高职Web前端开发教学中的新教法研究
2022-08-28王婷婷
王婷婷
(郑州电子信息职业技术学院,河南 郑州 451450)
0 引 言
近2021年10月,中共中央办公厅、国务院办公厅印发了《关于推动现代职业教育高质量发展的意见》,为贯彻落实全国职业教育大会精神,推动现代职业教育高质量发展,特别提出要深化教育教学改革,创新教学模式与方法。职业院校课程体系的建设要注意明确目标,精准定位;去重去冗,突出重点;灵活学制,拓展技能;调研论证,构建课程。笔者在高职Web 前端开发系列课程教学实践中,以“JavaScript+jQuery”课程为例,对其新教学法进行了探究。
1 “减法”
“减法”即在教学中,适当删减原计划教学内容,但仍不影响教学目标的达成,反而因给学生腾出自我创新和独立探索的留白空间而达到事半功倍教学效果的方法。其背后的内在逻辑在于职教实践重于理论的特点,在于职教学生本身基础弱、学习兴趣不浓厚、自制力弱,依赖性强的特点,在于教学方法应多启发少填鸭的特点。
1.1 Date 对象中的“减法”
JavaScript(以下简称JS)对象中的Date 对象用来处理日期和时间,可以做出网页上常见的电子日历板、时钟、秒杀活动中的倒计时等效果。此知识点需学生掌握Date 对象的使用,下面我们通过具体代码演示该知识点由浅至深的方法讲解:

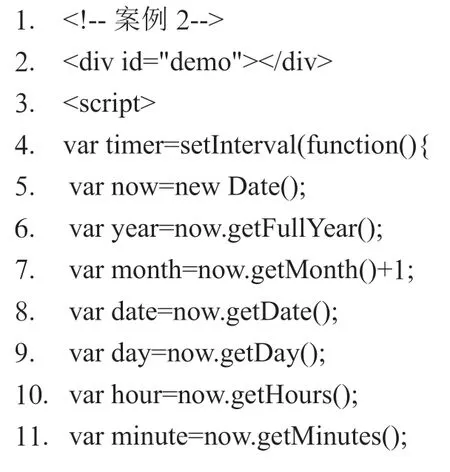
获取日期对象后直接输出,可以得到星期几年月日时分秒等信息。获得信息全面,若想形成其他输出形式,可以配上定时器和调用日期对象的get 方法进行升级。


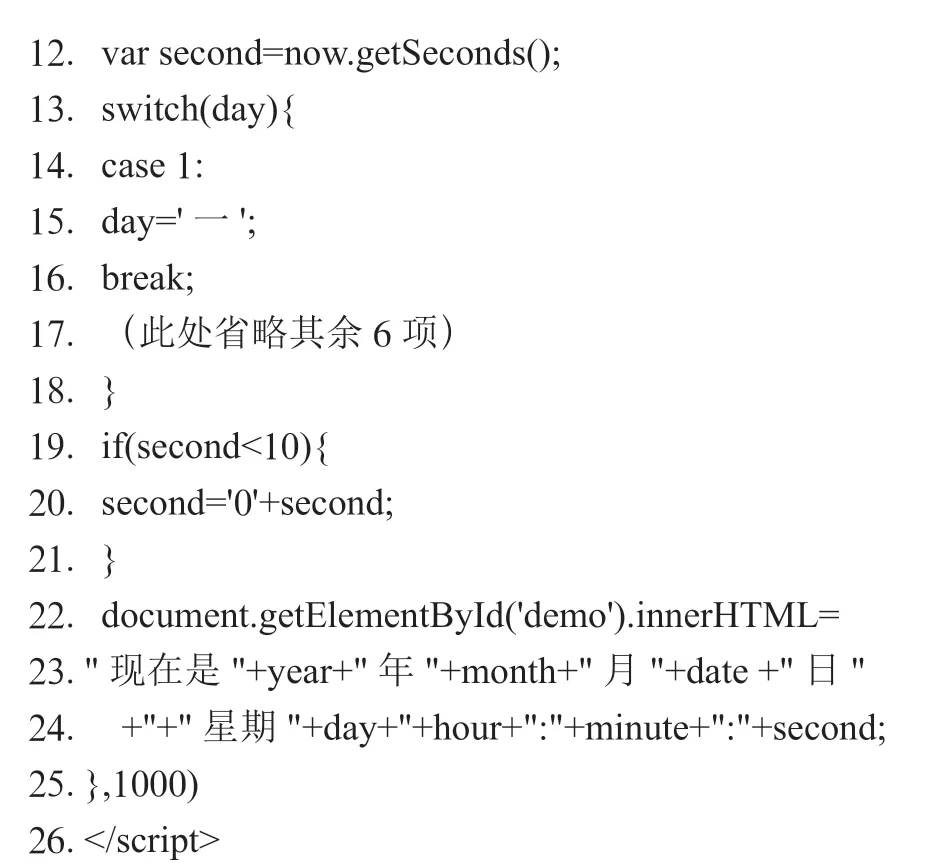
升级后的案例2(CSS 样式代码省略)呈现效果如图1所示。通过innerHTML 的方式进行输出,不仅达到了案例1 的效果,在switch 语句和if 语句的辅助下形成了我们想要的年月日星期几和时间的排列效果,而且在定时器每隔1s的调用下,实现了实时动态的时间,使得网页交互和用户体验明显提升。

图1 时间板
效果虽好,但从案例2 的代码中不难推测,老师在现场演示代码时费时费力,像第5—12 行获取日期和时间、整个switch 语句和第22—24 行“字符串+变量”形式的输出语句。太长的演示时间会引起学生跑神儿、注意力不集中,乏力等现象,所以教学内容需做适当“减法”。

升级后的案例3(CSS 样式代码省略)呈现效果如图2所示。通过对教学内容做“减法”,本节知识点同样得到了锻炼,课上演示时间明显缩短,展示的时钟效果更贴近生活,其他年月日星期几的知识点留给同学们继续创新新案例反而更好锻炼学生的实操能力和解决问题的能力。

图2 圆表盘型动态时钟
1.2 图片切换中的“减法”
图片切换与轮播图类似,效果呈现一般包含3 部分及3块功能的实现:多张图片、下方小圆点和左右两箭头,打开浏览器时在定时器的作用下图片自动切换,鼠标指针经过小圆点时对应图片出现(类似上一章节选项卡功能的实现),点击左右箭头对应图片左右切换(重复自动切换功能的实现)。该课时安排通常为理论2 课时,实操2 课时。课堂现场演示从布局到CSS 样式到JS、jQuery 的融入任务非常繁重,这时教学内容做“减法”就格外重要,原本的3 个部分在课堂演示时减为2 个,左右箭头功能的实现留给学生课下探索,一方面探索如何通过定位将两个箭头固定到相应位置,一方面巩固addClass()、siblings()、removeClass()、eq()、show()、hide()等知识点。
2 “错误演示法”
“错误演示法”即反向演示法,在教学中反复演示易错点、典型错误点以加深对知识点的印象和认识的方法。这种方法改变了传统教学中从已知去探寻结果的过程,有助于学生加深对所学知识的理解和掌握。比如1+X 证书制度Web前端开发的实操考试是上机考试,重点考查关键代码的书写,JS 代码有严格区分大小写,对空格、换行、缩进不敏感,运算符前后加空格等语法规则,任何小差错都会引起程序出错。那么避免出错的一个好方法就是“错误演示法”,通过程序不断报错,师生不断订错,做到在错误中真正习得。
2.1 : first 与:first 的演示
在jQuery 选择器的讲解中,筛选选择器:first,指获取第一个li 元素,用法为$("li:first"),是必学必考知识点。课上演示时故意写成: first 引起程序出错,加深学生对伪类选择器的掌握,让其明白冒号与后面单词中间不能有空格。
2.2 id='demo'与id="demo"的演示
id 属性可以在页面中任何位置使用,其属性值demo为HTML 元素指定唯一标识符。JavaScript+jQuery 是在HTML+CSS 的基础上进行学习,如果因为种种原因某学生基础没打好,即使id 命名是简单易懂知识点,在JS 的学习中用到id 名时该生照样会因不正确使用而引起程序报错。所以课堂采用id='demo'的错误演示能使学生牢记id 的命名必须为双引号。
2.3 网页随意存放的演示
在Web 前端开发教学中,开发工具使用HBuilder,该编辑器创建一个新项目会自动生成css、img、js 三个文件夹和index.html。顾名思义,css 文件夹里存放css 文件,img文件夹里存放图片或音视频,js 文件夹里存放js 文件,新建网页与index页成并列状态。但在实操练习中经常发现学生随意存放新建页现象,比如在js 文件夹中创建新网页,结果会导致网页中img 标签的相对路径出现差错。所以课堂上通过随意存放网页的错误演示对易错点进行深刻纠正。
3 “一题多解法”
高职院校以培养应用型、技术型、实践型人才为主,大学生在校期间的思维和创新能力,直接影响着个人今后的发展与前途。“一题多解法”即不同手段做出同一效果的方法,可以有效提高学生的创新能力。
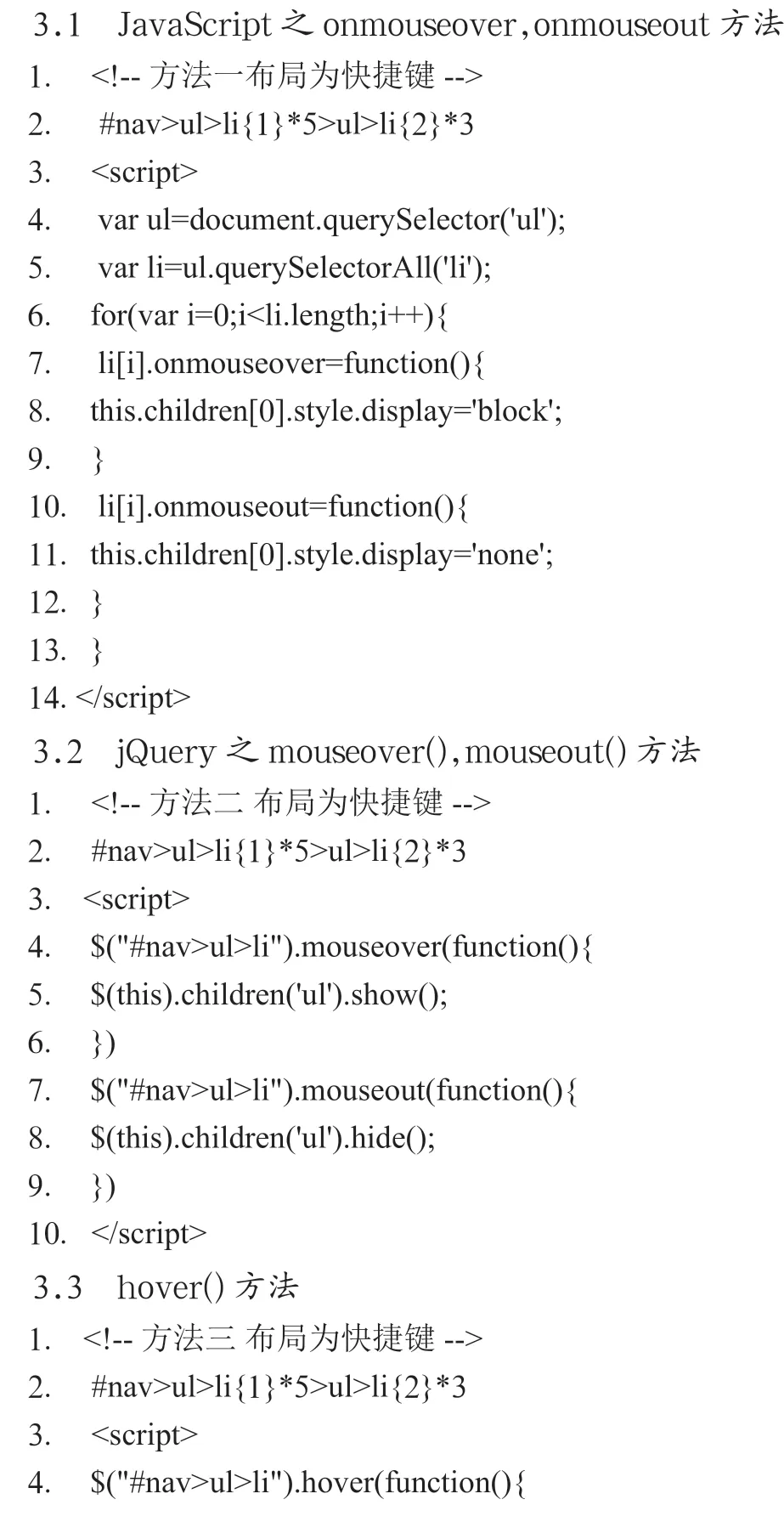
“案例”下拉菜单,可以是鼠标指针经过一级菜单时,显示当前下拉框的内容并隐藏其他下拉菜单内容,也可以变换成鼠标指针点击一级菜单时,显示当前下拉框的内容并隐藏其他下拉菜单内容;可以是JS 方法也可以jQuery 方法。方法灵活多变,下面我们通过具体代码演示4 种不同做“案例”下拉菜单的方法(其中CSS 样式代码省略)。


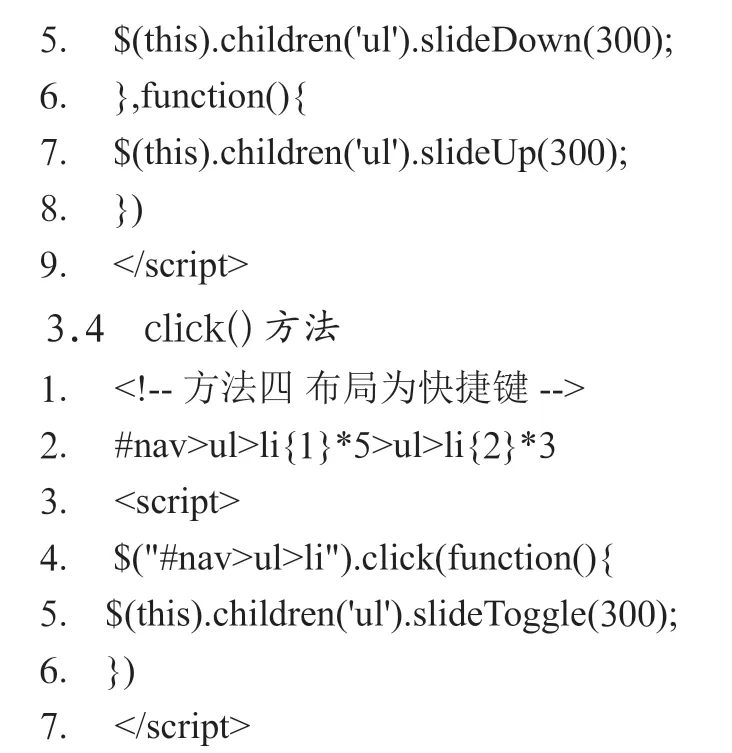
四种方法布局一致,呈现效果一致,但代码各异。方法一为纯JS 代码,需先获取ul 和li 元素,通过for 语句做遍历,再配合children[]方法和display 属性使用鼠标指针移入移出事件来完成。方法二通过jQuery 实现,此时onmouseover,onmouseout 变为mouseover(),mouseout(),显示隐藏效果变为show()和hide(),children[]变为children()。jQuery 提供了hover()方法,可以直接替代鼠标指针移入和移出事件,且方法三中jQuery 动画效果变为了slideDown()和slideUp(),即添加滑动效果。方法四变为鼠标点击事件,融入siblings()方法,并使用slideToggle()来切换元素的动画效果。
4 结 论
以上三种方法为笔者在一线教学实践中总结而成,其课堂中创新或升级案例代码皆为笔者独创。总而言之,教学法要结合高校校情,着眼于真实出现的问题。教学法的创新、优化是永无止境的,如何贯彻新时代职教精神,遵从新时代职教理念,持续探究Web 前端开发教学法以推动职教高质量发展是每一位一线教师终身研究的课题。
