基于眼动实验的模态对话框优化设计研究
2022-05-26王海英陆东草李亚宁周畅
王海英,陆东草,李亚宁,周畅
(1.浙江农林大学 艺术设计学院, 杭州 311300;2.东北大学 工商管理学院,沈阳 110000)
1 引言
人机交互方式以发起者来分类主要有两种方式,一种是人向机器主动发起的交互,另一种是机器向人主动发起的交互。自从出现图形化界面一来,对话框是机器向人发送临时消息的一种交互方式,在计算机人机交互中大量应用,成为一种主要的人机对话方式[1]。模态对话框是一种强制用户必须做出回应的对话框,当其出现时其他用户界面都不能被执行,用户只有对模态对话框进行相应的操作后才能继续进行其他操作[2]。
模态对话框往往会给用户带来很多干扰,用户可能正在进行其他比较重要的操作,总是希望能够迅速点击按钮做出选择。但是在实际的使用过程中,由于模态对话框的设计存在的诸多问题,导致用户无法迅速做出决策,进而花费了大量时间反复浏览对话框或者匆忙之间做出了错误选择,从而大大降低了用户体验水平。尤其是如果用户的操作结果会带来较大风险时,可能会造成文件的永久删除、花费大量流量资费等严重损失。在前期的调研中发现模态对话框设计中的常见问题包括:模态对话框的文本内容冗余、表达不明确;标识设计不明确;用户不确定点击按钮会发生什么;按钮的命令与对话框内容操作方向性不一致等。
目前与模态对话框设计相关的文献资料主要存在于人机交互设计书籍[3]、UI设计论坛[4]、博客[5]等平台和系统开发指南等。在介绍模态对话框设计的相关书籍中[3],虽然都提到对话框的设计好坏与否能够影响用户的用户体验,但其主要内容都是介绍对话框的类型与用途,设计要点不尽相同,与Shneiderman等人提出的用户界面设计原则类似[6]。在UI设计网站和开发者论坛中则有实际参与过软件或系统图形用户界面开发的人员将其设计经验与思想进行分享,如UI中国、学UI网[7]等网站,也提出了具有参考价值的建议。国外的开发者指南和开发者论坛上有大量的相关文字、图片资料。在苹果开发者指南中建议应尽可能减少模态对话框的使用,要用简洁明了的话语向用户表达你的想法[8];在安卓开发者指南中建议按钮上的文本需指向模态对话框的核心内容,将肯定性按钮放在右边的位置,将否定性按钮放在左边的位置[9]。在微软开发者指南中提供的内容主要在于对话框的介绍和设计对话框的技术问题[10]。然而这些设计建议并不具有代表性,是交互设计从业人员根据其个人经验提出,大部分人员仅有单一APP、单一用户群体、单一应用功能的设计经验,不具有广泛意义上的参考性。且提出的建议少有理论和数据的支撑,不具有代表性。目前缺少针对如何提高模态对话框认知效率的系统分析和有实验数据支撑的文献研究。
本文从用户对模态消息的认知过程分析入手,研究影响认知效率的因素,最后基于层次分析法确定最优设计方案,为模态对话框的设计提供支持和参考。
2 影响认知效率的因素分析
2.1 认知过程分析
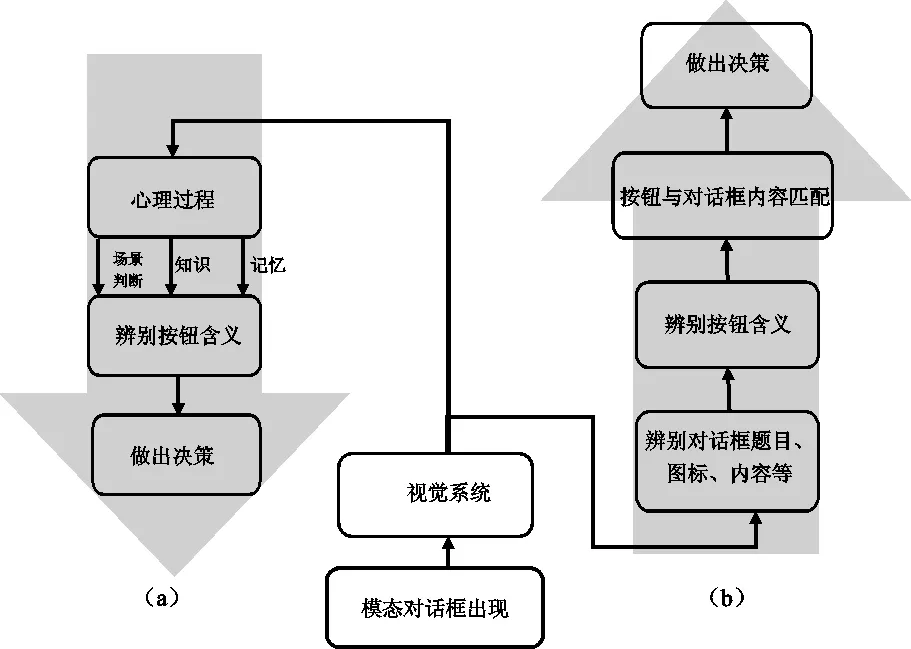
对模态消息框的认知可以分为两个路径 :自下而上和自上而下的路径[11-12]。 自下而上的路径源自呈现在视网膜上的图案视觉信息,是一种基于特征的视觉搜索;而自上而下的路径则出自注意力的需要,即根据任务情景等来依次决定关注点[13]。当模态对话框出现在系统界面中,用户的当前任务被迫中断,模态对话框首先进入视觉系统,接下来的认知过程根据知觉的加工模式分为两种情况。
(1)用户可以根据场景,调取知识和记忆等信息直接辨别按钮含义从而快速做出决策,这种对模态对话框的识别为自上而下的认知模式(图1(a))。

图1 模态对话框的认知模式(a)自上而下认知模式 (b)自下而上认知模式
(2)用户通过浏览对话框的标题、标识、内容等信息,并将这些信息与按钮命令的匹配,进而做出决策,这种情况下对模态对话框的识别为自下而上的认知模式(图1(b))。
在实际的使用过程中,用户对一个模态对话框进行认知的过程通常是自下而上与自上而下相结合的过程。如果模态对话框设计合理,用户一般采用自上而下的模式对按钮直接识别;但如果对按钮的识别没成功,接下来将采用自下而上的识别模式,即对对话框内的具体信息进行识别。但是在这个过程中,用户对该模态对话框的文字解读、标识隐喻的理解等,也参杂了根据之前的认知经验来进行推理的过程,也就运用了自上而下的认知模式。
2.2 设计要素分析
基于对模态对话框认知过程两种基本模式的分析,在对模态对话框进行设计的时候,为了降低用户的认知成本、提高认知效率,应当注意以下的设计要点。
(1)尽量保证用户实现自下而上的认知模式,按钮命令设计为直接解释其功能,使得用户能够直接识别操作的意义,不需要浏览模态对话框的其他信息就能直接做出决策。
(2)如果自下而上的识别不成功,用户需要浏览对话框具体信息,可将标题设计为直接告知用户目的、核心内容加粗、设计合适的标识等方式尽量降低用户的认知成本,提高认知效率。
3 对象与方法
3.1 实验设计
采用多因素被试内重复实验设计。自变量为标题、内容、按钮和标识,因变量为反应用户认知水平的三个指标,即反应时、注视点数和注视时间。
3.2 实验材料
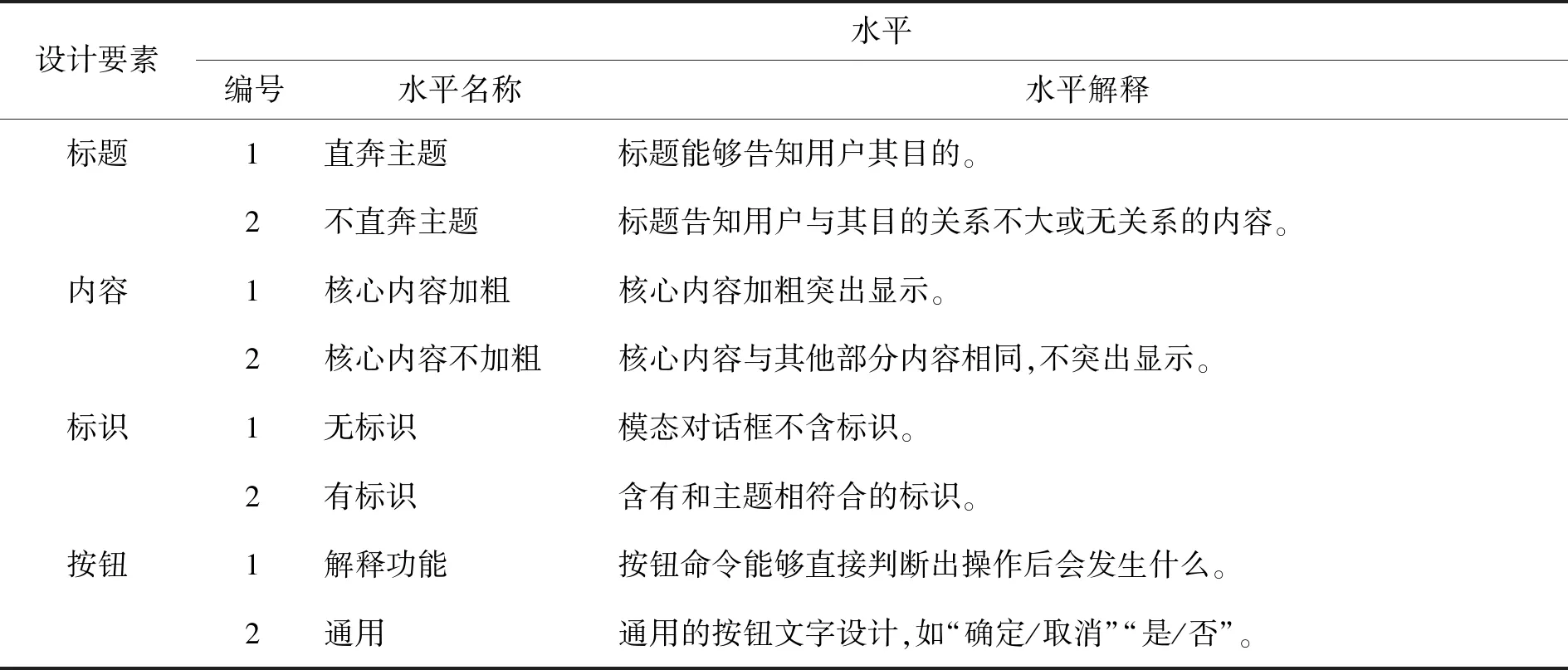
实验材料围绕四个自变量进行设计,每个自变量2个水平,共有2×2×2×2=16种组合,每种组合对应着一个新的对话框设计。自变量的水平按照2.2中的要点进行设计,尽量做到降低用户认知成本,提高认知效率。自变量的水平和相应的解释见表1。

表1 模态对话框设计要素水平和相应解释
3.2 实验对象
本实验共26名被试,其中21名东北大学本科在校生,5名校外公开招募的成员。被试性别分布为女性11名,男性15名。被试均为非色盲,非近视或戴上眼镜后能够看清电脑屏幕内容。被试均有熟练使用电脑的经验,了解什么是模态对话框,知道如何对其做出反应,能够熟练操作鼠标。
3.3 实验场地及器材
本次实验地点为东北大学工商管理学院行为观察室,该场所光线充足,无噪音污染,能够保证被试不受干扰因素影响。实验过程中使用器材是德国SMI ETG头戴式眼动仪。在使用过程中,被试将头戴式眼动戴在头上,利用近视或远视镜片调节视线后即可进行视线校准。该眼动仪可记录被试的眼珠的水平和垂直运动的时间、距离、速度及瞳孔直径及注视的物体图像。
3.4 实验过程
本实验使用Visual Studio 2017作为实验平台,模拟对话框的使用场景。使用眼动仪记录所需的眼动数据。实验时间选择在上午9-12点,下午2-5点进行,保证被试生理机能处于正常工作状态。实验开始前,主试需要向被试介绍实验流程及注意事项。实验开始后,主试在旁观察被试的操作行为,若遇到随便选择按钮等消极操作,则需阻止该次实验。被试在实验过程中按照计算机提供的指令依次完成操作直至实验结束,在实验过程中除了非不可抗力因素的出现,被试不可与他们进行交流,避免造成被试的选择受到影响。
4 结果
4.1 方差分析
对本实验中的数据采用重复测量方差分析。在剔除不合格数据,共获得了20名被试的合格数据,每名被试的数据分别包括16组材料的反应时,注视点数量和注视时间,并分别对各个设计变量的主效应和交互作用进行了分析。
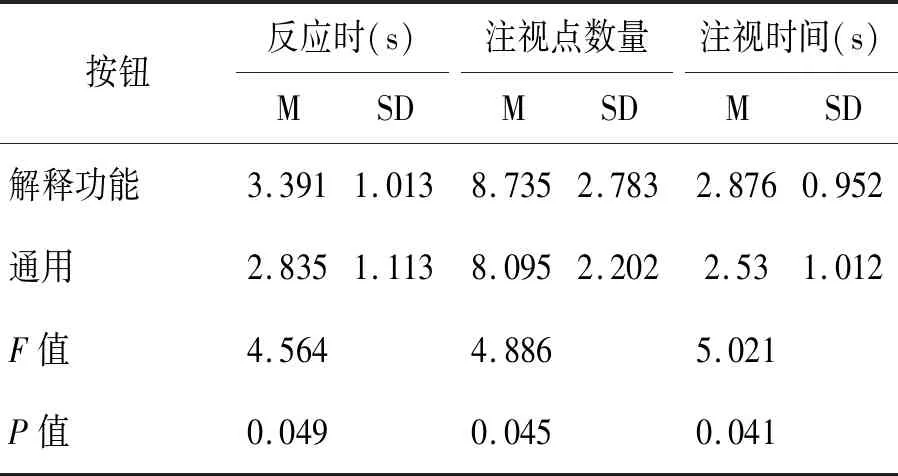
按钮变量的主效应分析见表2,其中按钮变量相对于反应时 [F(1,19)=4.564,P=0.049]、注视点数量[F(1,19)=4.886,P=0.045]和注视时间[F(1,19)=5.021,P=0.041]都是显著的。通过比较结果分析(见表2),按钮在解释功能设计水平下,相比于通用按钮设计,完成任务时间显著提高了555 ms,注视点数减少了0.640点,注视时间减少了346 ms。标识变量相对于注视点数量是显著的,反应时和注视时间也有所减少,但不够显著。其他变量的主效应不显著。

表2 按钮变量对眼动指标的主效应分析(N=20)
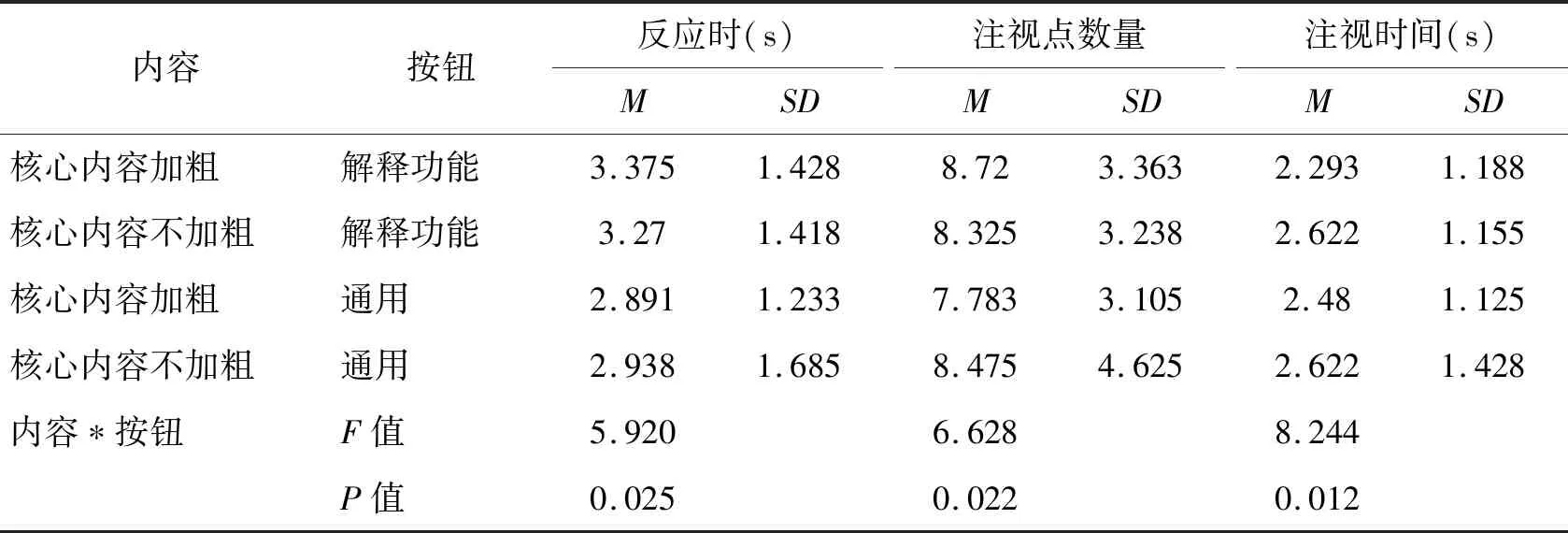
在交互作用方面,按钮和内容这两个自变量交互作用相对于反应时 [F(1,19)=5.920,P=0.025]、注视点数量[F(1,19)=6.628,P=0.022]和注视时间[F(1,19)=8.244,P=0.012]都是显著的(见表3)。通过比较分析结果显示,(通用按钮*核心内容加粗)设计水平下反应时(2.891 s)和注视点数(7.783)最低,(解释功能按钮*核心内容加粗)情况下注视时间(2.293 s)最短。

表3 内容和按钮标量对眼动指标的交互作用分析 (N=20)
4.2 最优方案选择
本文中包含任务完成时间、注视点数、注视时间三个因变量,运用层次分析法对三个指标计算权重(如表4)。参与层次分析法的专家为5人,包括来自用户体验、人机界面设计等相关领域的研究专家2人和企业的产品经理3人。经过统计与计算得到各指标权重值(如表4),分别为任务完成时间(0.343)、注视点数(0.331)、注视时间(0.326)。

表4 眼动指标权重值
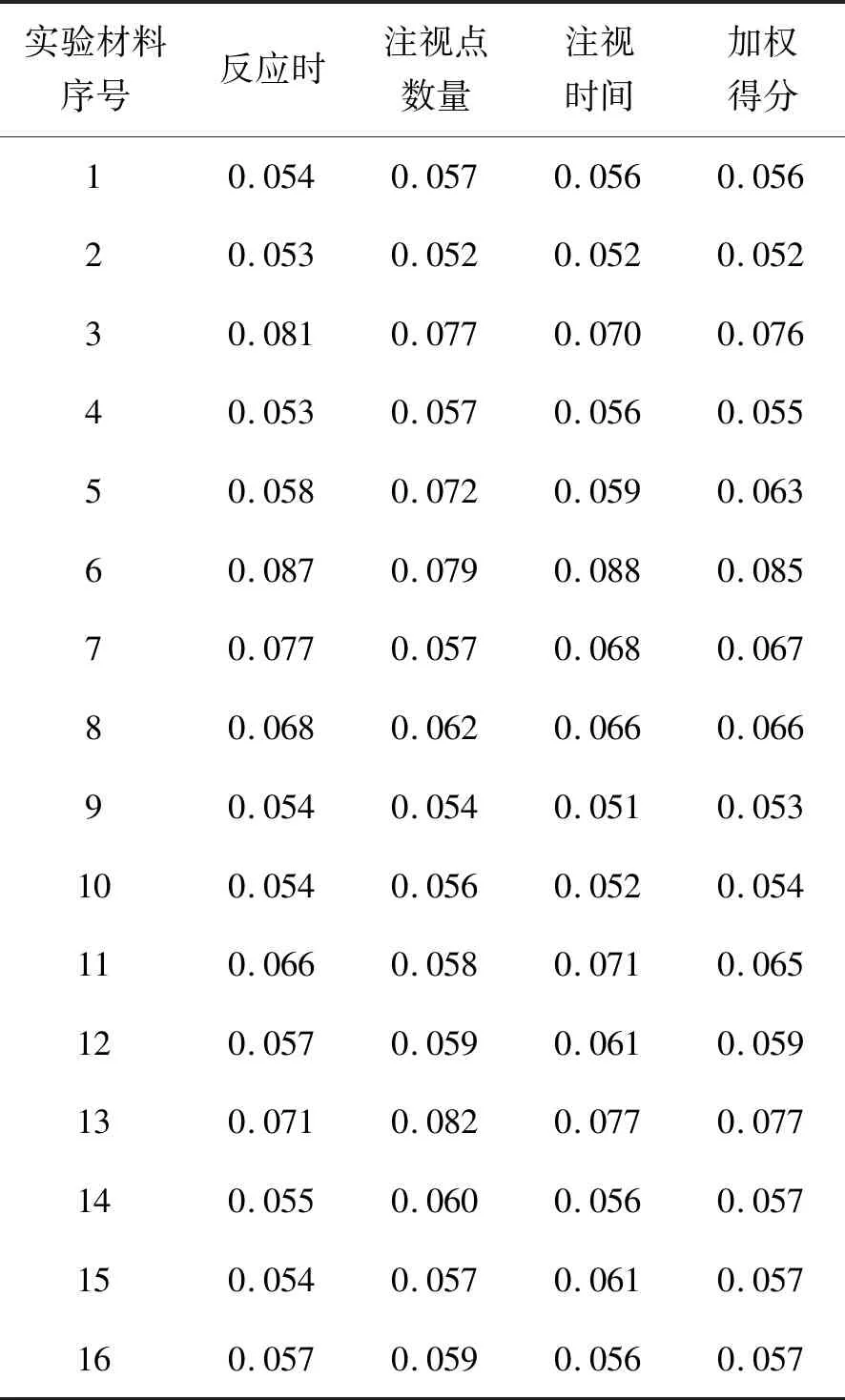
对16组实验材料的三组因变量的值进行归一化处理,结果如表5所示。结合指标权重,计算得出每组实验材料的最终得分值。从表5可以看出,实验材料2的得分值最低,因此其认知效率最高。即(直奔主题*内容不加粗*无标识*解释功能按钮)组合的认知效率最高。

表5 因变量的归一化数据及加权得分值
5 讨论
按钮的设计对用户认知效率有显著的影响,在按钮为解释功能设计水平下,任务完成时间、注视点数和注视时间数值更小,认知效率更高。这种情况下用户可以采用自上而下的认知模式,根据使用场景直接做出相应的判断,认知效率很高。是否有标识对用户注视点数量有显著的影响,无标识设计比有标识设计的注视点数量要少,这在一定程度上也减少了用户的认知成本。这说明标识的存在由于吸引用户的注意反而增加了用户识别过程中的注视点数量,但是对完成任务时间和注视时间没有显著的影响。
内容和按钮这两个自变量的交互作用显著,(核心内容加粗*通用按钮)水平下的下反应时和注视点数最低,(核心内容不加粗*解释功能按钮)设计水平下注视时间最短。这说明核心内容加粗和按钮解释功能这两种设计水平不能同时采用。即采用了解释功能设计的情况下,如果用户已经能够进行自上而下的识别,再采用核心内容加粗的方式反而额外吸引了用户的注意力,增加了注视时间,从而降低了认知效率。反之,如果采用了通用按钮设计,用户通过按钮无法直接进行判断进而需要进行自下而上的识别时,核心内容加粗会减少用户的注视点数和反应时间,从而一定程度提高认知效率。
标题、内容、按钮、 标识四个设计变量相对于注视时间因变量的交互作用显著。通过数据处理得出(直奔主题*内容不加粗*无标识*解释功能按钮)组合的认知效率最高。
6 结论
本研究基于模态对话框认知过程的分析讨论了影响要素的设计要点,通过眼动实验研究验证各个要素对认知效率的影响,并采用层次分析法确定三个因变量的权重指标,最后根据实验结果得出了最优设计方案。根据实验结果得出模态对话框的一些设计要点:(1)将按钮设计为能够直接解释功能将显著提高认知效率;(2)不设计标识在一定程度上能降低用户的认知负担;(3)核心内容加粗显示和解释功能按钮设计不宜同时采用,否则反而增加用户负担;(4)(直奔主题*内容不加粗*无标识*解释功能按钮)的设计组合认知效率最高。
