基于Django与Vue的农产品质量追溯管理平台
2022-09-09谢晓伟包琦
谢晓伟 包琦
(江苏农牧科技职业学院 江苏省泰州市 225300)
食品质量安全关系到千家万户,然而最近几年一些不法商人唯利是图,先后制造了“三聚氰胺”、“苏丹红”等“毒食品”事件,农产品质量问题也是层出不穷,严重危害了人民群众的身体健康,甚至危及生命。追溯系统被用于解决这一问题,从20世纪80年代作为质量管理的有效措施引入食品工业,到目前为止,已经有欧盟、美国、加拿大、澳大利亚等国相继建立了农产品及食品追溯系统。我国政府对此项工作也是十分重视,要求建设采集记录产品生产、流通、消费等环节信息,实现来源可查、去向可追、责任可究,强化全过程质量安全管理与风险控制的追溯体系,农产品是纳入其中管理的重要商品。江苏省农产品质量追溯管理工作起源于2012年,农产品质量追溯管理平台作为农产品质量安全管理的重要手段,实现了农产品“生产有记录、流向可追踪、质量可追溯、责任可界定”的追溯管理理念。
本研究基于笔者参研的江苏省农产品质量追溯管理平台项目,将农产品生产户纳入系统管理,以农产品生产环节为链条,形成以责任主体和生产管理为核心,以扫码交易记录产品流通信息,以提供入市追溯凭证为市场准入条件,构建从产地到市场到餐桌的全程可追溯体系。平台采用Django与Vue的框架,通过前后端分离的形式,搭建Web项目,最终实现“后端提供API接口,前端调用AJAX实现数据呈现”的目标,构建起一个无需服务器端渲染就可以展示的网站,网页加载更加快速,开发和维护成本显著降低,效率明显提升。
1 技术理论
1.1 Django 框架
Django框架,作为Python功能最完整的Web框架,定义了服务发布、路由映射、模板编程、数据处理等一整套功能,模块之间紧密耦合。Django框架借鉴了经典的MVC模式,将交互的过程分为三个层次,也就是MVT设计模式,即Model(数据存储层),处理所有数据相关业务,负责与数据库进行交互,提供数据的增删改查;Template(模板层)具体负责处理页面显示;View(业务逻辑层)处理具体的业务逻辑,起到了连通 Model和Template的作用。
1.2 Vue框架
Vue是一套用于构建用户界面的渐进式框架,它是采用一种自底向上增量开发的设计。Vue是轻量级的,拥有很多的独立功能和库,Vue的核心库只关注图层,它的渐进式表现为:声明式渲染——组件系统——客户端路由——大数据状态管理——构建工具。Vue框架中的两个核心点:一是响应式数据绑定,利用Object.definedProperty 中的setter/getter 代理数据,对数据操作进行监控,当数据发生变化时,Vue自动更新视图;二是组合的视图组件,利用Vue组件封装方法将常用的代码封装成组件后,提高代码可重用性,降低数据之间的耦合度。
2 系统总体设计
2.1 系统总体框架
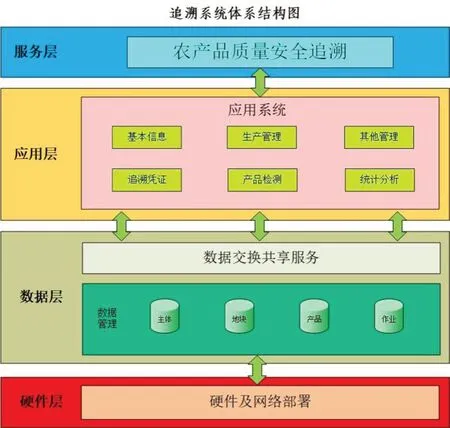
系统体系结构中分为四层,分别是硬件层、数据层、应用层和服务层,各层之间具有相互的独立性,其中硬件层包括了基础硬件设施和网络,数据层包括了各类基础数据的存储,应用层包括了应用系统的各模块功能,组成应用系统,服务层整合应用系统功能,对外提供访问服务。系统体系结构图见图1。

图1:系统体系结构图
2.2 硬件层
硬件层包含了系统部署的硬件服务器、农残检测仪、二维码扫码枪等硬件设备,以及本系统的网络部署,是系统的最底层,为本系统提供各类硬件设备和网络资源的保障,本层的主要任务是确保系统稳定运行。
2.3 数据层
数据库层包含了系统中采集和生成的各类数据,本系统采用MySQL5.7数据库,记录了系统中一些属性数据(如主体信息、人员信息等)以及一些矢量数据(如地块信息等)。数据层的任务主要是设计并建立农产品质量追溯管理平台数据库,首先确定所有数据类型及特征,制定地块编号等表达规范使其与农产品信息唯一对应,然后对数据进行测试、优化与维护,建立包含人员、地块、产品、作业、检测等各类业务的综合数据库。
2.4 应用层
应用层按照用户需求,将具体业务要求功能化,这一层也是充分体现了利用Django与Vue框架实现前后端分离的意义。以Node.js为核心的Vue.js前端技术架构的应用,增加Node.js之后,浏览器便不再直接请求服务端的API,而是由Node.js对服务端API发起HTTP请求,Node.js收到服务端API的响应,得到返回的JSON数据后进行HTML页面的渲染,最后Node.js直接将HTML页面刷新到浏览器,所以浏览器得到的就是普通HTML页面,不需要在发AJAX去请求服务器之后再进行页面渲染了,这样一来适配性、响应速度和性能都大大得到了提升。
2.5 服务层
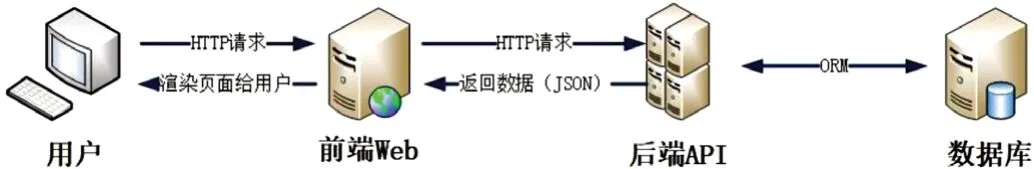
服务层主要任务就是对用户部署服务,用户可以通过系统服务和权限操作各类数据。本系统的用户请求示意如图2所示。

图2:用户请求页面示意图
3 系统功能设计
3.1 总体功能
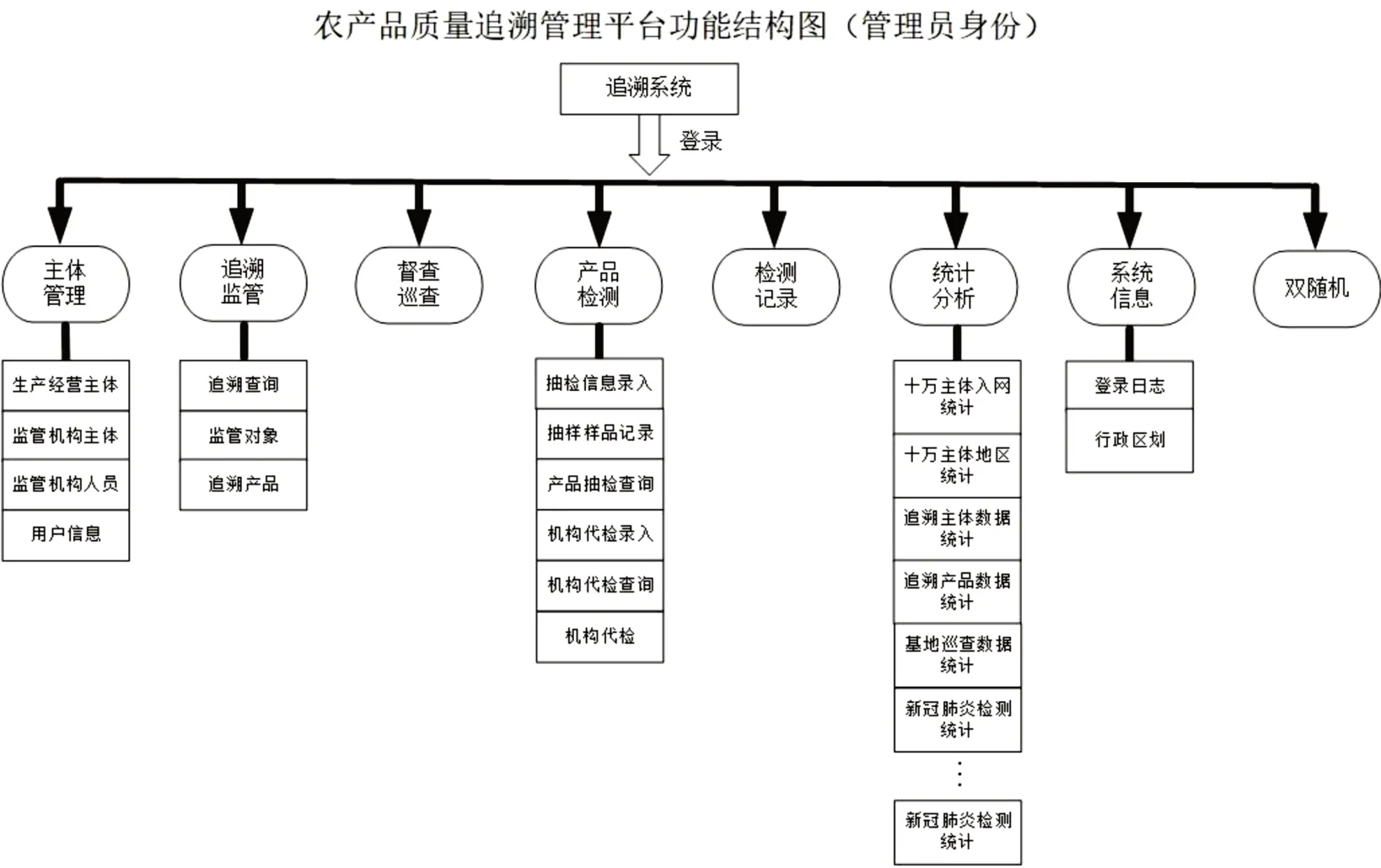
系统根据用户需求,设计各类功能,分为责任主体和管理员,各自具有不同的功能模块,管理员身份的总体功能设计图见图3所示。

图3:系统功能结构图(以管理员身份)
3.2 相关功能介绍
3.2.1 生产经营主体
生产经营主体是系统数据录入的第一步,对于生产经营主体通过农产品质量追溯管理平台登记其主体信息后,管理员可以通过该功能查看生产经营主体登记的信息,并对其进行审核操作;同时也可以根据情况,对其做监管对象管理,包括生成监管对象、绑定监管对象和解除监管对象。本功能支持管理员查看生产经营主体信息、审核生产经营主体、注销生产经营主体和删除生产经营主体。
3.2.2 追溯查询
对于已经生成追溯码的生产经营主体及其农产品可以根据标签打印、追溯批次、合格证打印从时间和企业两个不同维度对追溯情况进行查询,按照区域、主体名称、产品名称、追溯码、打印日期、打印数量等展示,同时可以针对某一条记录进行详细查看操作,可以查看产品信息,包括产品详情、质检信息、生产记录图片等,还可以查看企业信息、监督检查,包括监管记录和产品抽检等信息。
3.2.3 机构代检录入
对于机构代检的农产品,提供代检机构录入,主要录入数据项为主体名称、检测单位、送检单位、样品名称、代检日期、是否肺炎专用检测、代检人员姓名,并提供代检人员的手写签名。
管理平台具有很多项功能,在这里挑选几个功能简要介绍,其他的不再赘述。
4 系统实现
4.1 数据库设计与实现
系统数据库的结构很大程度上决定了系统的结构和功能的实现,设计时不能仅仅停留于页面demo的表面,需要考虑效率和优化,设计合理表关联,添加必要冗余字段。本研究采用了MySQL数据库,设计了生产经营主体信息表、地块信息表、人员管理信息表、客户管理信息表、产品管理信息表、作业类别表、农事管理信息表、农产品检测信息表、检测单位信息表、追溯信息表等等。系统数据库部分数据表间关系见图4。

图4:部分数据表间关系
4.2 前端设计与实现
系统前端采用Visual Studio Code编程,基于Vue框架,引入Element UI组件,实现前端编程。
4.2.1 Vue前端项目构建
首先,我们采用NPM安装Vue-cli脚手架工具,安装完成后在project项目根目录下,创建一个前端工程目录,进入目录,通过运行命令NPM安装Vue所需要的Node依赖。在src/component文件夹下新建一个名为Subject.vue的组件,通过调用在Django上写好的API,实现增加生产经营主体的功能。在前端工程目录下,输入npm run dev启动Node自带的服务器,浏览器会自动打开,即可看到页面。
4.2.2 引入Element UI
Element UI是饿了么前端开发团队推出的一套基于Vue.js2.0的桌面组件库,它可以方便地为开发者提供管理系统UI控件。我们把依赖包下载下来,可以在node_modules里面找到,引入方式是通过在main.js里做全局引入,这样整个Vue项目都可以使用Element里提供的各类主题样式和组件。
4.3 后端设计与实现
后端采用PyCharm编程,使用Python语言,基于Django框架。以增加经营主体信息为例,根据以下步骤,完成后端的设计:首先是创建项目project,然后进入项目根目录创建一个app,在settings.py配置文件中,把默认的sqllite3数据库换成MySQL数据库,并把app加入installed_apps列表中。
在app目录下的models.py里写一个model,将经营主体信息表信息逐一写入数据库;在app目录下的views里增加两个接口,一个show_subject返回所有经营主体信息列表,通过JsonResponse返回能够被前端所识别的json数据,供前端展现,一个是add_subject接受一个get请求,往数据库中添加一条经营主体信息。这一步我们可以看出,接口实际不需要自己去组织SQL代码,可以借助ORM方便实现数据操作。
最后在app目录下,新增一个urls.py文件,将我们上面完成的show_subject和add_subject两个接口加到路由中,同时将app下的urls添加到project下的urls中,完成路由配置,这样完成增加经营主体信息后端开发。
4.4 整合Django和Vue
在前后端分别完成了Vue和Django的创建,但是实际上二者仍然是运行在各自的服务器及端口上,需要将二者进行整合,因此我们需要把Django中的Template、View指向生成的前端dist文件中。找到project项目目录中的urls.py,使用通过视图创建最简单的模板控制器,访问“/”时直接返回index.html,在project目录下settings.py中增加DIRS,使Django能够知道从哪里找到index.html,同时同样在settings.py里配置静态文件搜索路径STATICFILES_DIRS。至此,就完成Django和Vue的整合,配置完成后,在project目录下输入命令python manage.py runserver即可打开服务页面,并且是Django的服务端口8080。
4.5 前后端数据交互
前端与后端的数据交互通过Ajax实现,我们采用Axios来完成,它是一个基于Promise的Http库,实现的方法是在前端Vue中先使用npm install axios来安装Axios,然后将需要数据交互的函数在js的methods中定义,标准的写法如下:
Axios
.get/post(请求的URL)
.then(成功后执行的操作)
.catch(失败后执行的操作)
前后端分离的情况下,Ajax数据交互会出现CORS policy的错误,这是因为前后端分离前端与后端的服务器不在同一个域中,Ajax请求的目标地址非本域的Web资源,出现了跨域的错误,这主要从安全的角度出发,防止跨站的攻击。要解决这个问题,可以从前端和后端分别解决,前端是采用jsonp的方式,后端有CORS专门的解决方案,Django框架中通过django-cos-header解决。我们采用后端解决方式,具体的步骤如下:首先是安装,用pip install django-cos-header实现django-cos-header的安装;然后是注册,将其注册到project目录下settings.py的installed_apps中;接着是添加中间件,将’corsheader.middleware.CorsMiddleware’添加到settings的MIDDLEWARE中;最后是添加Cors配置,先设置白名单,通过CORS_ORIGHT_WHITELIST来指定前端IP地址和端口,再设置Cors的cookie的配置,通过CORS_ALLOW_CREDENTIALS =True/False来指明跨域访问中后端是否支持对cookie的操作。
5 结论
本研究利用Django和Vue框架构建了一种前后端分离的Web开发项目,基于江苏省农产品质量追溯管理平台业务需求,完成了江苏省农产品在生产、流通、消费等环节信息记录,确保了农产品质量安全可查、可追、可究。研究表明,前后端分离的开发模式,对于Web开发项目而言具有非常多的好处:前后端开发同时进行,前端可以在后端未提供接口的时候先调用本地的JSON文件完成开发,同时页面的增加和路由的修改也不必再去麻烦后台,开发更加灵活;另外实现了高内聚、低耦合,减少后端服务器的并发负载压力;通过前端路由的配置,无需提前加载网站所有资源,也不需要解析前端页面,在用户交互和体验上有所提升。本研究对前后端分离开发模式进行了有效尝试,对其他Web开发项目提供了很好的借鉴,应用此种模式,快速高效搭建Web应用,可以提高工作效率,创造更高的经济效益。