基于渗透测试的HTML5漏洞检测技术的探讨
2022-07-29田晓玲杨晓凯
田晓玲 杨晓凯
(1.北京工业职业技术学院 信息工程学院,北京100042;2.北京欧非科技有限公司,北京100010)
0 引言
随着移动互联网的新兴和快速发展,人们的工作、学习、生活方式发生了深刻变化,可以足不出户就能完成想做的事情,如在线学习、在线购物、视频娱乐、各行业APP小程序等等,特别是融入HTML5移动技术以来,这些APP的广泛使用已成为人们个人生活、办公和业务构成的重要组成部分,在为人们带来方便的同时,也面临着来自各方面的安全考验。这些考验不仅仅来自于病毒,还包含移动平台本身的安全风险,另外更重要的考验来自于恶意的攻击、篡改和钓鱼行为。
因此,HTML5页面的安全测试在移动WEB应用中的地位越来越重要,利用渗透技术对HTML5页面和其业务逻辑功能进行安全测试成为开发者需要考虑的一项非常重要的内容。
1 渗透测试
1.1 渗透测试概述
渗透测试是通过模拟攻击者的方法探寻被测信息系统的安全隐患,进而评估其潜在的风险。测试人员不仅要挖掘攻击者可以利用的安全漏洞,而且还要尽力利用这些漏洞,从而评估网络攻击可能造成的实质危害[1]1。对于WEB应用的渗透测试是利用渗透知识,对一个网站进行一步一步的渗透,发现其中存在的漏洞和隐藏的风险,然后撰写测试报告并提供给客户。客户根据测试报告对网站进行漏洞修补,以防止黑客的入侵[2]。
1.2 渗透测试的基本流程
渗透测试是出于保护系统的目的,对目标系统进行的一系列测试。该测试模拟黑客入侵的常见行为,从而寻找系统存在的漏洞。渗透测试的基本流程分为8个步骤:明确目标、信息收集、漏洞发现、漏洞利用、信息分析、获取所需信息、信息整理、报告形成。在WEB应用中,主要是指信息收集、漏洞发现、漏洞利用这3个阶段,如图1所示[1]5-6。

图1 渗透测试的基本流程
1.3 渗透测试的分类
WEB渗透测试属于黑盒测试,按照修复方式,可将WEB渗透测试分为认证授权类测试、命令执行类测试、注入攻击类测试、客户端和服务端攻击类测试、信息泄露类测试等。
按照测试漏洞的等级,可以划分为低危漏洞测试、中危漏洞测试和高危漏洞测试。认证授权类中的暴力破解属于中危漏洞,而越权访问就属于高危漏洞。
认证授权类是WEB中最为常见的一种漏洞,也是WEB渗透测试人员测试中必不可少的基础环节,这种测试主要包含对未授权的访问、暴力攻击、用户名可枚举、越权访问、弱口令和文件上传漏洞的测试。(1)未授权的访问是指攻击者在没有获取到登陆权限或者未经授权的情况下进行访问和操作;(2)暴力攻击,即暴力破解,是在某一范围内对所有可能的情况进行逐一验证,直到所有情况都验证完毕为止,主要是对登陆口令的大批量尝试;(3)用户名可枚举,主要利用登陆时输入不存在的用户名和错误密码或者是存在的用户名和错误密码,返回不同的出错信息,以此枚举出系统中真实存在的账号信息;(4)越权访问,主要是指攻击者可以在获得低权限用户账号以后,利用手段绕过权限检查去获取原本无权访问的高权限功能;(5)弱口令,主要是指攻击者检查网站管理员、客服人员等是否使用了弱口令作为账号和密码,第三方组件如远程管理软件、数据库等是否含有弱口令等;(6)文件上传漏洞,即文件上传是WEB中最为常见的一种功能需求,但是攻击者有可能通过上传可执行脚本获得执行服务器端命令的能力[3]。
2 HTML5安全性
2.1 HTML5概述
HTML5是构建WEB内容的一种语言描述方式。HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式,被认为是互联网的核心技术之一[4]。它是HTML第5次重大修改,引入了新的标签、属性和方法,将WEB带入了一个更成熟的应用平台,拥有更强大的图形绘制,包含更丰富的多媒体内容,展现更为合理流畅的页面结构和形式处理。
伴随着这些新功能的出现,不可避免地会出现一些可以被利用的安全问题,甚至原来的某些攻击方法的攻击点和攻击面都会有不同程度的扩大。
2.2 HTML5的安全性问题
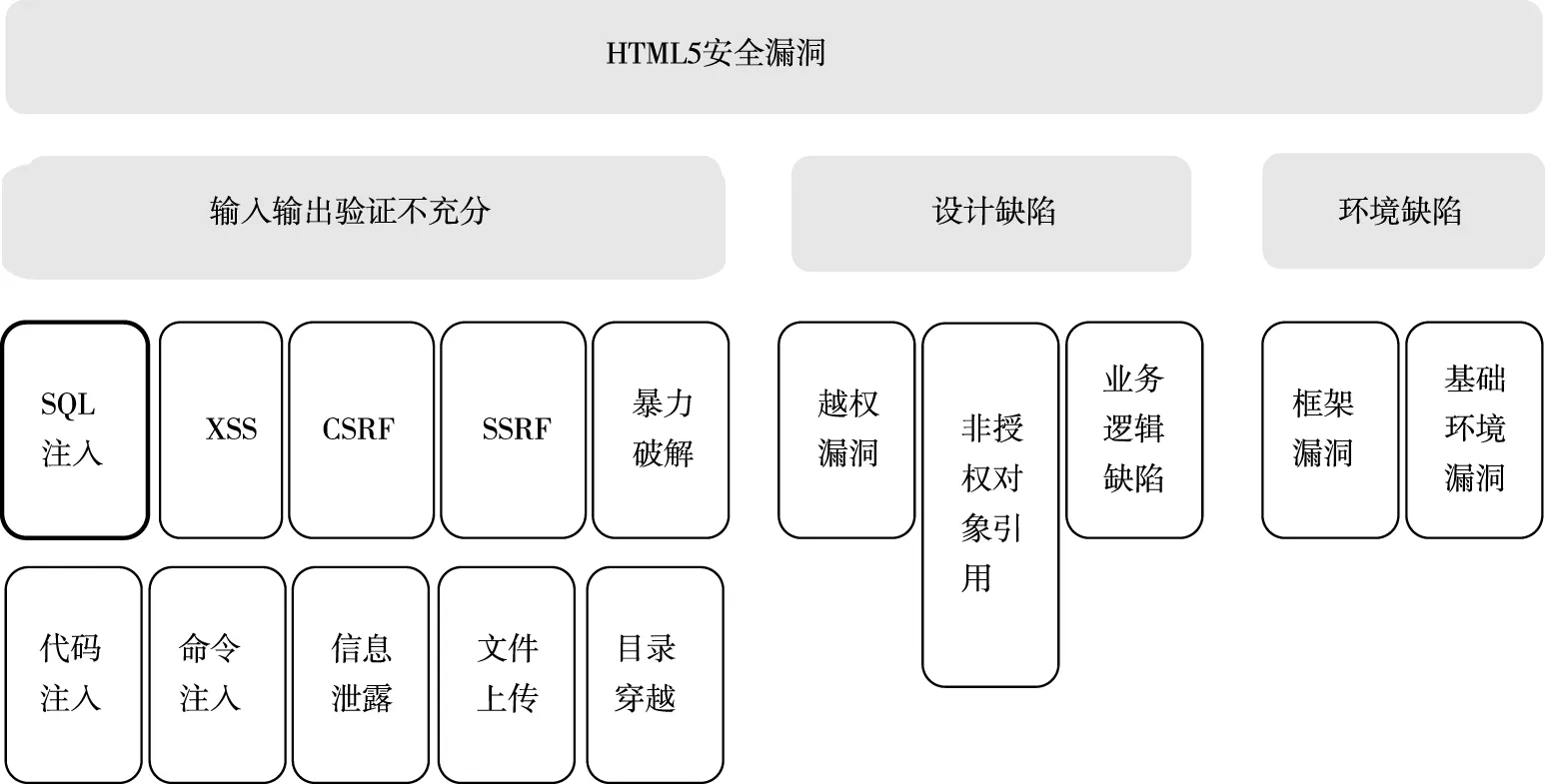
常见的HTML5安全漏洞主要包含了输入输出验证不充分、设计缺陷和环境缺陷3个方面,如图2所示。

图2 HTML5安全漏洞图
图2中,输入输出验证不充分主要是指当用户的输入不合规从而不能执行预期的目标而导致的WEB应用方面的漏洞;设计缺陷主要是指由于系统在开发过程中编码逻辑上的处理不当造成的缺陷而引发的漏洞;环境缺陷主要是指系统在引用第三方的框架或者库之类的代码,而这些第三方的程序随着时间的推移没有进一步更新维护而产生的漏洞[5]。
随着网络技术的迅猛发展,移动应用越来越广泛与深入,数据安全越来越重要。据数据显示,我国平均每年由于网络安全问题造成的损失高达600 亿美元[6]。根据中华人民共和国金融行业标准《金融数据安全 数据安全分级指南》规定,HTML5应用在传输过程中应进行加密处理,若要进行渗透测试,首先需要先解决数据加密的问题。
3 HTML5漏洞挖掘
笔者以某次某行业的漏洞挖掘过程为例,从发现请求和返回数据包的加密方式,到如何突破加密方式进而破解加密算法,进行深度挖掘,分析确定是否存在越权漏洞的问题。
3.1 破解加密算法
在破解加密算法过程中,主要借助Burp Suite工具,它是一款可以用于攻击WEB 应用程序的集成平台,常用的功能包含了抓包、重放和爆破[7]。
首先,访问该行业的HTML5登陆页面。进入登陆界面,在该登陆界面输入手机号码和密码进行登陆。在登陆过程中,借助Burp Suite进行抓包,查看Request请求数据包和Response响应数据包发现请求和响应全程加密。
其次,进一步寻找加密方法。借助浏览器查看网页源代码,获取ajax请求函数,进而找到对应的JS文件,发现加密函数和解密函数,通过查看代码获得相应的加密算法——AES加密算法。
在项目中,经常用到的加密算法有MD5,RSA,M2/M4,RES和AES/DES,而 AES(高级加密标准)是最常见的对称加密算法,可以借助Python,编写脚本解密登陆Request数据包,获取明文Request数据包,部分脚本代码如下:
def encrypt_AES(text):
key = "73AR723706A547CB"
key_bytes =bytes(key,encoding='utf-8')
cipher = AES.new(key_bytes,AES.MODE_ECB)
content_padding = pkcs7padding(text)
encrypt_bytes =cipher.encrypt(bytes(content_padding,encoding='utf-8'))
entrypted_text =str(base64.b64encode(encrypt_bytes),encoding='utf-8')
return(entrypted_text)
def encrypt(str,key,iv):
cipher = AES.new(key,AES.MODE_CBC,iv)
x = AESUtil.__BLOCK_SIZE_16 - (len(str) % AESUtil.__BLOCK_SIZE_16)
if x != 0:
str = str + chr(x)*x
msg = cipher.encrypt(str)
msg = base64.b64encode(msg)
return msg
3.2 挖掘越权漏洞
网站需要用户访问,且用户多数都要进行等级划分,也就是说用户具有不同的权限。如高权限的用户可以操作低权限的用户,高权限的用户可以享有比低权限用户更多的功能。如果权限功能设计存在缺陷的话,攻击者很有可能利用这些缺陷进行越权操作。如更换ID使同级用户1获取同级用户2的数据,进行修改、删除等一系列非法操作,使用低权限身份的账号发送高权限才能发送的请求,获得更高权限的操作,达到权限提升的目的,这就是越权漏洞[8]。
越权漏洞根据维度又可分为平行越权、垂直越权、交叉越权。平行越权即权限绕过,指的是权限类型不变,权限 ID 改变;垂直越权即权限提升,指的是权限 ID 不变,权限类型改变;交叉越权即交叉越权是垂直越权和水平越权的交集,指的是权限类型和权限ID都发生改变[9]。
在分析挖掘Request数据包的过程中,发现修改mobilephone参数可以越权查看他人敏感信息,包括银行卡ID、额度等,使普通用户获取了管理员用户的权限。
所以为了预防此类漏洞,要做到:前后端同时对用户输入信息进行校验,执行双重验证机制;执行关键操作或重要功能前必须验证用户身份;用户敏感信息操作需要增加身份验证;从cookie会话中获取当前用户的会话ID,防止攻击者对其修改,或在session,cookie中加入不可预测、不可猜解的user 信息;对象中直接引用加密资源ID,防止攻击者枚举ID,敏感数据特殊化处理;永远不要相信来自用户的输入,对于可控参数进行严格的检查与过滤[10]。
3.3 其他常见漏洞及测试建议
(1)未授权访问。是一种中危漏洞,可以通过2种方式进行测试。一是通过对登录后的页面进行抓包,将抓取到的链接在其他浏览器中打开;二是通过扫描工具、爬虫等得到相关的链接,然后进行访问。在修复此类漏洞的时候建议用户在打开页面时增加权限判断,即判断当前用户是否有权限访问该页面,在进行开发的时候使用更成熟的框架如spring security处理权限问题[11]。
(2)用户名可枚举。是一种中危漏洞,测试方式比较简洁,即在WEB登录页面,利用系统中存在的用户名和不存在的用户名进行检测,输入存在或不存在的用户名,密码随意,尝试登录,查看其回显内容,如:输入存在的用户名test,回显如下:密码错误;输入不存在的用户名txl,回显如下:用户不存在。在修复此类漏洞时,建议对网站登录页面的判断回显信息修改为一致,并且对于连续失败达到一定次数的账户,如3次以上的账户进行锁定[12]。
(3)弱口令。是一种高危漏洞,常用的测试方式有3种。一是尝试使用常见密码,如:password,123456等;二是使用默认口令进行登陆,如设备的初始密码,身份证后6位等尝试登陆;三是借助Burp Suite工具进行暴力破解。在修复此类漏洞时建议修改弱口令为强口令并限制用户最大登陆次数,若超过一定次数禁止用户登录,还可以限制可访问登录接口的用户IP[13]。
(4)文件上传漏洞。是一种高危漏洞,根据不同的WEB语言,检测方法也不尽相同。在前端开发中最常使用的是JS脚本语言,几种基于JS验证的常见文件上传的绕过方法有删除JS代码及onsubmit事件,使用本地提交表单;删除代码onsubmit事件中关于文件上传时验证上传文件的相关代码;直接更改文件上传JS代码中允许上传的文件扩展名;使用Burp Suite或是fiddle等代理工具提交上传。在修复此类漏洞时,建议将文件上传目录直接设置为不可执行,或者进行文件类型检查,结合MIME Type、后缀检查等方式 ,只允许允许的文件类型进行上传;对于图片的处理可以使用压缩函数;使用随机数改写文件名和文件路径,使得用户不能轻易访问自己上传的文件;单独设置文件服务器的域名,使存储文件服务器跟WEB网站服务器不在同一个根目录下[14]。
4 结论
笔者从渗透测试的概述、基本流程出发,进一步描述了WEB渗透测试的分类,初步探讨了渗透测试在HTML5网站中的应用。并以某行业HTML5网站渗透测试为例,讲述了渗透测试的过程,从加密算法和越权漏洞入手,阐述了保证HTML5安全性的重要性,总结了常见的几个漏洞的测试方法和修复建议,以期帮助学习者和渗透测试人员有针对性地进行渗透测试。
