基于JavaScript在线考试系统的设计与实现
2022-09-21来学伟鲁晓辉
来学伟,鲁晓辉
(三门峡职业技术学院信息传媒学院,河南三门峡 472000)
1 引言
2020年以来,线上线下混合式教学模式必将被更多的学校所采用,而作为教学评价的重要方式教学考核也势必更多地采用在线考试系统。近年来,随着在线考试系统的不断普及,越来越多的高职院校都在使用在线考试系统,该考试系统大大地提高了教学考核的效率[1],既可以实现过程考核也可以实现结果考核,使教学考核工作更加合理、公平和科学,它降低了人力和物力,它不是疫情期间的临时举措,而是教学考核的改革方向。现在市面上的在线考试系统种类繁多,大同小异,功能复杂,操作不便,在使用过程中可维护性和灵活性不足。基于这种情况,笔者开发了基于JavaScript的在线考试系统,该系统功能齐全而且操作简便,便于扩展,易于维护,提高了工作效率,提高了高职教学考核工作的效率。
2 系统设计需求
在线考试系统在教务系统中越来越重要,本文从教师、学生和教务管理人员三个层次进行分析,对于学生来说,在线考试系统应该满足随机生成试卷,可以提供答题,自动评阅试卷,计算出总分的功能;从教师角度出发,在线考试系统可以满足教师命题,并提供题库、提供客观题的参考答案、评阅主观题、审查成绩及进行成绩分析生成报表等功能;从管理人员的角度出发,可以对学生账户、教师账户进行添加、删除、修改、查询等,对于题库可以浏览和删除等操作,可以对用户分配不同的角色,对系统进行维护[2]。从前台界面上来说,要实现页面的整体布局;实现基础表单的制作和验证,并给予友好的提示;动态生成表格和样式,实现表格隔行换色的效果;实现随机生成不同的试卷;可以动态创建、添加和删除DOM 元素,实现用户登录的本地和远程验证,并给予错误提示,验证成果后根据不同的角色进入不同的页面,同时可以更改密码,查看当前时间,考试倒计时等效果。
3 系统体系结构设计
业务逻辑层的内容主要是包括应用服务系统的对象内容,它们是用来对现实世界进行的一种的模拟,对对象的一些行为描述和一些对象之间的关系进行定义,但是并没有将用户和系统的交互操作实现进行考虑,通过对模型分析的不断精化以及不断调整实现业务逻辑层面。
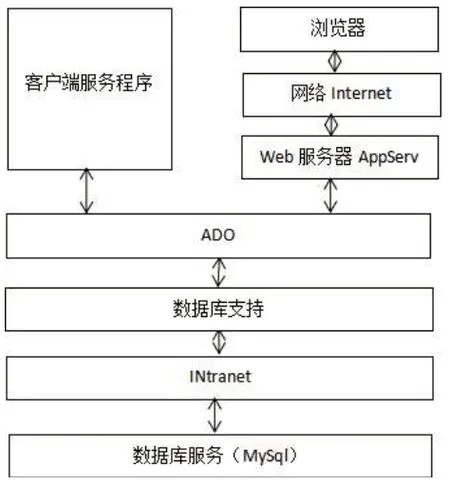
数据存储可以对数据进行操作和记录。本次所需要开发的系统应用服务程序中,使用一个常见的关系型数据模型内容。数据库操作软件的MySQL 数据库。所使用的工具包内容是系统所包含的,除此以外还包括一些语言内容等。系统架构示意图如图1所示。

图1 系统架构示意图
4 功能的实现
本文采用AppServ 来配置服务器,AppServ 是一个知名的PHP 环境一键安装包,使用起来比较稳定而且小巧,它内嵌了MySQL 数据库管理软件,安全性能高,可以通过http://localhost:8088 来测试该服务器是否配置成功[3](8088 为安装时默认的端口号),测试成功后,可以把整个项目复制到appserv 的www 文件夹下,这样就可以通过浏览器来访问服务器上的系统了。
开发基于JavaScript 的在线考试系统,采用HBuildX,该软件轻巧速度快,安全性好,插件丰富,近年来几乎成为前端开发人员的首选。
4.1 实现远程登录
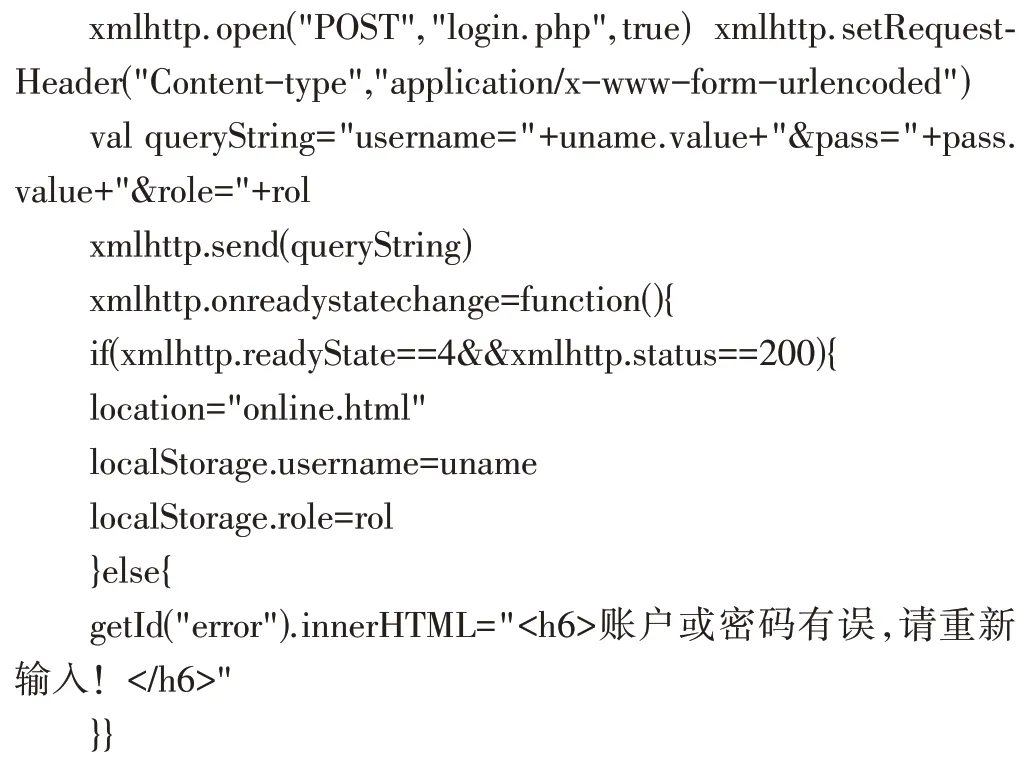
在JS 文件中使用原生的JavaScript,通过Ajax 来完成远程登录,XMLHttpRequest 是Ajax 技术的核心,因为XHR 的存在,向服务器发送请求消息以及对服务器响应进行解析也就变得简单起来了。通过异步方式可以从服务器获得更丰富的信息,也就是说,某一事件一旦被触发,无需刷新页面即可获得最新数据[4]。也意味着,本文通过XHR 对象来获得新数据,接下来再通过DOM把新数据插入到页面里去。尽管名字中含有XML的内容,但异步通信和数据的格式没有关系;这种技术不用刷新页面就可以从服务器获得最新数据[5],也许不一定是XML数据。而且所有的浏览器内均建有XMLHttpRequest 对象。当向服务器发送请求时,需使用XMLHttpRequest 对象的open() 和send()方法,open()方法执行时,还没有发送请求,只是启动一个请求来准备发送。只有调用send()方法才是发送请求。open()方法具有3 个参数,第一个是发送的方式,一般选择post,因为它更稳定也更可靠,传送数据时比较安全,而且传送量大[6]。第二个参数为目的地,第三个表示是否选择异步发送,一般情况选true。当服务器响应之后,第一步检查status 属性,以确定响应已经成功返回。HTTP 状态代码为200 作为成功的标志。还有其他一些状态码,如404 表示需要访问的资源不存在。readyState 属性的值由一个值变成另一个值,都会触发一次readyStatechange 事件。可以利用该事件来检测每次状态变化后readyState 的值,通常只关注值为4的阶段[7]。使用Ajax 实现在线测试系统远程验证-登录功能的关键代码为:

4.2 数据库的实现
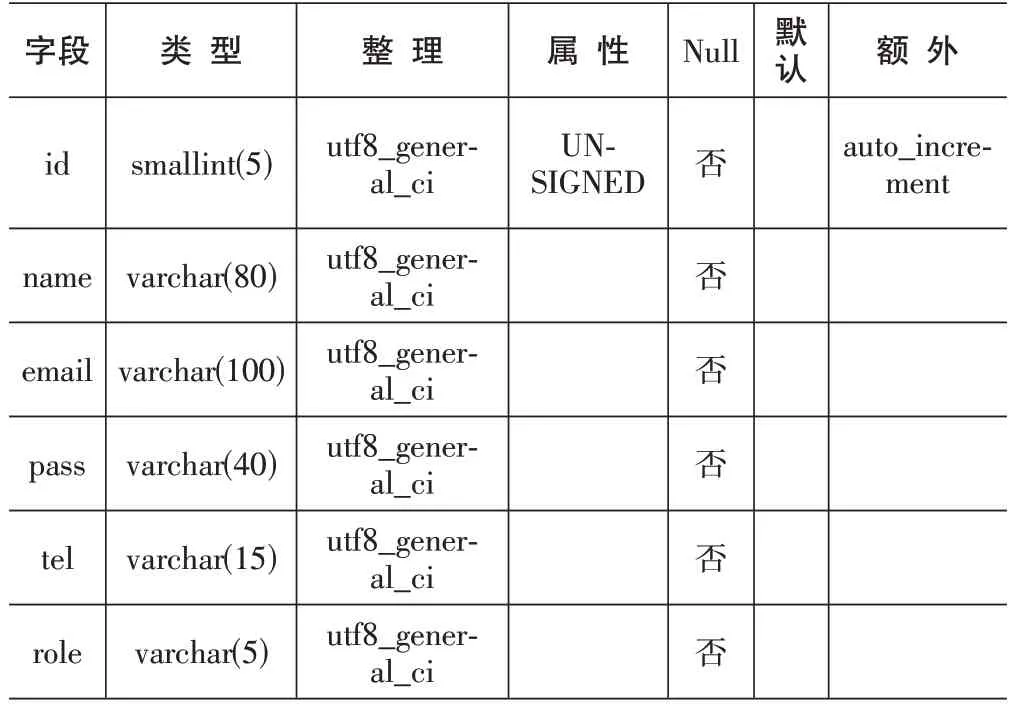
本文可以通过远程登录来对数据库进行操作[8]。用户名默认为root,密码在安装AppServ 时就填写了,直接登录进去后,可以创建数据库及数据库表,可以创建用户表,也可以创建题目表,以用户表为例,它的表结构如表1所示。

表1 用户信息表结构
4.3 UI交互的实现
1)登录页面的实现。
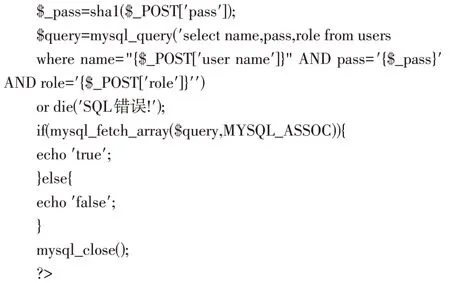
通过表单来实现,经过js文件提交给login.php,由login.php根据SQL语句的执行结果进行跳转。login.php文件代码如下:


2)在线主界面的实现
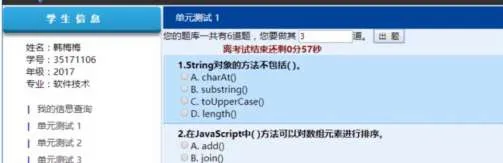
当登录成功后,系统会根据角色的不同,在主界面显示不同的内容,如果是学生身份,在左侧导航栏内显示个人信息查询[9],测试1,测试2……测试n等内容,最后是查看成绩,如果是教师身份,则显示学生信息录入、学生信息查询、学生信息删除、学生信息统计、试题录入、主观题评阅、成绩统计等信息,当单击左侧导航信息时,在右侧主信息显示区内即可显示相关信息。运行效果如图2所示。在页眉部分显示当前时间,修改密码,退出系统等信息。运行效果如图3所示。

图2 主界面运行效果图

图3 修改密码运行效果图
5 结束语
在高等职业院校,混合式教学模式已经成为主流,而对教学效果进行考核的方式也发生了深刻的变化,在线考试系统的普及和应用已经越来越为人们所接受,本文实现了基于JavaScript的在线考试系统,优化了现存的在线考试的系统的一些功能,操作简便,易于实现[10],对于在线考试系统的设计有一定的借鉴意义。
