基于微信小程序的体温自助上报系统的设计与实现
2022-10-20秦鹏程
秦鹏程
(吉林省广播电视技术中心台,吉林 长春 130021)
0 引 言
2020年初,全国爆发“新冠肺炎”疫情,1月20日习近平总书记对新型冠状病毒感染的肺炎疫情作出重要指示,指出要把人民生命安全和身体健康放在第一位,坚决遏制疫情蔓延势头。在来势汹汹的疫情面前,时间紧,任务重,如何高效、快捷、安全地完成每日工作人员的体温采集工作成了第一个需要解决的问题,于是本平台应运而生。本平台基于微信小程序公众平台,使用JavaScript、MySQL 等框架编写,主要功能包括用户管理、体温信息上报、数据汇总。后端管理主要包括管理员对数据进行归纳、汇总功能。该平台可以无接触的进行体温上报工作,解决了对于每日工作人员健康情况采集工作的燃眉之急。
1 需求分析
本文的研究目的是开发一款体温自助上报程序,建立一款可以做到让使用者易学易用,安全无接触的系统,随着微信小程序使用范围的拓展和热度的提高,越来越多的人把注意力放在这个平台,微信小程序基于人人都在使用的微信软件的优势,用户只需要扫码或点击分享链接即可进入程序,避免了传统应用程序下载注册等烦琐程序和在手机上占用手机内存、安装过多软件等问题。因此微信小程序所具有的易分发和易学习的特点让其成为最终选择。
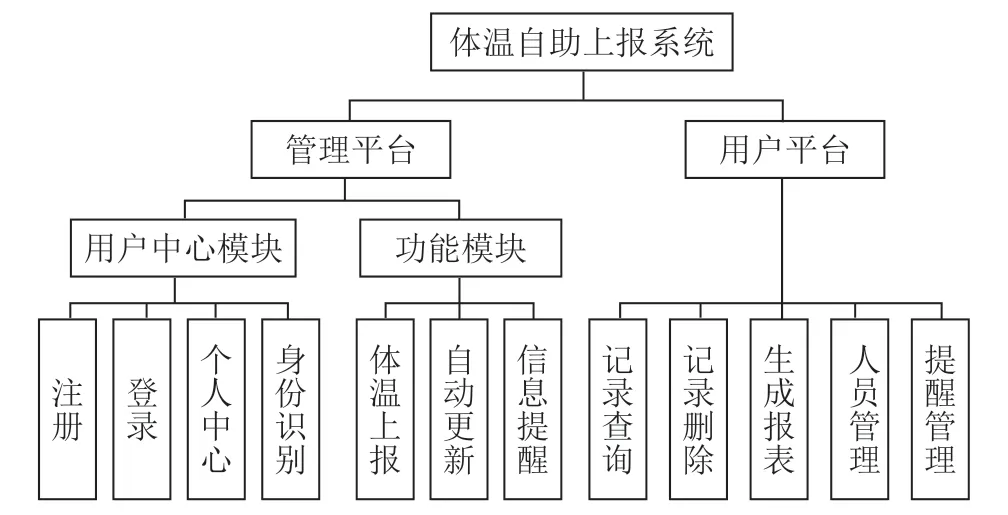
本平台的设计分为前端用户平台和后端管理平台两部分,前端平台分为用户中心模块和功能模块,主要实现了用户的注册、登陆、身份识别、个人信息记录、体温数据上报、查询汇总等功能。用户模块实现用户的注册/登录,功能模块实现数据采集上传。后端平台主要基于微信云平台实现数据汇总、查询、导出,人员信息归纳功能。在后台可以实现对未上报用户提醒,并可将数据按照部门分类汇总,便于工作开展,系统功能如图1所示。

图1 系统功能图
2 主要系统功能的设计
2.1 开发背景
微信小程序提供了完整的微信用户端和后台服务器,以及云服务、API 接口等扩展服务。非常适合目前的流行趋势,后台只要调用API 方法,就可以实现功能对接。微信小程序可以运行在三个平台终端,分别是IOS、Android 和PC 端的IOS、WINDOWS(用于调试的开发者工具),在IOS 平台上,小程序的javascript 是代码运行在JavaScriptCore 中。
在Android 平台上,小程序的javascript 代码是通过腾讯公司开发的基于Webkit 的 X5 内核来解析;在PC 平台上,小程序的javascript 代码是运行在chrome 内核上。微信小程序包含一个描述整体程序的app 和多个描述各自页面的page。一个小程序主体部分由三个文件组成,必须放在项目的根目录:app.js 逻辑部分,即全局变量或者方法;app.json公共配置,包括页面配置、顶部底部tab 的设置、背景颜色等;app.wxss 公共样式表,可以被具体page 样式覆盖;app.json 公共信息目录。app.json 公共信息目录一般包括一下文件:.js页面逻辑、wxml页面结构、wxss页面样式表。css 的写法并未完全支持.json页面配置指定特定页面的title 等元素,为了方便开发者减少配置项,规定描述页面的这四个文件必须具有相同的路径与文件名。微信小程序的表现语言类似HTML5,Js 脚本语言使用的是当下最好用的VUE 框架,小程序的各层分开,页面的脚本逻辑是在JsCore 中运行,JsCore 是一个没有窗口对象的环境,所以不能在脚本中使用window 等dom对象。所以类似jquery、zepto 等通过window 或者document来获得dom 对象的库是不能用来使用的。
小程序的后端开发采用JAVA 语言,JAVA 是一种面向对象的编程语言,它具备C++的优点,而JAVA 最重要的便是JDK,JDK 包含了JAVA 的运行环境、工具和核心库。
本系统采用的是MySQL 数据库,操作工具使用Navicat for MySQL,具有对数据的储存、汇总、查询、修改、删除、导出功能。数据库主要包括了用户表、部门表、体温表、时间表。
2.2 注册登录功能的设计
当用户首次进入小程序,能看到注册和登录按钮,点击“注册”按钮进行注册,需输入账号、口令。如已有账号,可直接点击“登陆”按钮进入登录页面,如账号口令正确则进入程序主页,主页如图2所示。

图2 程序主页
2.3 自动更新功能的设计
当用户打开小程序,小程序会自动检查是否有可用更新,如检测到有则弹出提示询问是否进行更新,如没有可用更新则什么都不做。
2.4 体温上报功能的设计
当用户在首页点击“体温上报”按钮进入信息填写页面,如图3所示,用户需填写正确的姓名、体温、日期、时间。然后点击“上报数据”按钮,完成数据上报,填写的数据将传送至后端服务器,上传成功后提示成功文字,否则提示上传失败。

图3 体温上报页面
在实际使用中,加入了未登录用户的姓名自动缓存功能,允许未登录用户手动输入姓名并可自动保存,再次进入页面时可自动填写;体温数值合法性判断功能,在点击提交时系统会判断体温数值是否合法,填写的体温数值需在33~40范围内,如不合法将会弹出提示;自动获取服务器时间日期功能,在全局函数中获取服务器时间并自动填入;防止短时间内重复上传功能,在点击上传按钮后将屏蔽上传按钮的使用直到重新刷新页面,防止误点击导致的重复上传。该模块是本平台的核心功能。
2.5 提醒功能设计
为了实现未提交体温数据用户的提醒、异常信息预警功能,我们可以借助微信订阅消息来实现,在微信小程序上申请一个订阅消息模板,然后根据模板ID 在微信小程序中嵌入提醒功能模块。然后在后台通过逻辑功能实现订阅提醒信息的发布。
在本系统中,当出现当日在岗人员未提交体温信息时,于当日11 时向管理员及本人发送提醒信息,当出现体温值超过37.2 的人员时,向管理员发送提醒信息。
2.6 后端管理平台设计
在后端管理平台的页面上添加一个拦截,必须为管理员身份登录的账号才可以进入管理平台。在管理平台中,管理员可以修改用户的身份、所属部门。可以查询、修改、删除、导出统计数据。
当管理员进行数据查询时,系统首先会验证登录状态,验证成功后向后端发送请求信息并赋予查询权限。可以根据姓名、部门、日期、时间段进行查询。并在页面最下方提供了Excel 表格的获取功能、方便管理者使用。
3 主要系统功能的实现
3.1 注册登录功能的实现
部分关键代码为:

3.2 自动更新功能的实现
部分关键代码为:


3.3 体温上报功能的实现
3.3.1 姓名缓存
在页面载入时,使用onshow 函数,判断wx.getStorageSync('userText')里面有没有内容,有内容就填写到姓名栏,没有则什么也不做,部分关键代码为:
addName(event){
const self = this
const value = event.detail.value
if (value) {
wx.setStorageSync(‘userText’,value)}
name = event.detail.value}
3.3.2 时间日期自动填写
调用全局函数util.js,代码如下:
const app = getApp()
var util = require(‘../../utils/util.js’);
在全局函数util.js 中获取当前时间,代码如下:
const formatTime = date => {
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
const hour = date.getHours()
const minute = date.getMinutes()
const second = date.getSeconds()
return [year,month,day].map(formatNumber).join(‘/’) + ‘‘ + [hour,minute,second].map(formatNumber).join(‘:’)}
const formatNumber = n => {
n = n.toString()
return n[1]? n : ‘0’ + n}
const formatShijian = date => {
const hour = date.getHours()
const minute = date.getMinutes()
return [hour,minute].map(formatNumber).join(‘:’)}
const formatRiqi = date => {
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
return [year,month,day].map(formatNumber).join(‘/’)}
module.exports = {
formatTime: formatTime,
formatShijian: formatShijian,
formatRiqi: formatRiqi}
当上报页面载入时使用onload 函数在页面刷新时获取new Date 内的时间值,将数值保存到stime 内,并分别写入时间选择器date,time,部分代码为:
onLoad: function (t) {
stime = util.formatTime(new Date());
this.setData({
stime: stime});
time = util.formatShijian(new Date());
this.setData({
time: time});
date = util.formatRiqi(new Date());
this.setData({
date: date});},
bindDateChange: function (e) {
console.log('picker 发送选择改变,携带值为',e.detail.value)
date = e.detail.value
this.setData({
date: e.detail.value})},
bindTimeChange: function (e) {
console.log('picker 发送选择改变,携带值为',e.detail.value)
time = e.detail.value
this.setData({
time: e.detail.value})},
4 结 论
针对“新冠肺炎”疫情背景下的体温采集等工作要求,本文提出了一种基于微信小程序平台开发了体温自助上报系统,满足疫情防控工作的要求,可每日对工作人员体温情况进行无接触式采集管理,数据按人员、部门、日期、时间分类,用户免去了烦琐的下载安装步骤,管理者节约了大量的统计时间,经过两年的使用,该平台工作稳定可靠。随着我们的生活信息化步伐加快,相信伴随着技术的基本,本系统将有更好的应用前景。
