时间戳在政府网站灰度自动转变中的应用研究
2022-08-31刘世靖谢庆胜
刘世靖 谢庆胜



摘要:政府网站页面变灰是在一些全国性或世界性哀悼纪念事件后进行的一种网络纪念活动。精确控制时间,使网站及时变换灰度具有很强的积极意义。研究者通过应用JavaScript下的时间戳函数,提前设定开始和结束时间,自动完成政府网站的灰度转变,具有较强的借鉴价值。
关键词:哀悼纪念;政府网站;灰度转变;时间戳函数
中图分类号:TP311 文献标识码:A
文章编号:1009-3044(2022)19-0031-02
1 引言
互联网的发展日新月异,网民对网站的期待值越来越高。浏览者不仅重视他们关注的信息内容,对网页制作外观、呈现方式等都有了更高的要求,希望有更好的视觉体验。一些全国性或世界性哀悼纪念事件后,网站版面的色调需要瞬间变成灰色,以表达一种哀悼与纪念。政府网站作为众多网站的标杆与榜样,一举一动都代表着一种方向和态度,政府网站开发制作人员可以使用更快捷的手段,在有重大事件发生時迅速使网页主界面在客户端呈现出灰色调,更好地树立政府网站的形象,发挥其表率作用。
2 开发环境简述
2.1 JavaScript简介
作为网络脚本语言JavaScript被广泛用于Web开发制作,可以用它嵌入动态文本于HTML页面,为网页添加各种动态功能,达到制作者期待的效果[1]。在网页设计时,各种主要功能的实现,比如网页局部画面的滚动、翻转,以及信息的互动、传递都可以借助JavaScript的作用。这种脚本语言语法简洁,运用灵活,添加删除方便,在HTML语言编写中也容易被调用。
2.2 JavaScript嵌入方式
嵌入方式可以采用脚本块的方式:暴露在脚本块中的程序,在页面打开的时候执行,并且遵守自上而下的顺序依次逐行执行[2]。JavaScript脚本块可以出现在任何位置,并且可以出现多次。
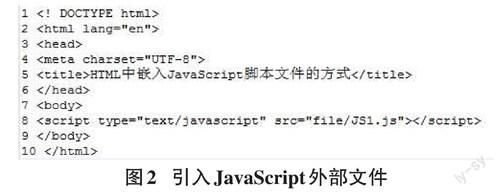
也可以采用引入外部的脚本文件,提前写好的脚本文件可以引入多次。如下:
3 基于时间戳函数的灰度变换
3.1 灰度变换的基本原理及函数
让网页灰度进行转变,要么调用CSS样式的filter样式,将模糊或颜色偏移等图形效果应用于元素,要么采用滤镜,用于调整图像,背景和边框的渲染。CSS标准里包含了一些已实现预定义效果的函数,也可以提前自写函数,使用时调用就可以了。
3.2 Javascript时间戳函数
众所周知,每个用户计算机上的时间是可以随意地改变的,这就意味着各个用户本地机上的时间产生的时间戳不可信赖,就需要有一个权威机构提供时间戳服务,由这个权威第三方提供时间标准,由于该机构时间标准的权威性及相关技术保全性,随时可以提供良好的证据,为特定电子数据提供一个绑定的时间戳,能有力地证明该电子数据的产生时间,并且该时间未被修改。这是时间戳系统的基本工作原理[3]。这里所用的时间戳(timestamp)是指从格林威治时间1970年01月01日00时00分00秒(UTC/GMT的午夜,即北京时间1970年01月01日08时00分00秒)起至现在的总秒数。时间戳通常是一个字符序列,唯一地标识某一刻的时间[4]。除了作为有效的证据外,从时间戳技术延伸出来的时间戳函数可用于各种同步操作,例如标记特殊事件发生的准确日期和时间。
3.3 编程思路
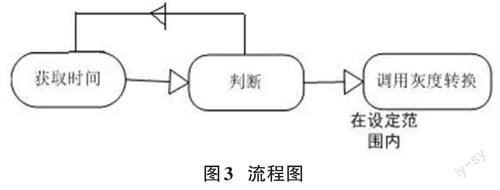
在JavaScript环境中,应用时间戳精确控制时间,发现条件满足,便自动唤醒灰度转换函数。本程序编写中,首先构建正则表达式,利用时间戳函数读取对应格式的时间参数,与提前预设的时间段进行对比,同时判断客户端的浏览器内核是否为当前主流浏览器,比如是IE10还是IE11,如果满足条件,则调用预设的灰度转变函数,针对不同的浏览器进行对应的灰度转变。
3.4 关键部位程序代码
……
……
……
<!--Css on-->
<!--Css end-->
……
……
var grayscale = (function(){
var config = {
colorProps: ['color','backgroundColor','borderBottomColor','borderTopColor','borderLeftColor','borderRightColor','backgroundImage'],
externalImageHandler : {
/* Grayscaling externally hosted images does not work
- Use these functions to handle those images as you so desire */
}
};
return init;
})();
……
/body>
……
3.5 运行后效果
4 总结
HTML、CSS、JavaScript三大技能的融合,大大丰富了网页设计样式,提升用户的体验感[5]。同时,通过优化前端开发技术,网站灰度转变的方法更多,提前设定时间,用时间戳函数调用灰度转变函数,达到使网页定时转变或取消灰度的效果,这样可高效利用代码,提高代码利用率,让网页的功能更有针对性,界面更加人性化。
参考文献:
[1] 张琳.HTML5与CSS3在网页视觉元素中的应用研究[J].九江学院学报(自然科学版),2018,33(1):72-73,85.
[2] 陈月,秦福建.Web前端开发技术以及优化方向探究[J].信息与电脑(理论版),2016(4):35,37.
[3] 王建军,田有旺,林志刚.时间戳的电子证据作用[J].科学之友,2010(13):155-156.
[4] 刘华.可信时间戳——让时间作证[J].中国数字医学,2011,6(6):107-108.
[5] 孙浩然,郑童.网页设计在视觉传达设计中表现的形式[J].西部皮革,2020,42(3):92.
收稿日期:2022-03-26
作者简介:刘世靖(1976—),男,河南洛阳人,工程师,学士,研究方向为信息网络、网站安全、数据管理;谢庆胜(1974—),男,安徽怀宁人,高级工程师,学士,研究方向为网站安全、信息网络、公共服务。
