基于WebGL扩展模型的铁路运维可视化研究
2022-05-17刘惊灏苏谦陈俊杰裴彦飞董敏琪
刘惊灏,苏谦,2,陈俊杰,裴彦飞,董敏琪
(1.西南交通大学 土木工程学院,四川 成都 610031;2.高速铁路线路工程教育部重点实验室,四川 成都 610031)
随着物联网技术与高精度传感设备技术的发展,物联网联合传感被广泛应用于铁路建设、运营全过程的健康监测中,在铁路桥梁、边坡等结构的安全健康监测中应用更为成熟,并形成了一系列监测预警系统化设计理论[1-3]。近年来,基于智能传感技术的结构健康状态监测−预警理论迅速发展,在铁路路基等工程结构的变形监测、稳定监测中开展了一系列应用研究[4-5]。但通过大量布设无线传感器进行数据采集同样存在阶段性的局限和弊端:一方面,由于实时监测的要求,传感器数据回传频率高,在短时间内产生大量的监测数据,不便于归纳与整理,数据采集后极易被封存,达不到利用监测数据进行运维的目的;另一方面,传统的图表展示模式对于海量监测数据的可视化效果有限,无法最大化监测数据的价值。PANAH等[6]对BIM应用于AEC行业健康监测中的研究进行了综述,表明BIM技术有着优秀的信息集成操控与数据可视化能力,可以作为解决AEC行业运维阶段数据扩展问题的有效手段。在运维期运用BIM技术,需要将运维期数据通过一定载体附加于设计与施工阶段BIM模型中,经监测数据集成优化之后的模型便具备了运维期BIM模型的属性,而上述过程主要有C/S架构与B/S架构2类实现途径。C/S架构路线主要对现有商业BIM软件进行二次开发,扩展其在健康监测领域应用功能,如周志浩等[7]对可视化编程软件Dynamo进行了研究,实现了在Revit软件中可视化查看监测数据的功能。ZHAO等[8]利用Revit开发实现了BIM技术在海洋工程健康监测可视化方面的应用。DENG等[9]通过二次开发Revit实现了虚拟监测系统对现实的可视化映射展示。但基于C/S架构的实现路径需要依赖于大体量的专业BIM软件支撑,对运维人员操作要求高,且无法满足工程现场复杂的使用需求。基于B/S架构实现BIM运维便有更多的可能性。胡振中等[10]对IFC格式的监测信息扩展方式进行了研究,为以IFC格式进行监测信息可视化打下了基础。ZHOU等[11]基于IFC格式研究了BIM技术向Web端轻量化集成的WebBIM技术流程,实现了BIM技术在Web端的扩展。XU等[12-13]研究了将IFC格式解析成为obj格式的技术路径,成功实现BIM标准模型的云端化。在上述研究基础上,刘东海等[14-16]在B/S架构下提出了针对健康监测可视化的不同解决方案,相较于C/S架构有更好的灵活性、可迁移性与扩展性。但目前基于B/S架构的研究大多局限于数据可视化的前端实现上,依然无法摆脱在进行设计施工BIM模型向运维BIM模型传递时,对C/S架构下BIM商业建模软件的依赖,操作要求高、难度大。基于B/S架构研究基础,进行监测可视化与监测系统的完整整合,进一步深化应用是促进BIM技术在铁路运维领域应用的关键,也是提高建筑行业信息化的可行路径。
1 扩展可视化系统总体架构设计
基于WebGL实现铁路运维模型的扩展与运维信息可视化,主要以高精度传感器技术、WebGL技术以及数据库技术为底层手段,整体实现框架如图1所示。通过高精度传感器系统对工程现场健康状态进行数据采集,并将数据传递至基于MySql设计的监测数据库中,实现数据的合理与高效存储。基于运维阶段铁路BIM模型的实际需要,进入运维期的铁路大多缺乏BIM模型交付成果,因此阶段模型可根据实际情况采用激光雷达重构、无人机倾斜摄影重构、族库快速建模等逆向设计的思维进行拓扑结构重建。同时,根据实际项目需求,利用Revit建模软件建立铁路监测项目监测点族库,为下一步在Web中实现模型的扩展集成打下基础。

图1 WebGL扩展模型监测可视化总体框架Fig.1 Framework of monitoring and visualization based on WebGL extented model
将建立的铁路BIM模型通过格式转换后导入以Three.js为框架搭建的运维平台中,在Three.js环境中,根据实际传感器布设需要将监测点放在BIM模型中进行集成。传感器加入后根据制定的模型实体与数据库的匹配规则自动与监测信息数据库通过唯一键值进行配对,实现数据集成,并通过监测预警综合算法体系驱动监测点族进行监测运维数据的可视化展示。
2 运维属性附加与监测数据集成
设计与施工阶段的BIM模型向运维期BIM模型的转换,主要问题在于将运维期数据通过合适的载体附加于前者之上,经监测数据集成优化之后的模型便具备了运维期BIM模型的属性。对于监测数据在BIM模型中的集成,本文提出采用监测点族与数据库进行键值配对的关键数据集成方法,主要通过监测点族构建、监测数据库设计与搭建2个步骤,实现运维属性载体与数据存储环境的搭建。
2.1 监测点族
2.1.1 搭建方法
监测点族是本文进行监测数据集成的模型载体,为实现后期监测点数据集成,需首先根据实际项目搭建完整的监测点族库,为不同工程根据项目情况调用监测点族库模型提供支撑。本文基于Revit软件,结合课题组近年来在铁路路基及铁路隧道运维监测方面研究成果,搭建了一套完整的监测点族库,如表1所示。

表1 监测点各类传感器族Table 1 Various sensor families of monitoring points
2.1.2 监测点族精细化搭建
文献[10]研究了利用监测点族库来实现监测预警可视化的方法,其认为监测点族在运维模型中只起到占位作用,往往只采用简单的拉伸几何体来代表监测点族,这样的做法能够在一定程度上减少构建监测点模型的负担。但应用BIM技术解决铁路运维阶段问题,所带来的主要提升是将监测点族模型作为运维期数据载体,从而解决海量健康监测数据的属性归属问题。而无明确几何外形的拉伸实体,无法实现不同监测指标信息的拓展应用。因此,本文提出采用精细构建运营维护监测点族模型库,通过更加细致的建模方法,精细地还原监测点模型的几何外形以及各项非几何属性。针对部分几何尺寸较小的监测点设备模型,对其尺寸进行合理的调整,以增强可视化效果。本文构建的监测点族库中的部分监测点模型如图2所示。

图2 监测点族示例Fig.2 Example of monitoring point family
2.1.3 属性配置与数据库键值配对准备
为将BIM监测点族信息集成至可视化平台中,需尽可能在构建监测点族时将相关属性参数全部在Revit内进行集成。利用族类型参数为传感器的类型、尺寸等共有属性进行参数创建与赋值,对分辨率等实际标定信息设置实例参数,根据每一个传感器实体的实际状态进行属性集成。Revit监测点族属性配置界面如图3所示。

图3 监测点族属性配置界面Fig.3 Monitoring family property configuration interface
本文采用多通道采集仪对传感器进行集成,采集仪内置固定唯一标识码(如GYCT-000050),根据在采集仪中不同连接通道确定传感器唯一标识码(如GYCT-000050-01),传感器数据在采集仪中按一定频率打包加密,通过LoRa终端结合4 G网络将数据包发送至平台服务器进行数据解析,最终获得监测数据并存入数据库中。根据以上数据回传模式,监测数据均以2个唯一标识码作为连接,监测点族实例要获取实际监测数据必须通过验证上述2个标识码。因此,在监测点族模型中内置2个唯一标识码的实例参数,通过对每个不同的传感器实例指定这2个实例参数,可以在BIM模型中实现监测点模型实体与真实环境监测传感器数据的关联,进而实现监测点模型与数据库信息的互通。
2.2 运维信息数据库
根据运维平台使用流程及传感器监测数据回传模式,在平台运维信息数据库中建立了23张数据表,通过与现实逻辑匹配实现数据分类存储,各数据表数据交叉引用,各类数据无需重复存储,提升存储效率。数据库内置拉依达准则(3ϭ准则)以及格拉布斯准则(Grubbs)算法,能够自动实现初步数据降噪与清理,降低存储负担。
除去数据库调用、数据库连接及数据库登录验证等方面的表单外,直接与本文监测可视化相关的数据库表主要有传感器实体表(Sensor)、传感器类型属性表(SensorType)、项目表(Project)、采集仪表(Collector)、传感器数据表(SensorData)等。其中,传感器实体表是通过前文2个唯一标识码进行键值配对,实现BIM模型与现实传感器关联的关键中间表,其主要描述某一具体传感器的参数属性,主要包括传感器ID、传感器所属采集仪、传感器归属等信息,其详细表结构如表2所示,五大主要表结构关系如图4所示。

表2 传感器数据库实体表结构Table 2 Entity table structure of sensor database

图4 监测数据库表结构关系Fig.4 Relationship among monitoring database tables
五大主要数据表之间通过外键相互连接。传感器实体通过S_CollectorNumber字段与采集仪进行关联;传感器数据通过D_SensorNumber字段与传感器实体进行关联;传感器实体通过S_Type字段与传感器类型进行关联;采集仪通过C_Project‐Name与项目进行关联,通过此关联关系可以打通数据库内部的数据交换与提取路径,为后期进行监测数据在可视化云平台中的调用打下基础。
3 Three.js架构与开发实现
3.1 Three.js三维引擎
随着在网页端进行3D动画渲染展示需求的提高,WebGL技术在近年来得到了广泛的应用。We‐bGL是一个非常底层的Web三维绘图系统,提供点、线、三角形等基础形状的绘制功能,是实现Web端三维模型展示与渲染的重要技术基础。但直接运用WebGL实现BIM技术的云端化技术难度大、效率低,往往不被直接用于实际项目的开发,而是作为一种底层系统支撑,被引入各类项目之中。
本文的监测可视化展示平台基于Three.js实现。Three.js是基于WebGL封装的JavaScript包,其将WebGL中的场景、灯光、阴影、材质、纹理等操作进行了集成,为开发者实现Web3D展示功能提供了方便快捷的调用方法及优秀的实施效果。
使用Three.js构建一个可在浏览器中显示的Web3D模型,开发路径如图5所示。

图5 Three.js开发路径Fig.5 Three.js development path
3.2 Three.js格式识别及轻量化导入
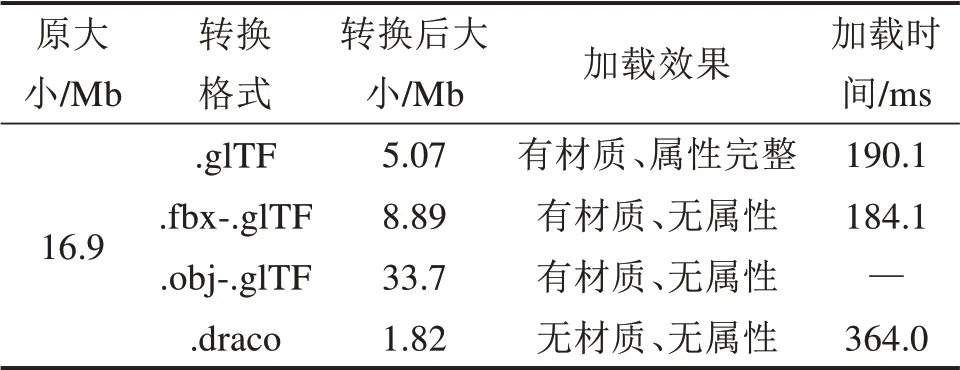
BIM技术是基于三维模型多元应用的技术,其应用依赖于三维模型的建立。运用Three.js引擎对BIM模型进行Web端重构展示,要求特定的模式格式。本文以Revit样例文件为例,对比了4种Three.js支持格式在转换大小、加载效果及加载时间上的应用效果,如表3所示。Three.js中针对OBJ与FBX文件格式的2个加载器在进行文件加载时会导致材质信息与属性信息缺失,而GLTF的加载器相对完善,故均进行统一转化至GLTF后再进行加载。分析发现,FBX与OBJ加载路径均无法实现属性信息在Web端的重构,DRACO格式在压缩后模型成为一个整体,属性部分损失较大,无法很好地服务于铁路运维阶段的BIM运用。综合分析采用RVT转GLTF的路径具有降低模型大小、保留模型信息、优化读取效率的优点,本文在RVT转GLTF路径上进行后续研究。

表3 Three.js支持格式及应用效果Fig.3 File formats of 3D model and Three.js support
本文对开源平台GitHub上所获取到的glTFRe‐vitExport程序源代码进行了解析,在其格式转化的技术思路基础上进行部分代码优化重写,扩展了其对运维阶段模型非几何属性转换的适用性。经Visual Studio 2019编译后获得addin文件与dll文件,按Revit二次开发集成流程导入Revit后,可实现将.rvt文件大小压缩成原体积30%左右的.gltf与.bin文件。后者可通过Three.js所提供的GLT‐FLoader加载,实现Revit模型的轻量化导入。
3.3 基于Web的模型扩展及功能实现
在将BIM构筑物整体模型经过轻量化导入three.js搭建的BIM模型浏览器后,已经能够实现BIM构筑物模型在Web端的重构与基本浏览操作,包括漫游、点击查看信息、缩放等功能。在此基础上进行监测点族的附加与数据关联,最终形成完整的铁路运维模型,并根据预先设置好的监测预警规则,进行运维监测的可视化展示。在Web端实现监测点模型向整体BIM模型的准确附加,主要涉及到建模坐标系与Three.js坐标系不统一以及模型附加操作方式是否方便等2个问题。
3.3.1 监测点族导入方式
依据实际工程的监测传感器布置方案,对云平台中的BIM模型进行运营模型扩展,即是在Web中进行监测点族的附加。本文对WebGL引擎进行开发,形成了基于WebGL的模型附加集成操作由粗到精的渐进式附加模式:首先将前期准备的20余种监测点族模型进行轻量化,并存放于服务器中;在Web平台中开发模型附加UI操作界面,通过在UI界面中对所要附加的监测点族类型进行选择,根据现场采集所返回的经纬度坐标及高程填写模型附加位置,初步将监测点族模型附加至模型对应位置;根据BIM模型结合实际工程场景,使用UI操作中的模型位置调整功能滑块,对监测点族模型位置进行精细调整,最终实现监测点族的准确附加。
3.3.2 坐标统一
进行BIM运维模型的监测点族附加时,根据现场采集的数据实况可知每个监测传感器的经纬度坐标,但three.js架构中所采用的坐标体系为笛卡尔坐标系,要进行运维模型中监测点族的附加,需要实现两者坐标系的统一,并保证其定位精度。采用笛卡尔坐标系进行坐标统一时,存在经纬度坐标经转换后出现的误差问题,导致初次附加模型坐标偏差较大,影响后期精调坐标时的效率。而Cesium引擎与Three.js均为基于WebGL的Web三维引擎,两者协议与原理相同,Cesium引擎支持WGS84坐标系,但其加载模型与渲染效果不及Three.js。故本文将Three.js中搭建的运维模型场景与Cesium引擎场景相结合,实现混合引擎以解决坐标统一问题。
将Cesium及Three.js场景分别存储于同一画布(Canvas)的2个容器中,调整2个容器层次,将Three.js容器置于Cesium容器之后,并设置容器背景为透明,即可实现2个容器的融合显示。Cesium与Three.js生成了2个容器,同时会生成2个相机(Camera),据前文所述,相机是决定显示内容的工具。本文在实现容器的融合后,采用cesium.view‐er.camera.viewMatrix及cesium.viewer.camera.inver‐seViewMatrix方法获取Cesium相机矩阵,使用three.camera.matrixWorld.set及three.camera.matrix‐WorldInverse.set方法将Cesium相机的属性矩阵赋予Three.js相机,进而实现2个相机的同步。
在相机设置完成后,将three.js的坐标原点设置为BIM模型建模基点(此基点已知经纬度坐标),将three.js场景原点与cesium场景中实际WGS84经纬度坐标点对齐,并进行模型倾向角的调整,实现2个场景的融合。场景融合完成后,只需输入数据回传所获得的监测传感器经纬度坐标及高程,即可实现监测点模型初步附加。经纬度定位精确度根据不同现场所配置的定位采集设备精度而定,为后期UI操作精细调整打下基础。
4 基于WebGL的铁路监测运维可视化应用实例
4.1 工程背景情况
西北某铁路在极端气候作用下出现严重涉水病害,本团队针对现场病害情况进行了坡面治理、坡脚治理和施工支护等详细方案设计与治理修复工程,在整治工程完工后利用全套无线智能监测传感器结合本系统进行全面可视化的整治效果监测。为此利用Revit构建了运维BIM模型,如图6所示。

图6 铁路BIM模型Fig.6 Railway BIM model
4.2 应用实现过程与效果
现场主要对整治工程的边坡土体含水量、坡顶与坡面位移和支护结构等3个方面指标进行监测,使用水分计、物位计、静力水准仪和表面式应变计等监测传感器,共计布置测点177处,特殊监测工况下加密监测每日数据回传量较大,部分已超过表单、数据曲线等可视化模式的作用范围,监测运维信息运用存在很大困难。
在本文搭建的运维可视化云平台中,进行此项目监测点模型的附加以及实现监测点模型与数据库自动连接,各传感器模型的颜色根据实测数据进行变化,实现对监测运维数据的一张图可视化展示。平台可以实现对模型的可视化漫游,快捷浏览各传感器监测数据状态,是对项目BIM模型的深化应用。通过可视化的手段,现场管理人员可以直接在三维模型环境中查看项目整体情况及监测模型,根据监测状态快速判别监测结构控制断面的健康状态,对危险结构部位迅速定位,并按需进行详细信息查阅,相较于从前只能通过传感器编号等非可视化途径查阅庞杂数据表,浏览各个传感器历史数据曲线的方法,更加高效。对于智能监测系统所捕捉的预警情况,还可实现云平台全局报警、短信预警信息推送等全方位的预警信息传递,实现对危险信息的快速掌握。本案例操作运行界面如图7所示。

图7 铁路运维可视化平台漫游效果Fig.7 Roaming effect of railway visualization platform
5 结论
1)基于Three.js引擎搭建轻量化运维平台,结合模型实体与数据库关联,提出不依赖大型商业软件,在Web端直接进行运维模型扩展与数据集成的实现方法,可在最短时间内实现监测断面预警位置的精确定位,确保铁路高效安全运维,为铁路运维信息化提供新思路。
2)根据监测传感器实际外形与属性精细化建模,使用精细化构建的监测点族模型作为监测信息的可视化载体。利用监测数据驱动监测点模型色彩更新,实现海量监测数据在Web端的高效可视化展示,提升健康监测数据管理效能。
3)研究了完全基于Web的运维平台数据存储、集成、可视化展示的全流程,对于铁路行业日益增长的模型及健康数据体量,需进一步研究其轻量化集成理论方法、优化可视化管理模式,以更好地面对铁路信息化水平不断提升带来的新挑战。
