并在此基础上,有许多简单实用的框架,如应用程序,主题和附加功能。本文开发的这款米来音乐APP 采用前后端分离的方式,Vue全部涉及,Node.js 提供后台接口,MongoDB 做数据库。
2 设计与开发
2.1 Vue 框架简介
Vue 框架的本质是一个JavaScript 的MVVM 库,其构建思想并不复杂,就是靠组件化和数据进行驱动。Vue 简洁高效使其在众多的框架中脱颖而出,备受技术人员的青睐。随着智能手机时代的到来,对前端的开发需求更是日益增长。
2.2 设计思路
首先明确需求,即轻便、占用内存小、基本功能齐全,页面界面华丽。开发类型属于个人APP 的使用,开发平台主要是基于大部分市场上的安卓手机,具体的功能主要有搜索,个人中心,智能推荐等三大模块,经过前面的分析介绍主要采用Vue 框架来实现前端的需求。输出此交互方案后,经教授指导和同事讨论,决定可行,开发的技术中等难度,可行性很大。
在项目技术开发和视觉规划阶段,主要着手于 APP 的界面UI 设计和用户体验的UE 设计,在对整体格调确定后形成初步的效果图,经过查阅资料和对市场分析,进行第二次修改确定高保真视觉图,其次,正式启动项目,按照先进行前端的开发,然后进行程序的开发,最后进行接口对接的流程来进行,使用submit 编辑器编辑的,Vue 框架中的关键的v-for指令的应用主要体现在暂停、开始、上一首、下一首上的使用,通过设置MusicService类,使用play、pause、stop的方法来实现,通过设计v-for 指令,实现的效果如图1所示。

图1 实现效果图
通过灵活应用Vue 框架中的核心指令v-for 指令,将前端界面的大部分代码和语法进行了简化,方便下一步渲染播放列表的渲染。将一个Scroll 组件的data 属性绑定数据,米来音乐App 的数据就从服务器中获取,获取到数据后进行渲染的页面,如图2所示。

图2 播放列表渲染图
3 关键技术介绍
3.1 Vue-cli
Vue-cli 是一种脚手架工具,复杂项目启动时,80%都会采用Vue-cli,因为其快捷,高效。在对运行环境进行开发的时候,依赖包列表和相关的配置文件会从Github 中下载。
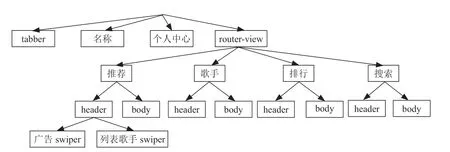
整个APP 的总体页面布局如图3所示,第一栏上面放置音乐名称,个人中心和返回按钮,它们之间的切换采用Router-view。每一个不同的敞口界面都分为两个组件,Header 和Body,Header 主要是控制它们的共性,一样的地方,而本文开发的这款APP 更倾向于个性化,每一个页面又不尽相同,这部分就是Body 控制的,每一个界面的不同之处放在各自的Body 里,广告部分和歌手列表这两个板块的构建是听过对代码的复用来实现的,由此可见Vue 框架的方便之处,可以减少很多的工作量和代码,使代码的利用率升高。考虑到对不同的系统兼容,采用Vux 来对界面进行兼容性处理,将不兼容性降到最小。

图3 系统架构图
3.2 JSONP
JSONP 是一种非正式传输协议,该协议的一个要点就是允许用户传递一个callback 参数给服务端,然后服务端返回数据时会将这个callback 参数作为函数名来包裹住JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据,本项目中的关键部分JSONP 代码如下:


3.3 better-scroll
轮播图部分使用 better-scroll 插件,将轮播图部分抽象成为一个组件,使用solt 插槽往里面填充内容,使用插件的内容的相关api 和轮播组件里面的 props 的控制图片的轮播速度间隔时间和是否轮播,在此基础上增加dots 也就是图片底部的圆点,监听window 的resize 事件当用户改变屏幕的时候轮播效果不会发生改变。关键部分代码如下:


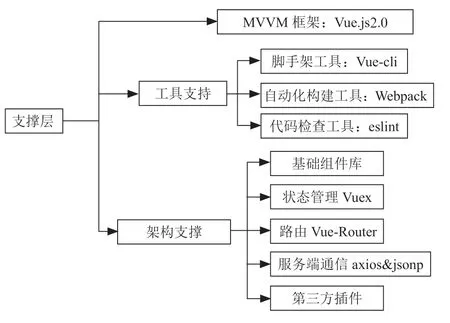
3.4 支撑层
项目目前共四个分支:
——master //主分支,第二版代码
——version1 //第一版代码
项目技术栈:vue+vuex+vue-router+axios+better-scroll
——version2 //第二版代码
项目亮点:支持三种主题颜色,页面更友好,对不同尺寸屏幕也做了一定兼容,内部代码相较于第一版也有比较大的优化。
技术栈:vue+vuex+vue-router+axios+element-ui+vbestui(自己封装的组件库)+postcss-pxtorem+vue-lazyload
——dev-player //目标是封装一个独立的音乐播放器
技术栈:react+ts+hooks+mobx+antd
v3.31.0 后支持Node.js 调用,导入的方法为module 内的文件名,返回内容包含status 和body,status 为状态码,body为请求返回内容,参考代码module_example 文件夹下的test.js


该项目的数据支撑共分为3 层,整个项目的主体框架基于Vue.js2.0,主要由脚手架工具Vue-cli、自动化构建工具Webpack 和代码检查工具eslint 进行支持,架构由5 部分支撑:基础组件库、状态管理Vuex、路由Vue-Router、服务端通信axios&jsonp 以及第三方插件组。如图4所示。

图4 系统支撑层
4 结 论
利用Vue 框架和Webpack 把凌乱分散的代码整理得简洁明了,缩小了代码量,使代码结构更加清晰,编辑改动也十分容易。通过使用Vue 框架和Webpack 组件对整个米来音乐APP 的前端页面代码进行整合梳理后,整个APP 的大小由之前的23 MB 缩小到了9.2 MB,大大减少了对手机内存的占用,使整个应用更加清爽而且代码质量明显提高,维护更加方便。
