基于Uniapp的校园拼车多端小程序设计与实现
2022-09-23滕毅马焯文
滕毅,马焯文
( 广东第二师范学院 计算机学院, 广东广州, 510303)
0 引言
在城市现代化建设的浪潮下,人们对“共享经济”消费观念逐渐发生转变,在道路资源不足而引发的交通阻塞等问题的大环境背景下,“拼车出行”逐渐转变成移动互联网时代下引领的现代化出行新方式[1]。国外如美国、德国、日本、法国及欧洲等西欧国家大力推行私家车合乘制,以及交通政策的鼓励支持,当下国外拼车市场的发展已经趋于成熟阶段[2]。国内的网约车市场也凭借着这个大趋势风口涌现出了一批优质的拼车平台应用。但对于校园师生用户而言,仍然存在着不足之处。其主要体现在线上拼车平台数量众多,搭乘的群体多元化,无法实现合理高效地利用网约车资源,从而导致拼车成功率低。应用市场中绝大多数的关于校园拼车平台的设计仅仅是基于 APP 端 、Web 网页端或单一的小程序端,虽然这些产品的出现从一定程度上满足了校园用户的拼车需求,但仍然无法解决用户所处网络环境不一致而导致拼车成功率低的痛点现状。本文主要针对同校师生用户群体,在现有的众多拼车应用提供优质拼车出行服务的基础上,设计并实现一款实时撮合线下拼车活动的跨用户端小程序[3],尤其适合在校园不同校区之间的师生拼车平台,以满足同校师生线上拼车的需求。
1 业务流程
(1)发起顺风车活动流程:在教师身份信息认证成功条件下,教师用户自驾车空载且主动发起顺风车活动。教师用户选择出发点和目的地具体地址,完善已有乘车人数、车牌号、出发时间等信息,选择教师顺风车类型进行订单发布,发布成功后,页面跳转至拼单广场页。
(2)发起拼车活动流程:在个人实名认证信息已完善的条件下,学生、教师用户主动发起拼车活动学生、教师用户选择出发点和目的地具体地址,完善已有乘车人数、车牌号、出发时间等信息,选择约拼类型进行订单发布,发布成功后,页面跳转至拼单广场页。
(3)参与拼车活动流程:在个人实名认证信息已完善,拼单广场已有待拼车订单的条件下,学生、教师用户制动寻找拼车订单。学生、教师用户在拼单广场页检索符合条件的待拼车订单,选择某一订单,并完善参与拼车人数信息,参与拼车活动成功,订阅消息通知原订单发起用户。
2 系统设计
2.1 系统架构
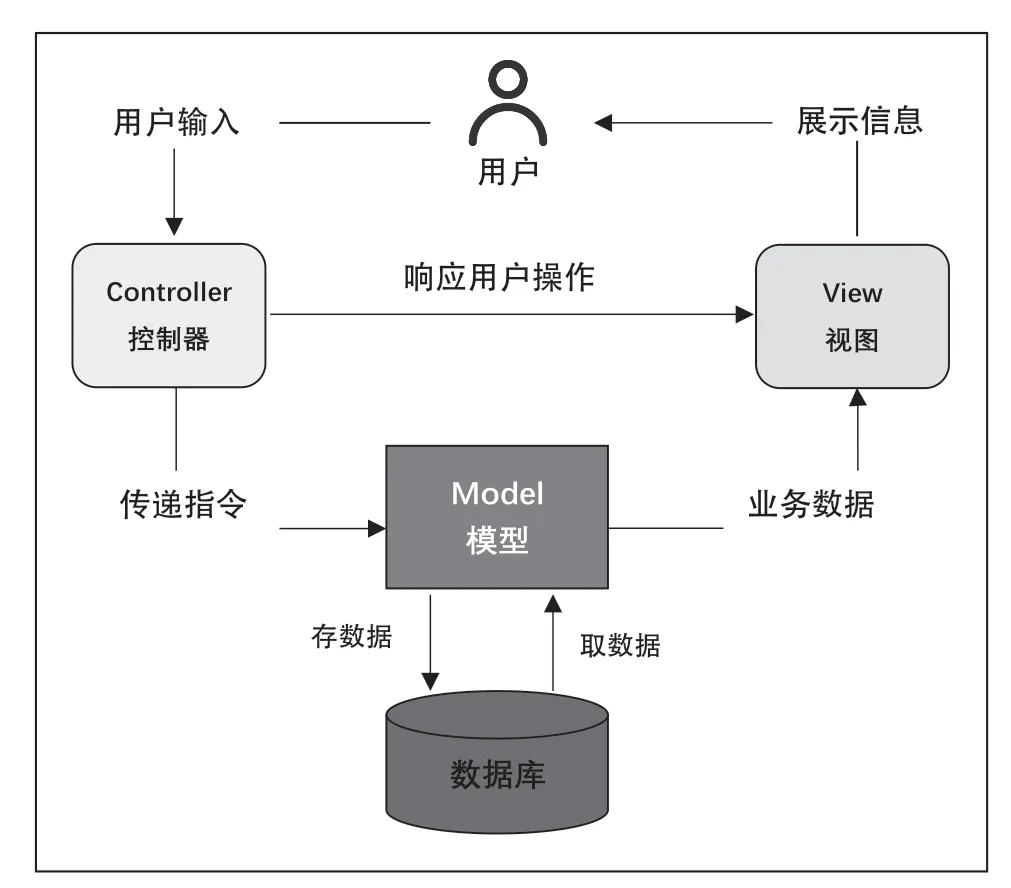
目标系统的功能层次划分主要依据了 Model-View-Controller分层架构的规范设计风格,使用Vue.js 框架处理前端数据的前提下,对目标系统进行前后端分离开发,使得目标系统功能模块之间的耦合度大大降低[4]。
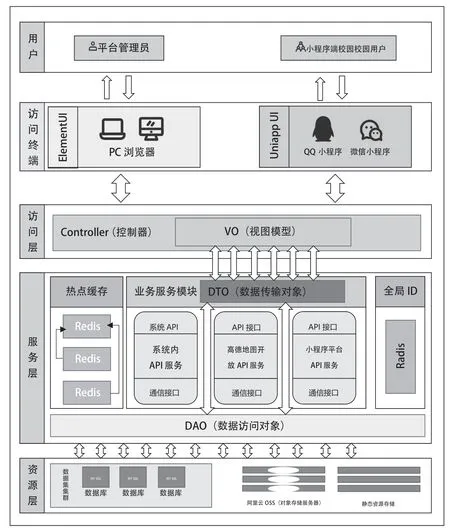
目标系统依据 MVC 分层架构风格进行划分,分为资源层、服务层、访问层和访问终端。资源层为系统业务数据管理操作提供基础服务;服务层负责根据业务场景进行相应的业务逻辑操作;访问层负责控制系统接口的请求调用或转发等操作;访问终端负责与用户进行数据交互与展示。

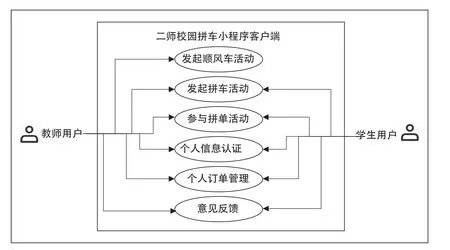
图1 校园拼车小程序客户端流程图

图2 MVC架构描述
2.2 开发环境
本文目标系统设计中,编程语言主要使用的是Java Script,数据库采用MySQL8.09版本,CentOS7作为开发系统服务器。前端框架采用Uniapp、ElementUi、Vue.js,后端框架采用 SpringBoot2.4.4版本,最后在IDEA中集成。
Uniapp是一款以Vue.js 为开发基础的多平台适配前端框架,开发者仅需遵循开发规范,便可实现一套代码、多平台运行的需求,极大简化了目标系统多平台适配的工作量[13]。在系统设计中主要运用 Uniapp 框架作为UI界面开发的基础框架开发一套兼容适配与 QQ 小程序 和微信小程序的目标系统小程序。

图3 系统架构图
3 系统功能
3.1 系统总体功能
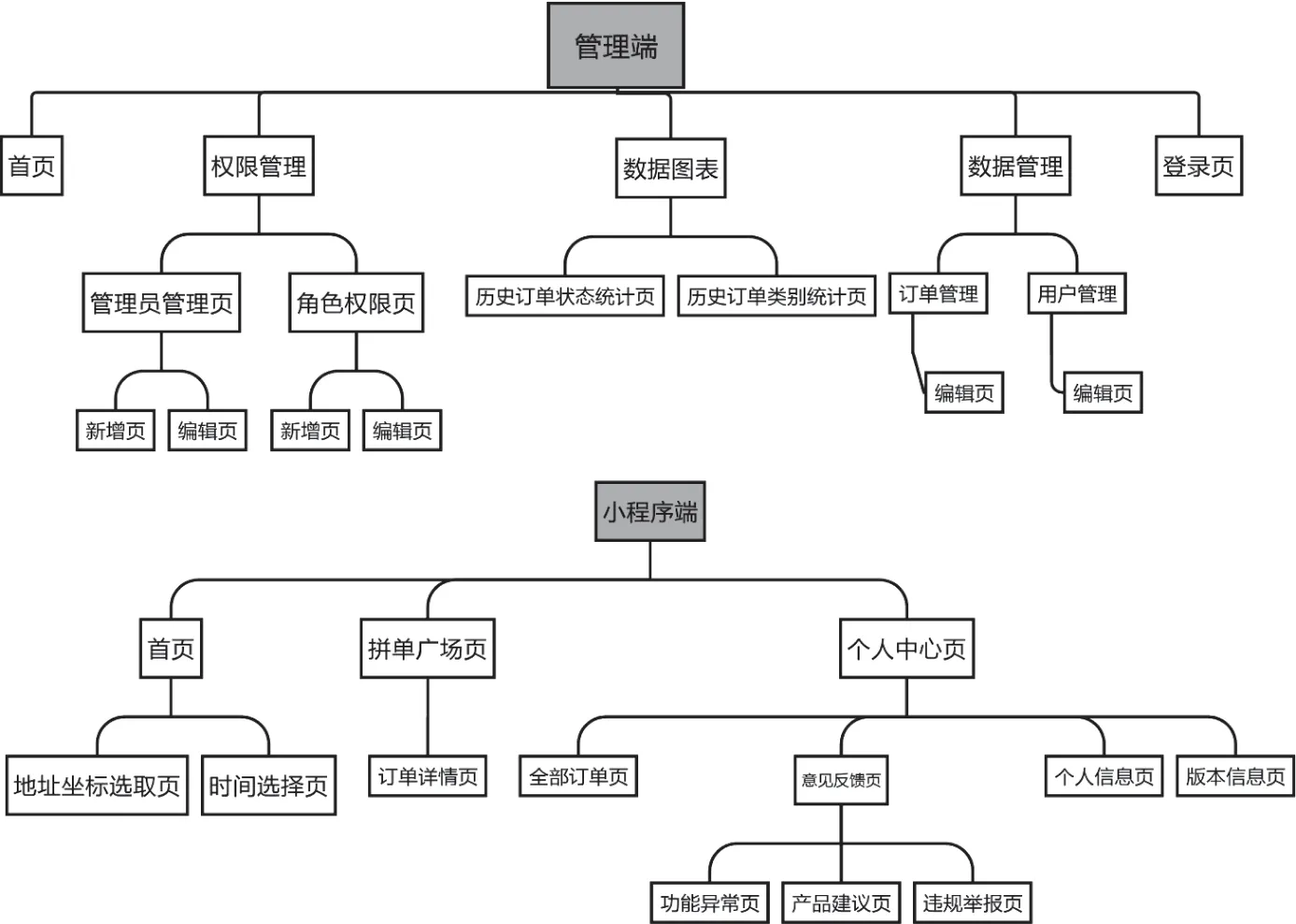
系统分为两个部分:小程序端和管理端。小程序端的目标群体是校园师生用户,提供线上预约拼车活动的撮合服务;管理端的目标群体是管理员,主要提供与系统业务相关的图表与数据的管理服务。小程序端包含三个主页:首页、拼单广场页和个人中心页。管理端包含了五大主要页面:首页、权限管理、数据图表、数据管理和登录页。
3.2 小程序端功能
3.2.1 用户首页功能
用户授权获取地理信息后,实时显示用户所在地理位置坐标,填写完整相应的乘车人数、车牌信息以及选取好行程的起始点即可点击“发起约拼”或“教师顺风”按钮进行相应拼车类型的发布。首页能够分别跳转至起始点和目的地地址选址页面,用户输入地点关键字,系统将根据用户输入显示相应的推荐地址坐标项,点击某一地址坐标项即可完成地址选取,并返回首页页面。用户选取拼车订单的出发时间,点击“确认发布”按钮后,将显示订单提交成功的提示反馈,并在用户确认后跳转至 “拼单广场页”。
拼单广场页所显示的信息项为处于等待拼车状态且未超过预约出发时间的订单列表,用户能够通过选择某一订单跳转至相应订单详情页。在订单详情页中会显示对应订单的详情信息,用户通过仅需输入参与该拼车订单的乘客人数,点击“确认”按钮即可参与该拼车活动,界面显示成功提示反馈,若该拼车订单已经满座,则会从拼单广场的订单列表中删除。

图4 校园拼车小程序端、管理端界面结构

图5 小程序首页

图6 拼单广场页
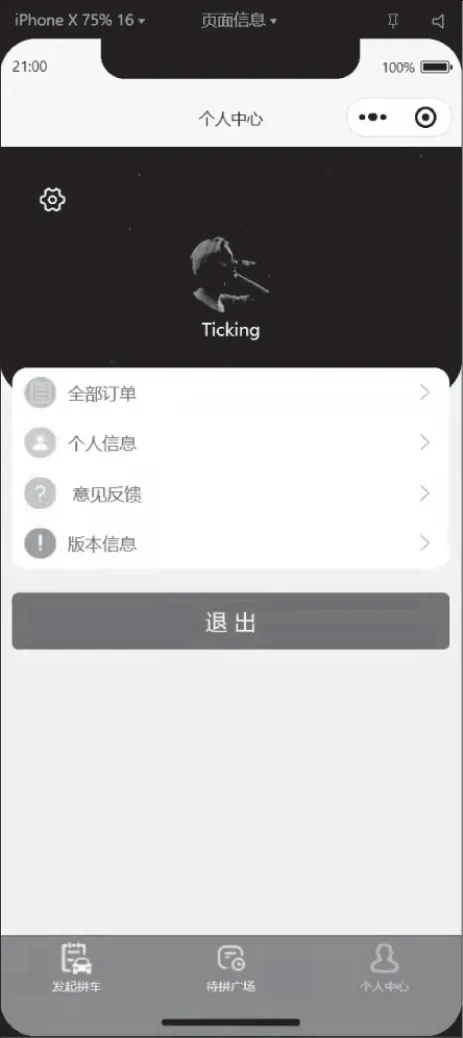
3.2.2 个人中心页功能
个人中心页提供了全部订单页、个人信息页、意见反馈页和版本信息页的入口选项,通过点击“授权登录”按钮,系统将询问用户是否授权获取用户基本信息,确认授权后将成功登录,并展示相应的用户头像的账户名。在个人中心页登录后,可查看全部订单页、个人信息页、意见反馈页、版本信息页。在个人信息页面中,页面显示为用户个人实名认证信息项,有两种身份类别:学生和教师。用户能够完善相应信息项进行修改操作,信息完善后方可进行拼车活动。

图7 个人中心页、个人信息页
3.3 管理端功能
管理端首页主要提供了用户端最近时段的实时数据展示以及平台用户量、历史订单量、年级分布、平台端和用户身份类别等数据。

图8 管理端首页
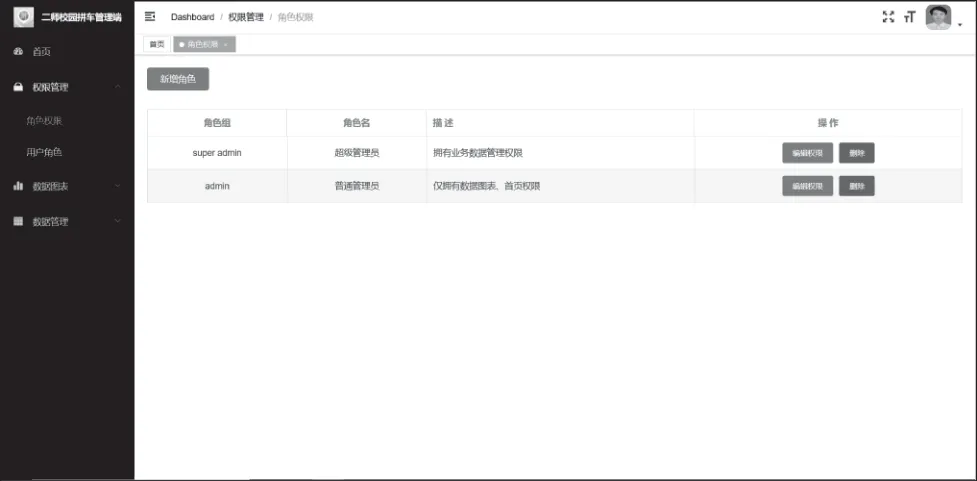
(1)权限管理模块:包括角色权限和用户角色页,超级管理员能够新增、编辑和删除角色与权限的对应关系,即哪种角色拥有哪些页面权限以及用户拥有哪种角色身份。
(2)数据图表模块:包括历史订单类别统计页和历史订单状态统计页,所有管理员均可以查看。
(3)数据图表模块:包括订单管理页和用户管理页,仅超级管理员能够操作,当出现错误订单数据的时候,能够将订单删除,能够执行修改和删除用户信息的操作。

图9 角色权限页

图10 用户角色页

图11 数据图表模块页
4 结论
本文所设计的小程序,使用Uniapp响应式前端框架所研发,成功实现了一套代码兼容适配QQ 小程序和微信小程序的拼车小程序。小程序拥有的教师顺风车和拼车约单功能,贴切解决跨校区校园用户拼车平台不一致、安全性保证等痛点需求,满足同校校园师生的拼车出行需求,但在一些问题上尚有欠缺,例如对于个人信息的保密性风险问题尚未得到针对性的解决方案,以及目标系统中关于地理位置获取的精度尚未达到精准定位的水平,使得用户的实际使用体验会与开发预期达到效果有一定的落差。因此接下来将针对用户信息进行有效的加密存储,同时将从用户体验的角度出发,进一步提升系统的性能,完善业务功能逻辑。
